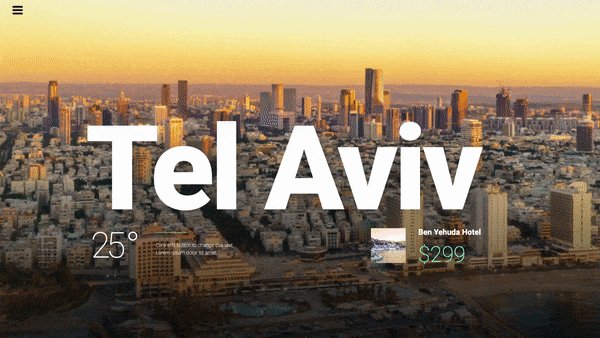
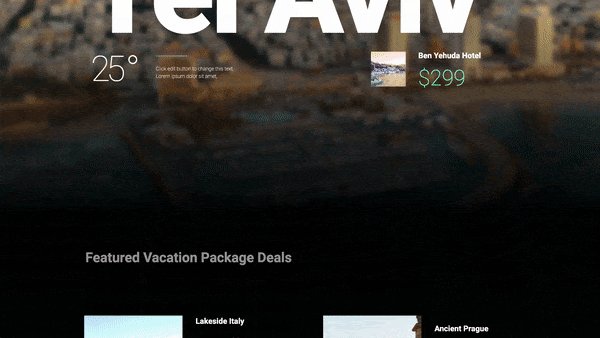
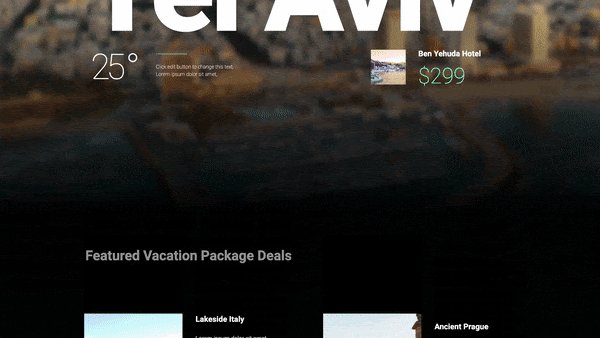
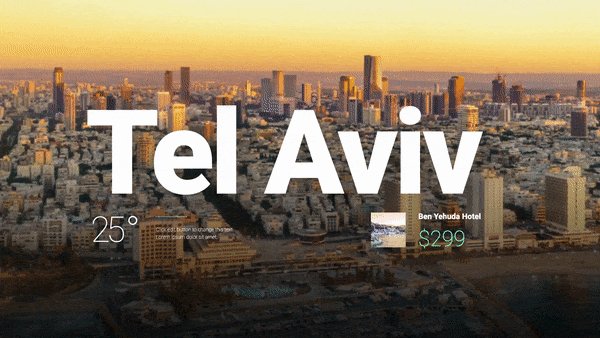
Blur lets you gradually cause elements to go from clear to blurry in correlation to the visitor’s scroll.
An example is having a background image appear and then dissolve in accordance with the scroll.

Follow these steps:
- Login to WP admin.
- Edit the image where you want to apply motion effect. The Edit Image panel shows on the left.
- Click Advance > Motion Effects.
- Toggle Scrolling Effects.
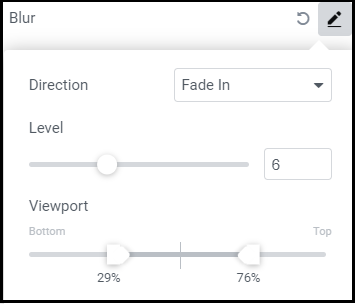
- For Blur, click the edit icon.

- Set the following:
- Direction:
- Fade In: The element starts as blurry and gradually becomes clear, based on the level and viewport settings.
- Fade Out: The element starts as clear and gradually becomes blurry, based on the level and viewport settings.
- Fade Out In: The element starts as clear, then fades out to blurry, then becomes clear again, based on the level and viewport settings.
- Fade In Out: The element starts as blurry, then becomes clear, then blurry again, based on the level and viewport settings.
- Level: Set the desired peak blur level from 0 to 10.
- Viewport: Determine when to begin the effect, based on viewport height (the visible size of the device screen).
For example, if the viewport value is set between 50 – 100, the effect starts only after you scroll half the viewport height. - Apply Effects On: Select to apply the motion effects on Desktop, Tablet, and/or Mobile devices
- Effects Relative To
- Default: Calculates the effect based on the user’s viewport. Relative to Viewport measures the height of the actual viewport/presented screen.
- Viewport: Calculates the effect based on the user’s viewport. Relative to Viewport measures the height of the actual viewport/presented screen.
- Entire Page: Calculates the effect relative to the entire page height.
- Direction:
- Click Publish.

