Image Loading Optimization is a feature designed to improve performance by decreasing the time it takes for a page to load.
Note
You can also significantly speed up page loading by optimizing your site’s images. For more details, check out What is the Image Optimizer plugin by Elementor?
Enabling and disabling the feature
To enable or disable Optimized Image Loading:
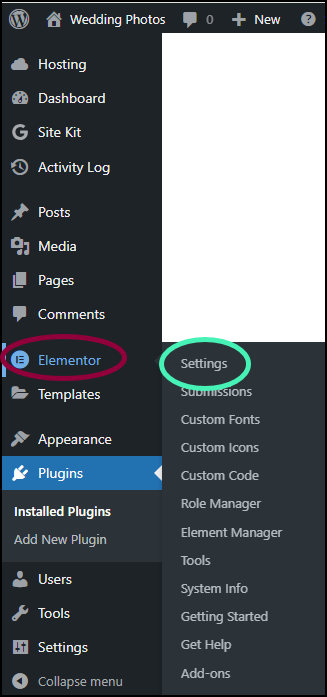
- From WP Admin, navigate to Elementor>Settings.

The Settings screen appears in the right pane.
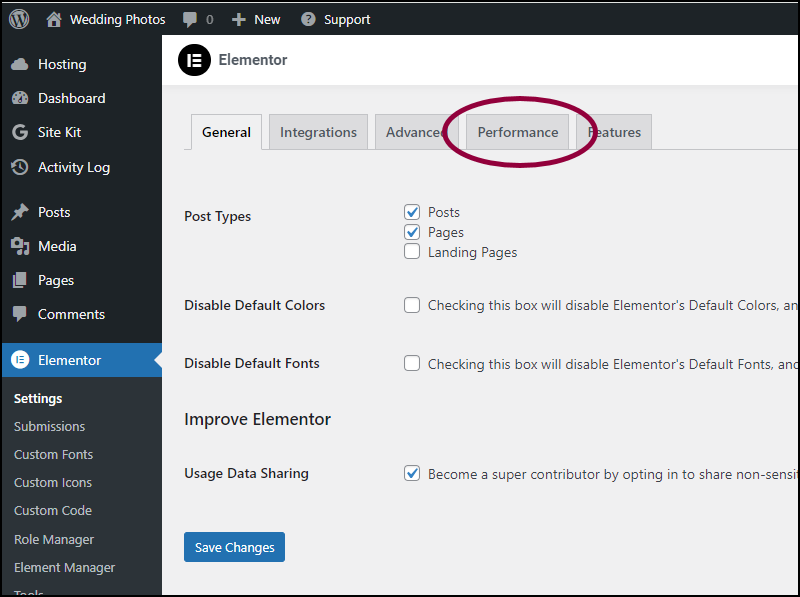
- Click the Performance tab.

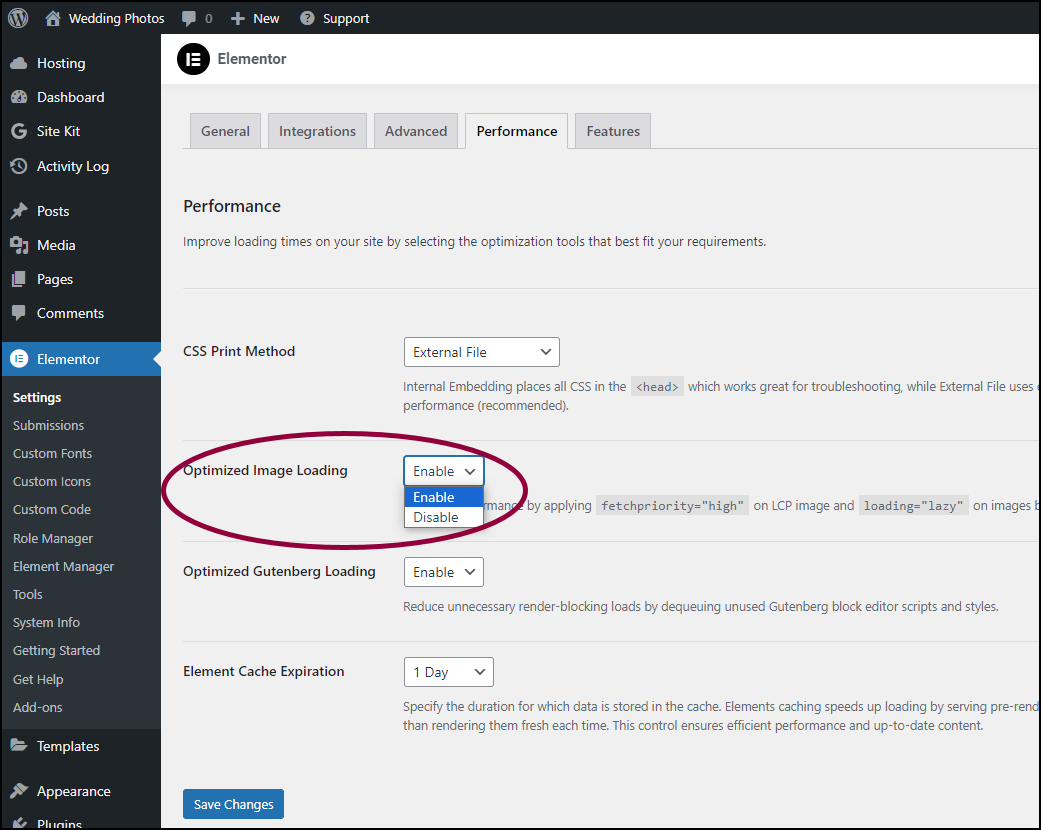
- Use the Optimized Image Loading dropdown menu to select either Enable or Disable.

