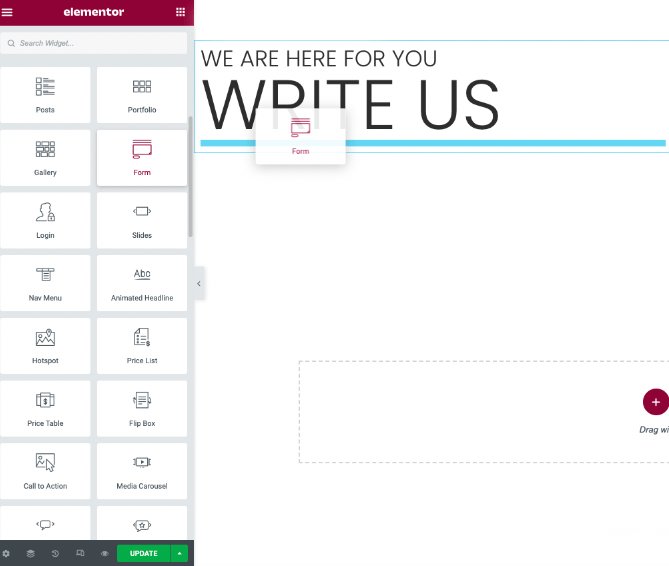
Creating a contact form with Elementor can be achieved by using the Form Widget in Elementor Pro. Simply drag a form widget to your page from the editor panel and use the controls to create a beautiful and responsive form on your website.

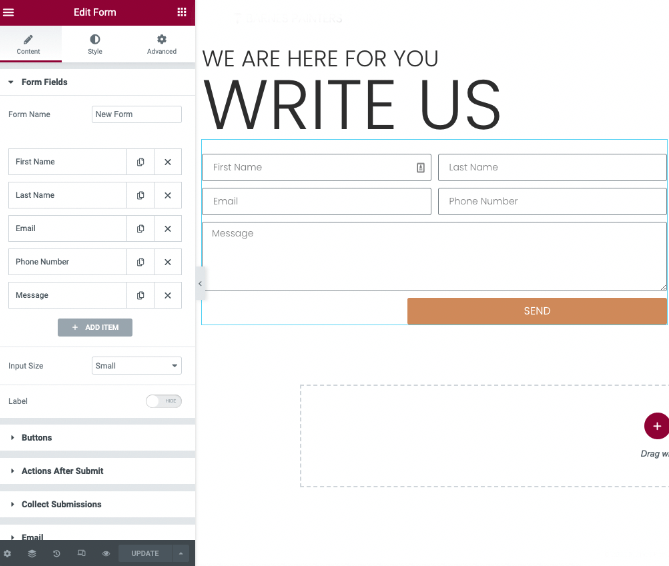
Editing Your Form
From the editor panel, you may create and edit all the fields you wish to capture in your forms. The form widget supports most all popular field types such as text, text area, radio buttons, selectors, and more. These fields can also be set to required if desired.
You may style the forms by setting the column width layout to use fields on the same line.

In our documentation, you will find a complete breakdown of all the available controls and settings for forms. Here is a directory of topics to guide you through the complete process.