What are Link In Bio widgets?
A Link In Bio is a widget that presents your most important online content in one easy-to-navigate spot. You can showcase your latest work, resources, contact information, professional achievements, and more.
Share your link in bio in different ways, such as on your social media profiles and as a digital business card. You can create multiple link in bio pages for different audiences and objectives.
Common use case
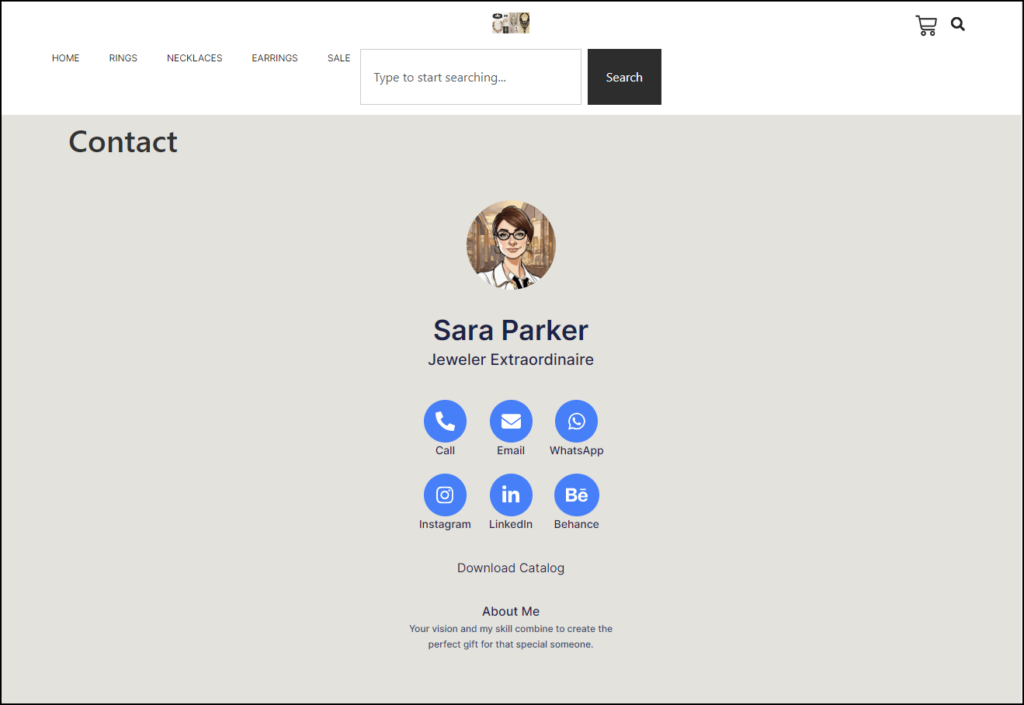
Frankie runs a jewelry store and wants a simple widget that will let visitors quickly contact them for custom work.

Additional use cases
- Simplify navigation
- Drive social media engagement
Adding a Link In Bio widget: Step-by-step
In the example below, we’ll create a Link In Bio widget for a jewelry store that will showcase the jeweler’s work and offer an easy way for visitors to contact or follow them.
Add a Link In Bio
To add the Link In Bio widget:
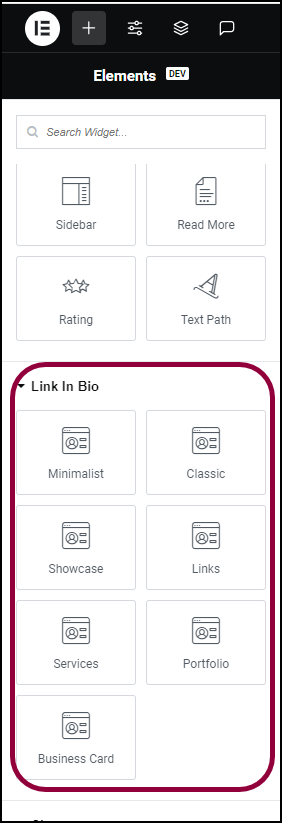
- In the panel, scroll down to the Link In Bio section.

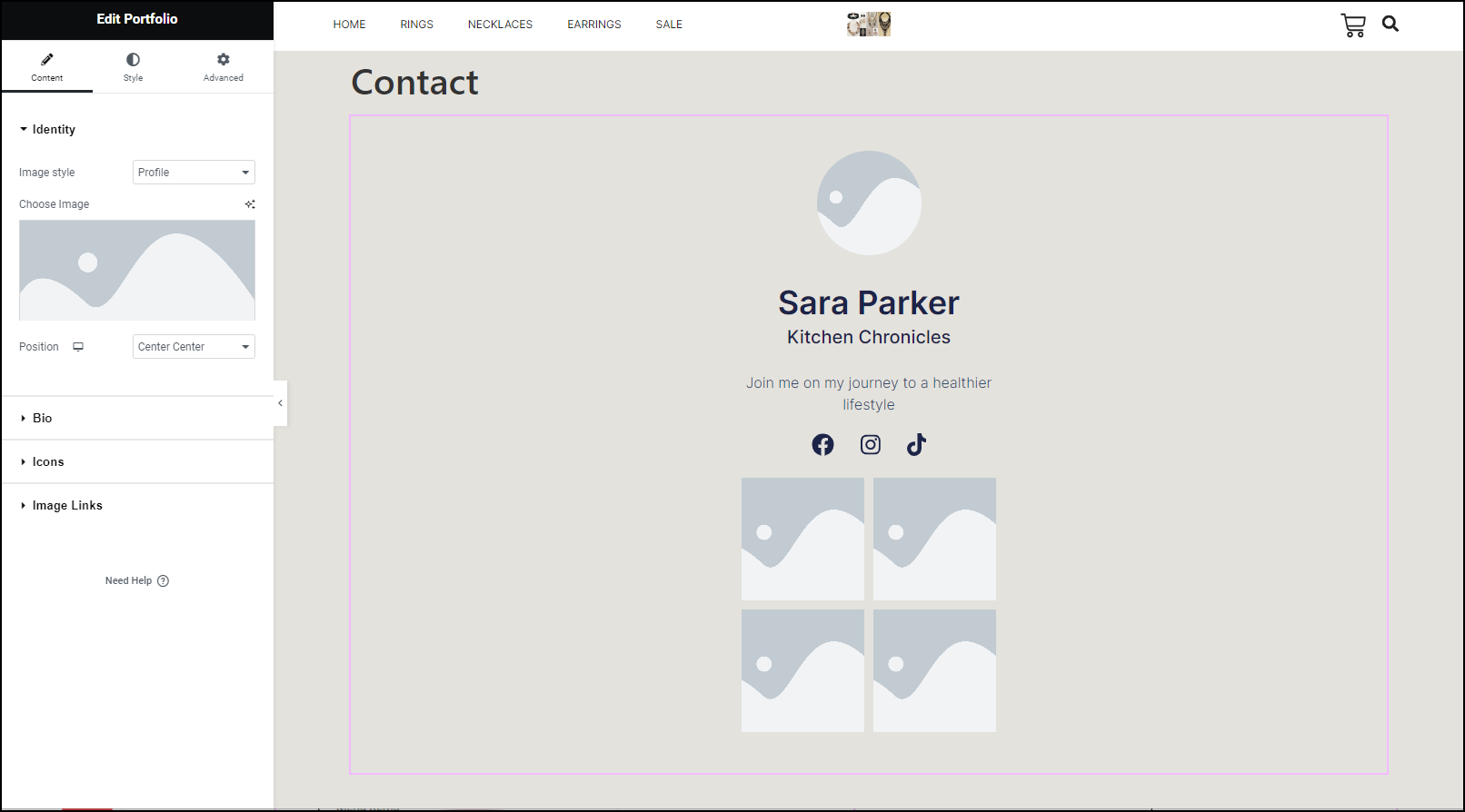
- Add the Portfolio Link In Bio widget to the canvas. For details, see Add elements to a page.

