What is the Star Rating widget?
The Star Rating widget allows you to display author-assigned star ratings within your content. You can customize both the label and the stars for size, color, and typography.
Settings for the Star Rating widget
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
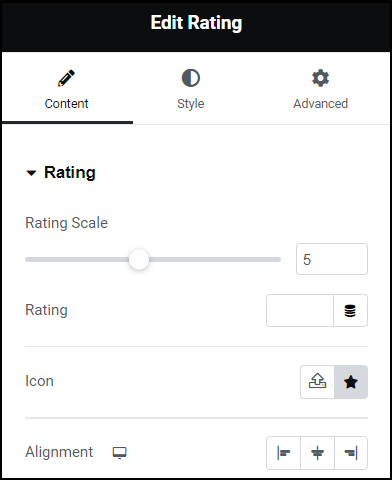
Content

Rating Scale
Choose a scale from 0 to 5 or 0 to 10.
Rating
Assign a numerical rating for the element.
Icon
Choose the type of icon to use, either Font Awesome or Unicode.
Unmarked Style
Choose Solid or Outline for unmarked .For example, if a product is rated three out of five stars, the two remaining stars are unmarked.
Title
Enter a title for the rating.
Alignment
Align the rating, left, center, right, or justified.
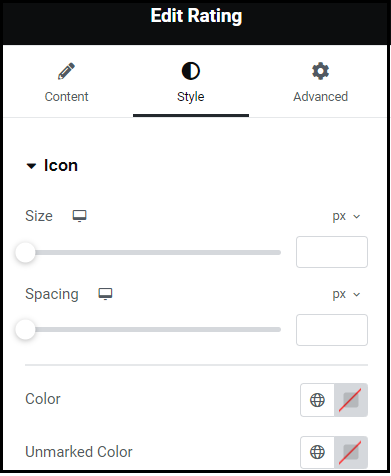
Style

Size
Use the slider to set the size of the symbols. For more information about units, see Units of Measurement.
Spacing
Use the slider to set the distance between the symbols.
Color
Set the color of the symbols when they are filled. For more details, see Choose a color or Use global fonts and colors.
Unmarked Color
Set the color of the symbols when they are not filled. For more details, see Choose a color or Use global fonts and colors.
Advanced
To set advanced options, see Advanced Tab.