Creating an Elementor hosted website is your first step on the road to success. Now it’s time to attach a great name to your beautiful site.
In order to do this, you will first need to make some changes to the DNS records of your domain name. This document will walk you through the steps.
Connect your domain to your Elementor hosted website
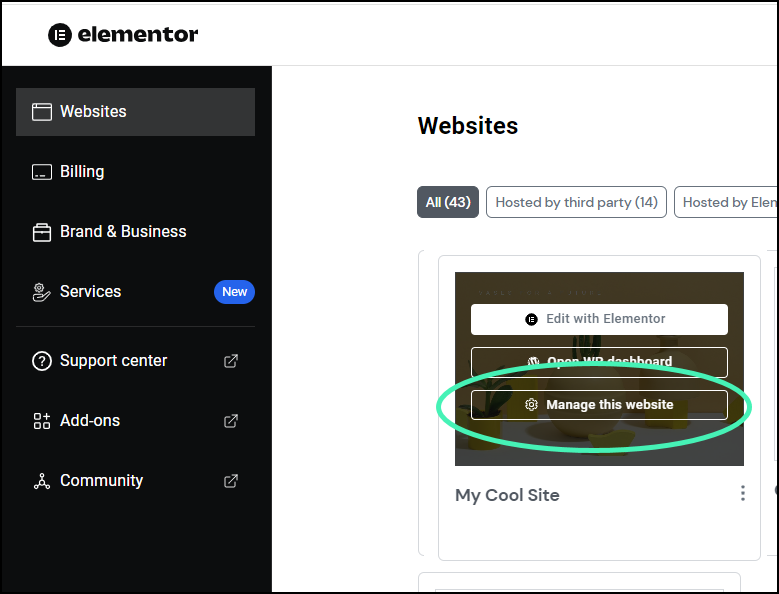
- Go to your My Elementor dashboard.

- Hover over the website card of the site you want to connect and click Manage This Website.

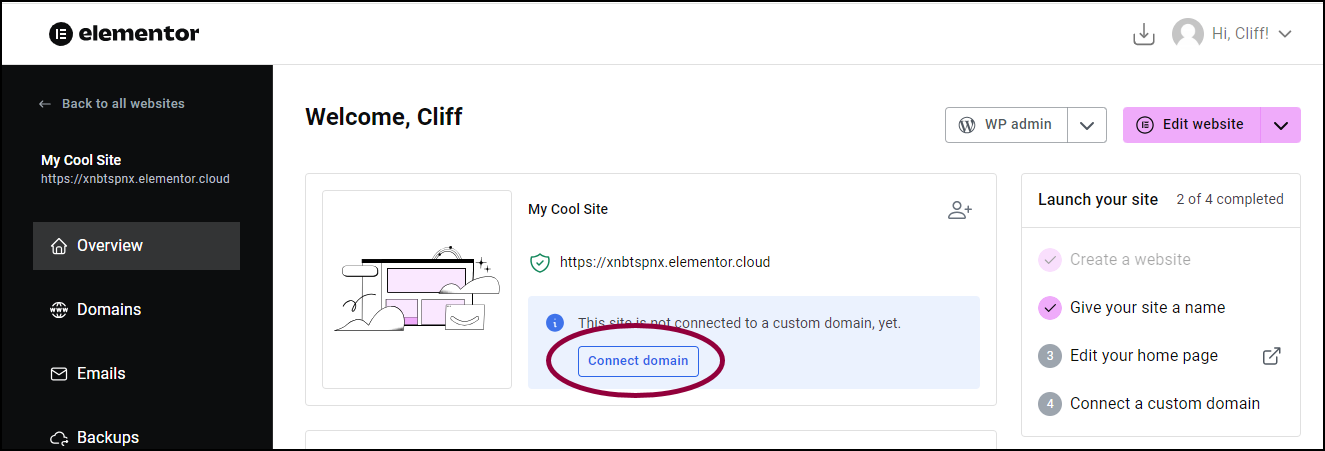
- Click Connect domain.
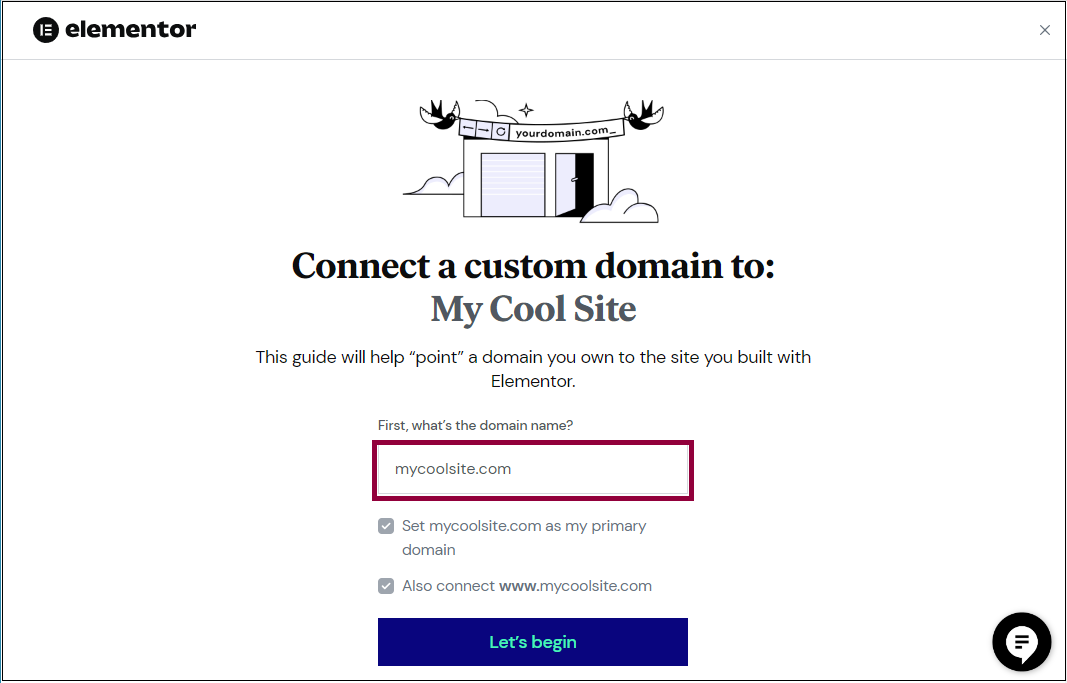
- In the popup window, enter the custom domain name you purchased and click Let’s begin. Use the domain name without www in front of it.