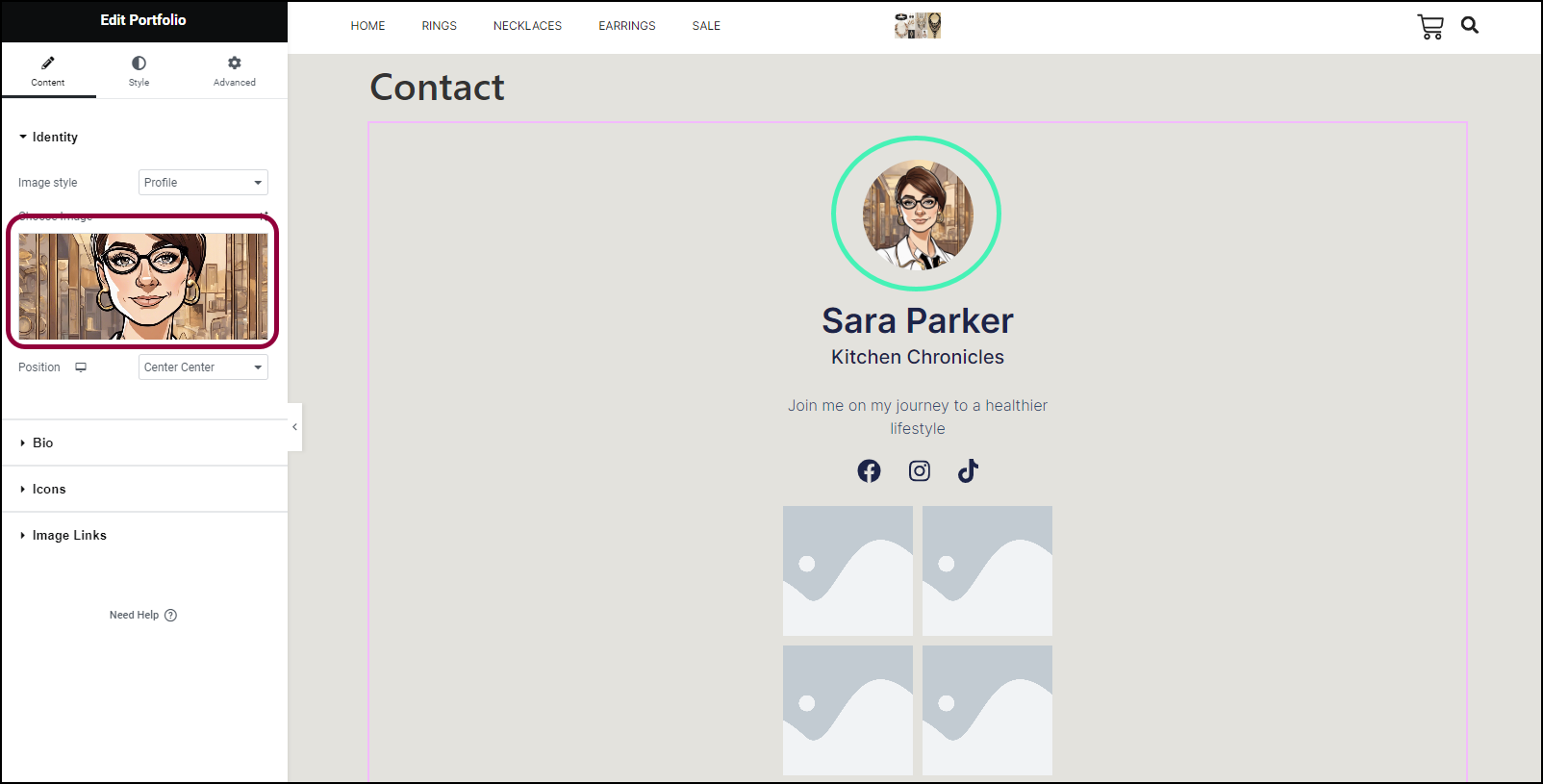
- In the panel, click the image area and add an image of the jeweler. For details, see see Adding images and icons.
Personalize the Link In Bio
Now we’ll customize the Link In Bio. First we’ll change the biographical information.
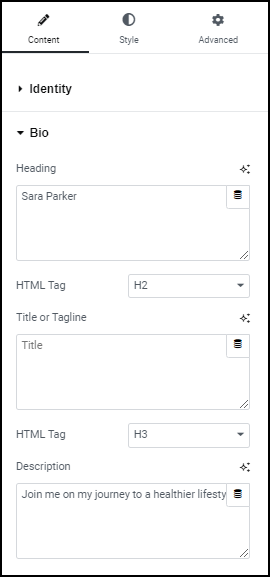
- In the panel, open the Bio section.

This lets you edit the biographical text.
- In the Heading field, enter the name Alex Smith.
- In the Title or Tagline field, enter Jeweler Extraordinaire.
- In the Description field, enter Follow me and check out some of the unique custom items I’ve designed.

