Add the widget

Add the widget to the canvas
- In Elementor Editor, click +.
All available widgets are displayed. - Click or drag the widget to the canvas. For more information, see Add elements to a page.
What is the Tabs widget with nested elements?
Tabs with nested elements allow you to add additional or extra layers of content within each tab. You can include multiple elements inside a tab, such as text, images, buttons, and even other widgets, creating a hierarchical content structure.
In easy terms, you can organize your content into tabs. Within each tab, you can have smaller sections (nested elements) that provide more detailed information or subcategories related to the main tab topic.
This feature provides flexibility in designing complex layouts and presenting comprehensive information in a structured and organized manner.ments
Common use case
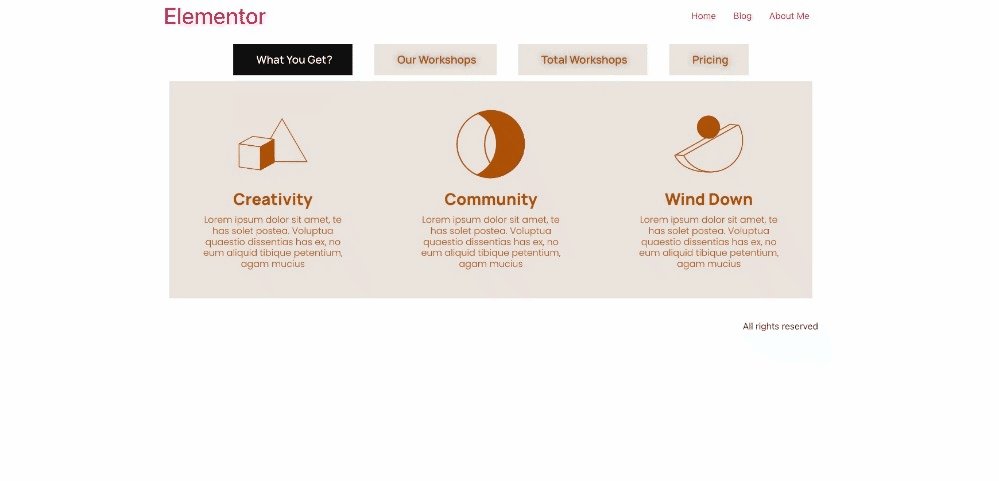
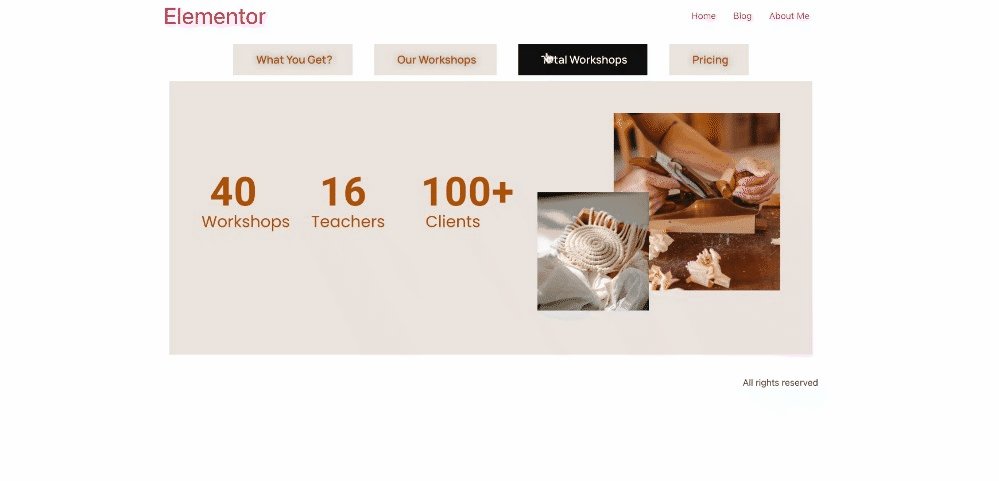
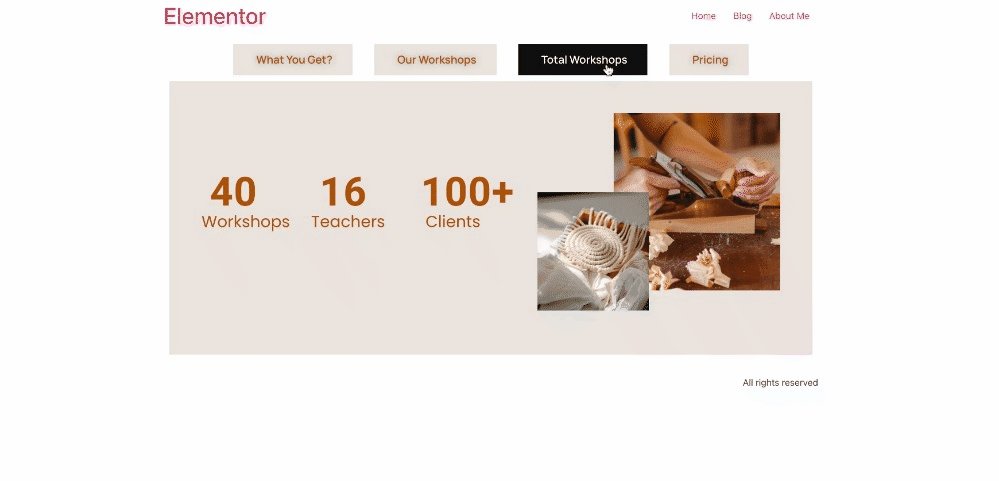
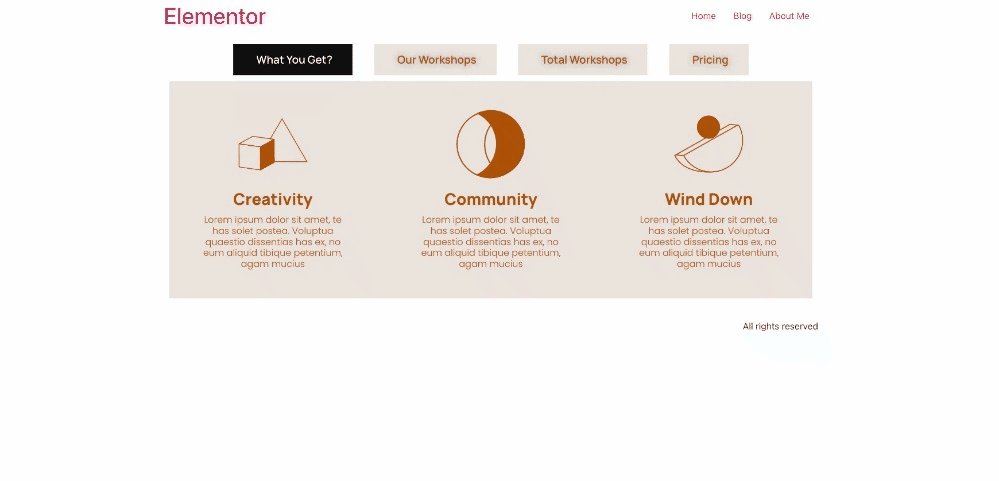
Ken is building a website for a newly opened furniture store. They have organized a wooden workshop to promote the shop and attract locals. On the About Us page of the website, Ken decides to use the tabs widget with nested elements to organize the information effectively.
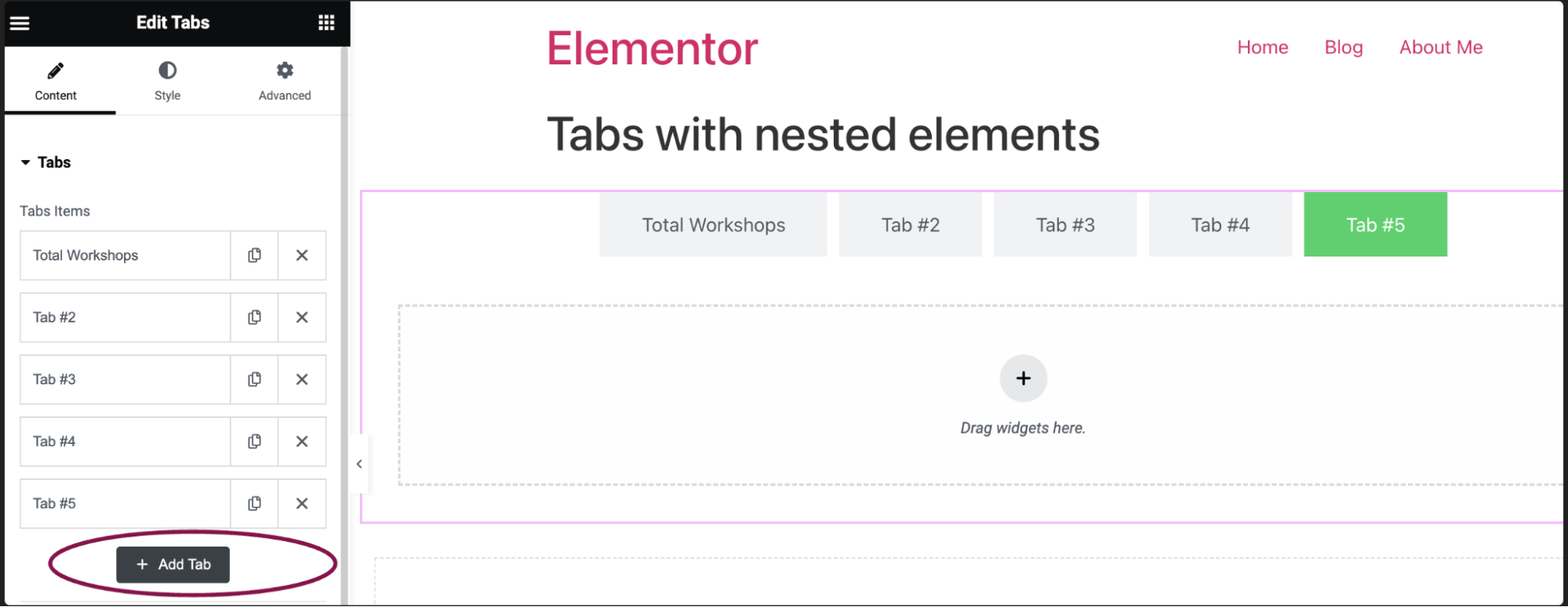
Ken created four tabs: “Our Workshops,” “Total Workshop,” “What You Get,” and “Pricing.”
In the first tab, Ken listed the various woodworking workshops, each with descriptions and project images. They also include photos of finished projects from each workshop to give visitors an idea of what they can create.
The second tab included details about the frequency and availability of workshops. They also add a Learn More button within this tab, directing visitors to a single blog page to learn about past workshops.
In the third tab, Ken highlights the benefits of attending his workshops.
Lastly, in the pricing tab, Ken created different pricing tables and outlined the cost of each workshop type.