By default, the system uses the name you entered as the primary domain and will connect the name with www in front of it. (e.g. mysite.com will be the primary domain, and www.mysite.com will also be connected.)
Note: Domain connection can take up to 48 hours
Edit the domain name settings with your provider
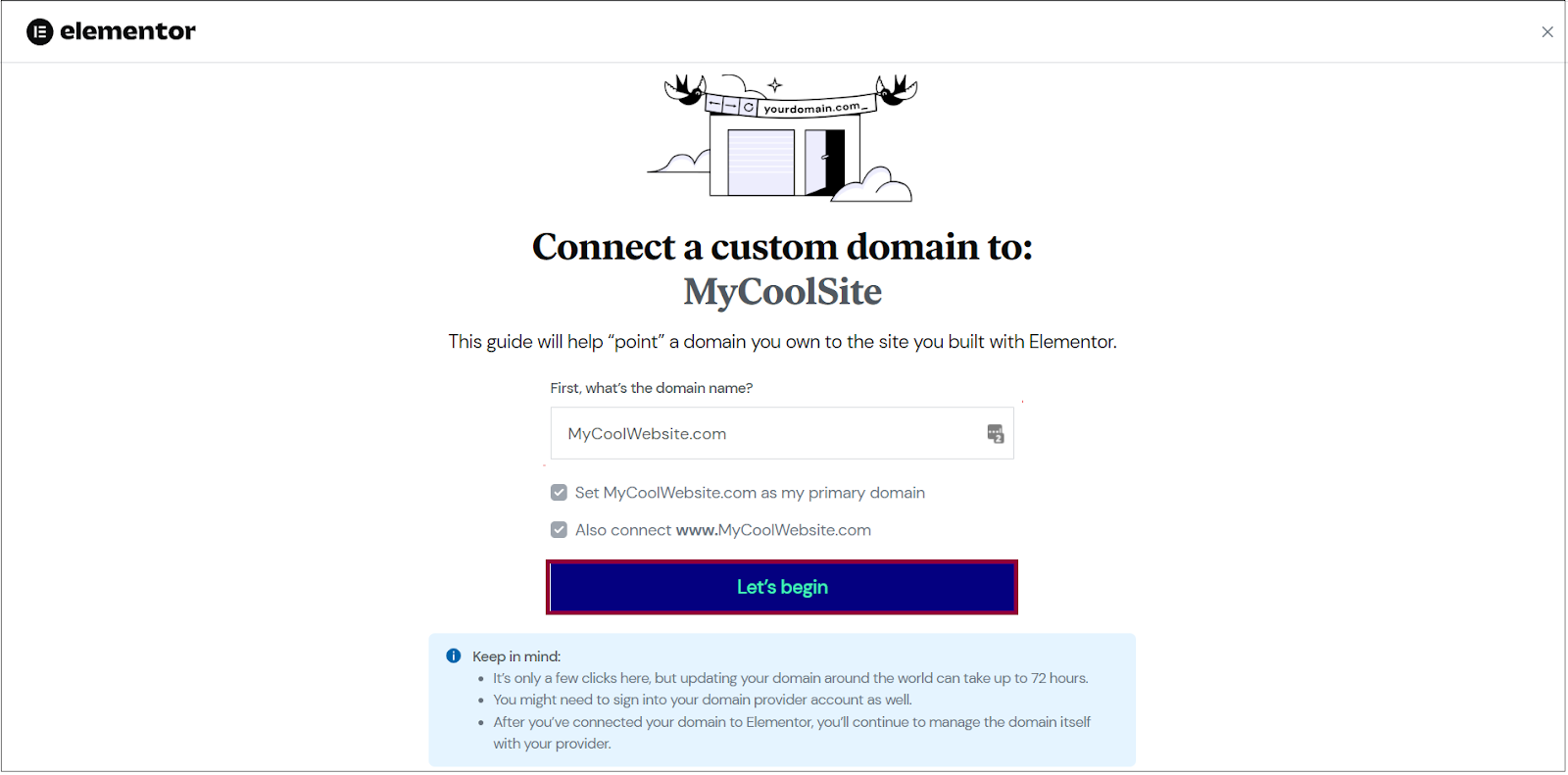
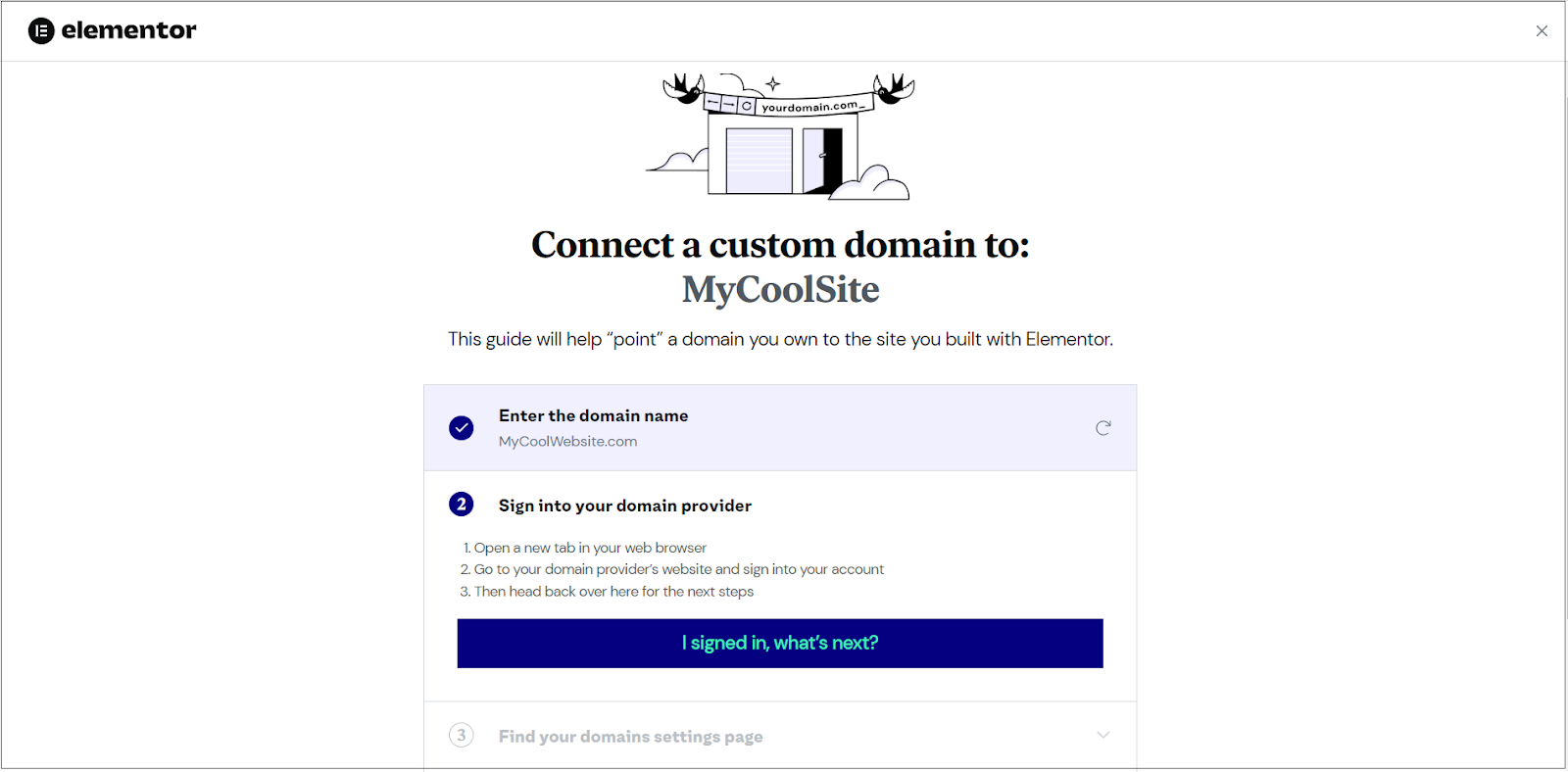
- If the default checkboxes are okay, click Let’s begin.