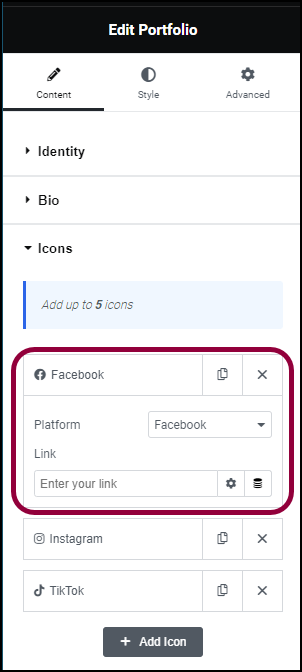
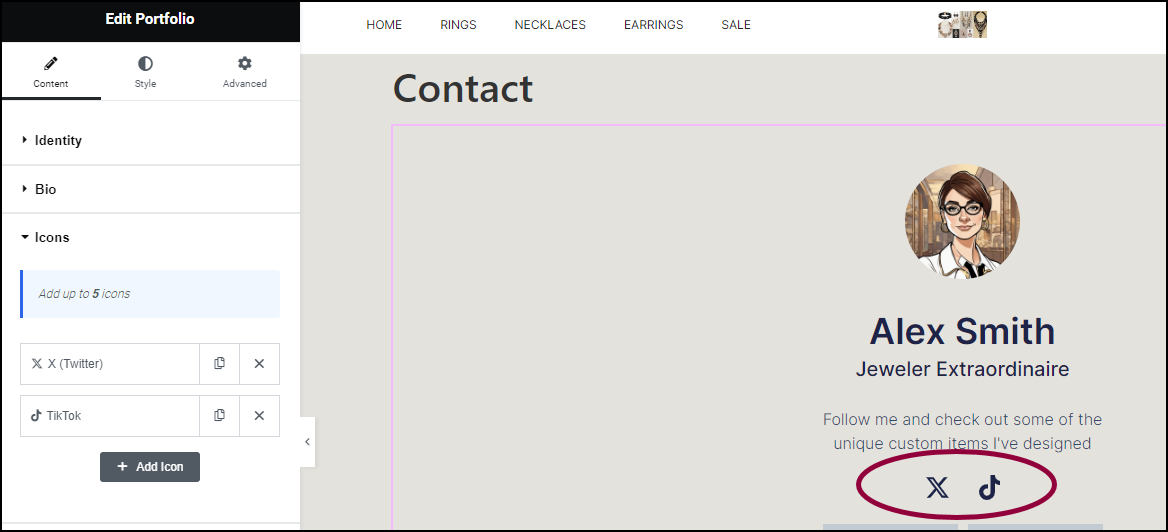
- In the panel, Open the Icons field.

For this example, we’ll assume Alex only has TikTok and X (Twitter) accounts.
- In the panel, click Facebook.
This opens up a list of options.
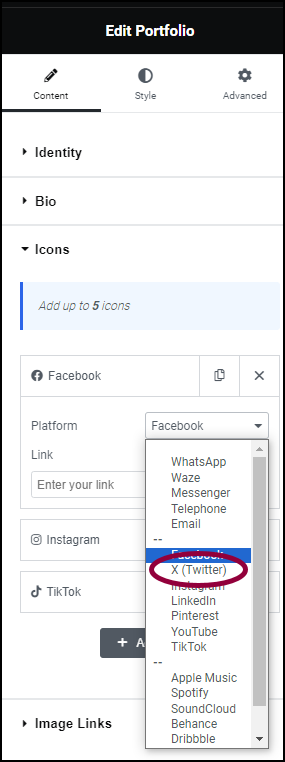
- Use the Platform dropdown to select X(Twitter).

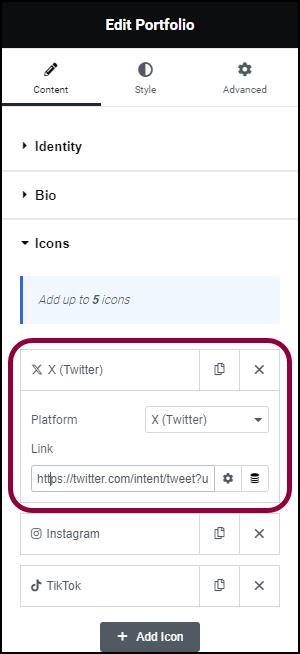
- In the Link field, enter the link to the account.

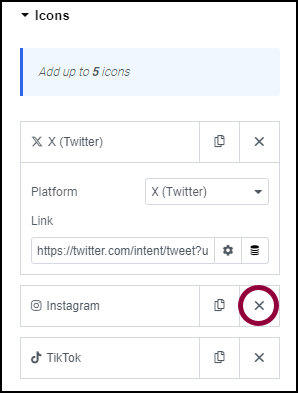
- Click the
 icon to delete the Instagram logo.
icon to delete the Instagram logo.
Only the X and TikTok logos remain.
Now we’ll add links to the different types of custom jewelry Alex has created.
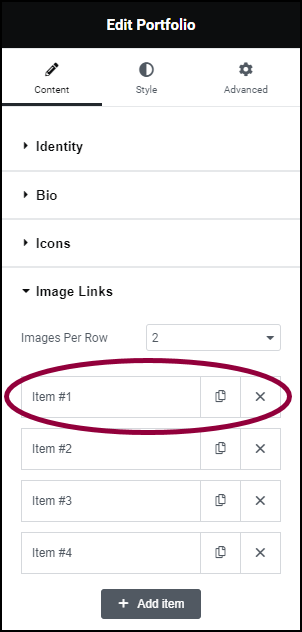
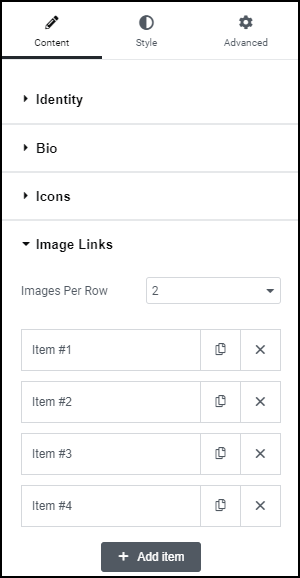
- In the panel, open the Image Links section.

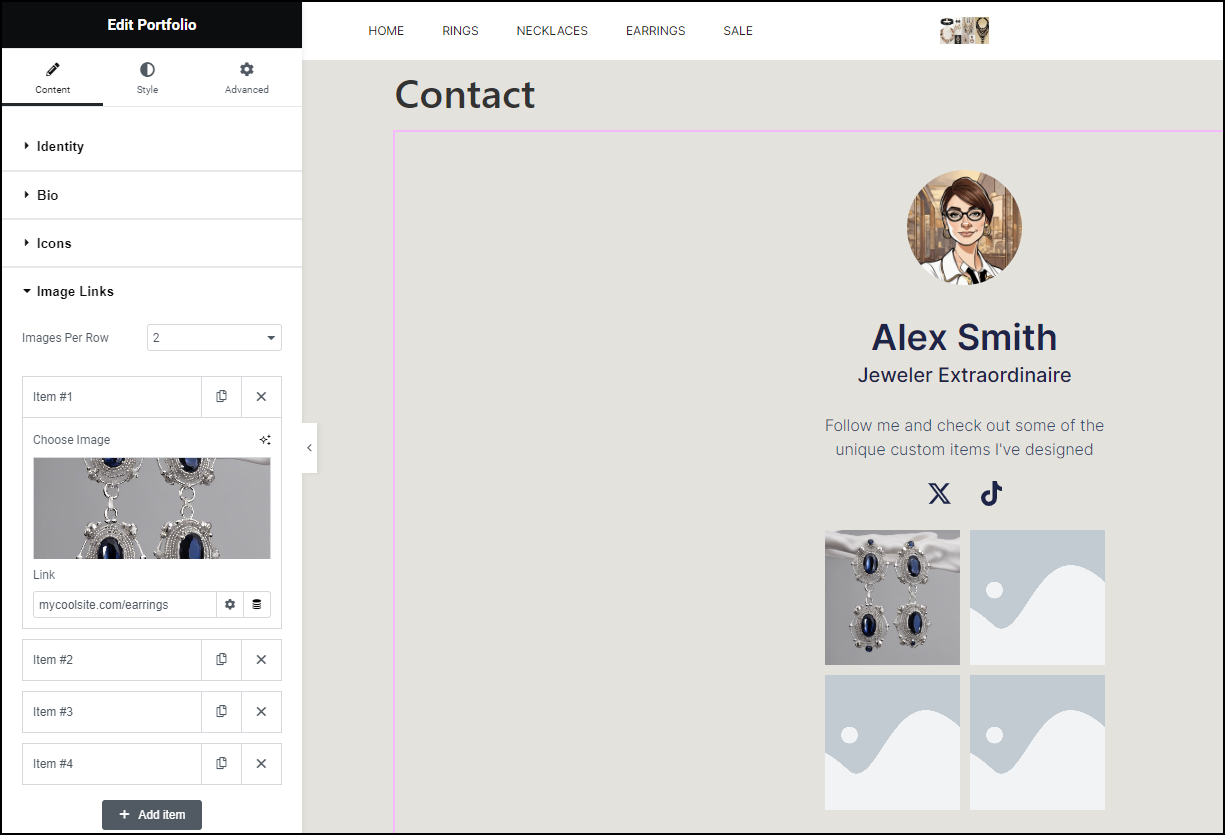
- Click Item #1 to open the options section.

