Image Optimizer plugin by Elementor adds several options to the Media Library, allowing you to optimize a single image.
Note
Images must be:
- Under 10MB
- In one of the these formats: JPEG, GIF, PNG, WebP.
To optimize a single image:
- From the WordPress dashboard, go to Media.
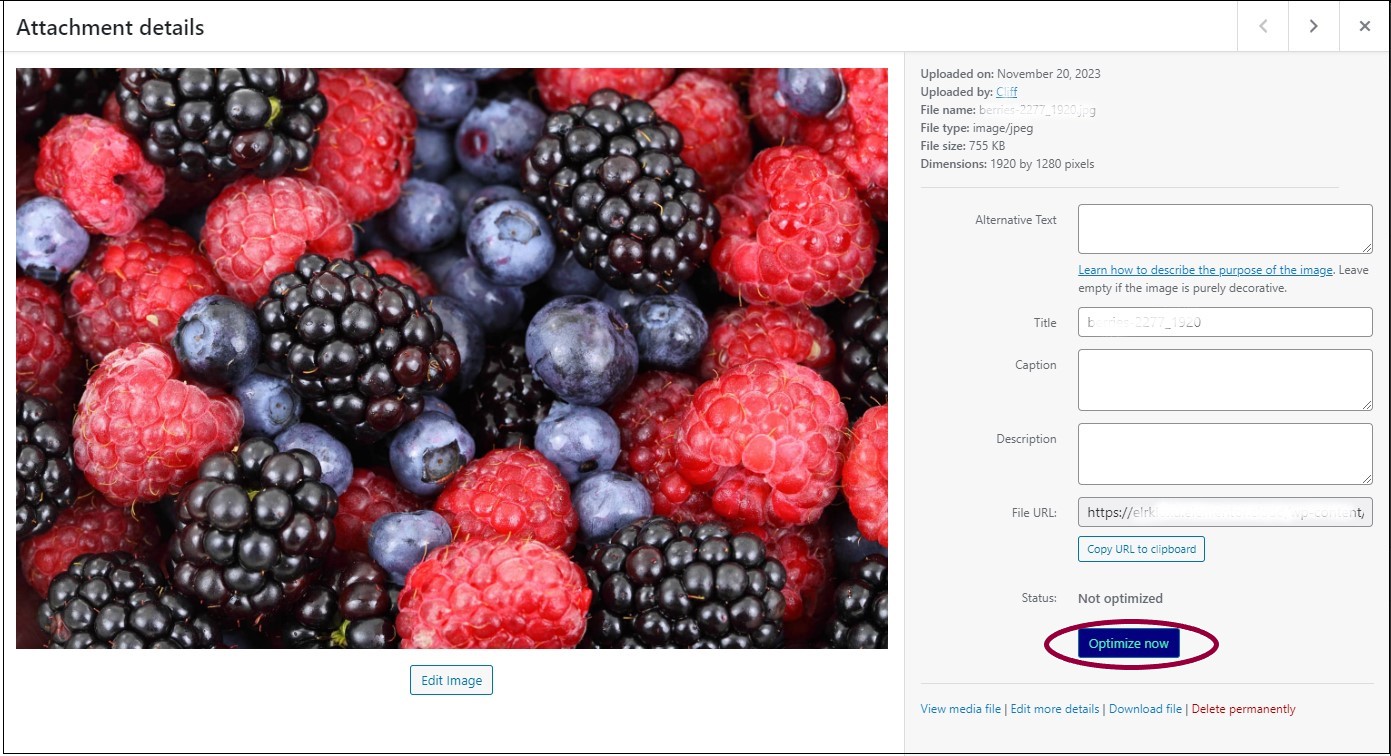
- Click an image.

- In the panel on the right, click Optimize Now.NoteWhen you optimize an image, you have the option of converting the image to WebP or AVIF formats. This is determined by the Image Optimizer settings.
In addition to the standard editing options, you’ll see the following:
Status | What you’ll see | What you can do |
|---|---|---|
Image not optimized | Click Optimize Now to optimize the image. | |
Image optimized | Click Restore original to undo the optimization | |
Optimization failed | Correct the reason the optimization failed and try again. |

