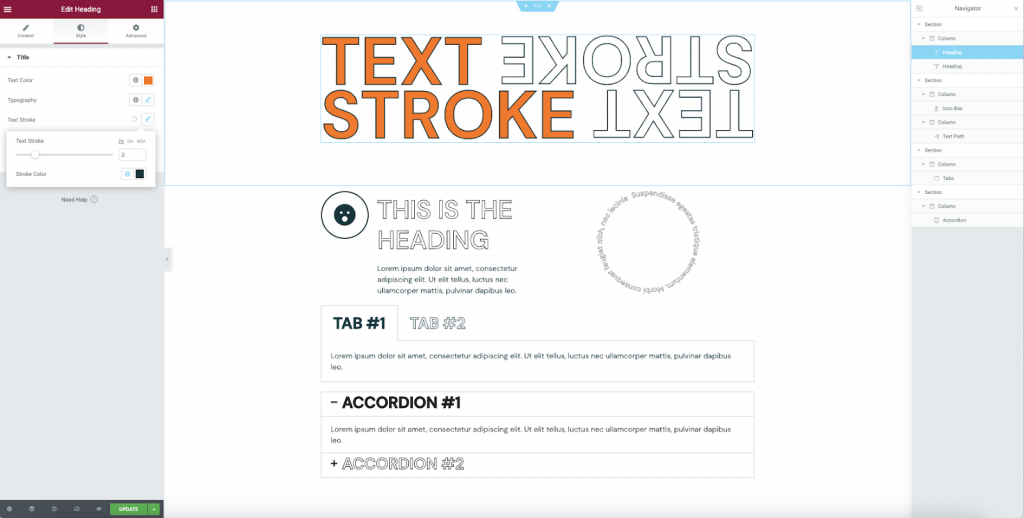
Easily add a stroke to your headings and other typography with thickness and color picker options by using the Text Stoke feature.
Usage
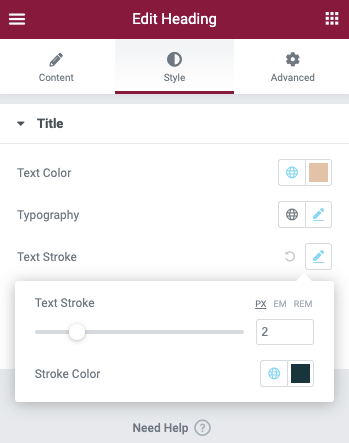
From any supported widget, navigate to the Style tab. Click on the pencil icon beside Title > Text Stroke. You may reset this option at any time by clicking the reverse icon. Text stroke is currently supported in the following widgets: Headings, Icon Box, Tabs, Accordion, and Text Path.

Note: Text Stroke will be available for the following Pro widgets in upcoming Elementor Pro releases: Posts, Animated Headline, Price List, Price Table, Flip Box, Call to Action, Testimonial Carousel, and Countdown.
Controls

- Text Stroke: Use the slider or manually enter a value for the thickness of the stroke in PX, EM, or REM
- Stroke Color: Use the global color options or color picker tool to assign a color to your stroke.