Verify your site
To verify your site using an HTML tag:
- Go to your Google Search Console.

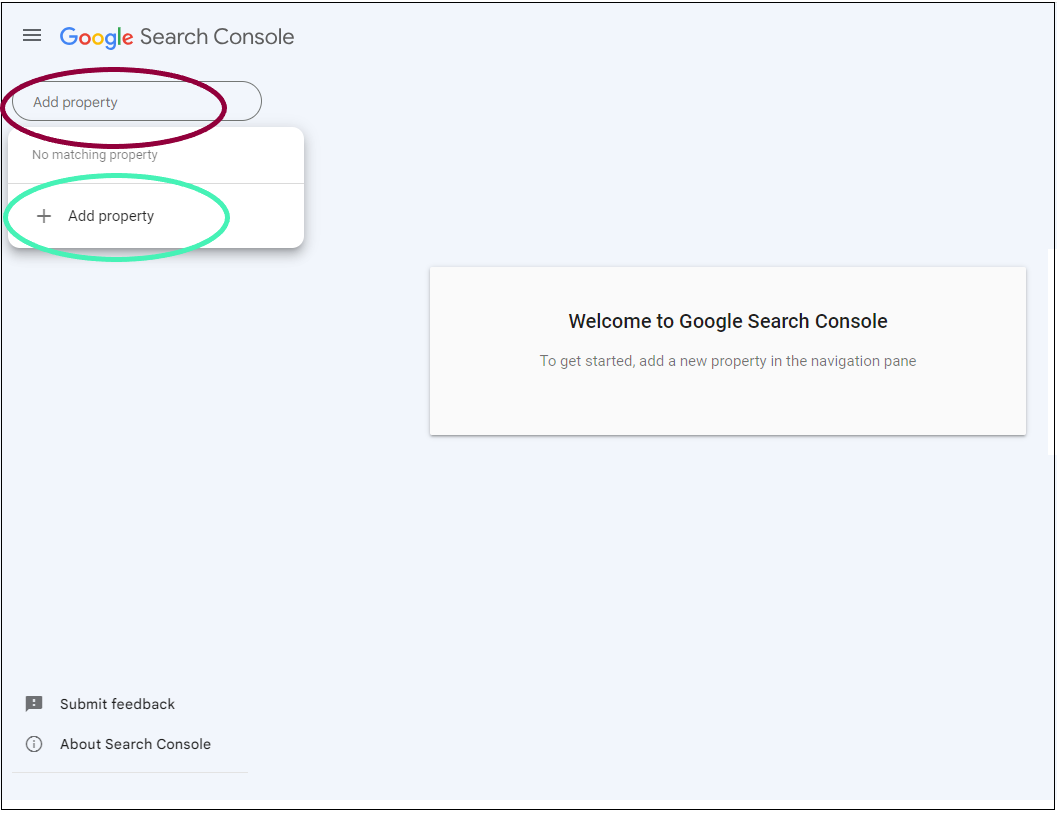
- Click Add Property.

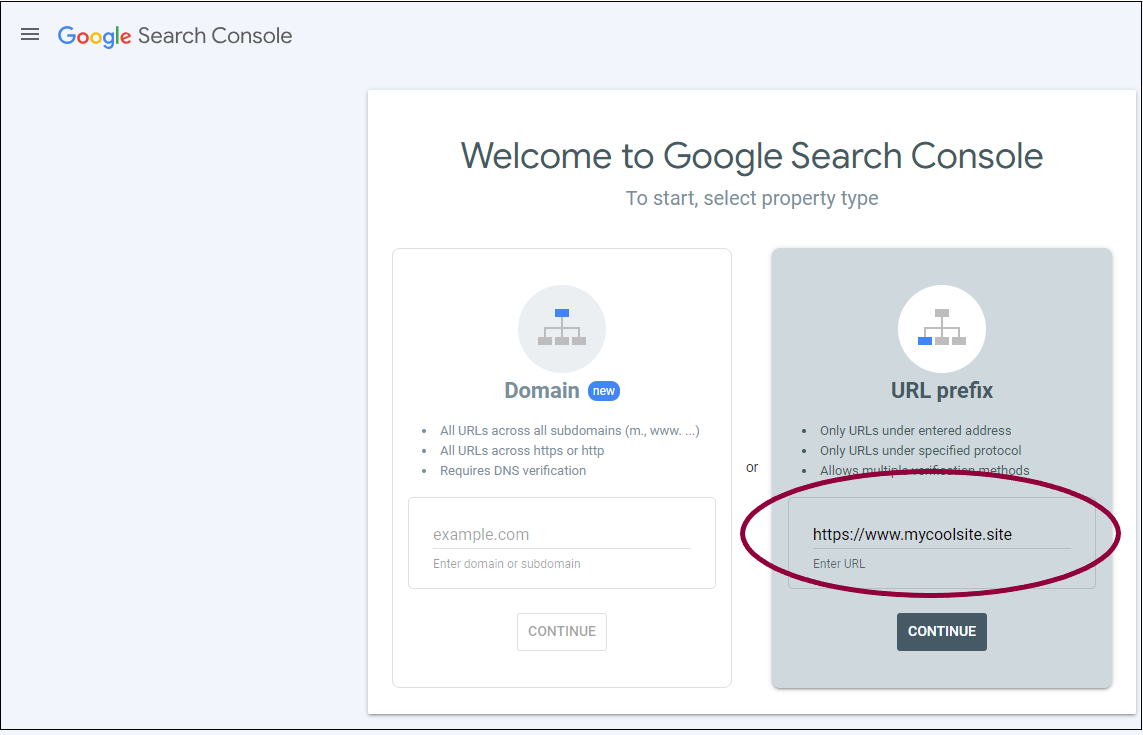
- In the URL prefix area, enter the full URL of your site.