- Open a new tab in your browser, and if you haven’t already, sign into your GoDaddy account.
- Once signed in, go back to the Elementor tab and click I signed in, what’s next?

Add the DNS records
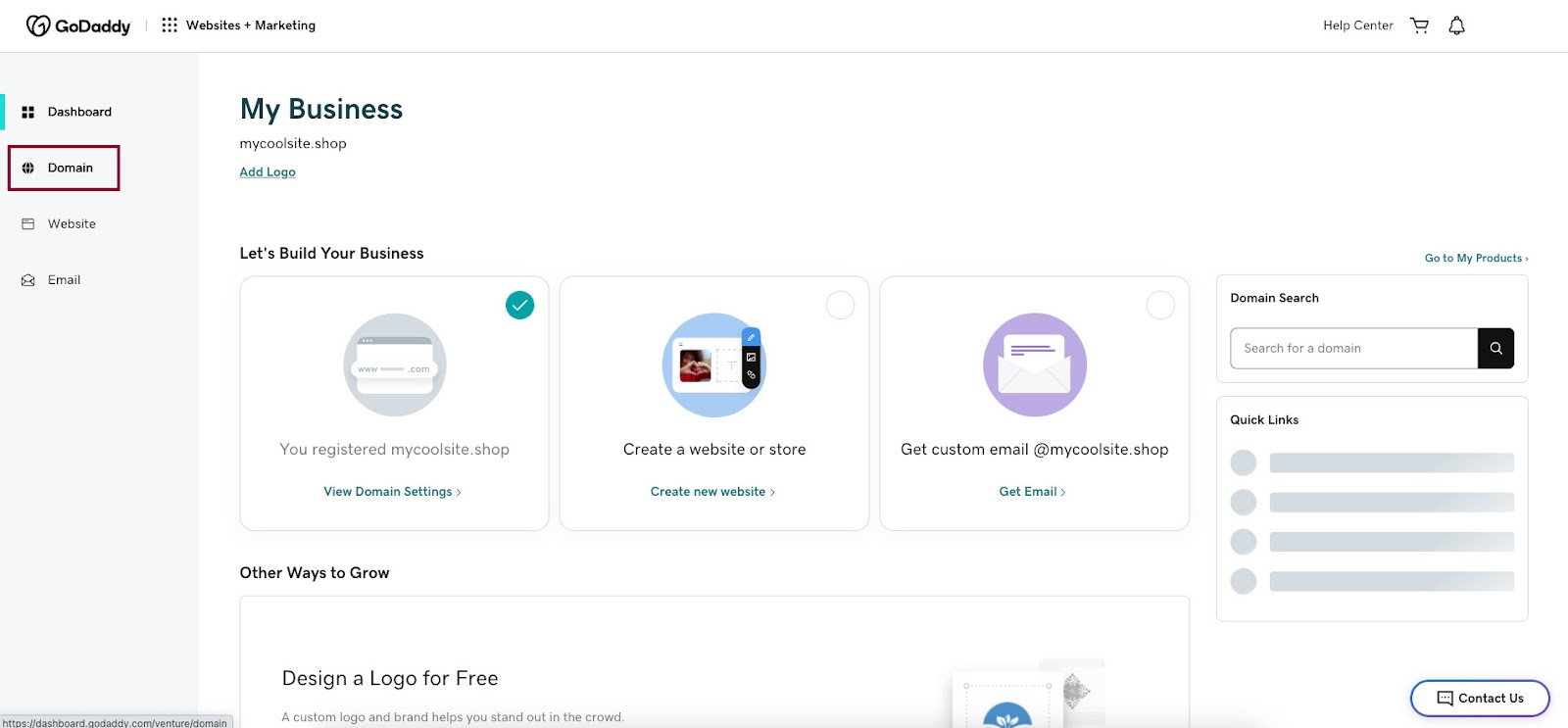
- On the GoDaddy side panel,, click Domain.

- Navigate to the domain you want to use for your Elementor hosted website.
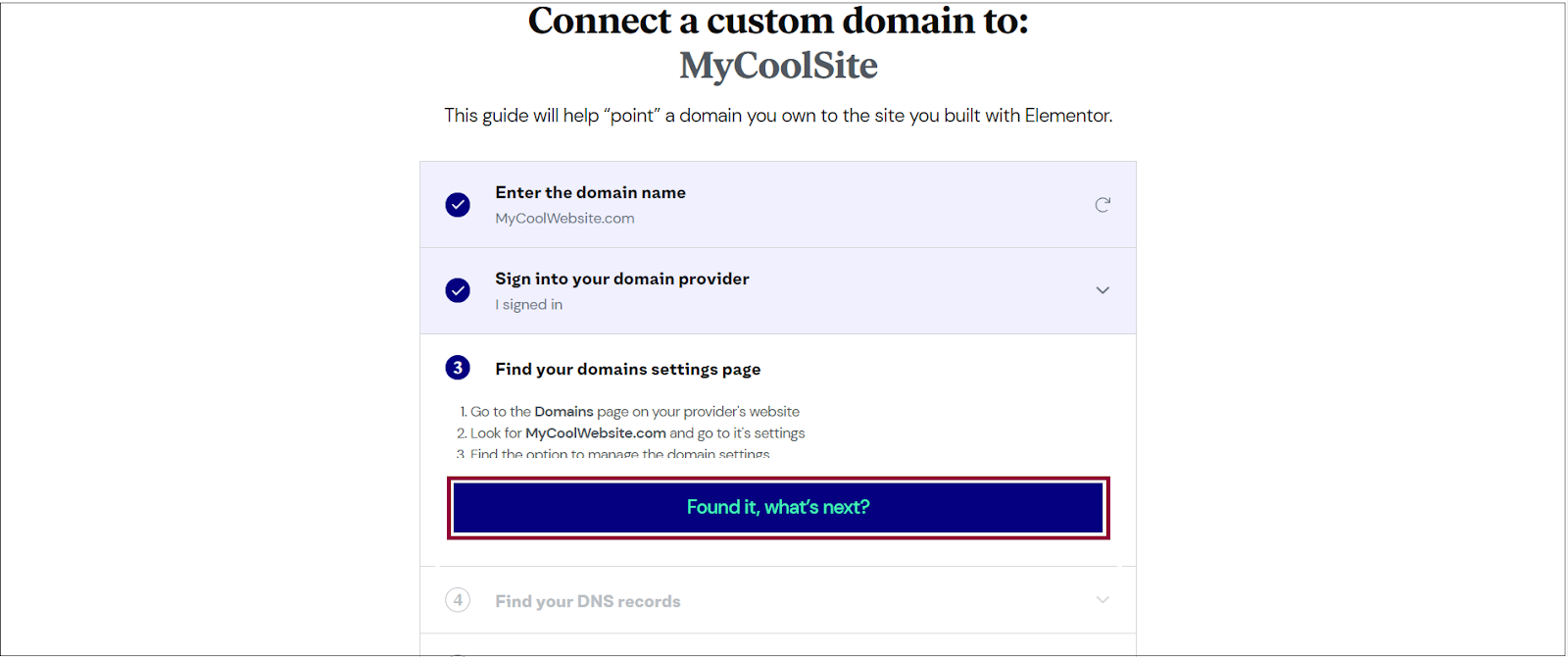
- Now that you’ve found the domain settings page, go back to the Elementor tab, and click Found it, what’s next?