Additional use cases
- Use tabs with nested elements to showcase property listings, with each tab containing details such as property features, location information, pricing, virtual tours, and contact forms for inquiries.
- Create tabs with nested elements to organize event packages, with each tab containing details about venue options, catering menus, entertainment services, and customizable add-ons.
- Showcase tabs with nested elements to categorize articles by topics such as nutrition, fitness, mental health, and self-care, with each tab featuring articles, infographics, videos, and recommended resources.
Video
See a video demonstrating the widget in action.
Tabs widget with nested elements
If you’ve activated the container and nested elements experiments, the Tabs widget has become far more powerful with three major upgrades:
- Nested elements – Tabs can hold widgets and other elements, allowing you to build complex layouts within an individual tab.
- Improved tab styling – adjust the layout, positioning, and styling of tabs, including the use of icons in tabs.
- Improved responsive settings – Choose at which breakpoint the tabs’ display will turn to accordion style.
Create tabs with nested elements
- Add the Tabs widget to the canvas. For details, see Add elements to a page.
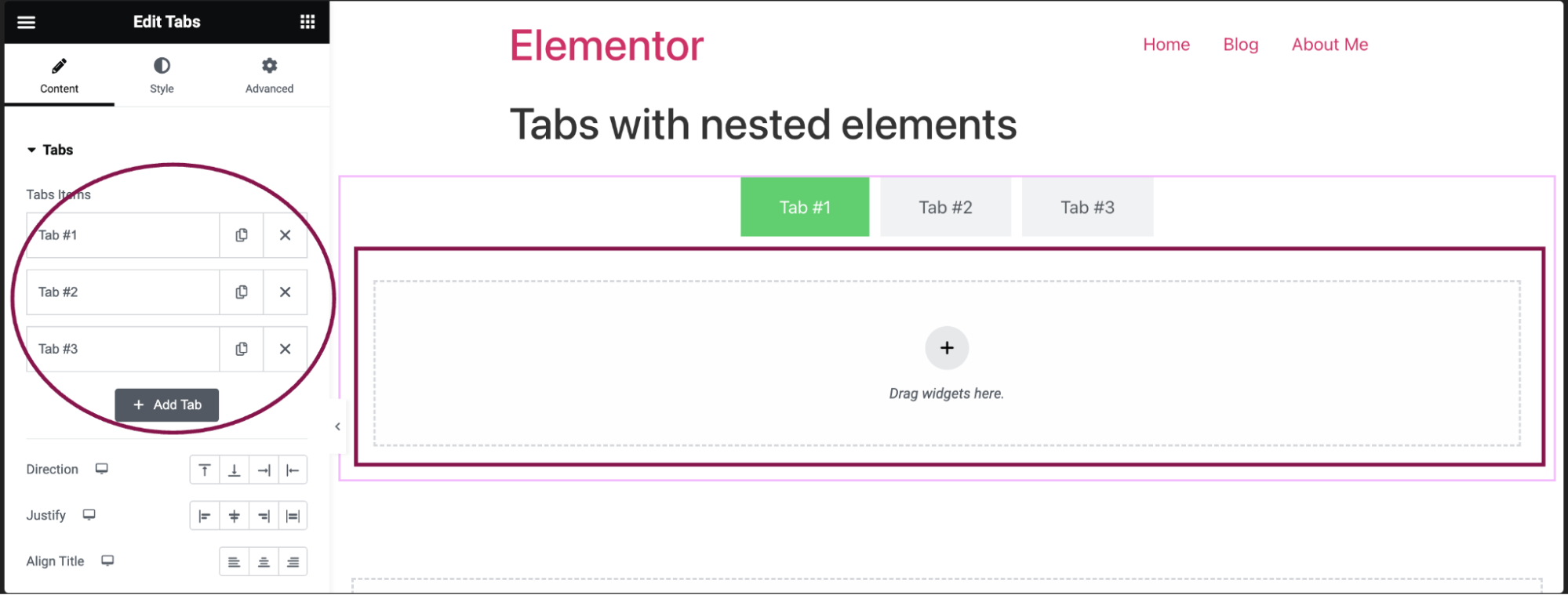
- By default, the Tabs widget comes with three tab items. Every item has a container already built in. You can add and customize elements to the empty container.

