Google Fonts are an open source library of fonts often used in websites. By default, Elementor uses Google fonts for website creation. The method used to load these fonts can impact website performance so Elementor offers creators several loading options.
Note: The website CSS also contains a fallback font which is used in case Google Fonts does not load.
To change the Google Font loading method:
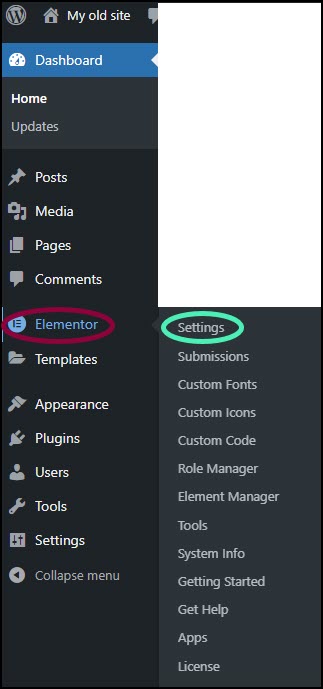
- From WP Admin, select Elementor>Settings.

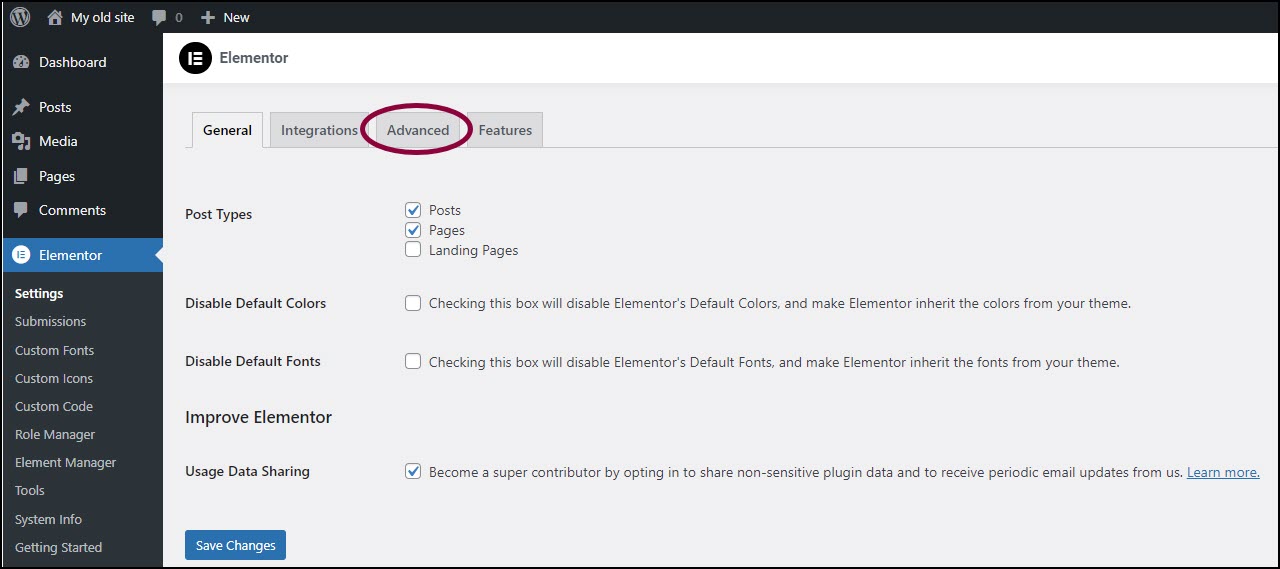
Four tabs appear in the right pane.
- Select the Advanced tab.

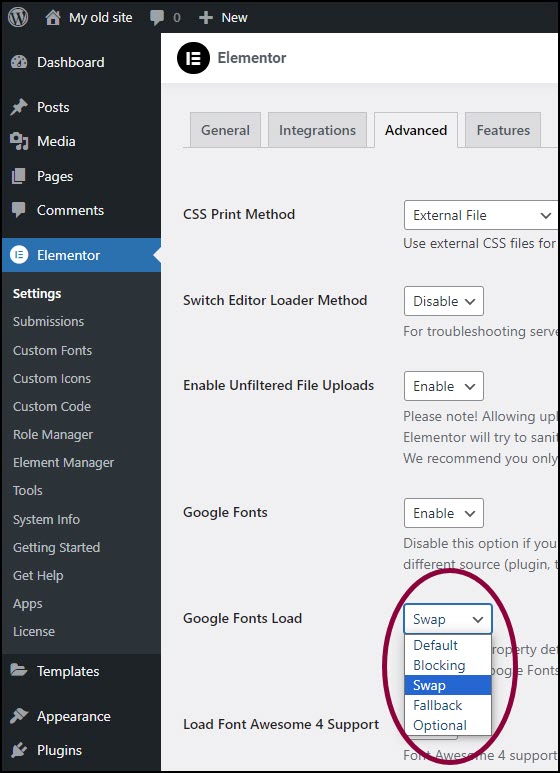
- From the Google Fonts Load dropdown menu, select a loading method.
There are five methods you can choose from:
- Default: Uses the browser settings to determine the loading method.
- Blocking: Hides the text until Google Fonts has fully loaded.
- Swap: The text is displayed in the fallback font until Google Fonts is loaded.
- Fallback: – Uses the fallback font initially, then swaps it with the custom font when it’s available.
- Optional: Similar to Auto, but the browser can choose to use a fallback font instead of waiting for Google Fonts to load.

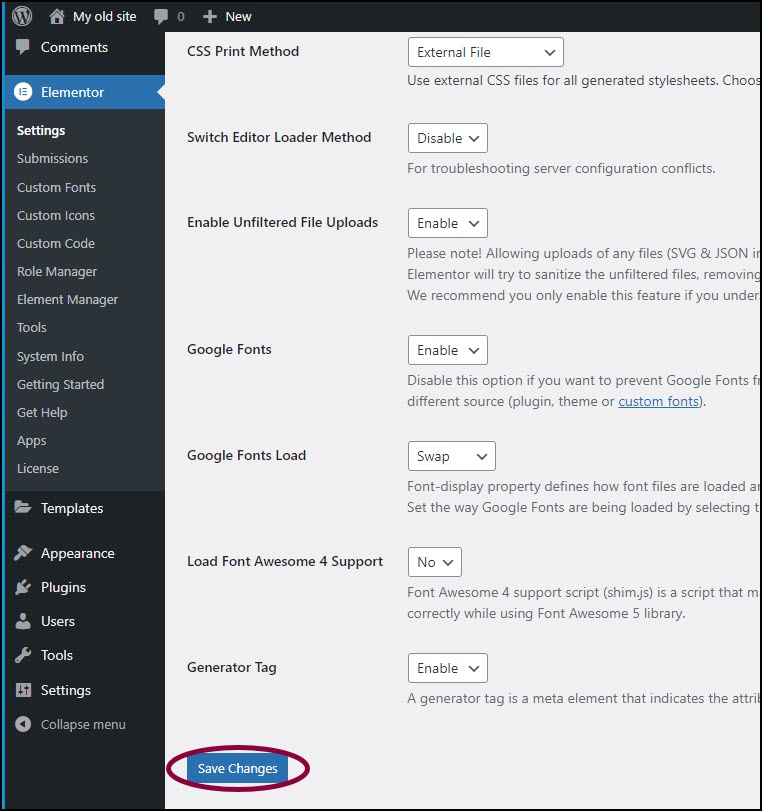
- Click Save Changes.
Google Fonts will now load using the method you selected.