- Go back to theGoDaddy dashboard, and click Manage DNS to find your DNS records.
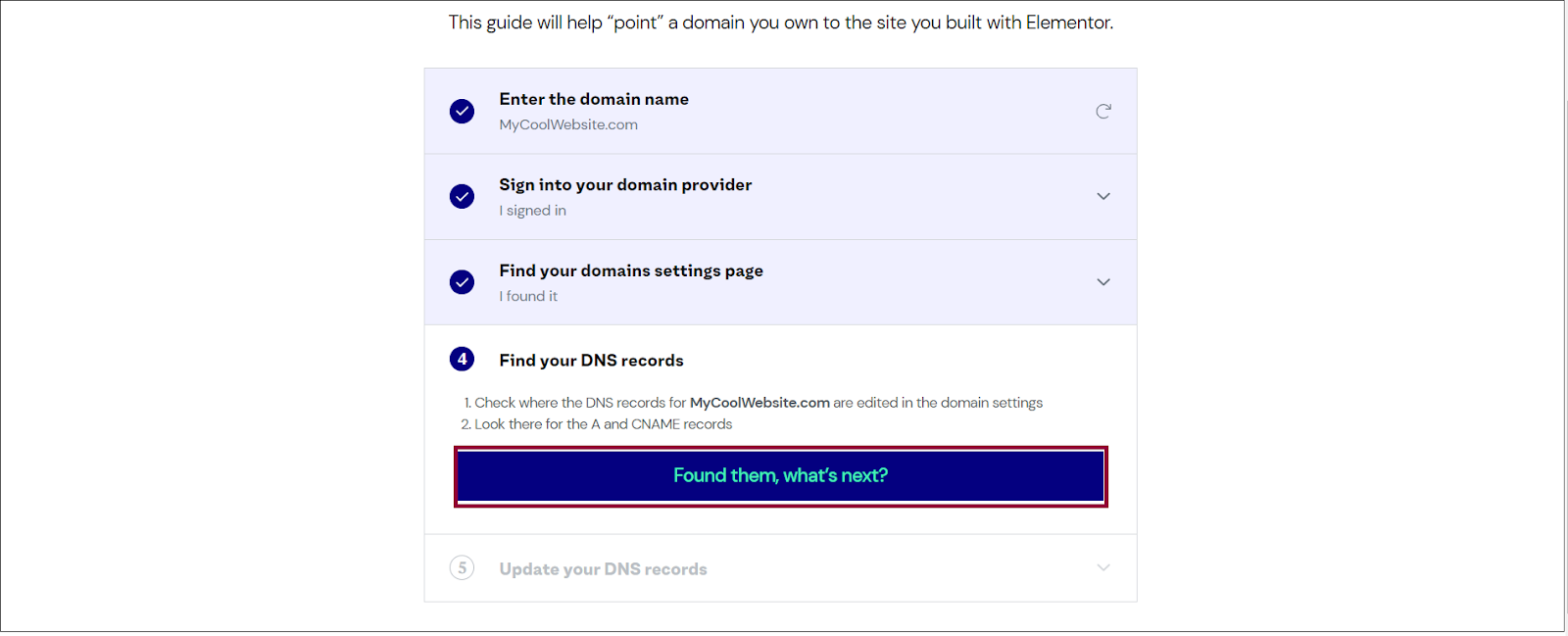
- Once you’ve located the records, go back to the Elementor tab, and click Found them, what’s next?