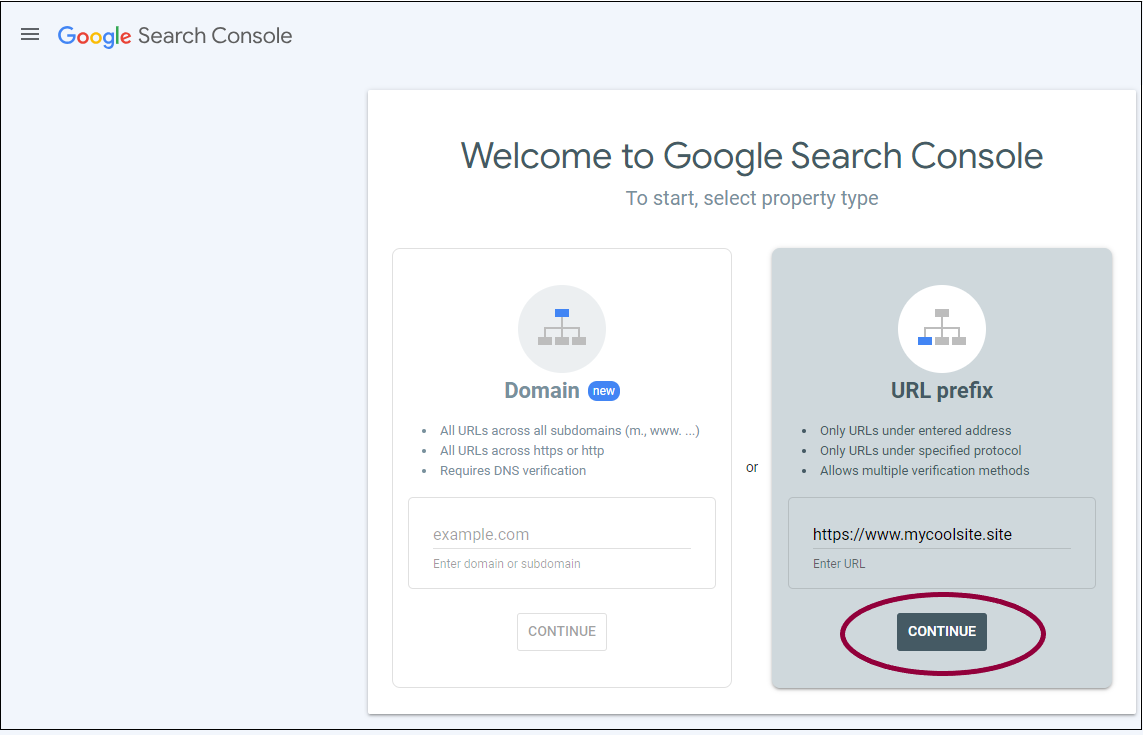
- Click Continue.