- Add an image of earrings. For details, see Adding images and icons.
- In the link section, add a link to the earrings page.
- Add appropriate images for the other four items.
To change the look of the Link In Bio, click on the Style tab and change the settings. For details see the Style options below.
Settings for Link In Bio widgets
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
Minimalist
Content tab
Add, delete, and edit menu items and controls.

Image style
Use the dropdown to choose between:
- Profile: A circular or square image. Determine the shape in the Style tab.
- Cover: A rectangular image
Choose Image
Add an image to the widget. For details, see Adding images and icons.
Position
Determines how the image will appear to users. For details, see Positioning background images.

Heading
This is usually your name.
HTML tag
Choose the HTML tag for your heading. Choices include H1 to H6, Div, Span, or Paragraph.
Title or Tagline
A short description of you and/or your business.
HTML tag
Choose the HTML tag for your tagline. Choices include H1 to H6, Div, Span, or Paragraph.
Description
Link In Bio widgets generally include a one sentence description about you and/or your business.
Icons
Add links to your social media or other apps. You can include up to five icons.
- Click
 to copy an icon
to copy an icon - Click
 to delete an icon
to delete an icon - Click
 to add an icon.
to add an icon. - Click an icon to edit the settings
The settings include:
- Platform: A dropdown menu used to select the icon you want to use.
- Link: Contains the link to your presence on the selected site/app.

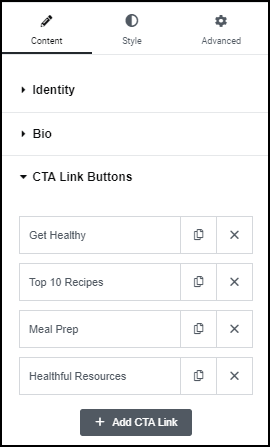
CTA Link Buttons
Call to Action (CTA) buttons can:
- Link to important pages
- Download a file
- Link to an app
By default the widget includes four CTA buttons:
- Click
 to copy a CTA button
to copy a CTA button - Click
 to delete a CTA button
to delete a CTA button - Click
 to add a button.
to add a button. - Click the CTA button to edit the button’s settings
The CTA button settings include:
- Text: The name that appears on the button.
- Link Type: Types of links available are:
- URL: links to a webpage.
- File Download: When visitors click the button, a file downloads to their PC.
- WhatsApp: Sends a WhatsApp message to a WhatsApp user
- Waze: Opens a link to Waze location to help visitors find your location.
- Messenger: Sends a message through Facebook Messenger.
- Telephone: Calls a predetermined telephone number.
- Email: Sends an email using the visitors email program.
Style tab
Determine the look and feel of the items and controls.

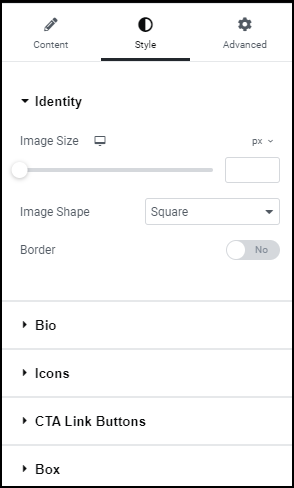
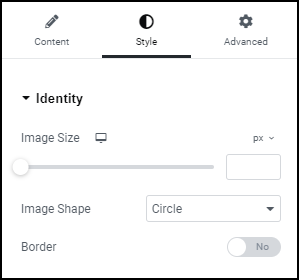
Image Size
Use this setting to control the size of the image that appears at the top of the widget.
Image Shape
If you chose a Profile image, use the dropdown to determine whether the image is a Circle or Square.
Border
Toggle to Yes to add a border around the image. If you choose a Cover image style. the border will only appear underneath the image.

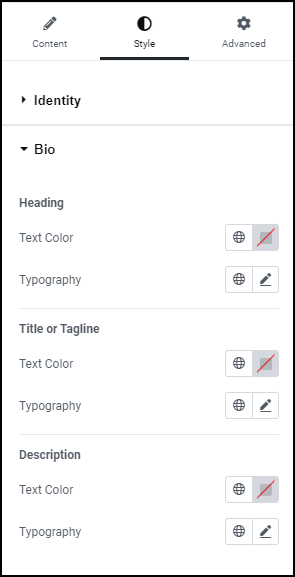
Heading
Determine the look and feel of the widget’s heading.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Title or Tagline
Determine the look and feel of the title or tagline.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Description
Determine the look and feel of the description.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Icons
Determine the look and feel of the icons representing social media and other links. These links usually follow brand standards. for example, the Instagram logo would use the colors set by Instagram.
- Color: For details, see Choose a color or Use global fonts and colors.
- Size: Use the dropdown to choose a size:
- Small
- Medium
- Large

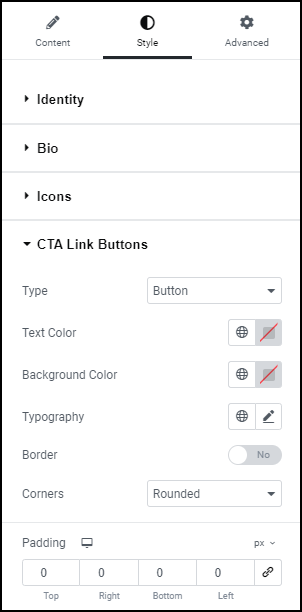
CTA Link Buttons
Determine the look and feel of the buttons embedded in the widget:
- Type: Use the dropdown to choose between:
- Links that appear in a Button
- Links that appear as underlined text. If you choose Link, you’ll have fewer styling options.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Background Color: Only available in Button style. For details, see Choose a color or Use global fonts and colors.
- Typography: Determine the text size and font. For details, see Typography
- Border: When using a button, determine the look and feel of the border.
- Corners: When using a button use the dropdown menu to select:
- Round: Buttons appear with a smooth corner.
- Rounded: Buttons appear with evenly curved edges.
- Sharp: Rectangular buttons.
- Padding: Learn how to create space with padding and margins.

