Optimizing your website’s images with the Image Optimizer plugin by Elementor can greatly improve the site’s speed and performance.
Note
Images must be:
- Under 10MB
- In one of the following formats: JPEG, GIF, PNG, WebP
To initially optimize your site images:
- Install the Image Optimizer plugin by Elementor. See, Install, Activate and Connect Image Optimizer plugin by Elementor for more details.

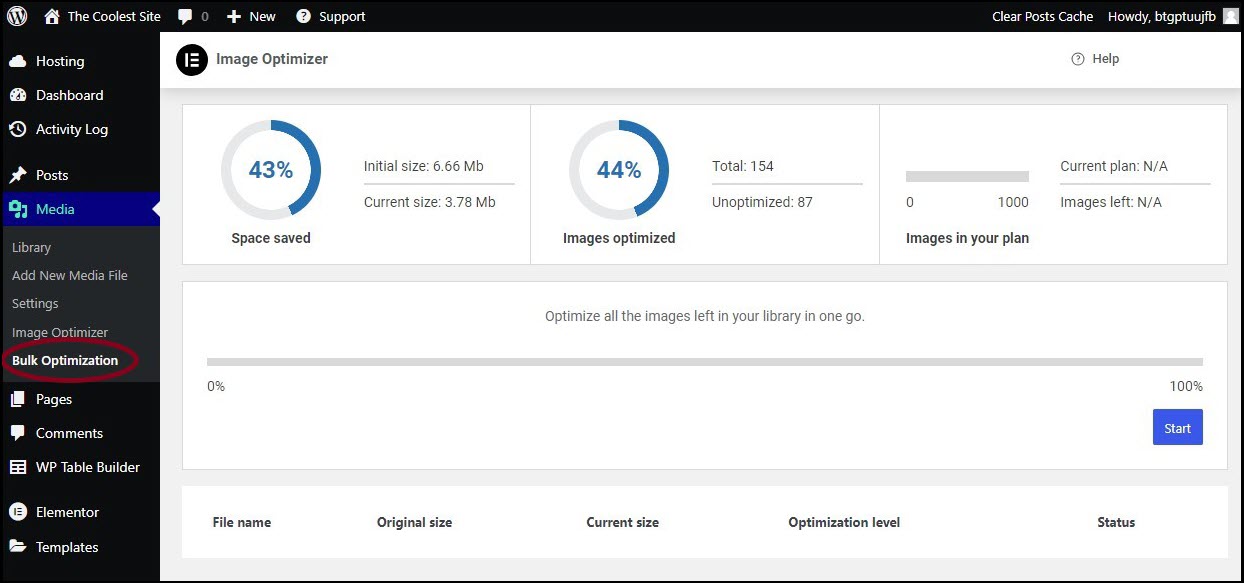
- From WP Admin, go to Media>Bulk Optimization.NoteWhen you optimize an image, you have the option of converting the image to WebP or AVIF formats. This is determined by the Image Optimizer settings.
- (Optional) Go to Settings and make sure you’re satisfied with the optimization settings. See Explore the Image Optimizer plugin by Elementor – Settings for more details.

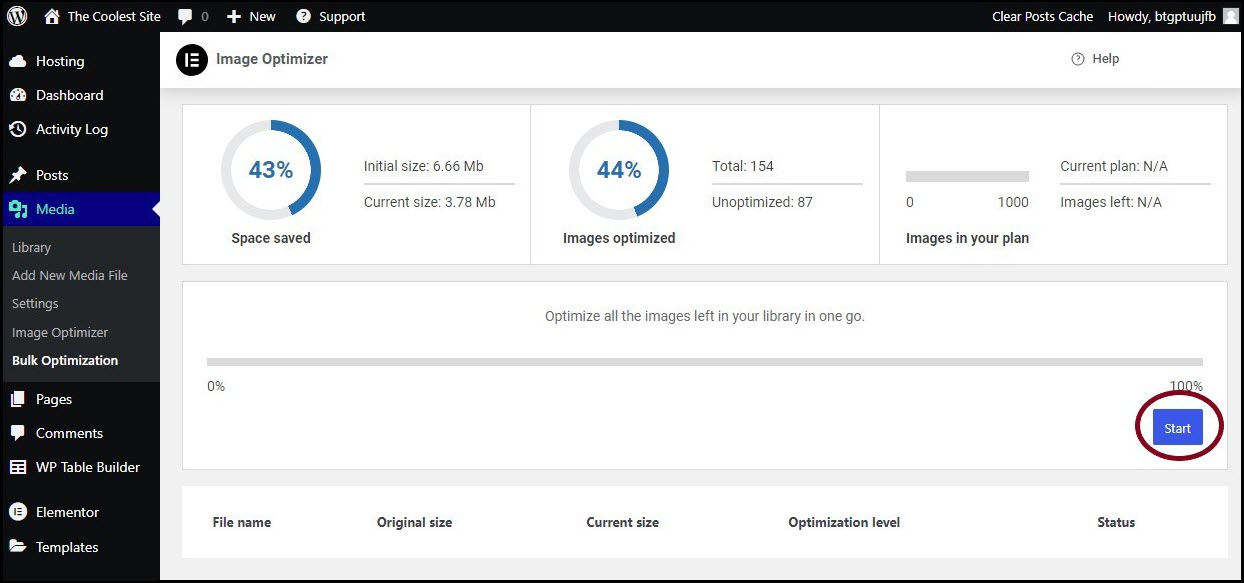
- Click Start to optimize all images in the media library.

