Set an element to move in relation to the visitor’s mouse movement.
Advanced or Style > Background
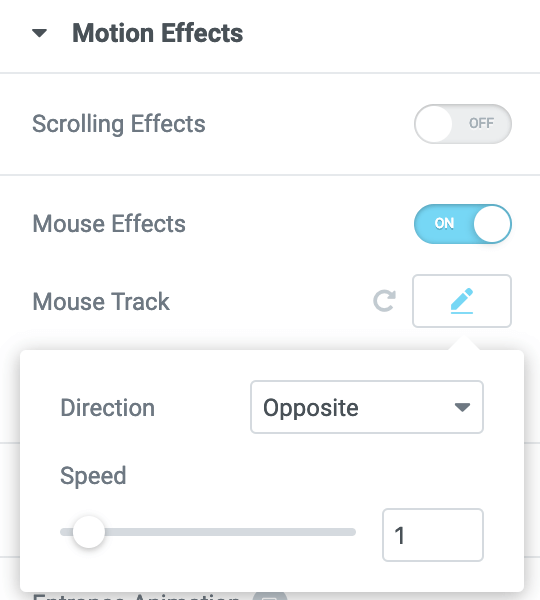
Motion Effects
- Mouse Effects: Slide to ON
- Mouse Track: Click pencil edit icon
Direction: Choose from Opposite or Direct. Opposite will move the element in the opposite direction of the mouse movement. Direct will move the element in the same direction as the mouse movement.
Speed: Set the speed from 0 to 10 - Apply Effects On: Select to apply the motion effects on Desktop, Tablet, and/or Mobile devices.
- Effects Relative To: Choose from Default, Viewport, or Entire Page

Note: In Safari, if you are not seeing mouse effects, or you are experiencing the problem of elements disappearing in Safari, this is due to an old jQuery version being used by WordPress. In some cases, viewing Mouse Track effects via Safari might cause a jQuery error which will cause elements to disappear, such as missing carousel arrows, for example. If this happens, you may also see an error which references “maximum call stack size exceeded”. To resolve the issue, either remove entrance animations from widgets with motion effects and/or remove mouse effects from areas that have both scrolling and mouse effects simultaneously activated.