Box
Box refers to the area containing the Heading, Tagline, Description and CTA buttons.
This tab controls the Box’s look and feel.
Background
The look and feel of the box area.
- Background type: For details, see Create a Background
- Color: For details, see Choose a color or Use global fonts and colors
- Image: If you choose to use and image as your background. For details, see Adding images and icons.
Background Overlay
You optionally use a Background Overlay for your widget. The overlay sits on top of the background.
Use the Opacity slider to make the Background Overlay more or less transparent.
For details, see Create a Background.
Dimensions
Control the size of the widget and the content it contains. The widget content includes – The title, tagline, description icons, and links.
- Full Width: Toggle to Yes for the widget to take fill up the entire width of the screen. When toggled on, you can still adjust the width of the widget’s content. When toggled on you also have the option to make the widget full height as well.
- Content Width: Use the slider to adjust the width of the widget’s content. This does not affect the widget’s width.
Classic
Content tab
Add, delete, and edit menu items and controls.

Profile
Select an image to represent the person or business associated with the card.
- Choose Image: For details, see Adding images and icons.
- Position: For details, see Positioning background images.

Heading
This is usually your name.
HTML tag
Choose the HTML tag for your heading. Choices include H1 to H6, Div, Span, or Paragraph.
Title or Tagline
A short description of you and/or your business.
HTML tag
Choose the HTML tag for your tagline. Choices include H1 to H6, Div, Span, or Paragraph.
Description
Link In Bio widgets generally include a one sentence description about you and/or your business.

CTA Link Buttons
Call to Action (CTA) buttons can:
- Link to important pages
- Download a file
- Link to an app
By default the widget includes four CTA buttons:
- Click
 to copy a CTA button
to copy a CTA button - Click
 to delete a CTA button
to delete a CTA button - Click
 to add a button.
to add a button. - Click the CTA button to edit the button’s settings
The CTA button settings include:
- Text: The name that appears on the button.
- Link Type: Types of links available are:
- URL: links to a webpage.
- File Download: When visitors click the button, a file downloads to their PC.
- WhatsApp: Sends a WhatsApp message to a WhatsApp user
- Waze: Opens a link to Waze location to help visitors find your location.
- Messenger: Sends a message through Facebook Messenger.
- Telephone: Calls a predetermined telephone number.
- Email: Sends an email using the visitors email program.
Icons
Add links to your social media or other apps. You can include up to five icons.
- Click
 to copy an icon
to copy an icon - Click
 to delete an icon
to delete an icon - Click
 to add an icon.
to add an icon. - Click an icon to edit the settings
The settings include:
- Platform: A dropdown menu used to select the icon you want to use.
- Link: Contains the link to your presence on the selected site/app.
Style tab
Determine the look and feel of the items and controls.

Image Size
Use this setting to control the size of the image that appears at the top of the widget.
Image Shape
If you chose a Profile image, use the dropdown to determine whether the image is a Circle or Square.
Border
Toggle to Yes to add a border around the image. If you choose a Cover image style. the border will only appear underneath the image.

Heading
Determine the look and feel of the widget’s heading.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Title or Tagline
Determine the look and feel of the title or tagline.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Description
Determine the look and feel of the description.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.

CTA Link Buttons
Determine the look and feel of the links embedded in the widget.
Links
- Text Color: Determine the color of the link text. For details, see Choose a color or Use global fonts and colors.
- Typography: Determine the text size and font. For details, see Typography.
Dividers
Dividers are the lines between the links.
- Color: Set the color of the lines between the links. For details, see Choose a color or Use global fonts and colors.
- Weight: Use the slider to set the width of the lines between the links.
Icons
Determine the look and feel of the icons representing social media and other links. These links usually follow brand standards. for example, the Instagram logo would use the colors set by Instagram.
- Color: For details, see Choose a color or Use global fonts and colors.
- Size: Use the dropdown to choose a size:
- Small
- Medium
- Large

Box
Box refers to the area containing the Heading, Tagline, Description and CTA buttons.
This tab controls the Box’s look and feel.
Background
The look and feel of the box area.
- Background type: For details, see Create a Background
- Color: For details, see Choose a color or Use global fonts and colors
- Image: If you choose to use and image as your background. For details, see Adding images and icons.
Background Overlay
You optionally use a Background Overlay for your widget. The overlay sits on top of the background.
Use the Opacity slider to make the Background Overlay more or less transparent.
For details, see Create a Background.
Dimensions
Control the size of the widget and the content it contains. The widget content includes – The title, tagline, description icons, and links.
- Full Width: Toggle to Yes for the widget to take fill up the entire width of the screen. When toggled on, you can still adjust the width of the widget’s content. When toggled on you also have the option to make the widget full height as well.
- Content Width: Use the slider to adjust the width of the widget’s content. This does not affect the widget’s width.
Showcase
Content tab
Add, delete, and edit menu items and controls.

Identity
Select an image to represent the person or business associated with the card.
- Choose Image: For details, see Adding images and icons.
- Position: For details, see Positioning background images.

Heading
This is usually your name.
HTML tag
Choose the HTML tag for your heading. Choices include H1 to H6, Div, Span, or Paragraph.
Title or Tagline
A short description of you and/or your business.
HTML tag
Choose the HTML tag for your tagline. Choices include H1 to H6, Div, Span, or Paragraph.
Description
Link In Bio widgets generally include a one sentence description about you and/or your business.
Icons
Add links to your social media or other apps. You can include up to five icons.
- Click
 to copy an icon
to copy an icon - Click
 to delete an icon
to delete an icon - Click
 to add an icon.
to add an icon. - Click an icon to edit the settings
The settings include:
- Platform: A dropdown menu used to select the icon you want to use.
- Link: Contains the link to your presence on the selected site/app.

CTA Link Buttons
Call to Action (CTA) buttons can:
- Link to important pages
- Download a file
- Link to an app
By default the widget includes four CTA buttons:
- Click
 to copy a CTA button
to copy a CTA button - Click
 to delete a CTA button
to delete a CTA button - Click
 to add a button.
to add a button. - Click the CTA button to edit the button’s settings
The CTA button settings include:
- Text: The name that appears on the button.
- Choose Image: For details, see Adding images and icons.
- Link Type:
- URL: links to a webpage.
- File Download: When visitors click the button, a file downloads to their PC.
- WhatsApp: Sends a WhatsApp message to a WhatsApp user
- Waze: Opens a link to Waze location to help visitors find your location.
- Messenger: Sends a message through Facebook Messenger.
- Telephone: Calls a predetermined telephone number.
- Email: Sends an email using the visitors email program.
Style tab
Determine the look and feel of the items and controls.