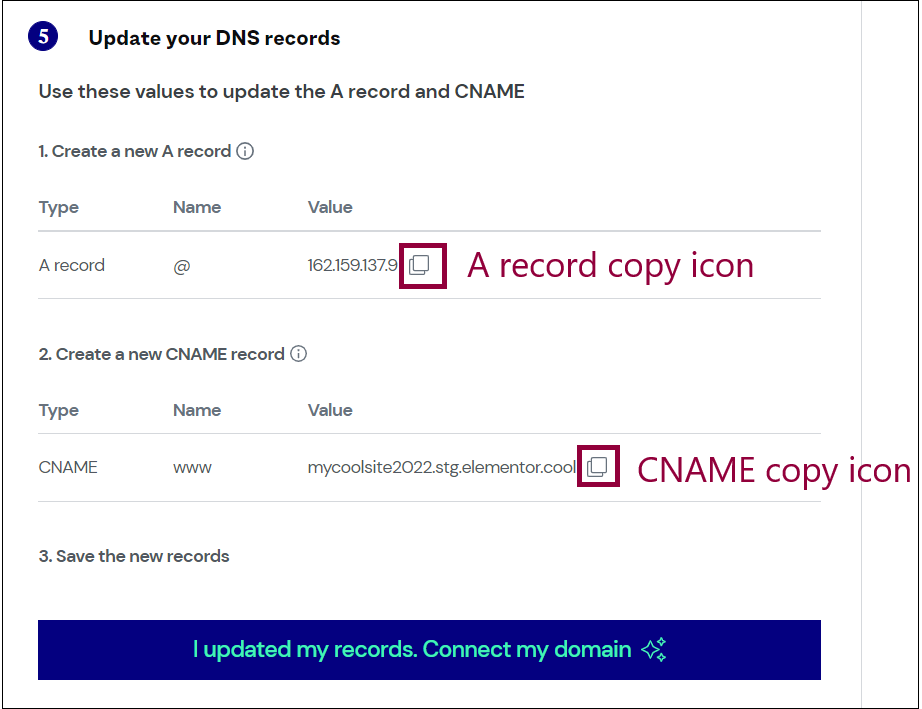
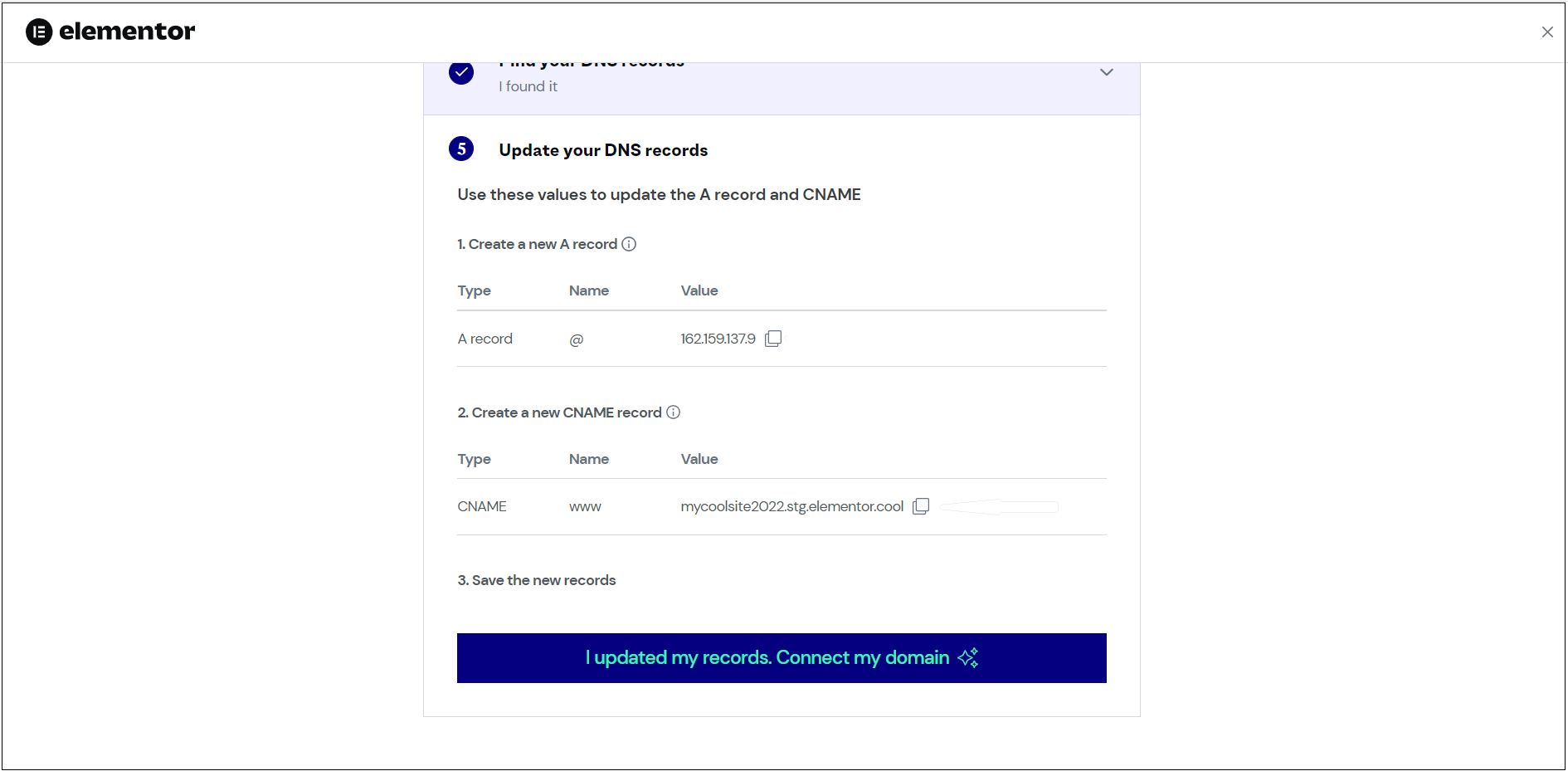
You can now access the A record and CNAME of your Elementor hosted website. - In the Update your DNS records section, under A record and/or CNAME value, click the copy icon to copy the A record or CNAME from the Elementor tab.

