The Dynamic Request Parameter can populate a value that was transferred via:
- Post Request (e.g. after a user is registered in an external CRM, a custom function could be coded to populate the user’s name onto the page.)
- Get Request (e.g a URL parameter could populate the value of the parameter onto the page)
- Query Vars Request (e.g can populate a field with data from any of the WordPress default Query Variables, such as the attachment ID.)
Note: WordPress maintains a list of reserved words that should not be used as request parameters. Doing so would result in a 404 Not Found error being returned. This is a WordPress function and is outside of Elementor’s control. See Reserved Terms list from WordPress.org documentation.
Advanced
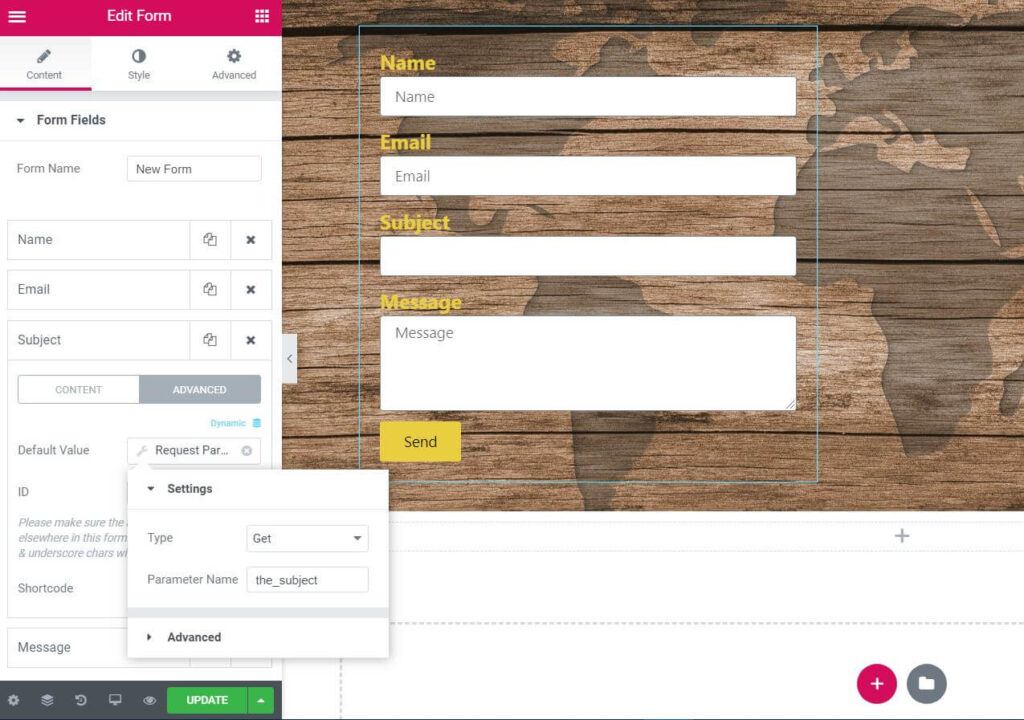
Dynamic Widget Element (e.g. Subject Form Field)
- Click on the Dynamic icon

- Site > Request Parameter: Selecting this will add Request Parameter in the Subject form field.
- Click in the Default Value field

Settings
- Type: Select from Get, Post, or Query Var
- Parameter Name: Enter your custom parameter (e.g. the_subject)
Advanced
- Before: Optionally add static content before the dynamic element
- After: Optionally add static content after the dynamic element
- Fallback: Optionally add default static content if the parameter does not exist.
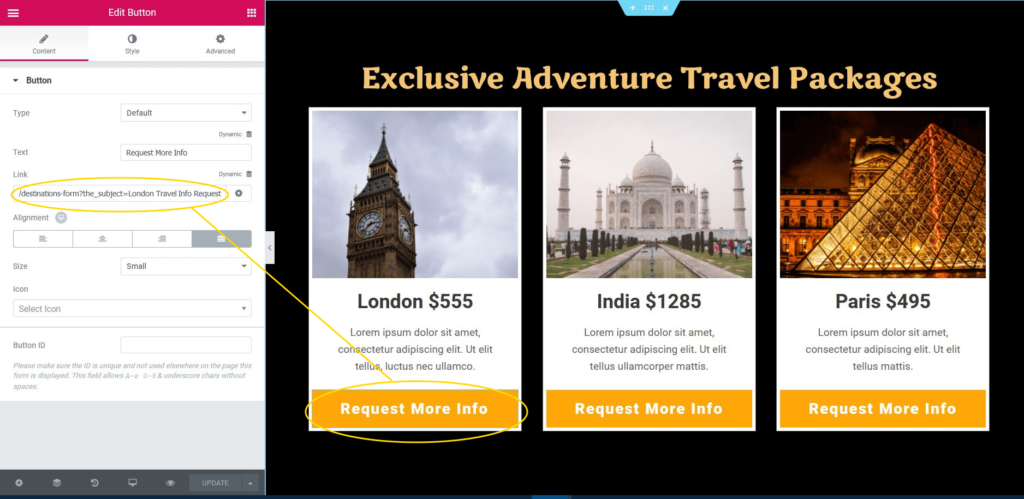
- Use custom parameter as desired (e.g. Add custom parameter to button’s link)