Image Size
Use this setting to control the size of the image that appears at the top of the widget.
Image Shape
If you chose a Profile image, use the dropdown to determine whether the image is a Circle or Square.
Border
Toggle to Yes to add a border around the image. If you choose a Cover image style. the border will only appear underneath the image.

Heading
Determine the look and feel of the widget’s heading.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Title or Tagline
Determine the look and feel of the title or tagline.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Description
Determine the look and feel of the description.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Icons
Determine the look and feel of the icons representing social media and other links. These links usually follow brand standards. for example, the Instagram logo would use the colors set by Instagram.
- Color: For details, see Choose a color or Use global fonts and colors.
- Size: Use the dropdown to choose a size:
- Small
- Medium
- Large

CTA Link Buttons
Determine the look and feel of the links embedded in the widget:
- Text Color: Set the color of the text on the button.
- Background Color: Set the color that appears in back of the button text. For details, see Choose a color or Use global fonts and colors.
- Typography: Determine the button text size and font. For details, see Typography.
- Border: Toggle to Yes if you want the buttons to display a border. If you add a border, you’ll be able to determine the border’s width and color.

Box
Box refers to the area containing the Heading, Tagline, Description and CTA buttons.
This tab controls the Box’s look and feel.
Background
The look and feel of the box area.
- Background type: For details, see Create a Background
- Color: For details, see Choose a color or Use global fonts and colors
- Image: If you choose to use and image as your background. For details, see Adding images and icons.
Background Overlay
You optionally use a Background Overlay for your widget. The overlay sits on top of the background.
Use the Opacity slider to make the Background Overlay more or less transparent.
For details, see Create a Background.
Dimensions
Control the size of the widget and the content it contains. The widget content includes – The title, tagline, description icons, and links.
- Full Width: Toggle to Yes for the widget to take fill up the entire width of the screen. When toggled on, you can still adjust the width of the widget’s content. When toggled on you also have the option to make the widget full height as well.
- Content Width: Use the slider to adjust the width of the widget’s content. This does not affect the widget’s width.
Links
Content tab
Add, delete, and edit menu items and controls.

Identity
Select an image to represent the person or business associated with the card.
- Choose Image: For details, see Adding images and icons.
- Position: For details, see Positioning background images.

Heading
This is usually your name.
HTML tag
Choose the HTML tag for your heading. Choices include H1 to H6, Div, Span, or Paragraph.
Title or Tagline
A short description of you and/or your business.
HTML tag
Choose the HTML tag for your tagline. Choices include H1 to H6, Div, Span, or Paragraph.
Description
Link In Bio widgets generally include a one sentence description about you and/or your business.

CTA Link Buttons
Call to Action (CTA) buttons can:
- Link to important pages
- Download a file
- Link to an app
By default the widget includes four CTA buttons:
- Click
 to copy a CTA button
to copy a CTA button - Click
 to delete a CTA button
to delete a CTA button - Click
 to add a button.
to add a button. - Click the CTA button to edit the button’s settings
The CTA button settings include:
- Text: The name that appears on the button.
- Choose Image: For details, see Adding images and icons.
- Link Type:
- URL: links to a webpage.
- File Download: When visitors click the button, a file downloads to their PC.
- WhatsApp: Sends a WhatsApp message to a WhatsApp user
- Waze: Opens a link to Waze location to help visitors find your location.
- Messenger: Sends a message through Facebook Messenger.
- Telephone: Calls a predetermined telephone number.
- Email: Sends an email using the visitors email program.
Icons
Add links to your social media or other apps. You can include up to five icons.
- Click
 to copy an icon
to copy an icon - Click
 to delete an icon
to delete an icon - Click
 to add an icon.
to add an icon. - Click an icon to edit the settings
The settings include:
- Platform: A dropdown menu used to select the icon you want to use.
- Link: Contains the link to your presence on the selected site/app.
Style tab
Determine the look and feel of the items and controls.

Image Size
Use this setting to control the size of the image that appears at the top of the widget.
Image Shape
If you chose a Profile image, use the dropdown to determine whether the image is a Circle or Square.
Border
Toggle to Yes to add a border around the image. If you choose a Cover image style. the border will only appear underneath the image.

Heading
Determine the look and feel of the widget’s heading.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Title or Tagline
Determine the look and feel of the title or tagline.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Description
Determine the look and feel of the description.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.

CTA Link Buttons
Determine the look and feel of the links embedded in the widget.
Links
- Text Color: Determine the color of the link text. For details, see Choose a color or Use global fonts and colors.
- Typography: Determine the text size and font. For details, see Typography.
Dividers
Dividers are the lines between the links.
- Color: Set the color of the lines between the links. For details, see Choose a color or Use global fonts and colors.
- Weight: Use the slider to set the width of the lines between the links.
Icons
Determine the look and feel of the icons representing social media and other links. These links usually follow brand standards. for example, the Instagram logo would use the colors set by Instagram.
- Color: For details, see Choose a color or Use global fonts and colors.
- Size: Use the dropdown to choose a size:
- Small
- Medium
- Large

Box
Box refers to the area containing the Heading, Tagline, Description and CTA buttons.
This tab controls the Box’s look and feel.
Background
The look and feel of the box area.
- Background type: For details, see Create a Background
- Color: For details, see Choose a color or Use global fonts and colors
- Image: If you choose to use and image as your background. For details, see Adding images and icons.
Background Overlay
You optionally use a Background Overlay for your widget. The overlay sits on top of the background.
Use the Opacity slider to make the Background Overlay more or less transparent.
For details, see Create a Background.
Dimensions
Control the size of the widget and the content it contains. The widget content includes – The title, tagline, description icons, and links.
- Full Width: Toggle to Yes for the widget to take fill up the entire width of the screen. When toggled on, you can still adjust the width of the widget’s content. When toggled on you also have the option to make the widget full height as well.
- Content Width: Use the slider to adjust the width of the widget’s content. This does not affect the widget’s width.
Services
Content tab
Add, delete, and edit menu items and controls.

Identity
Select an image to represent the person or business associated with the card.
- Choose Image: For details, see Adding images and icons.
- Position: For details, see Positioning background images.

Heading
This is usually your name.
HTML tag
Choose the HTML tag for your heading. Choices include H1 to H6, Div, Span, or Paragraph.
Title or Tagline
A short description of you and/or your business.
HTML tag
Choose the HTML tag for your tagline. Choices include H1 to H6, Div, Span, or Paragraph.
Description
Link In Bio widgets generally include a one sentence description about you and/or your business.
Icons
Add links to your social media or other apps. You can include up to five icons.
- Click
 to copy an icon
to copy an icon - Click
 to delete an icon
to delete an icon - Click
 to add an icon.
to add an icon. - Click an icon to edit the settings
The settings include:
- Platform: A dropdown menu used to select the icon you want to use.
- Link: Contains the link to your presence on the selected site/app.