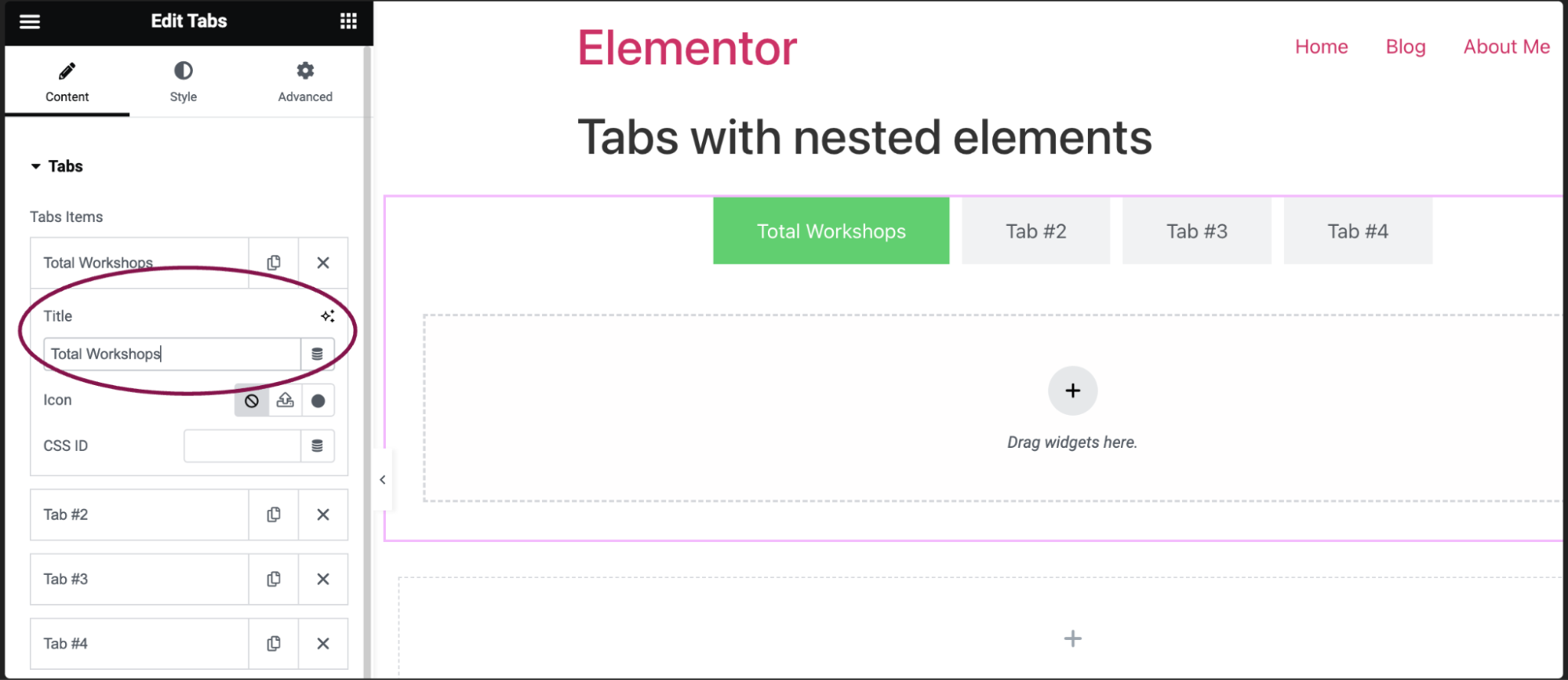
- In the Content tab, under the Tabs section, click an item to edit it.

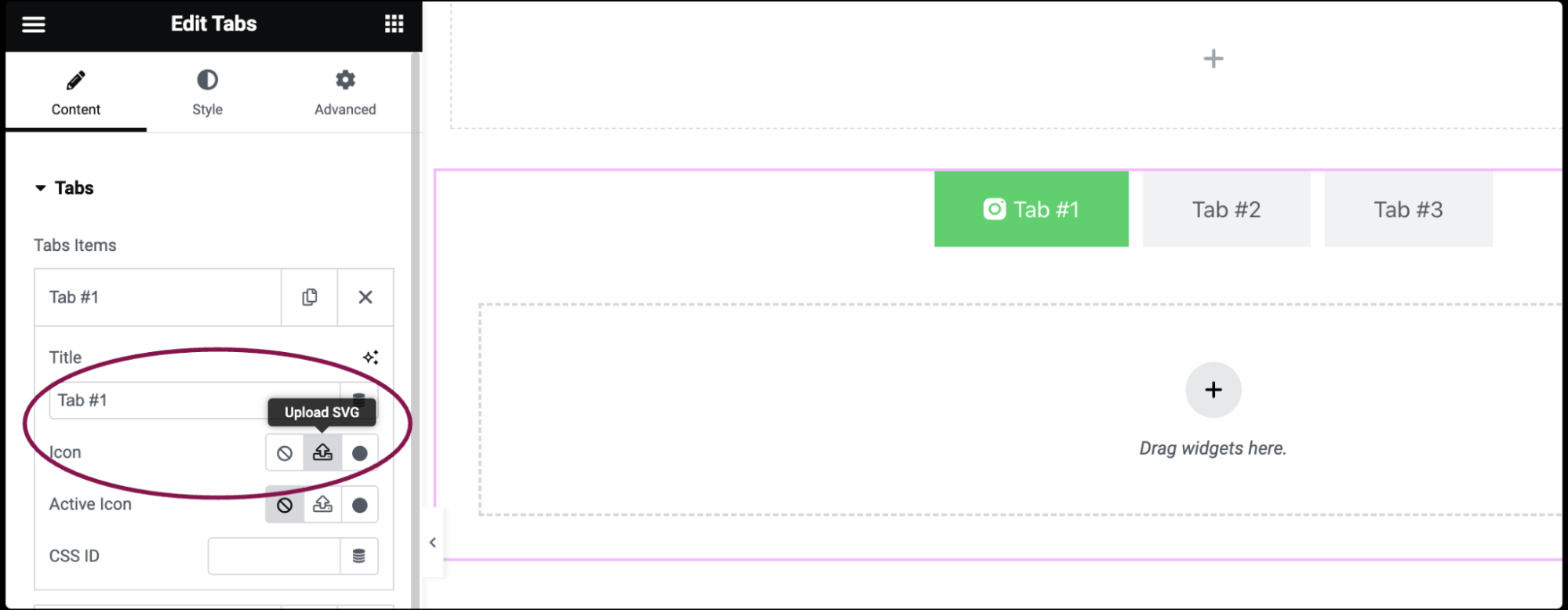
- In the Title field, add the tab name and give the tab a CSS ID. For more details, see CSS selectors in Elementor.

- In the Icon field, choose icons for your tab. You can opt for None, Upload your own SVG file as an icon, or pick an Icon from the icon library.

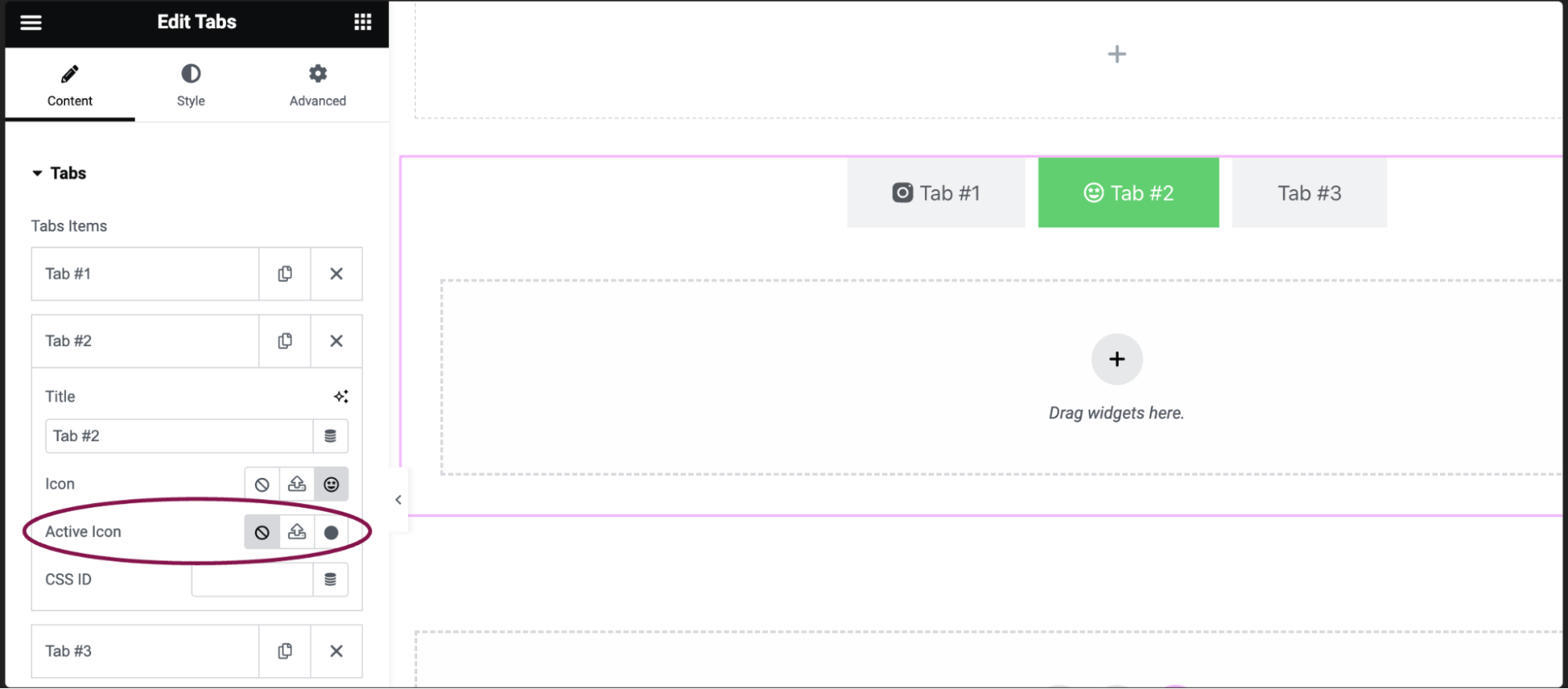
- In the Active Icon field, choose the icon for the currently active tab.

