A single page template creates a default design for your site’s new pages. This helps you maintain a consistent look and feel. You can use one template for your entire site or create different templates for different areas of your site.
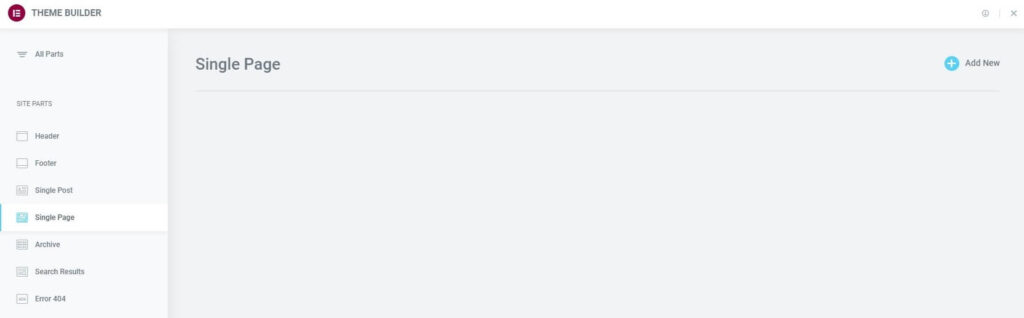
These single page templates are site parts and can be found by navigating to Templates>Theme Builder from WordPress Admin and selecting Single Page. Here you have quick access to add, edit, or delete any single page template.
Note: A single page template is meant to apply a design to the page using dynamic information and not by adding content directly to the template.
If no Single Page Templates have been created yet, you need to create one. Click Add New in the upper right corner of the Single Page Site Part screen.

Once you’ve created at least one Single Page Template, you will be able to manage them here.

Edit An Existing Single Page Template’s Design
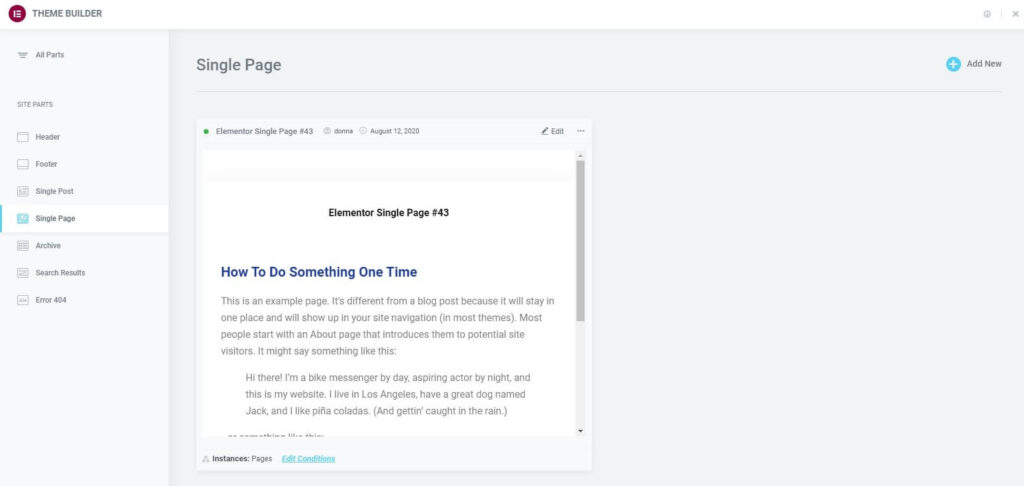
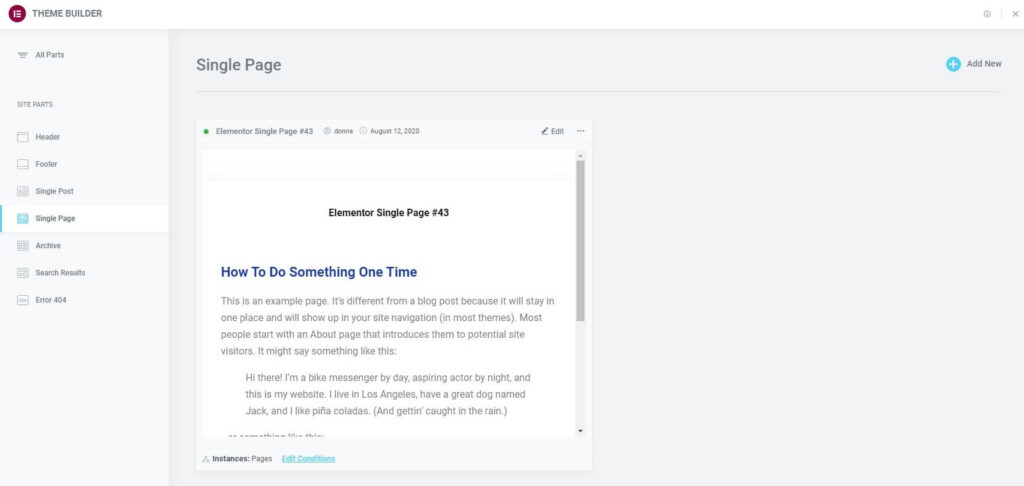
- To edit an existing Single Page Template, click the Single Page label in the sidebar. This will open the Single Page Template’s details dashboard.
- Click the Edit link in the upper right corner of the specific Single Page Template you wish to edit. This will open the Elementor editor for that Single Page Template.

Edit An Existing Single Page Template’s Conditions
- Click the Edit Conditions link in the bottom left corner of the Single Page Template you wish to edit. This will directly open the Display Conditions editor for that Single Page Template.
Note: The Dot Display in the upper left corner of the Single Page Template indicates which site parts are live (has Display Conditions assigned to it), and which are merely drafts (no Display Conditions have been assigned). A Green Dot indicates a live Single Page Template, while a Gray Dot indicates a draft Single Page Template.
Note: The Instances label in the lower left corner of the Single Page Template displays the specific instances in which this template is being used on the site.
Export A Single Page Template
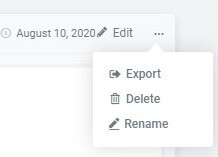
- Click the Three Horizontal Dots in the upper right of the Single Page Template you wish to export.
- Choose Export to open a Save dialog which will save a .json file to your computer.

Delete A Single Page Template
- Click the Three Horizontal Dots in the upper right of the Single Page Template you wish to delete.
- Choose Delete which will open a Delete Part confirmation dialog box.
- Click Cancel if you change your mind and decide you don’t want to delete the Single Page Template, or click Delete to confirm that you do wish to delete this Single Page Template.

Rename A Single Page Template
- Click the Three Horizontal Dots in the upper right of the Single Page Template you wish to rename.
- Choose Rename which will open a Rename Part dialog box.
- Enter the new name and click Change to complete the rename process, or click Cancel if you change your mind and decide you don’t want to rename this Single Page Template.

Important: Only pages that use Default Template will have the Single Page Template applied to them, even if they otherwise meet the Display Conditions criteria. Pages that use Canvas or Full Width template (or any template other than Default) will not have the Single Page Template applied to them.
Important: The single page template is meant to apply a design to the page using the dynamic widgets and NOT to add content (image widget, text widgets, etc) directly to the template.