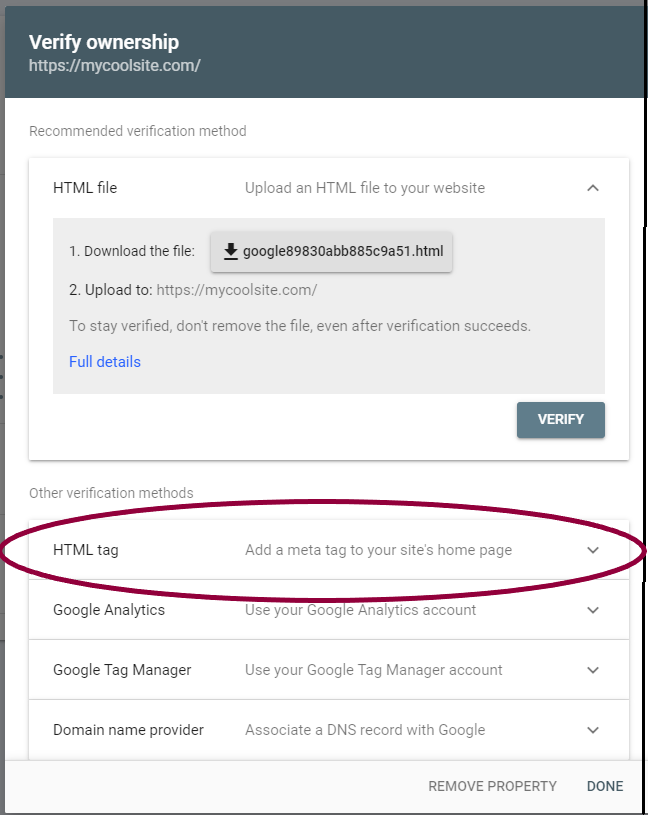
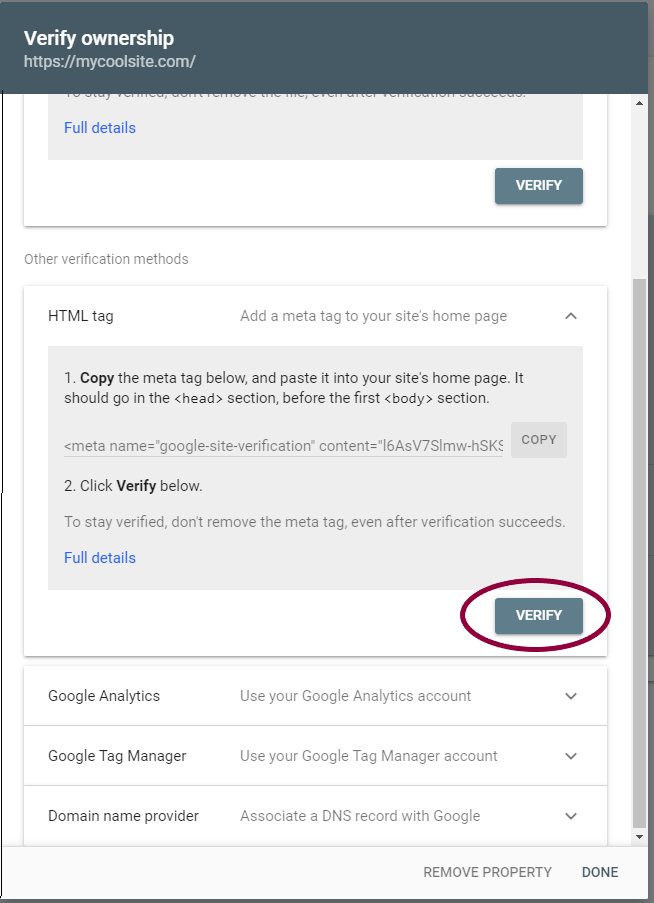
- Expand HTML Tag.

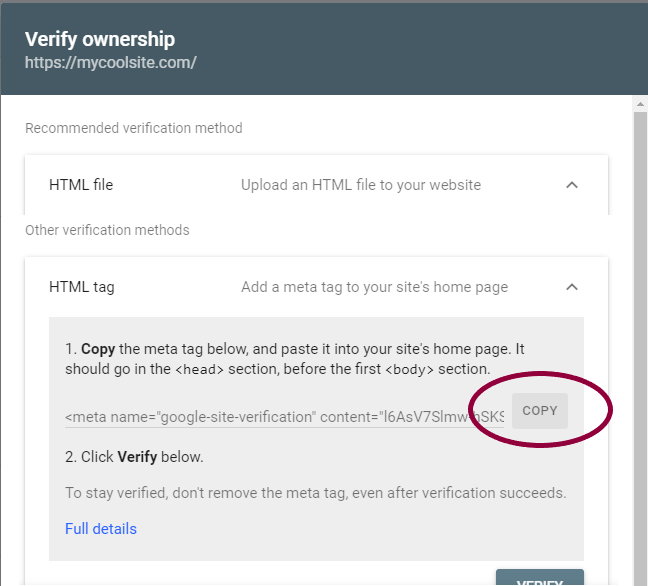
- Copy the HTML tag.