- Go back to the GoDaddy tab and paste in the A record or CNAME as detailed below.
Add an A record
Important: If your domain DNS records have an AAAA (IPv6) record set, you’ll need to delete it because IPv6 isn’t compatible with Elementor hosted websites yet.
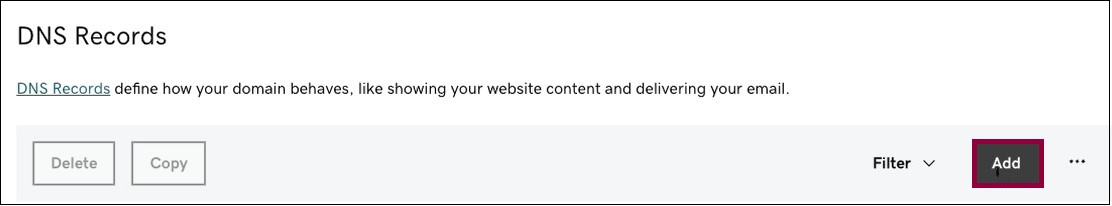
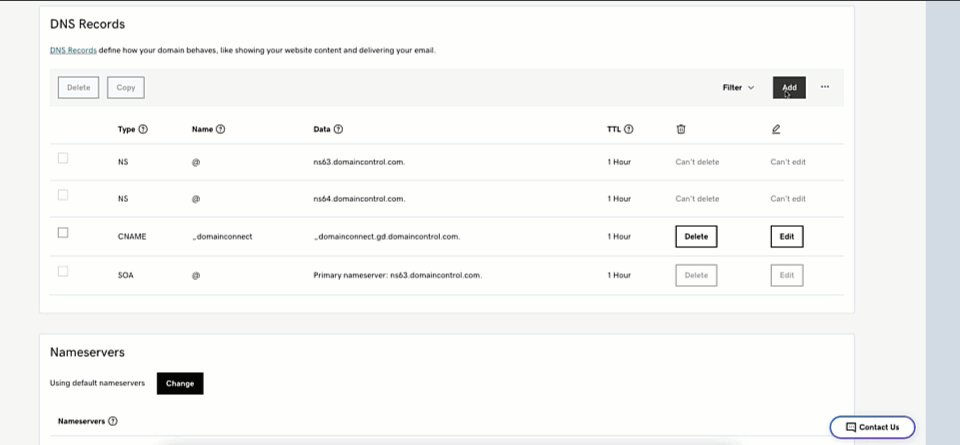
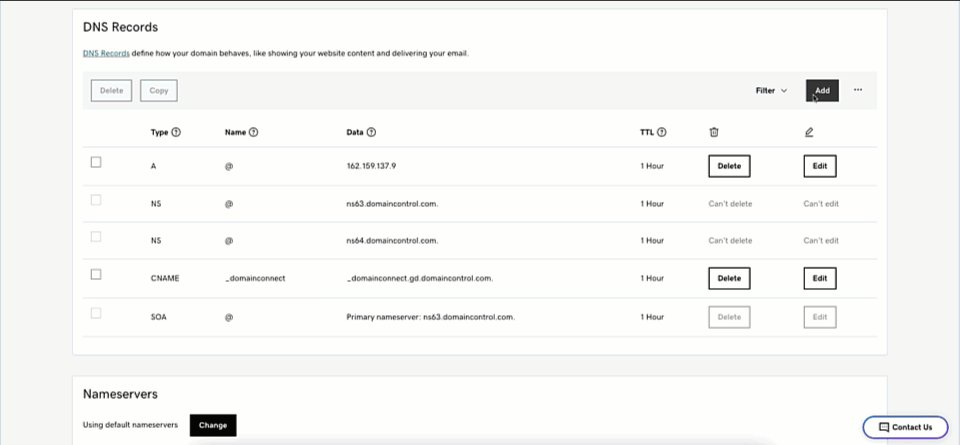
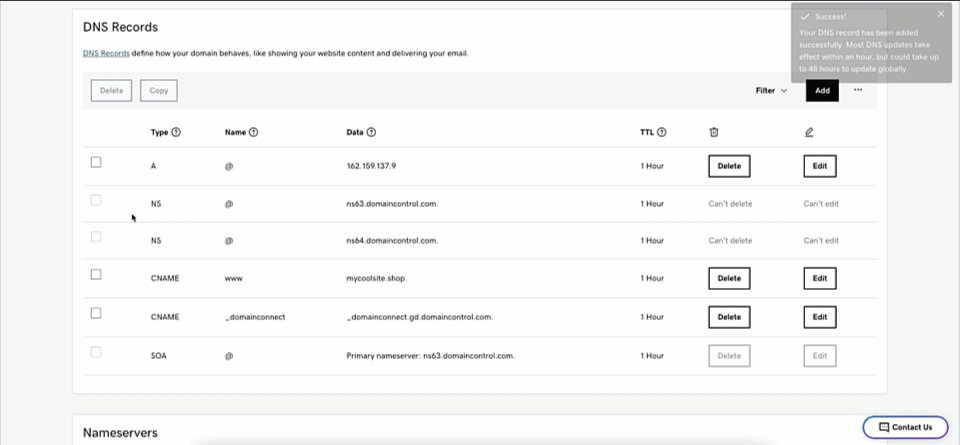
The DNS Management page is where you’ll create an A record for your domain. If your domain already has an A record set to “Parked” or another address, you’ll have to delete it.
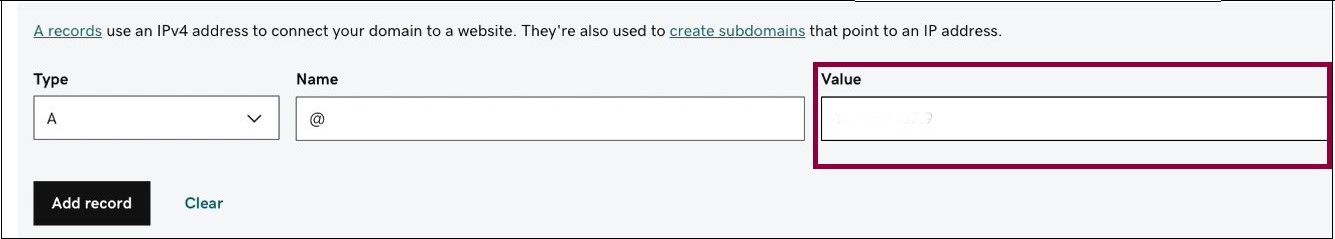
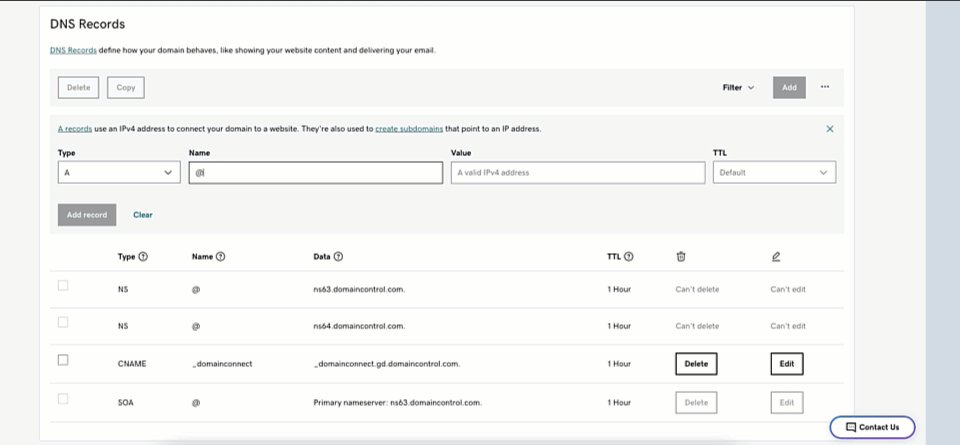
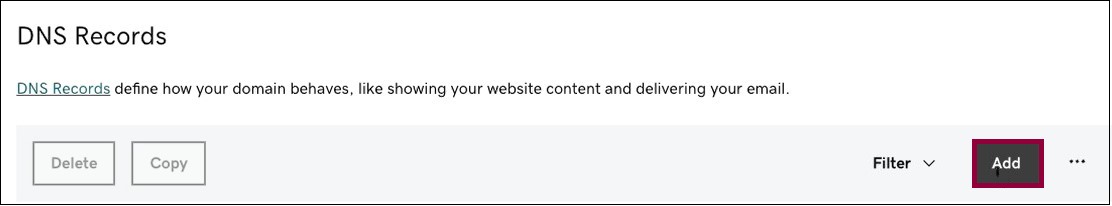
- Click the Add button.

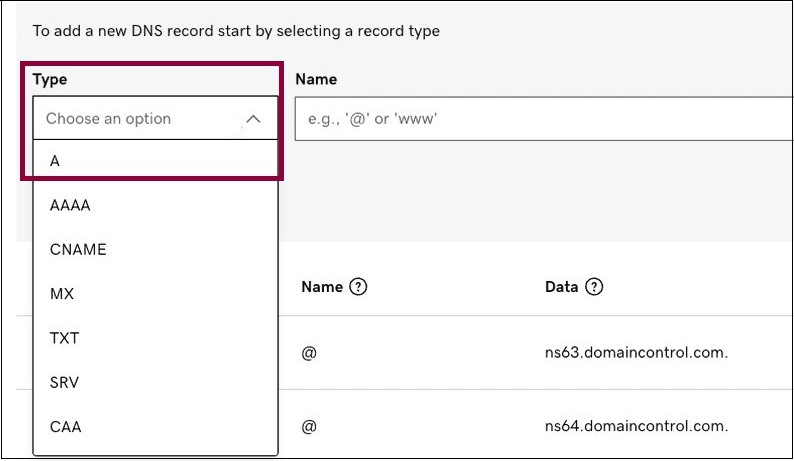
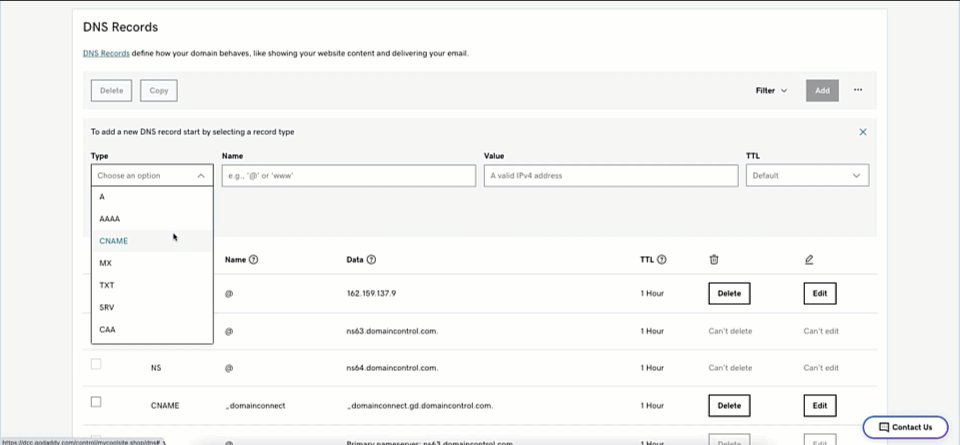
- Go to the Type field and select an A record from the dropdown.