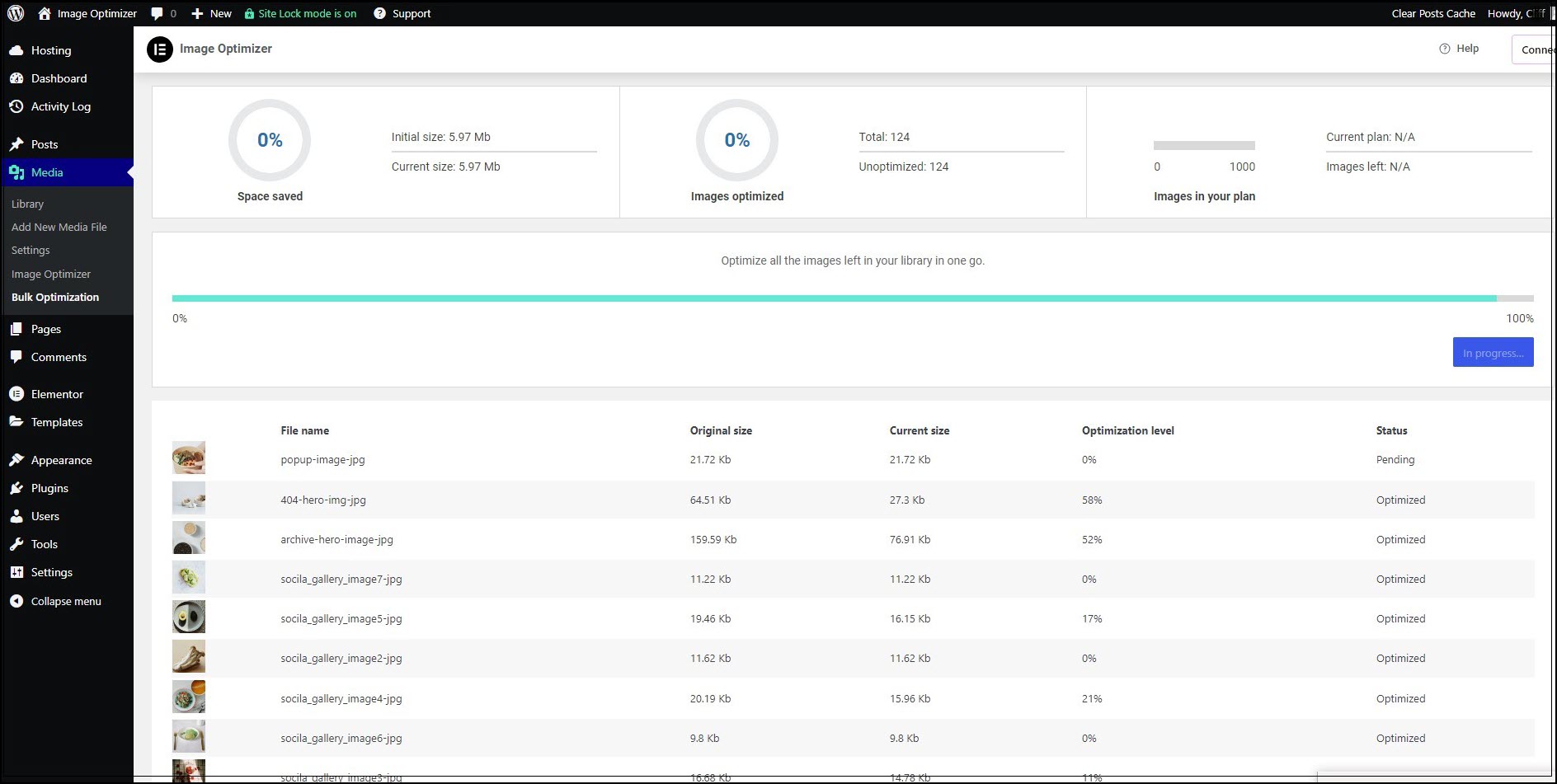
The Optimizer will begin working, displaying progress on screen.
To optimize individual images, see Optimize a single image.
If the Image Optimizer plugin is set to Optimize on upload, any images you upload will automatically be optimized and you won’t need to optimize images. See Explore the Image Optimizer plugin by Elementor – Settings for more details.