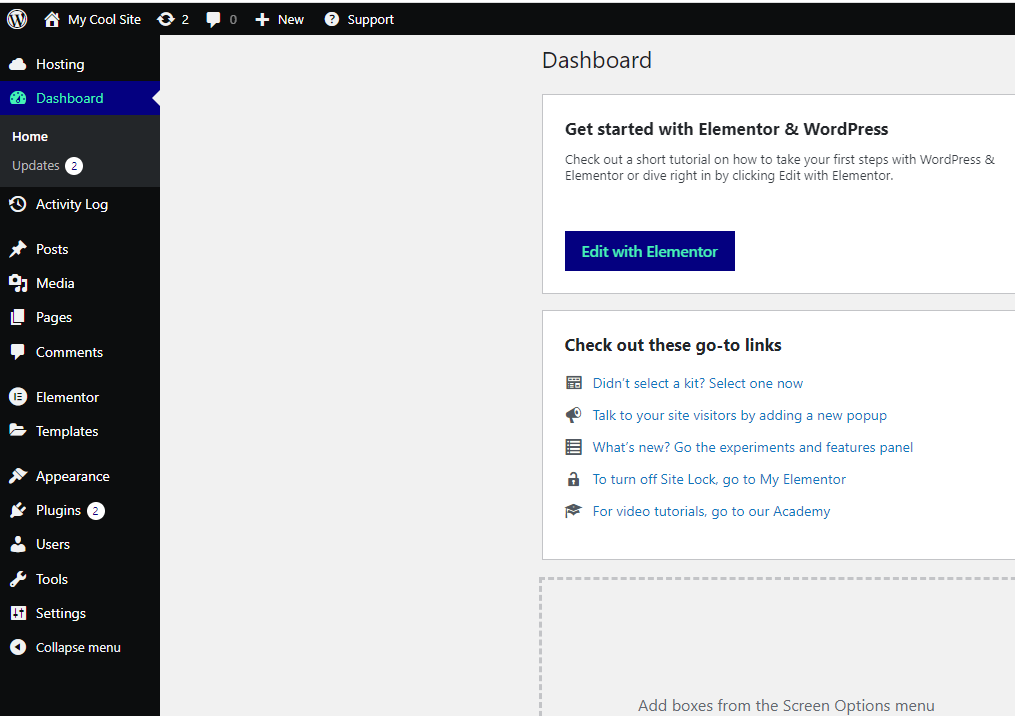
- In a new tab, open the WP Admin of your site.

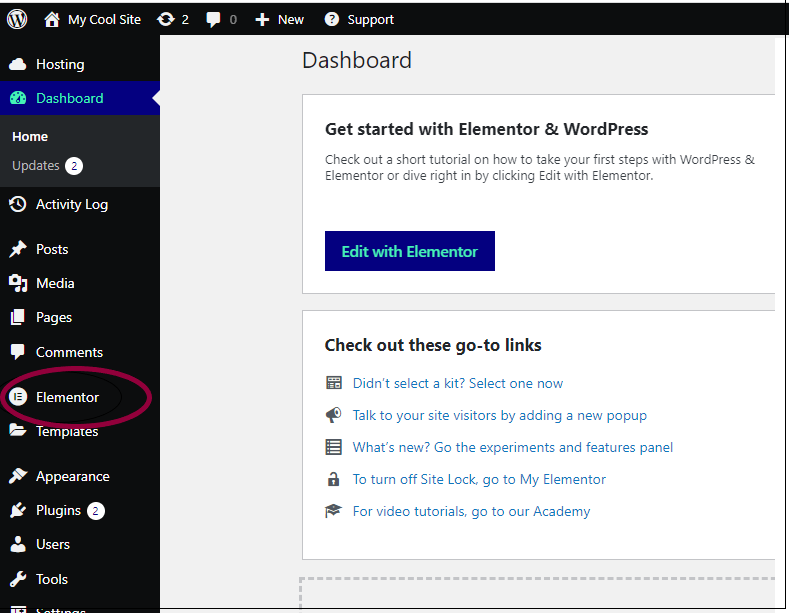
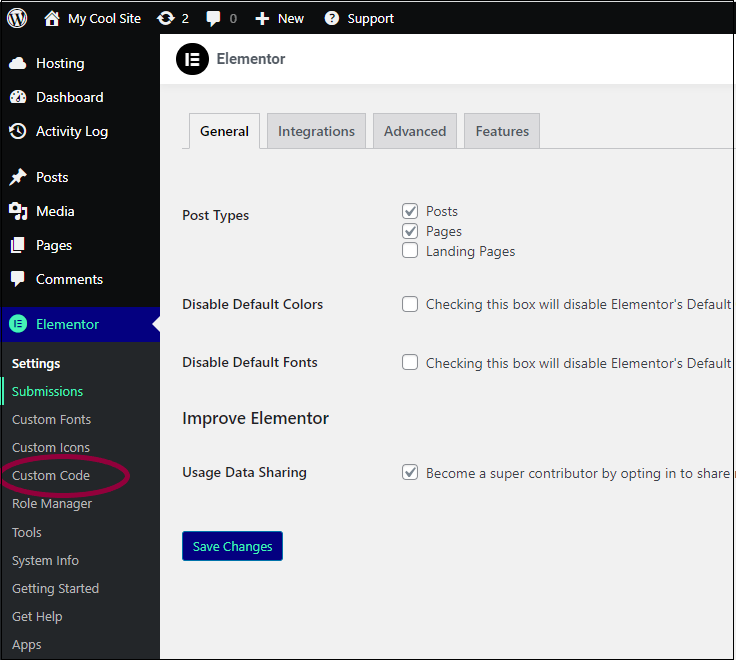
- Click the Elementor tab.

- Click Custom Code.

