With Discord integration, you can send submitted form data to predetermined Discord channels via a unique Webhook URL.
Send form information to Discord
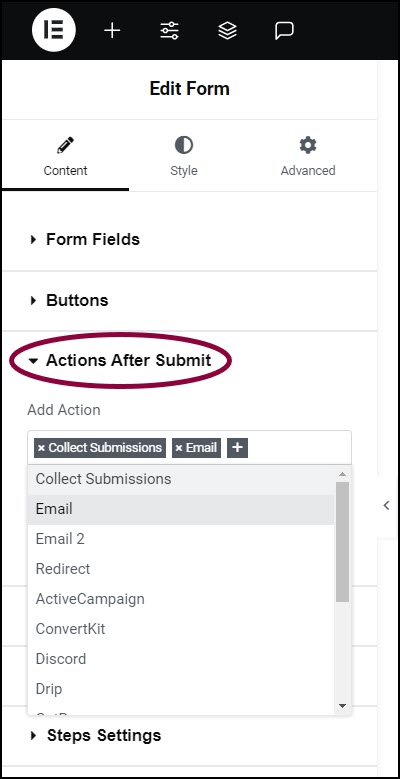
- In the panel, expand the Actions After Submit section.

The Add Actions section appears. - In the Add Action box, click the + sign.

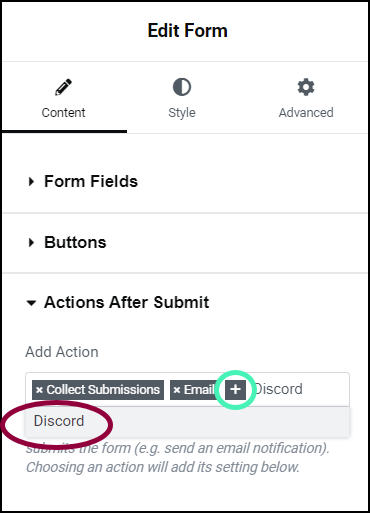
- In the text box enter Discord and choose it from the dropdown menu.

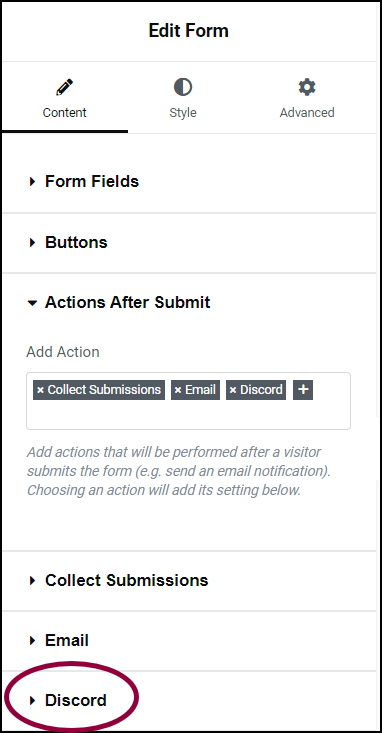
This adds a Discord section to the panel. - In the panel, expand the Discord section.

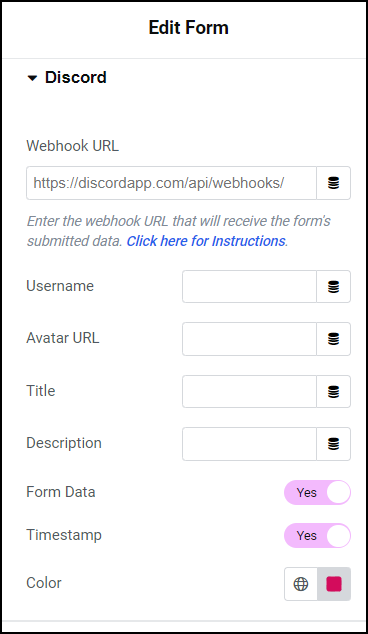
- Enter the following information into the Discord section:
| Webhook URL | Enter Discord webhook URL. To learn how to create a Discord URL, see the Discord article Intro to Webhooks (external link). |
| Avatar URL | URL for the image file that will appear as the avatar for form submissions. |
| Title | Enter a title for form submissions. |
| Description | Enter a description for form submissions. |
| Form Data | Toggle to Yes if you want to send all the form fields to Discord. |
| Timestamp | Toggle to Yes if you want the time the form was submitted to appear in Discord. |
| Color | Select a color to appear as a vertical line to the left of the Discord messages. |
Form submissions will be sent to your selected Discord channel.
Still need help creating the perfect form? Check out Elementor Premium Services for expert advice.