- Click the Add Item button to add a new tab.

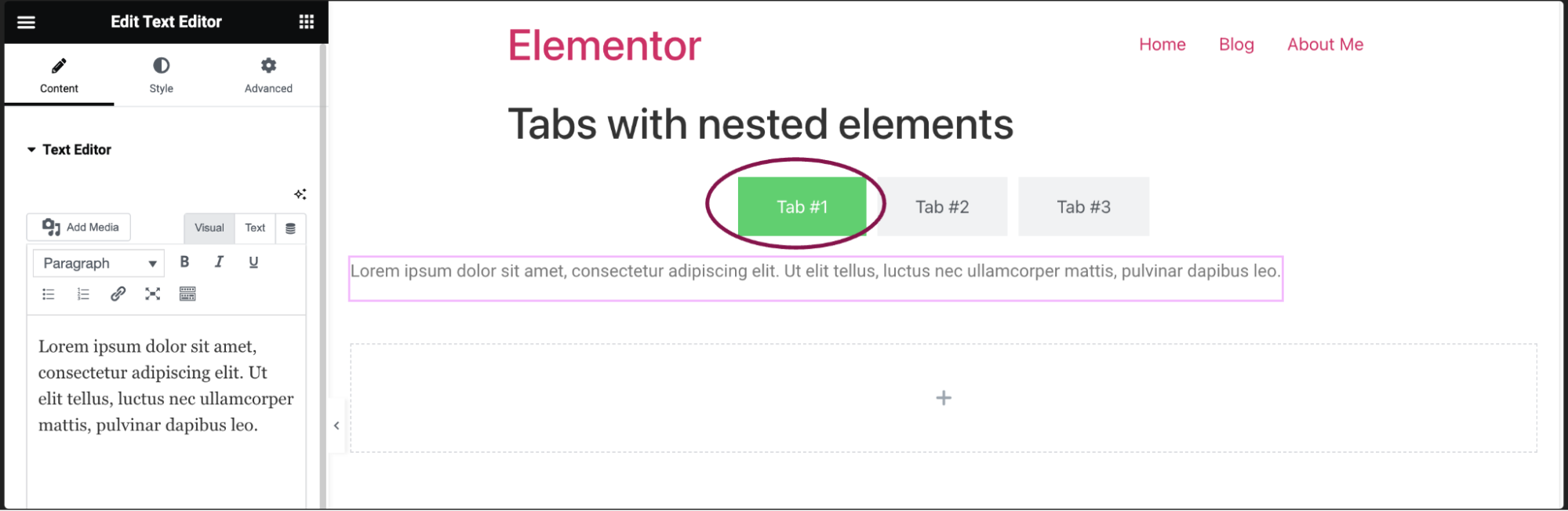
To use nested elements in tabs:
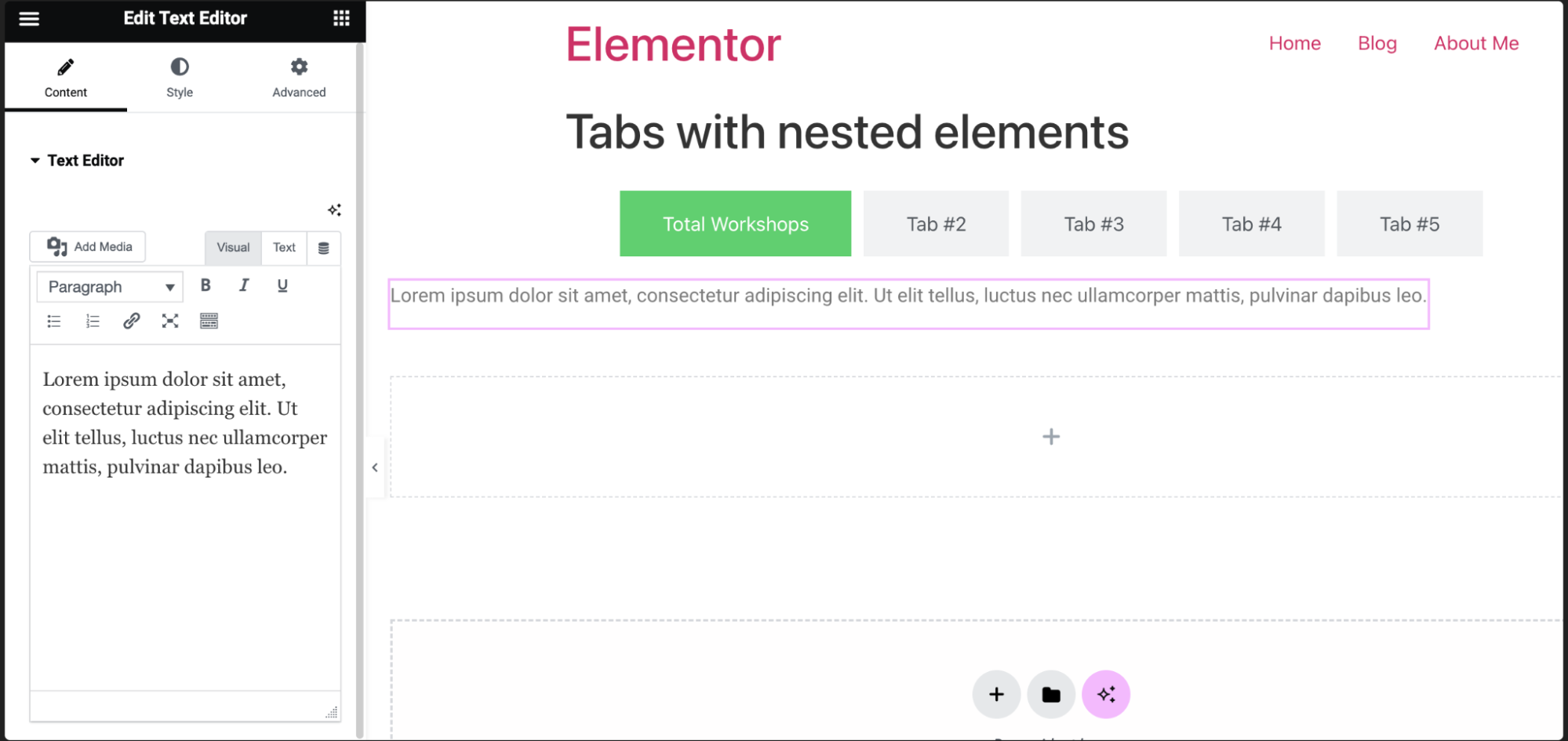
- Select any element or widget and drag it to the tab – in this example we’ll place a Text Editor widget in a tab.
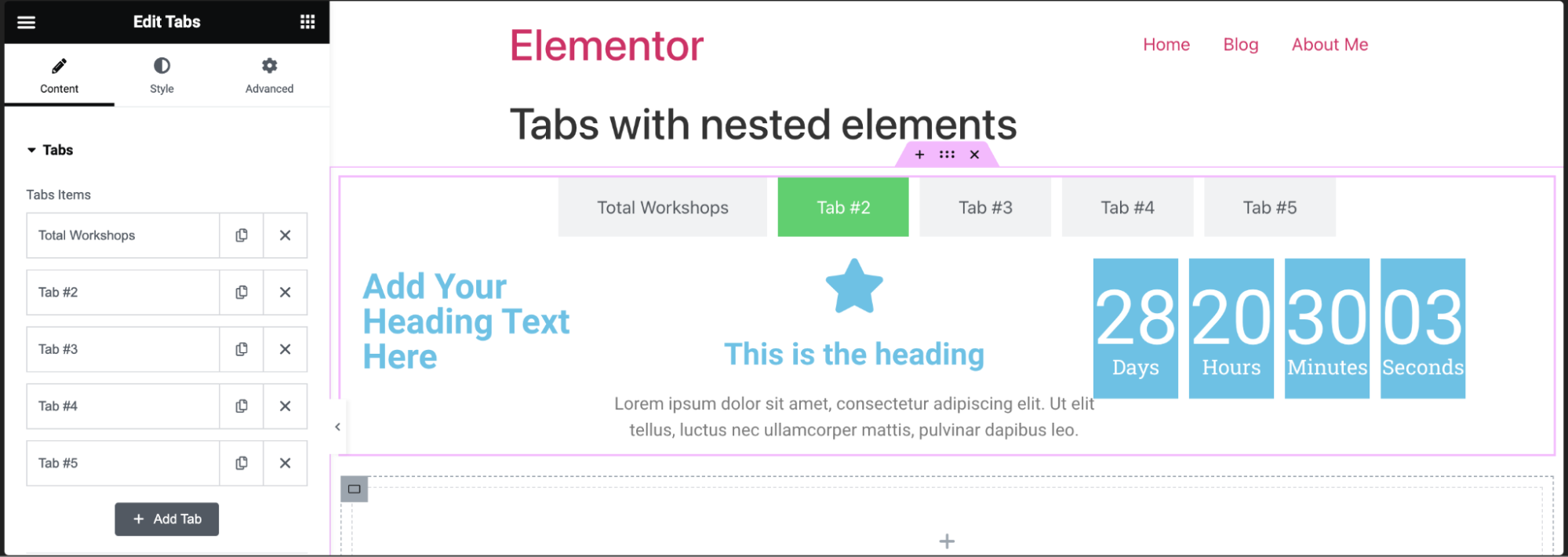
 You can also create a complex layout. For example, for tab #2, we’ll create a tab with a heading, an icon box, and a countdown- aligned in a row.
You can also create a complex layout. For example, for tab #2, we’ll create a tab with a heading, an icon box, and a countdown- aligned in a row. - Click Tab #2.
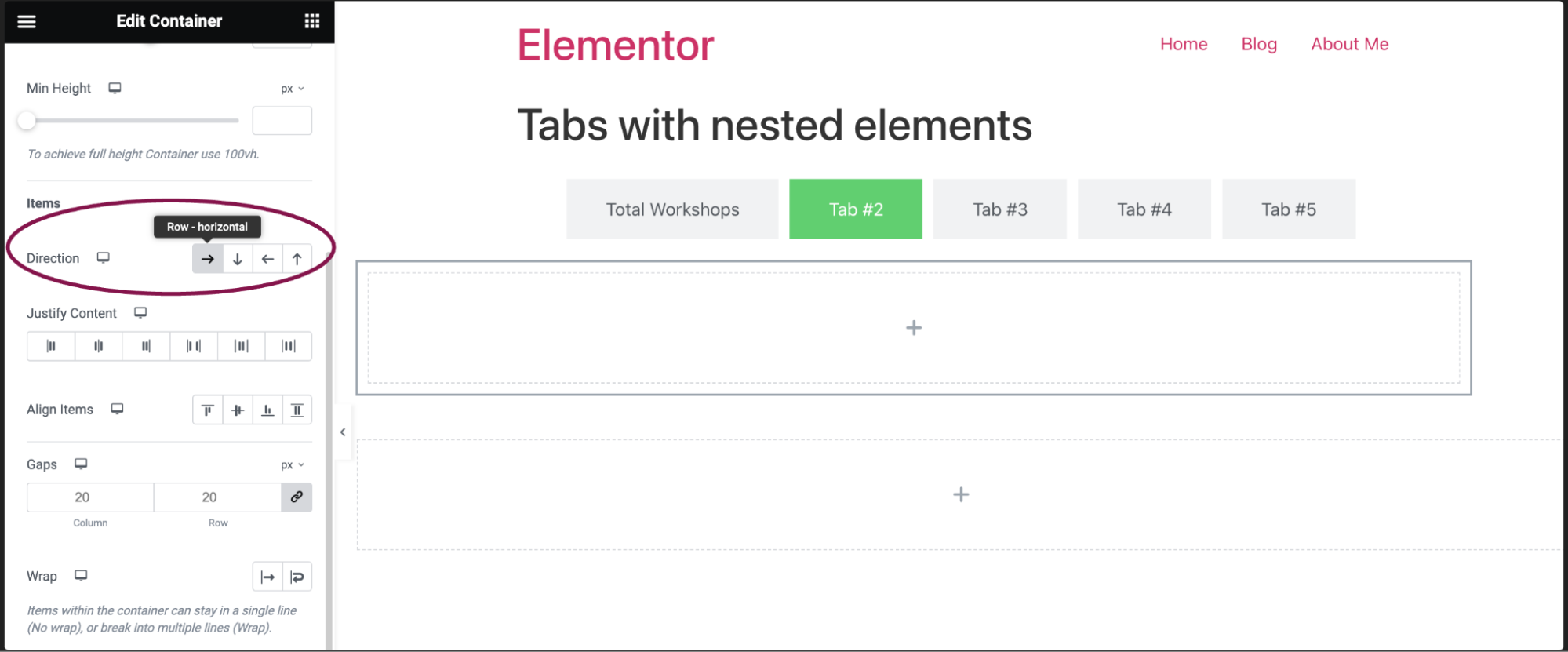
- Drag a container into tab #2.
- In the container settings, change the direction to row.