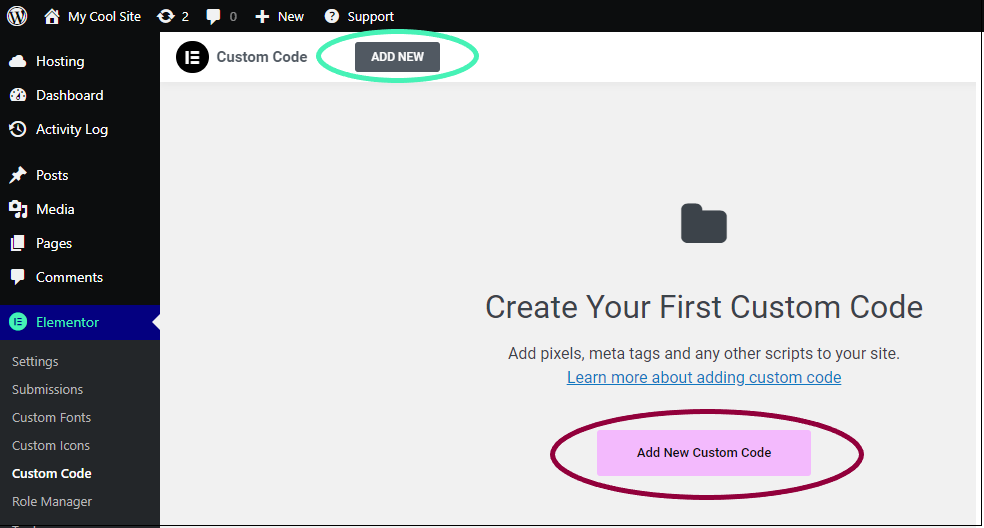
- Click Add New Custom Code or Add New.