CTA Link Buttons
Call to Action (CTA) buttons can:
- Link to important pages
- Download a file
- Link to an app
By default the widget includes four CTA buttons:
- Click
 to copy a CTA button
to copy a CTA button - Click
 to delete a CTA button
to delete a CTA button - Click
 to add a button.
to add a button. - Click the CTA button to edit the button’s settings
The CTA button settings include:
- Text: The name that appears on the button.
- Choose Image: For details, see Adding images and icons.
- Link Type:
- URL: links to a webpage.
- File Download: When visitors click the button, a file downloads to their PC.
- WhatsApp: Sends a WhatsApp message to a WhatsApp user
- Waze: Opens a link to Waze location to help visitors find your location.
- Messenger: Sends a message through Facebook Messenger.
- Telephone: Calls a predetermined telephone number.
- Email: Sends an email using the visitors email program.
Style tab
Determine the look and feel of the items and controls.

Image Size
Use this setting to control the size of the image that appears at the top of the widget.
Image Shape
If you chose a Profile image, use the dropdown to determine whether the image is a Circle or Square.
Border
Toggle to Yes to add a border around the image. If you choose a Cover image style. the border will only appear underneath the image.

Heading
Determine the look and feel of the widget’s heading.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Title or Tagline
Determine the look and feel of the title or tagline.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Description
Determine the look and feel of the description.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.

CTA Link Buttons
Determine the look and feel of the links embedded in the widget.
Links
- Text Color: Determine the color of the link text. For details, see Choose a color or Use global fonts and colors.
- Typography: Determine the text size and font. For details, see Typography.
Dividers
Dividers are the lines between the links.
- Color: Set the color of the lines between the links. For details, see Choose a color or Use global fonts and colors.
- Weight: Use the slider to set the width of the lines between the links.
Icons
Determine the look and feel of the icons representing social media and other links. These links usually follow brand standards. for example, the Instagram logo would use the colors set by Instagram.
- Color: For details, see Choose a color or Use global fonts and colors.
- Size: Use the dropdown to choose a size:
- Small
- Medium
- Large

Box
Box refers to the area containing the Heading, Tagline, Description and CTA buttons.
This tab controls the Box’s look and feel.
Background
The look and feel of the box area.
- Background type: For details, see Create a Background
- Color: For details, see Choose a color or Use global fonts and colors
- Image: If you choose to use and image as your background. For details, see Adding images and icons.
Background Overlay
You optionally use a Background Overlay for your widget. The overlay sits on top of the background.
Use the Opacity slider to make the Background Overlay more or less transparent.
For details, see Create a Background.
Dimensions
Control the size of the widget and the content it contains. The widget content includes – The title, tagline, description icons, and links.
- Full Width: Toggle to Yes for the widget to take fill up the entire width of the screen. When toggled on, you can still adjust the width of the widget’s content. When toggled on you also have the option to make the widget full height as well.
- Content Width: Use the slider to adjust the width of the widget’s content. This does not affect the widget’s width.
Portfolio
Content tab
Add, delete, and edit menu items and controls.

Identity
Select an image to represent the person or business associated with the card.
- Choose Image: For details, see Adding images and icons.
- Position: For details, see Positioning background images.

Heading
This is usually your name.
HTML tag
Choose the HTML tag for your heading. Choices include H1 to H6, Div, Span, or Paragraph.
Title or Tagline
A short description of you and/or your business.
HTML tag
Choose the HTML tag for your tagline. Choices include H1 to H6, Div, Span, or Paragraph.
Description
Link In Bio widgets generally include a one sentence description about you and/or your business.
Icons
Add links to your social media or other apps. You can include up to five icons.
- Click
 to copy an icon
to copy an icon - Click
 to delete an icon
to delete an icon - Click
 to add an icon.
to add an icon. - Click an icon to edit the settings
The settings include:
- Platform: A dropdown menu used to select the icon you want to use.
- Link: Contains the link to your presence on the selected site/app.

Image Links
The items in this Link In Bio widget feature an image and can link to a webpage.
Images Per Row: Use the dropdown menu to create one, two or three columns for your items.
To add, copy or delete items:
- Click
 to copy an item
to copy an item - Click
 to delete an item
to delete an item - Click
 to add an item.
to add an item. - Click the item button to edit the button’s settings
The CTA button settings include:
- Choose Image: For details, see Adding images and icons
- Link: Link to a webpage
Style tab
Determine the look and feel of the items and controls.

Image Size
Use this setting to control the size of the image that appears at the top of the widget.
Image Shape
If you chose a Profile image, use the dropdown to determine whether the image is a Circle or Square.
Border
Toggle to Yes to add a border around the image. If you choose a Cover image style. the border will only appear underneath the image.

Heading
Determine the look and feel of the widget’s heading.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Title or Tagline
Determine the look and feel of the title or tagline.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Description
Determine the look and feel of the description.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Icons
Determine the look and feel of the icons representing social media and other links. These links usually follow brand standards. for example, the Instagram logo would use the colors set by Instagram.
- Color: For details, see Choose a color or Use global fonts and colors.
- Size: Use the dropdown to choose a size:
- Small
- Medium
- Large

Image Links
- Image Height: Set the height of your portfolio images.
- Image Border: Toggle to Yes if you want a border around the portfolio images. If you toggle on, you’ll have the option to determine the border width and color.

Box
Box refers to the area containing the Heading, Tagline, Description and CTA buttons.
This tab controls the Box’s look and feel.
Background
The look and feel of the box area.
- Background type: For details, see Create a Background
- Color: For details, see Choose a color or Use global fonts and colors
- Image: If you choose to use and image as your background. For details, see Adding images and icons.
Background Overlay
You optionally use a Background Overlay for your widget. The overlay sits on top of the background.
Use the Opacity slider to make the Background Overlay more or less transparent.
For details, see Create a Background.
Dimensions
Control the size of the widget and the content it contains. The widget content includes – The title, tagline, description icons, and links.
- Full Width: Toggle to Yes for the widget to take fill up the entire width of the screen. When toggled on, you can still adjust the width of the widget’s content. When toggled on you also have the option to make the widget full height as well.
- Content Width: Use the slider to adjust the width of the widget’s content. This does not affect the widget’s width.
Business card
Content tab
Add, delete, and edit menu items and controls.

Identity
The Business Card layout allows you to select a two identity images:
Cover: A rectangular image.
Profile: A small circular image. The profile image is placed on top of the cover image.
- Choose Image: For details, see Adding images and icons.
- Position: For details, see Positioning background images.