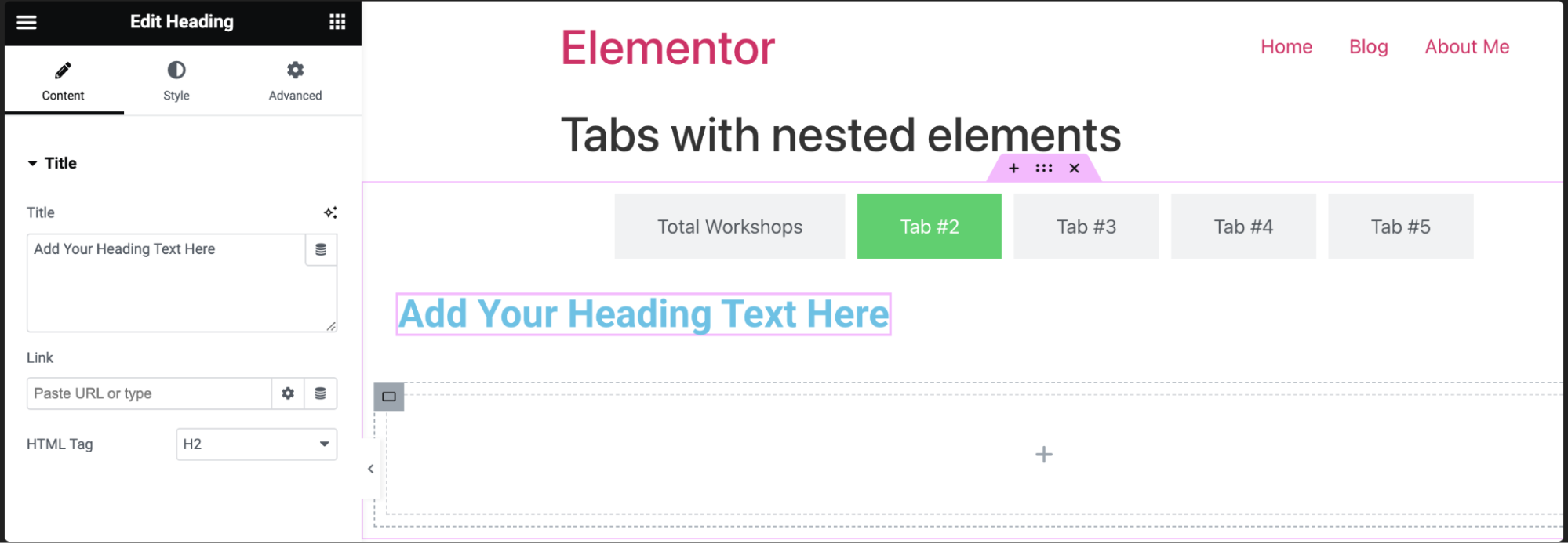
- Drag the Heading widget to the tab’s container.

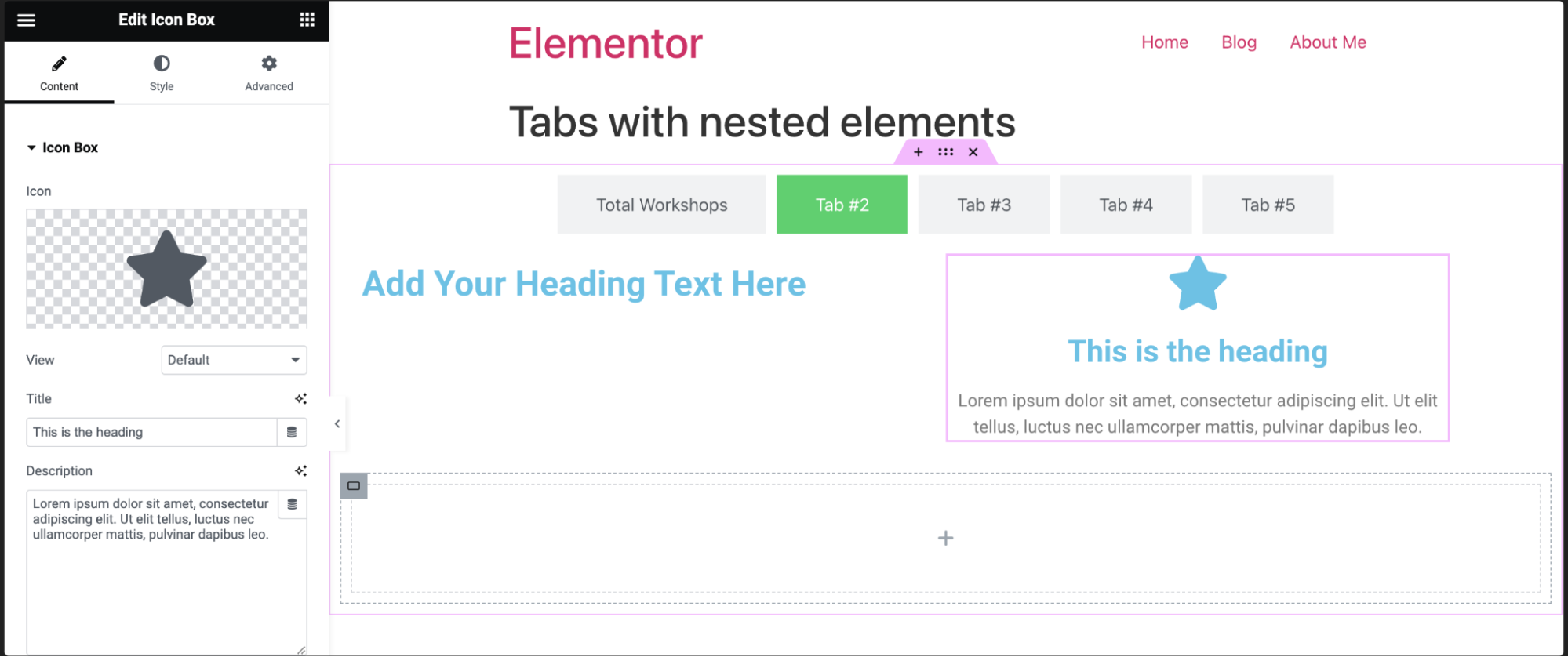
- Click the widget button and drag the Icon Box widget to the container within the tab.

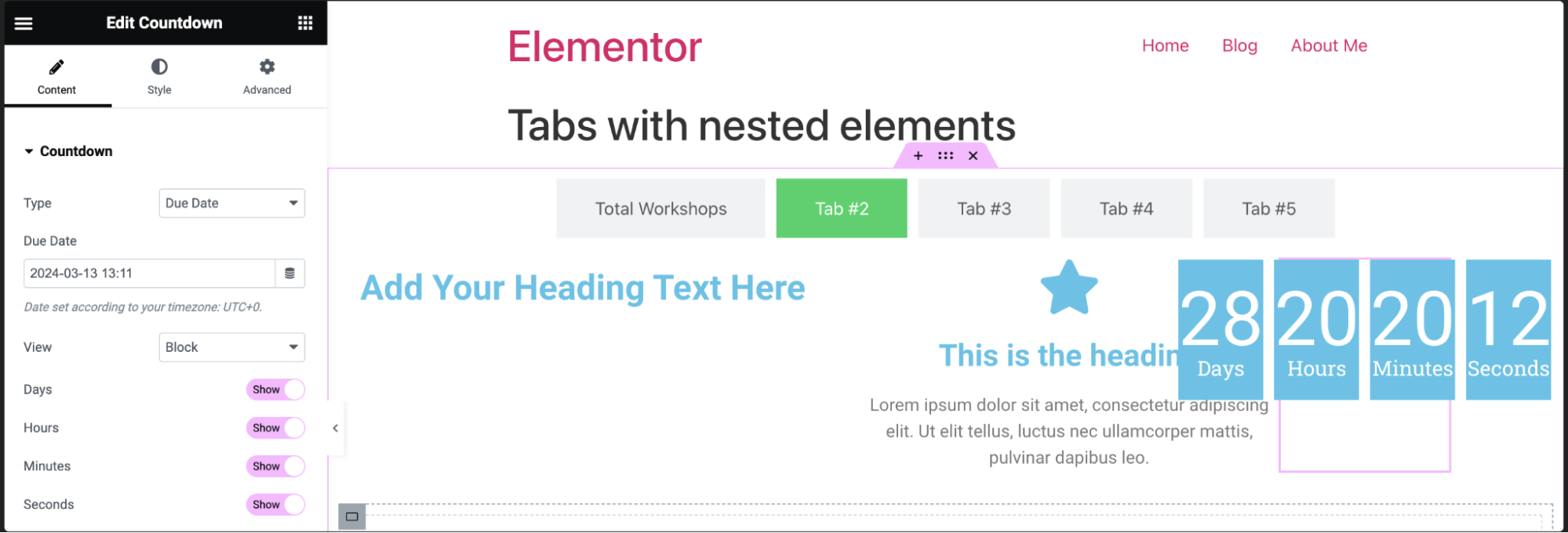
- Click the widget button again, and drag the Countdown widget to the container within the tab.