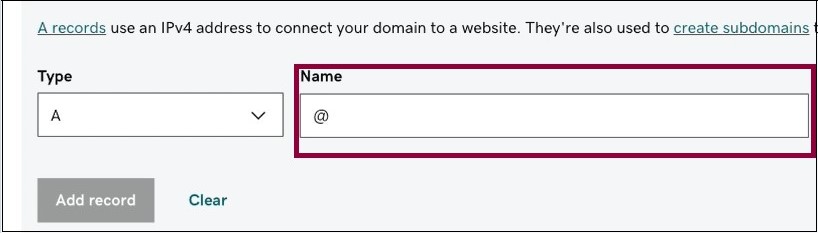
- Navigate to the Name field and enter the ‘@’ symbol (root).

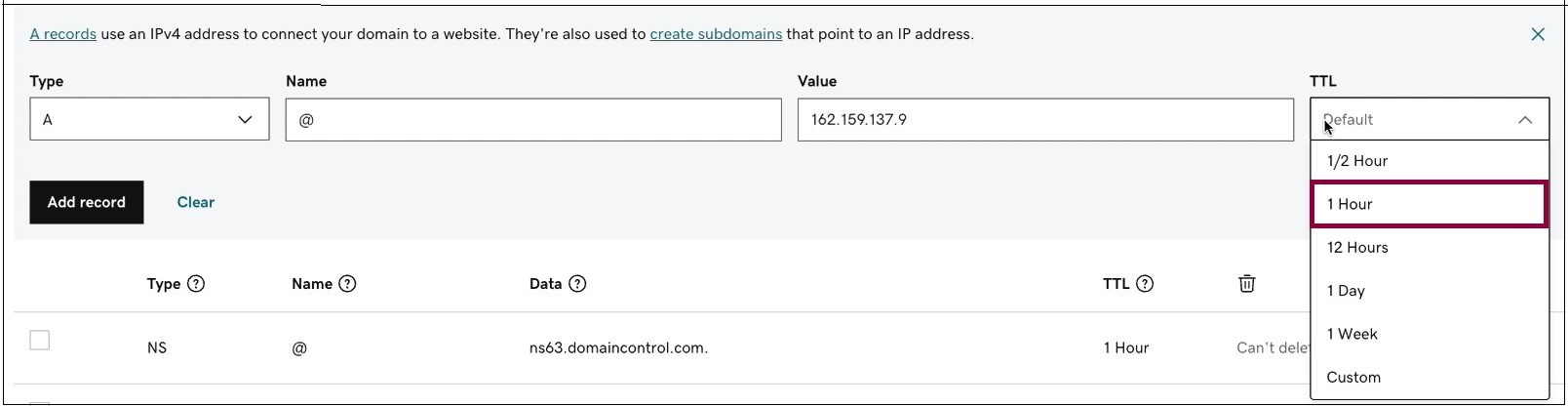
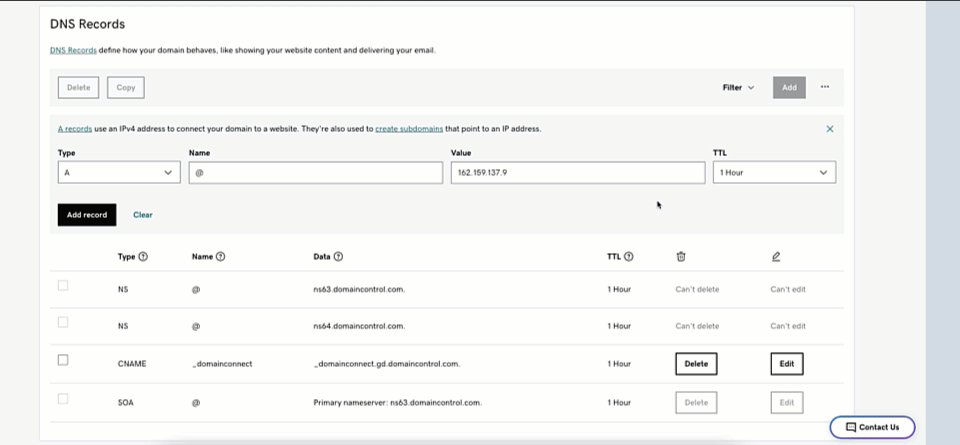
- In the Value field, paste in the IP address of your Elementor hosted website. This is the number you copied from the Elementor tab.

- From the TTL dropdown menu, select the 1 Hour option.

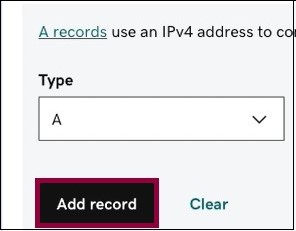
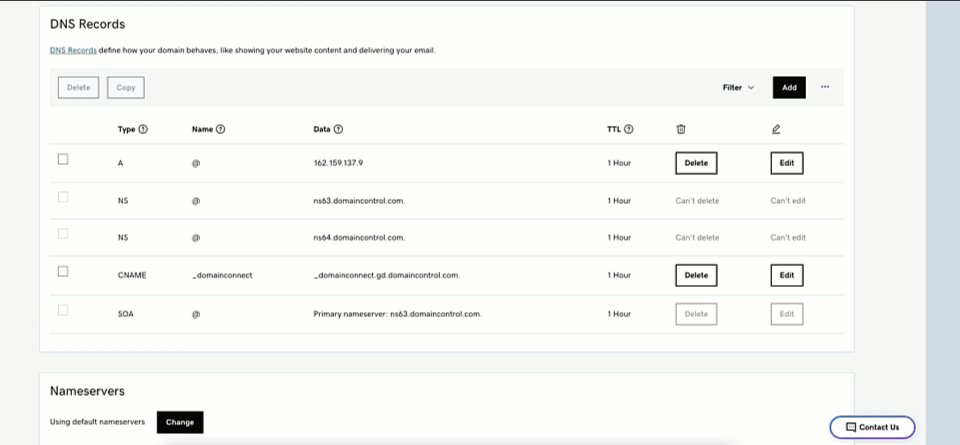
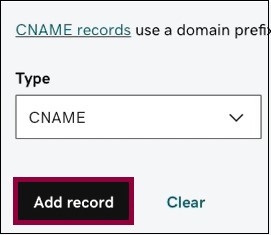
- Click Add Record.