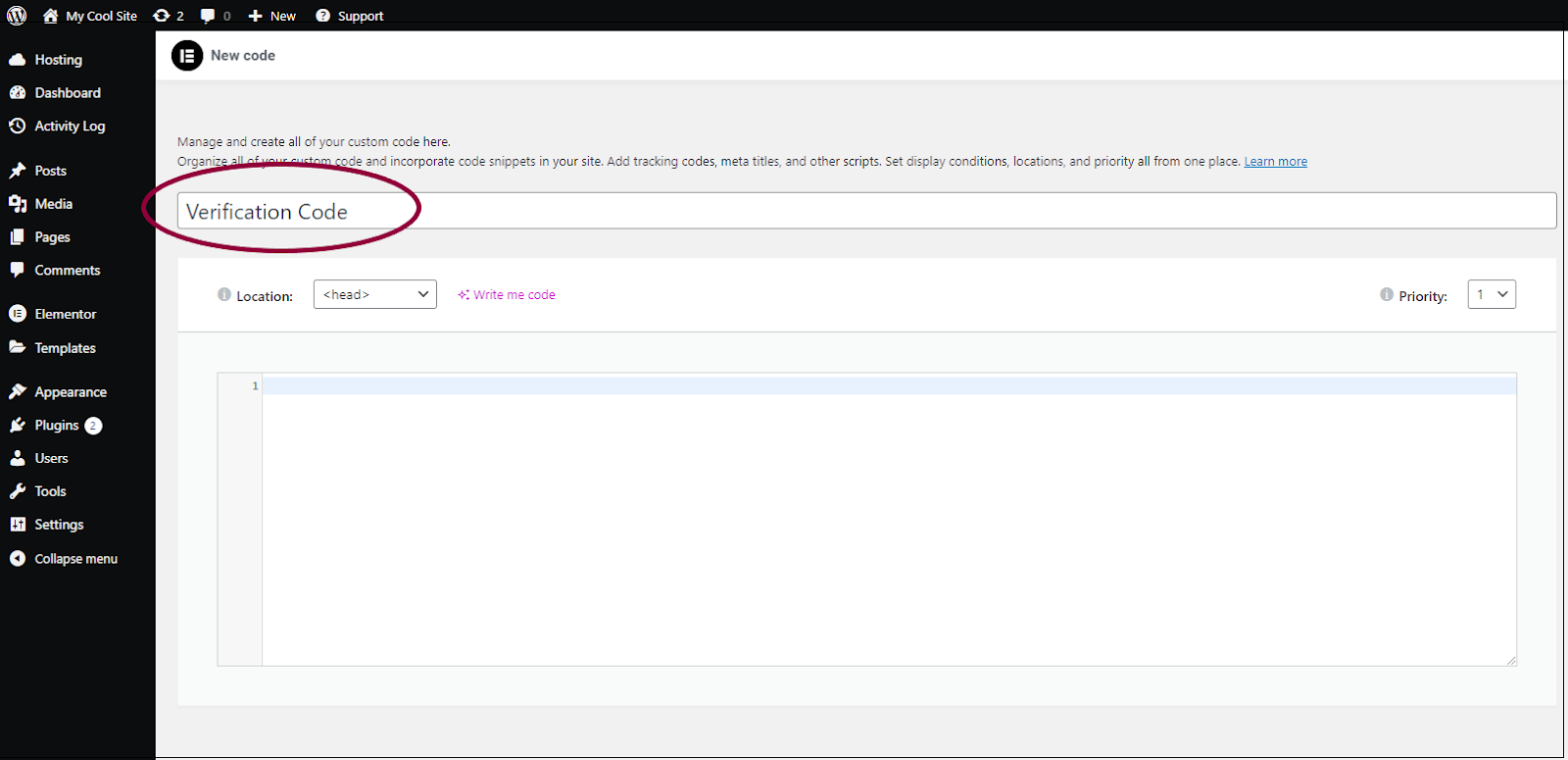
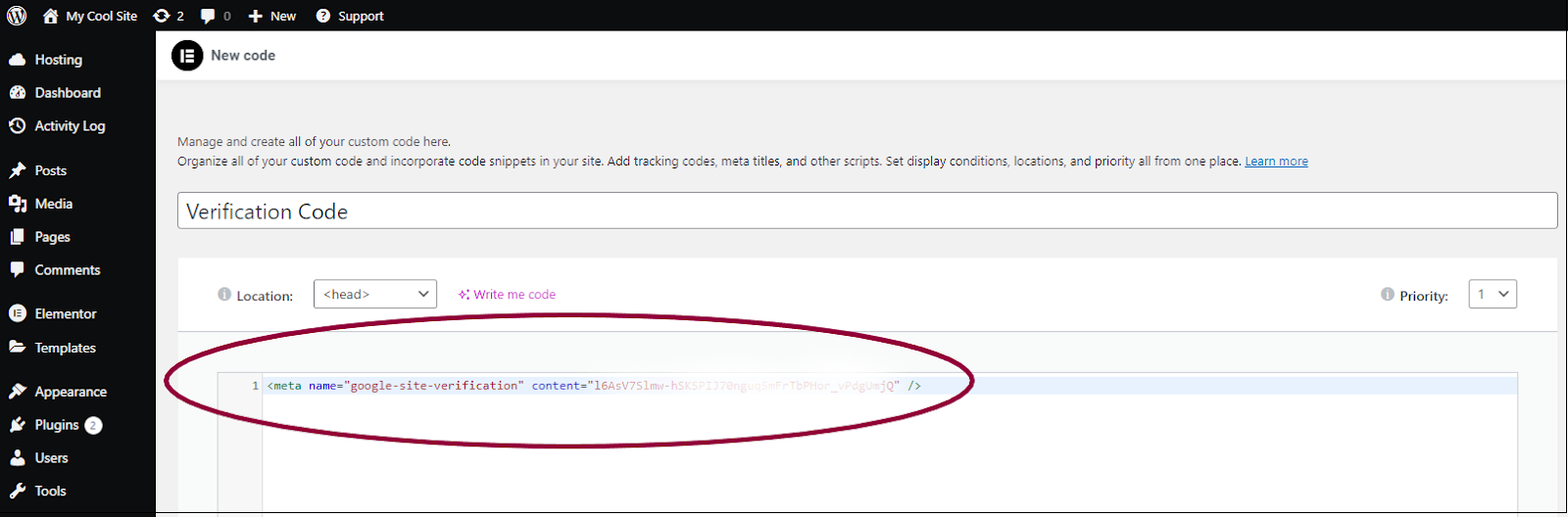
- Name the custom code block.

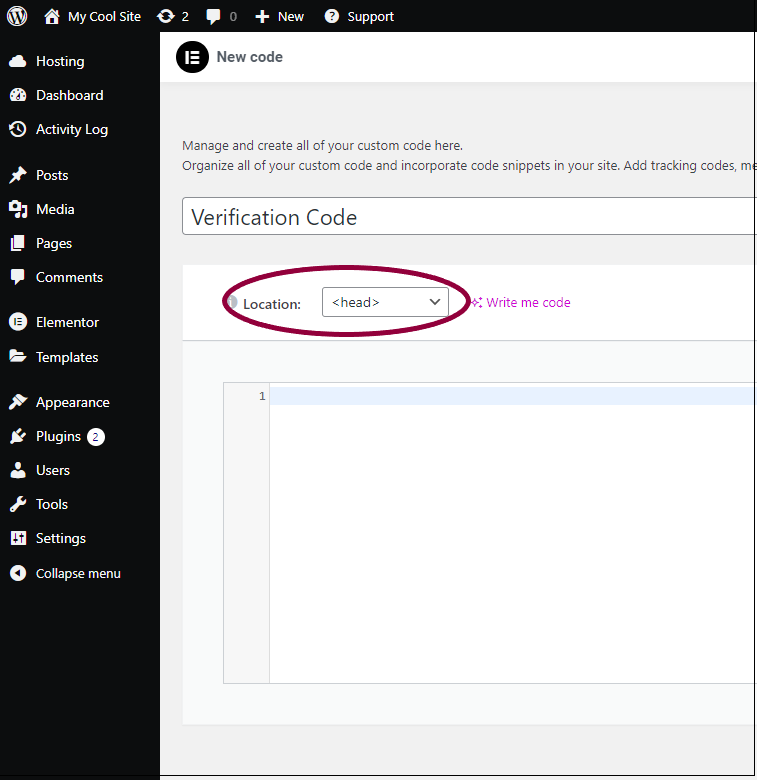
Make sure you’re adding the code to the header.
- Paste the code into the code box.