- Your tab should look something like this (you might need to resize the widgets if necessary).

Learn here: How many containers should my page contain?
Settings for Tabs with nested elements
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
Content tab
Using the options in the content tab, you can control the layout and content of the tabs.

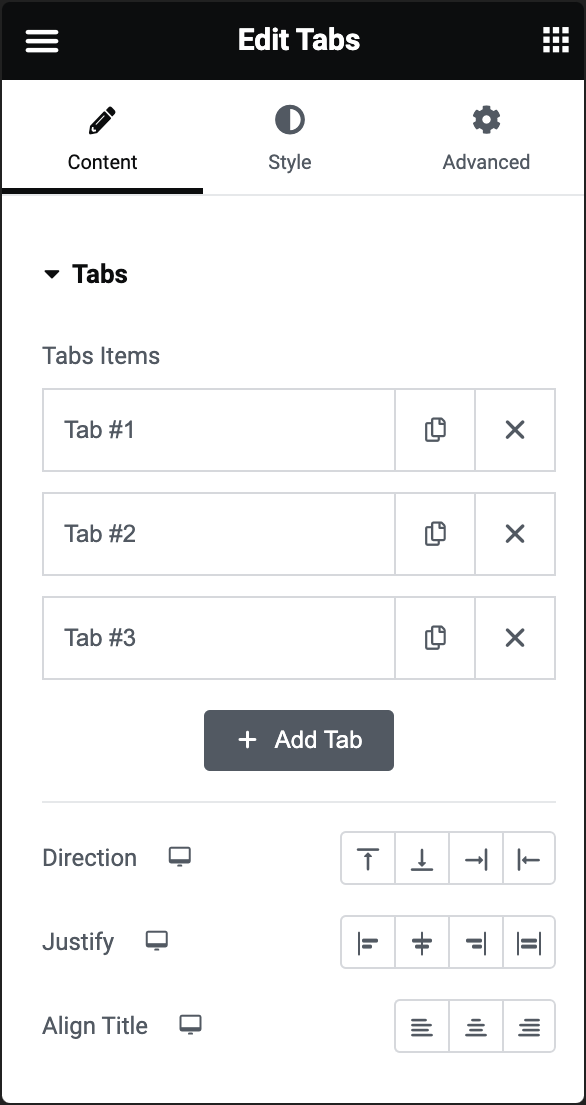
Tabs Items
In the Content tab, expand the Tabs section to determine the number of tabs and their additional customization options.
Tab Items: Each tab of the tab is an item. Click an item to edit it. Editing the item allows you to:
- Title: Enter the tab name here.
- Icon: Add icons to the title of your tab. You get three options to choose from
 Opt for no icon by selecting the none option.
Opt for no icon by selecting the none option. Upload your own SVG file as an icon. For more details, see Enable SVG support.
Upload your own SVG file as an icon. For more details, see Enable SVG support.-
 Pick an icon from the icon library.
Pick an icon from the icon library.
- Active Icon: Choose icon for the currently active tab.
- CSS ID: Tag individual elements on a page. This allows you to link to this specific element.
Direction
Set the direction of the tabs to either column or row.
Note: If you set the direction to row, a slider appears, allowing you to adjust the width of the tabs in either PX or %.
Justify
Determines the spacing between items in the container and the items’ distance from the container’s border.
Align Title
Places the tab title at the right, left or center of the tab.

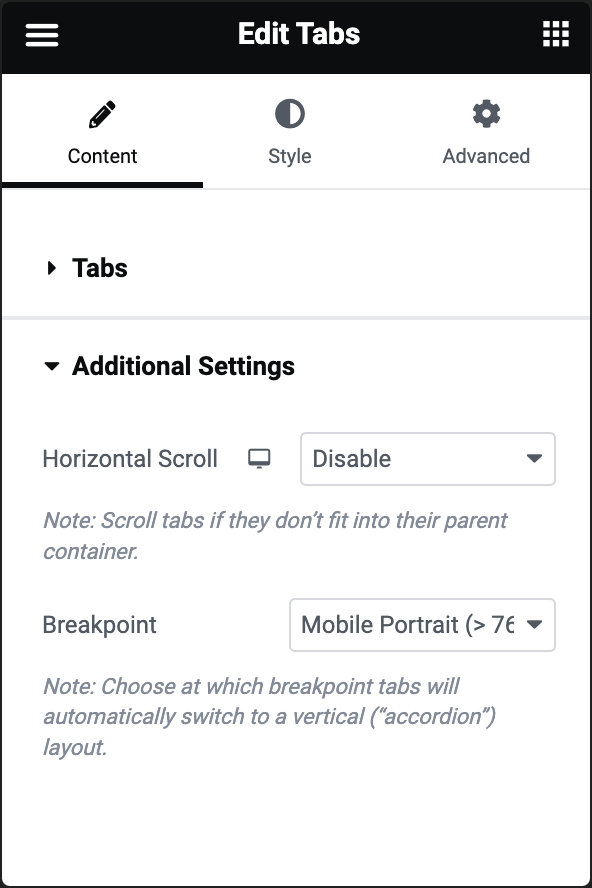
Horizontal Scroll
When you add more tabs than are visible on the screen, the new tabs are added below the existing tabs.
Enable Horizontal Scroll to place these additional tabs next to the existing tabs and not below them. Visitors must scroll horizontally in order to access these tabs.
Breakpoint
In mobile and tablet view, by default, if using a smaller screen, tabs automatically appear vertically to accommodate the smaller screen.
From the Breakpoint menu, select either the breakpoint for when the visitor is using a mobile (less than 767 pixel wide screen) or for a tablet (less than 1024 pixel wide screen).
Choose None to disable this feature. This means that visitors will scroll horizontally to see all the tabs (not recommended).
Style tab
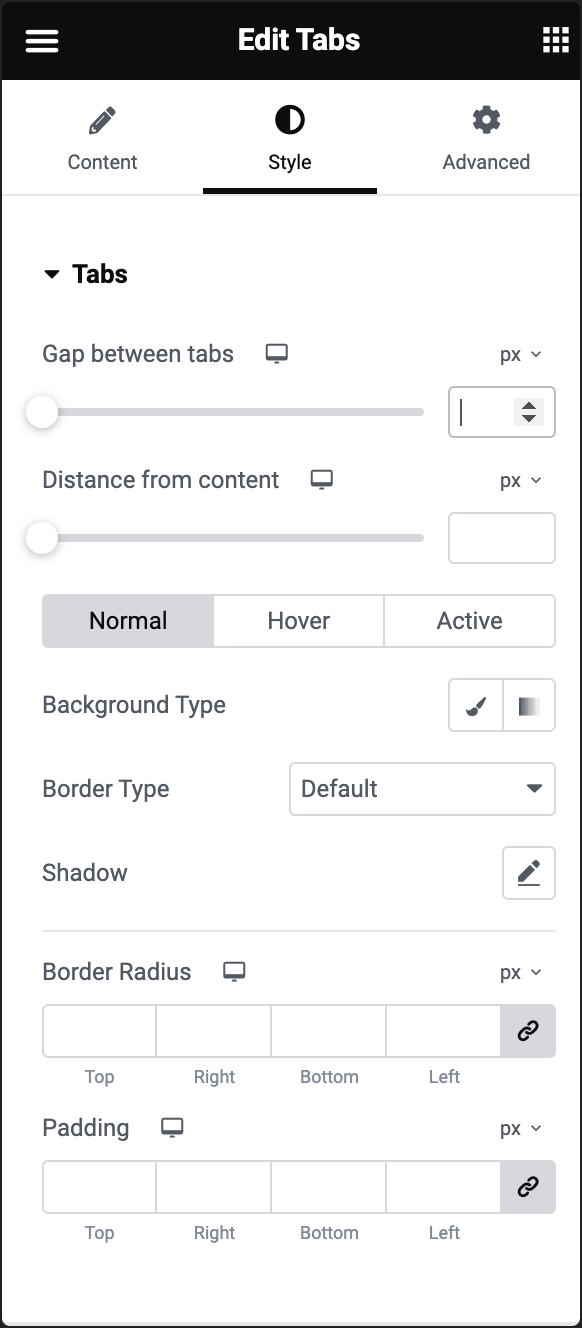
In the Style tab, you can control the overall style of the tabs.