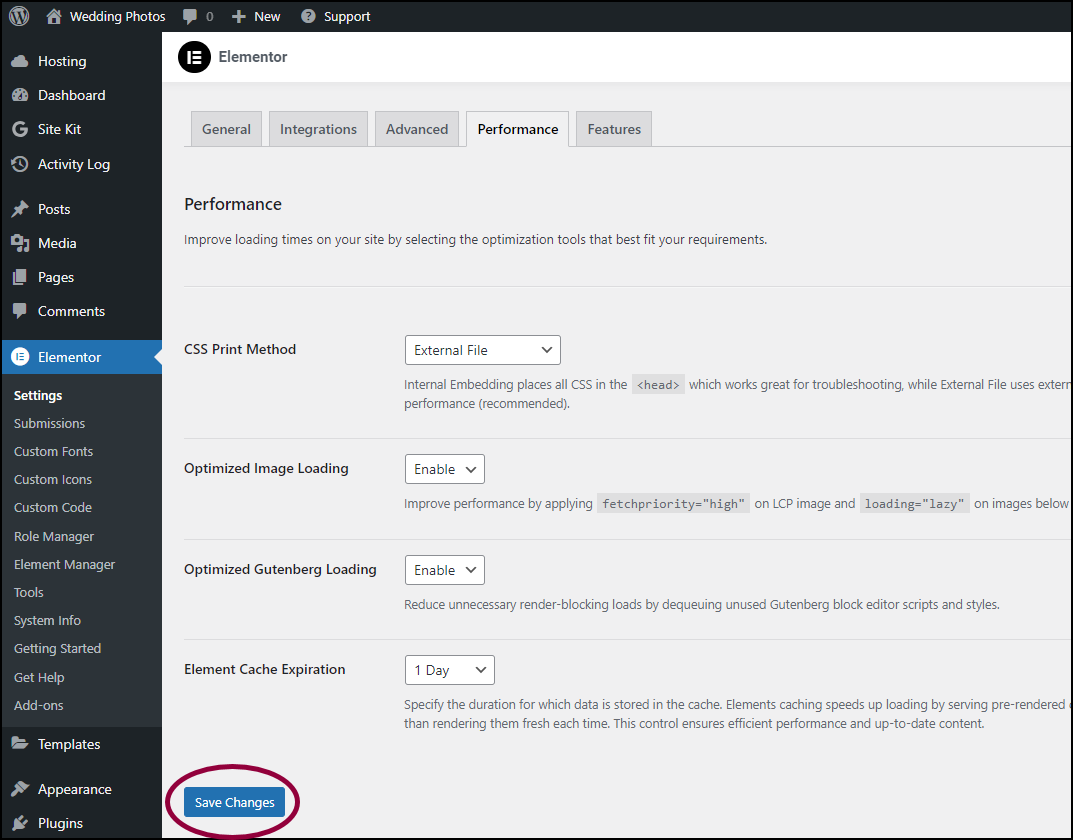
- Click Save Changes.
What does it do?
Image Loading Optimization speeds up page load times by automatically identifying the image that will take the longest time to load and giving it priority. This typically improves page loading times by 5-10%.
In addition, this feature implements smart lazy-loading, which detects and implements lazy loading when it’s beneficial, and prevents it when it’s detrimental. For more information on lazy loading, see Lazy Loading.
Note
In Image Loading Optimization, lazy loading is not applied to “above the fold” images – the images at the top of the page when it loads.