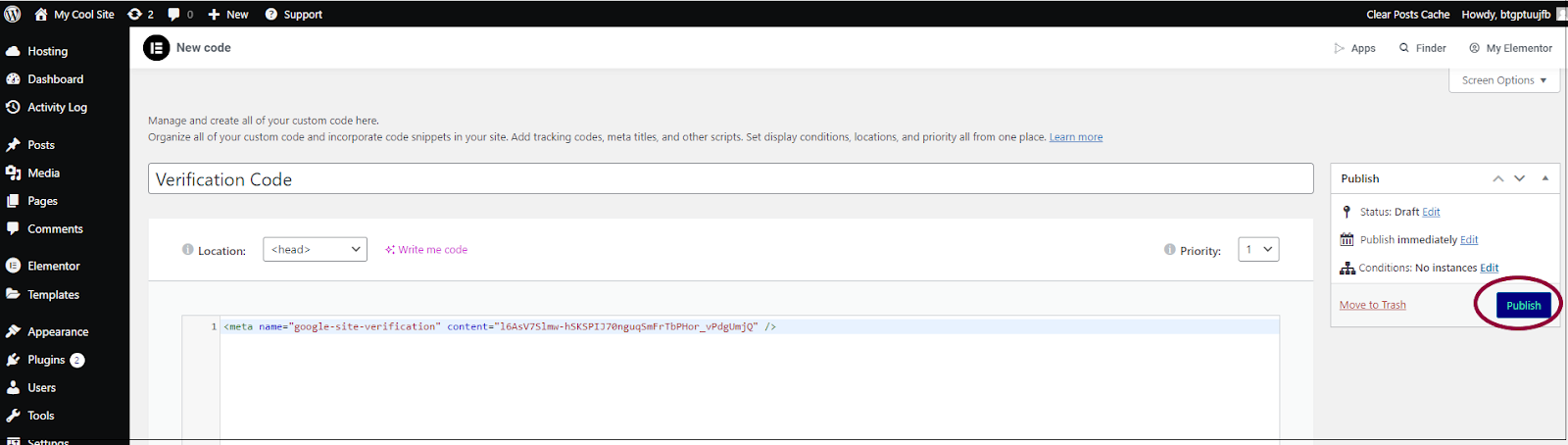
- Click Publish.

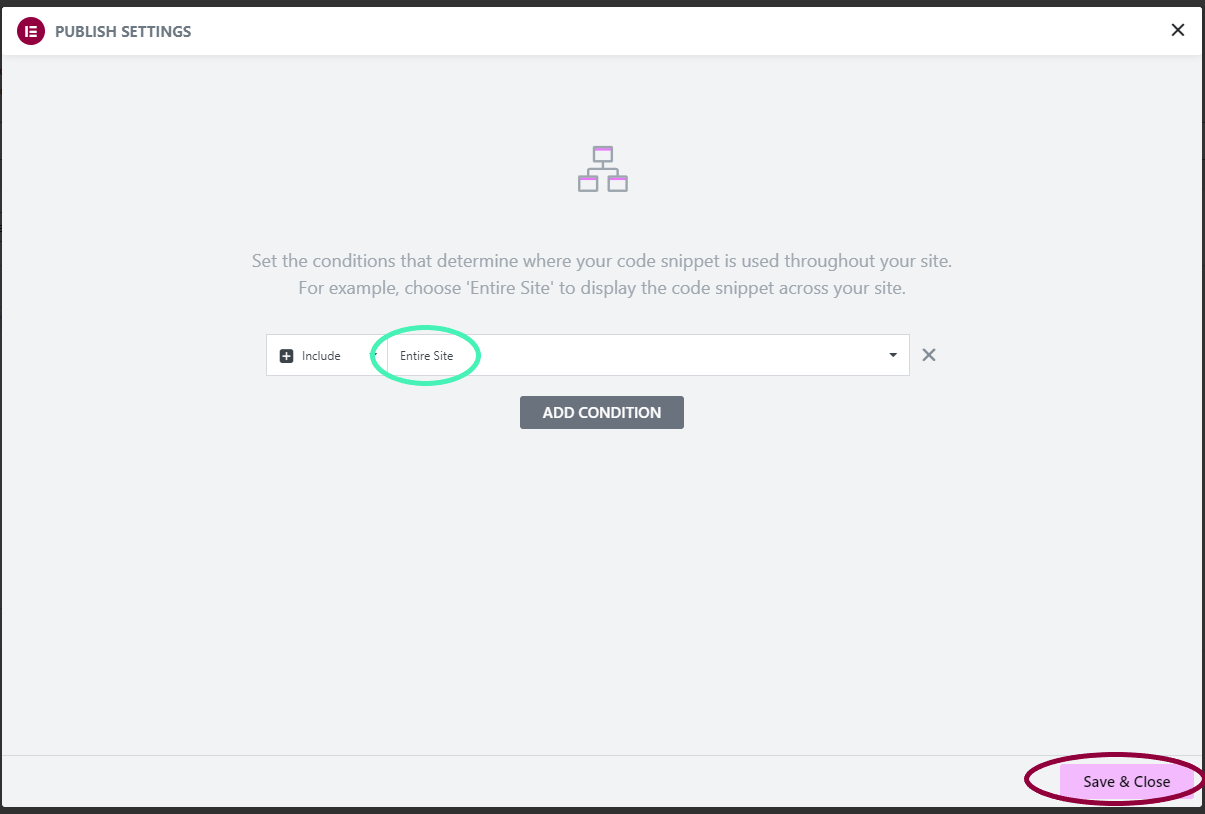
- Ensure that the code is set to apply across your entire website.
- Click Save & Close.