Heading
This is usually your name.
HTML tag
Choose the HTML tag for your heading. Choices include H1 to H6, Div, Span, or Paragraph.
Title or Tagline
A short description of you and/or your business.
HTML tag
Choose the HTML tag for your tagline. Choices include H1 to H6, Div, Span, or Paragraph.
About Headline
A separate heading for your description.
HTML tag
Choose the HTML tag for your About Headline. Choices include H1 to H6, Div, Span, or Paragraph.
Description
Link In Bio widgets generally include a one sentence description about you and/or your business.
Icons
Add links to your social media or other apps.
Icons Per Row: Use the dropdown menu to set the number of columns for your icons. You can choose two or three columns.
- Click
 to copy an icon
to copy an icon - Click
 to delete an icon
to delete an icon - Click
 to add an icon.
to add an icon. - Click an icon to edit the settings
The settings include:
- Platform: A dropdown menu used to select the icon you want to use.
- Link: Contains the link to your presence on the selected site/app.
Telephone: Allows you to add a phone number allowing visitors to call you from your site.
Email: Allows visitors to send you an email from your site.

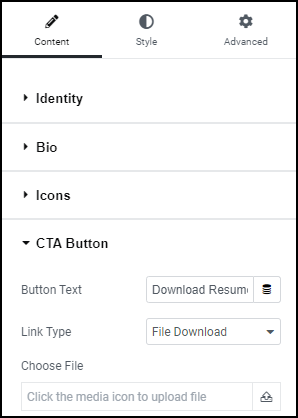
CTA Link Button
The Call to Action (CTA) button in the Link In Bio Business Card is usually used to download a file.
A Business Card only contains one button.
- Button Text: The name that appears on the button.
- Link Type: By default the CTA is set to download a file, however your can switch link types.
- URL: links to a webpage.
- File Download: When visitors click the button, a file downloads to their PC.
- WhatsApp: Sends a WhatsApp message to a WhatsApp user
- Waze: Opens a link to Waze location to help visitors find your location.
- Messenger: Sends a message through Facebook Messenger.
- Telephone: Calls a predetermined telephone number.
- Email: Sends an email using the visitors email program.
Click ![]() to upload the file you want visitors to download.
to upload the file you want visitors to download.
Style tab
Determine the look and feel of the items and controls.

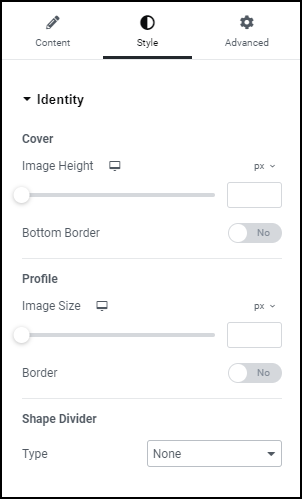
Cover
Use the slider to control the height of the rectangular image at the top of your business card.
Profile
Use the slider to control the height of the circular image at the top of your business card.
Shape Divider
You have the option of inserting a divider between the images on top and the rest of the content.

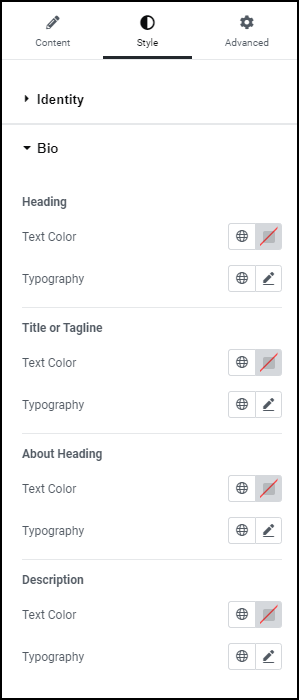
Heading
Determine the look and feel of the widget’s heading.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Title or Tagline
Determine the look and feel of the title or tagline.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
About Heading
Determine the look and feel of the About Heading.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Description
Determine the look and feel of the description.
- Text Color: For details, see Choose a color or Use global fonts and colors.
- Typography: For details, see Typography.
Icons
Determine the look and feel of the icons representing social media and other links. These links usually follow brand standards. for example, the Instagram logo would use the colors set by Instagram.
- Color: Set the color of the icons. For details, see Choose a color or Use global fonts and colors.
- Background Color: Set the color of icon backgrounds. For details, see Choose a color or Use global fonts and colors.
- Border: Toggle to Yes to add a border around the individual icons. If you choose to add a border, you will have the option adding a border width and color.
- Size: Use the dropdown to choose a size:
- Small
- Medium
- Large
- Text Color: Set the color of the text that appears under the icon. For details, see Choose a color or Use global fonts and colors.
- Typography: Set the size and font of the text under the icons. For details, see Typography.

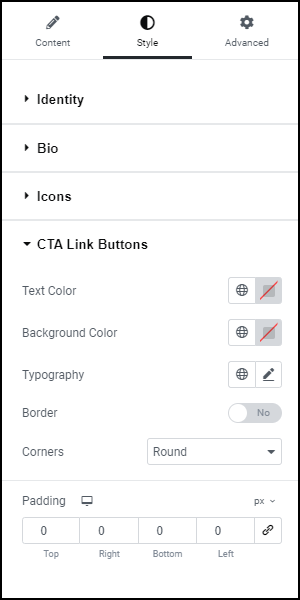
CTA Link Buttons
Determine the look and feel of the links embedded in the widget:
- Text Color: Set the color of the text on the button.
- Background Color: Set the color that appears in back of the button text. For details, see Choose a color or Use global fonts and colors.
- Typography: Determine the button text size and font. For details, see Typography.
- Border: Toggle to Yes if you want the button to display a border. If you add a border, you’ll be able to determine the border’s width and color.
- Corners: When using a button use the dropdown menu to select:
- Round: Buttons appear with a smooth corner.
- Rounded: Buttons appear with evenly curved edges.
- Sharp: Rectangular buttons.
- Padding: Learn how to create space with padding and margins.

Box
Box refers to the area containing the Heading, Tagline, Description and CTA buttons.
This tab controls the Box’s look and feel.
Background
The look and feel of the box area.
- Background type: For details, see Create a Background
- Color: For details, see Choose a color or Use global fonts and colors
- Image: If you choose to use and image as your background. For details, see Adding images and icons.
Background Overlay
You optionally use a Background Overlay for your widget. The overlay sits on top of the background.
Use the Opacity slider to make the Background Overlay more or less transparent.
For details, see Create a Background.
Dimensions
Control the size of the widget and the content it contains. The widget content includes – The title, tagline, description icons, and links.
- Full Width: Toggle to Yes for the widget to take fill up the entire width of the screen. When toggled on, you can still adjust the width of the widget’s content. When toggled on you also have the option to make the widget full height as well.
- Content Width: Use the slider to adjust the width of the widget’s content. This does not affect the widget’s width.
Advanced tab - For all the Link In Bio widgets
Control the placement of your widget, insert links, add custom code and more.
Learn more about the Advanced tab settings.

