Issue
CSS changes do not appear immediately after adding them to websites.
Solution
Following are the suggested solutions.
Regenerate CSS
Follow the below steps:
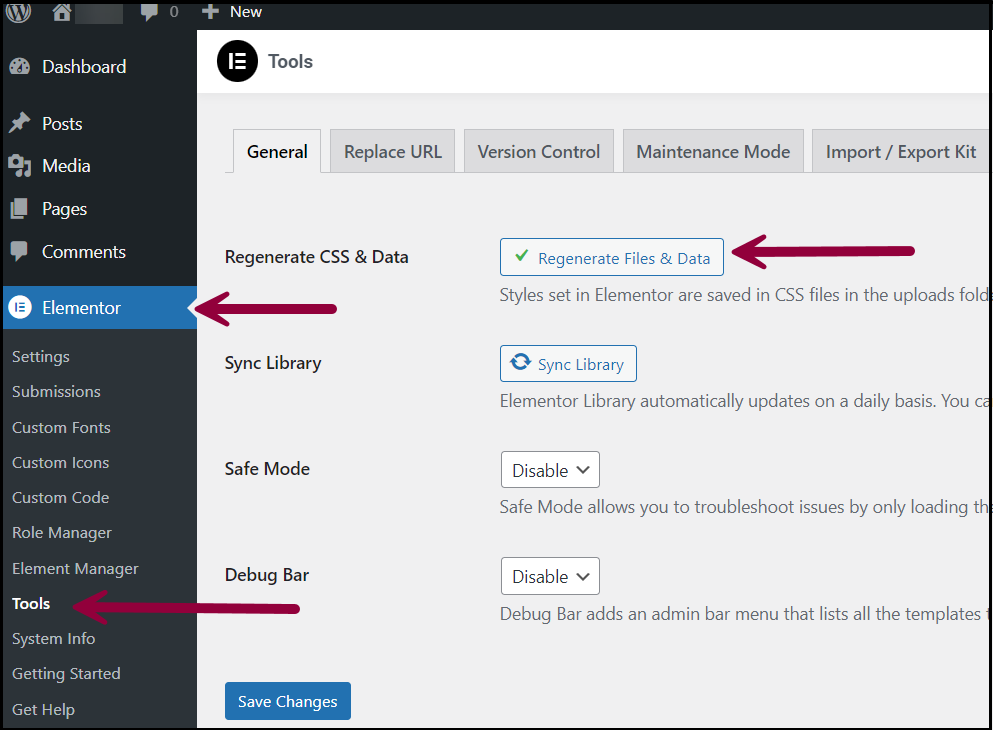
- Go to Elementor > Tools > General.

- Click Regenerate Files & Data.
- Click Save Changes.
Clearing Site Cache
Check if you have any caching plugins on your site or any server level caching enabled. Clear those caches.
Clear Browser Cache
Clear browser cache or check the site in a private/incognito window.
Theme Compatibility
This issue can be because of the theme. You can try changing to the default theme of WordPress such as Twenty Twenty-One. If this solves the problem, contact the developers of your theme.
Multiple Builders
If you are using multiple page builders alongside Elementor, they can interfere with the Elementor’s performance. The other builder can override the content you have created with Elementor. This stops from displaying the CSS changes.
To solve this issue:
- Open the page having CSS issues.
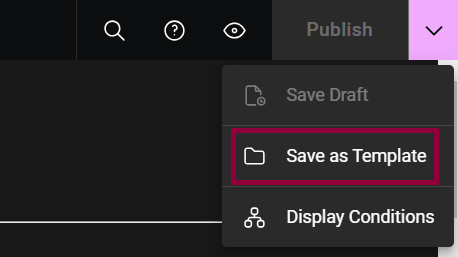
- From top-right, click Update >Save as Template.

- Go to Pages > Add New Page.

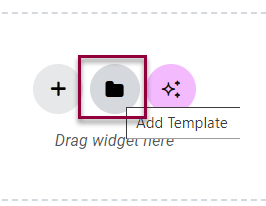
- Click the Add Template icon. The Library window opens.
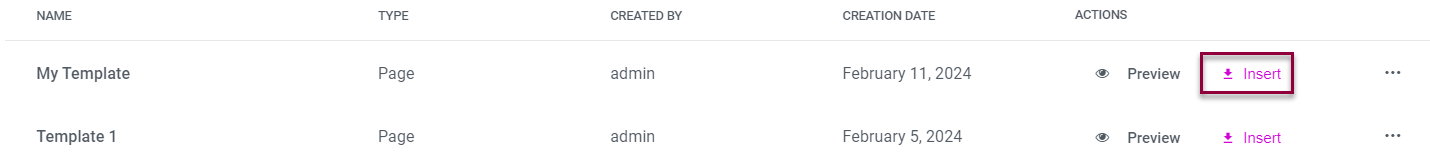
- Click My Template. The list of available templates opens.
- For the desired template, click Insert.

This should solve the CSS issue.