Introduction
Elementor offers you several ways to choose colors for your text, background and anywhere else you need to choose colors.
Choosing a color
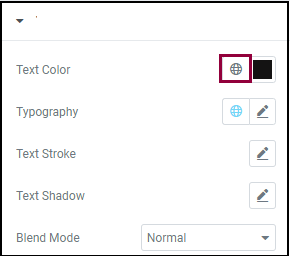
Click the globe icon to choose a global color. Global colors help you maintain design consistency by letting you create a fixed palette for your site.

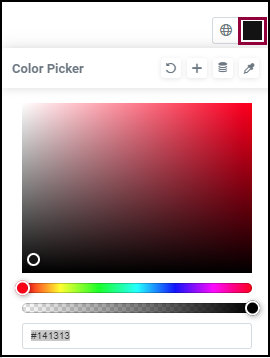
Click the color swatch to open the color picker.

Color Controls
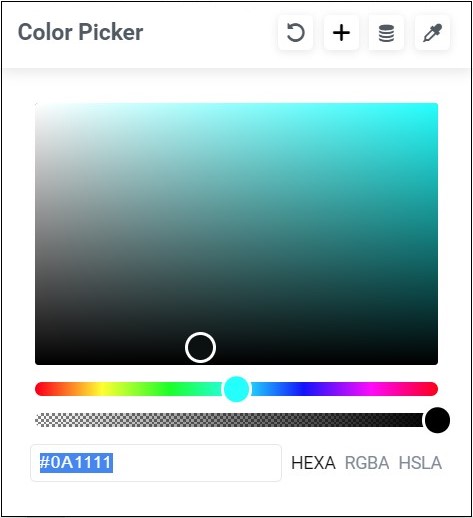
Click the icons below to find out what each does.

The color sampler allows you to choose a color based on your pages existing colors. Click anywhere on the page and the sampler will generate five complimentary colors based on the selected target for you to choose from.
Choose colors using dynamic tags. Learn more about dynamic colors.
After you choose a color, clear here to make that color a global color.
Clear will delete the color information you inputted, allowing you to start from scratch.
Click and drag the slider to choose a color range. Click inside the square to select an exact color.
Click and drag the slider to adjust the opacity of the color you choose.
If you know the exact code of the color you want. You can use any one of three color coding systems:
- HEXA (Hexadecimal)
- RGBA (Red, Green, Blue, Alpha)
- HSLA (Hue, Saturation, Lightness. Alpha)