- Go back to Google Search Console tab and click Verify.

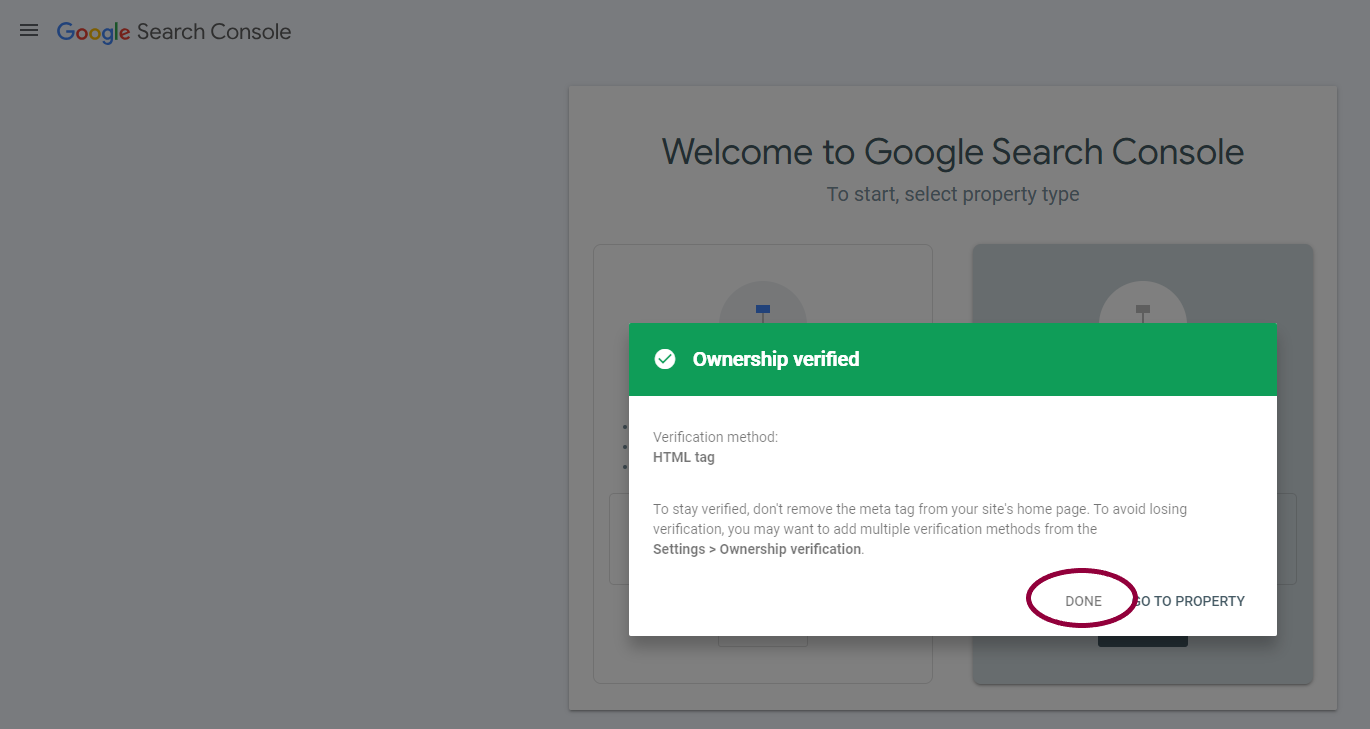
- Click Done.