Use a CNAME record for the www address
To direct the “www” address to your Elementor hosted website, you need to create a CNAME record with the host name set to “www”. You may already have a CNAME record for the “www” address set to your domain. If you do, you can leave this as-is. If you don’t have a “www” address in your list, you need to add it from the DNS Management page.
To do so, follow these steps:
- Click Add.

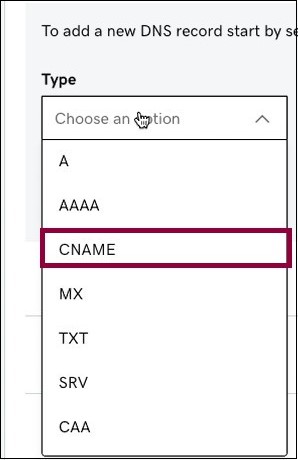
- Navigate to the Type dropdown menu and select CNAME.

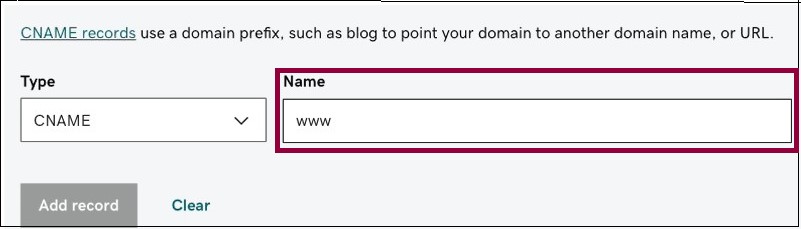
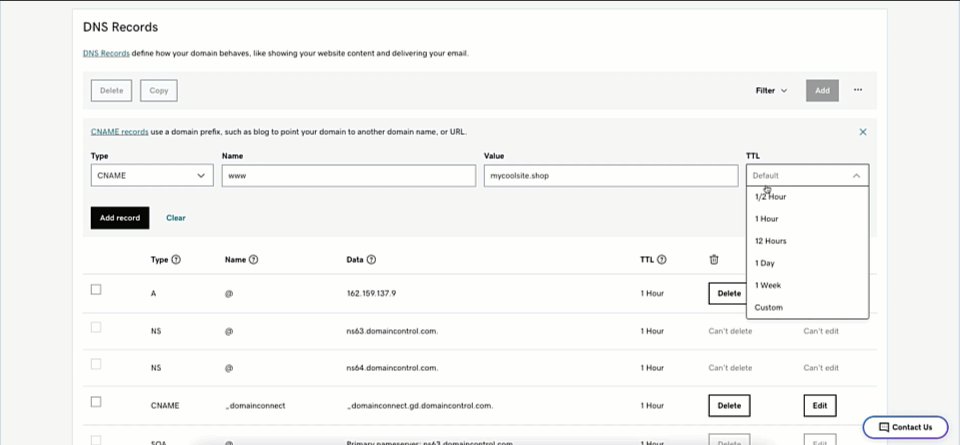
- Select the Name field and enter the “www”.

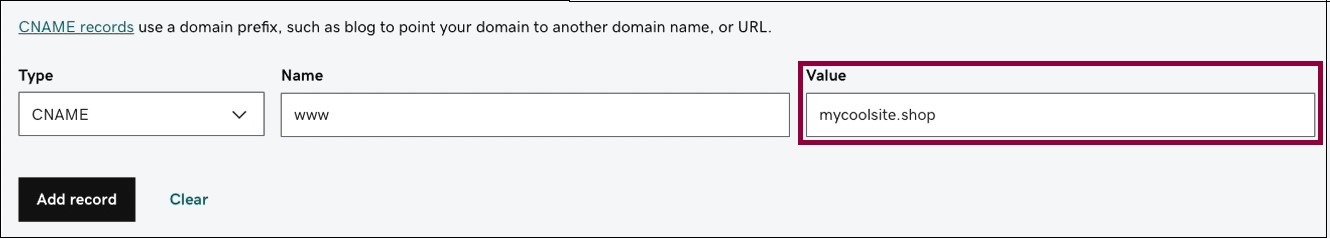
- Go to the Value field and enter your primary domain.

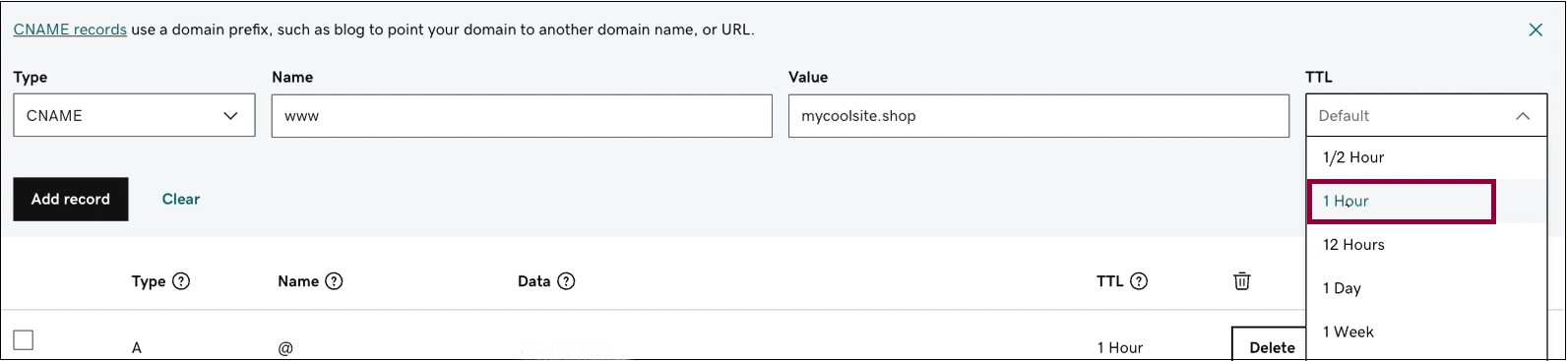
- Find the TTL dropdown menu and select the 1 Hour option.

- Click Add Record.


Alternative CNAME method
You can also point your domain to your cloud account by adding a CNAME record that points your domain to your Elementor hosted website domain. For example, if your domain name is example.com and your Elementor website is example.elementor.cloud, create a CNAME record with example.com that points to example.elementor.cloud.
Finishing up
- Go back to the Elementor tab.
- Click I updated my records. Connect my domain.

info Important: If your domain DNS records have an AAAA (IPv6) record set, you’ll need to delete it because IPv6 isn’t compatible with Elementor hosted websites yet.