Gap between tabs
Use the slider or the number field to adjust the distance between tabs. For details, see System Measurements.
Distance from content
Use the slider or the number field to adjust the space between the title of the tab and the contents of the tab. For details, see System Measurements.
Background Type
Choose the background. For more details, see Create a Background.
You get three styles to choose for:
- Normal – The default style.
- Hover – The style when users mouse over the tab.
- Active – The style when the tab is open.
If you select Hover, an additional setting appears called Transition Duration. In this setting, determine how long it takes for the color of the tab to gradually change.
Border Type
Choose the border type. For more details, see Border type.
You get three styles to choose for:
- Normal – The default style.
- Hover – The style when users mouse over the tab.
- Active – The style when the tab is open.
Shadow
Add texture to your text with shadow. For details, see Shadows.
Border Radius
Choose the border radius. For more details, see Border radius tools.
Padding
Set the inner spacing between the content’s edge and the tabs’ edge. Learn how to create space with padding and margins.

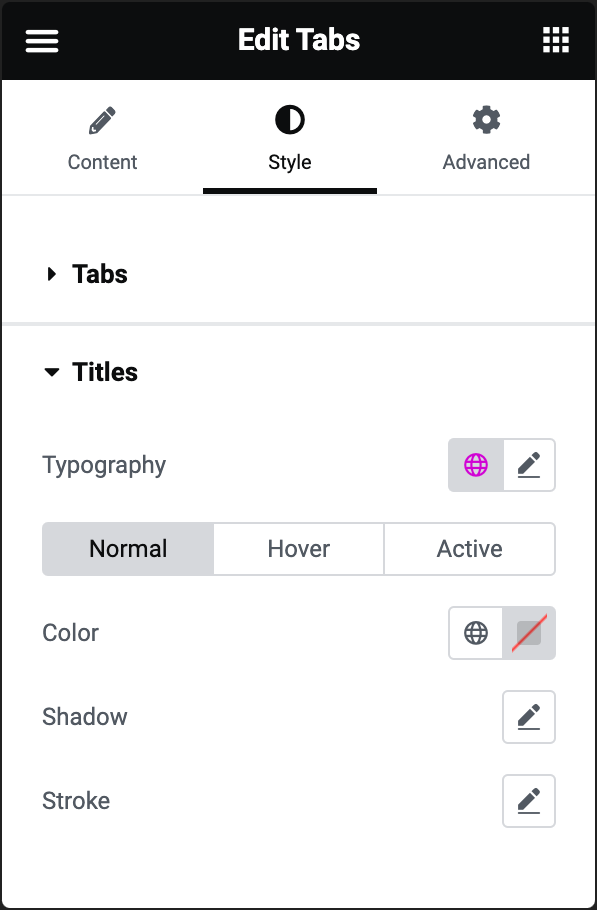
Typography
Choose how your text will appear to visitors. For details, see Typography.
Color
Choose a color: either use the color picker or a global color.
The titles’ color can have three different styles:
- Normal – The default style.
- Hover – The style when users mouse over the tab.
- Active – The style when the tab is open.
Shadow
Click the 🖋️ icon to add a shadow to the title. Learn more about shadows.
Stroke
Click the 🖋️ icon to apply a stroke effect to the title. Learn more about Text Stroke.

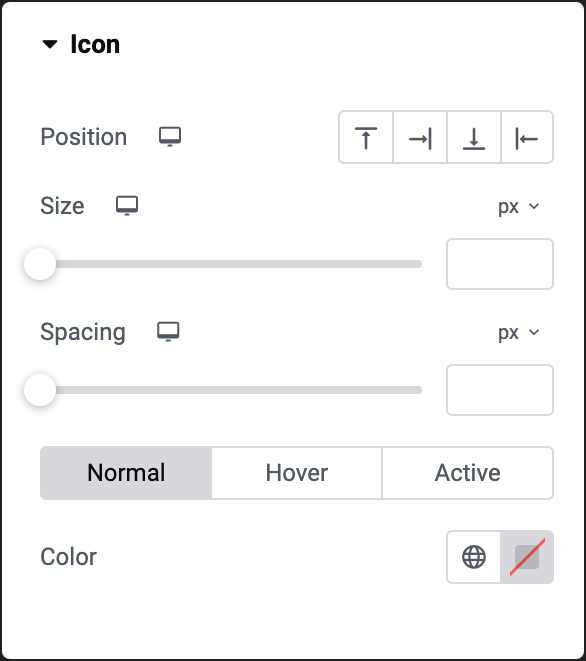
Position
Determines whether the tab’s icon will be above, under, to the right or left of the tab title.
Size
Use the slider to determine the size of the icon next to the tab title. For more details, see Units of measurement.
Spacing
Use the slider to determine the amount of room between the tabs’ title and the icon.
Color
Choose an icon color: either use the color picker or a global color.
You get three styles to choose for:
- Normal – The default style.
- Hover – The style when users mouse over the tab.
- Active – The style when the tab is open.

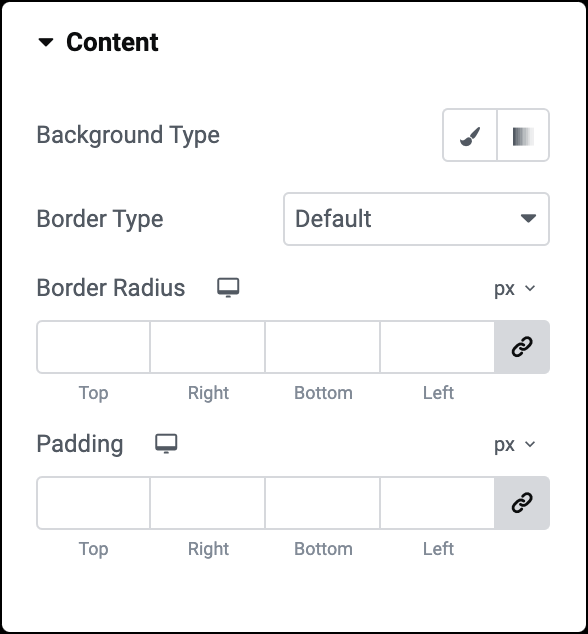
Background Type
Choose the background. For more details, see Create a Background.
Border Type
Choose the border type. For more details, see Border type.
Border Radius
Choose the border radius. For more details, see Border radius tools.
Padding
Set the inner spacing between the content’s edge and the individual tabs’ edge. Learn how to create space with padding and margins.
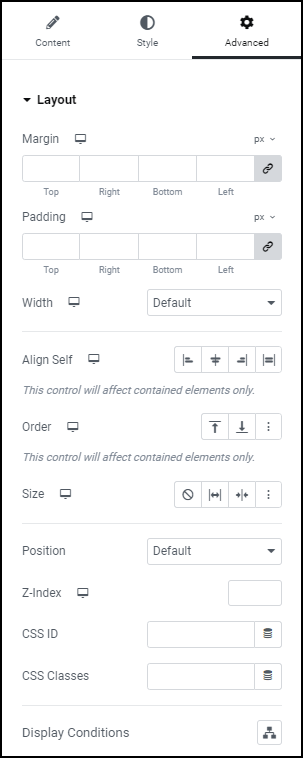
Advanced tab
The Advanced tab provides options to control the widget position, adjust the spacing, add custom code, and more.

Advanced
Learn more about the Advanced tab settings.
CSS ID
CSS ID cannot be used with this widget.

