Issue
Previewing a site gives an error. It is the most common error and is usually easy to fix.
Possible cause
This error occurs when the preview of the page is not available.
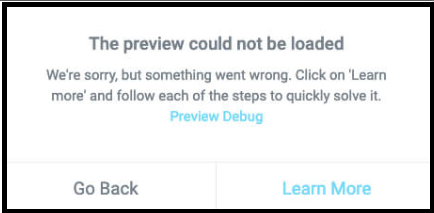
The error message may provide you with more information about the cause. For example, in the following image, you can click Preview Debug to verify that there is no redirect on the page.

Elementor can sometimes detect the exact issue in the following cases:
- No Theme: Some of your theme files are missing. Try to fix by installing or reinstalling a theme.
- Corrupted .htaccess: ‘Your site’s .htaccess file appears to be missing.’ Try to recreate the htaccess file.
- HTTP Errors: format is <error code> <error message> content depends on the code. Try to fix HTTP errors.
Solutions
To fix this issue, try one or more of the following solutions:
Enable Safe Mode
Follow the procedures in What is Safe Mode?
Theme issues
Every site must have a theme in order to function properly.
To make sure you have a working theme:
- Go to WP Admin.

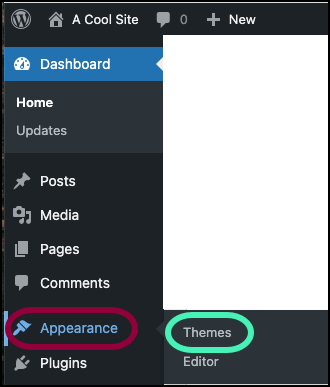
- Navigate to Appearance>Themes.

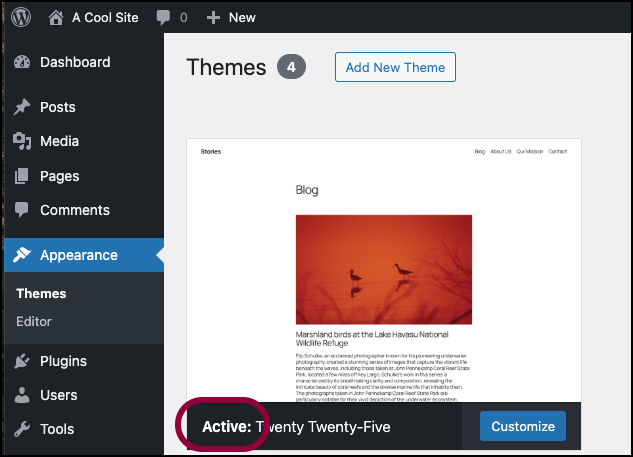
- Make sure there is an active theme.

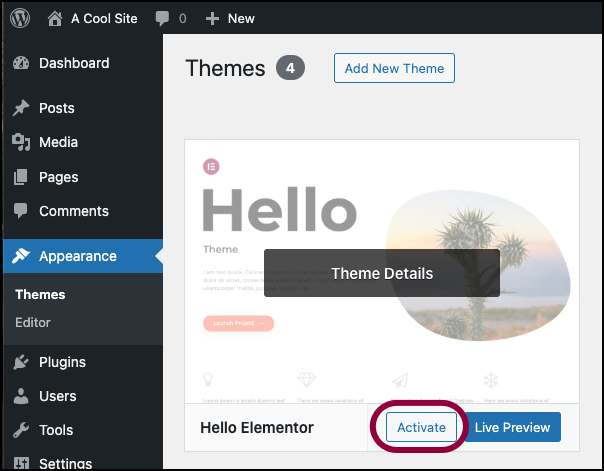
- If there is not an active theme, select a theme and activate it.NoteIf there is an option to update your theme, update it.
If you have theme but it doesn’t seem to be working properly:
- Activate a different theme.
- Reactivate your theme.
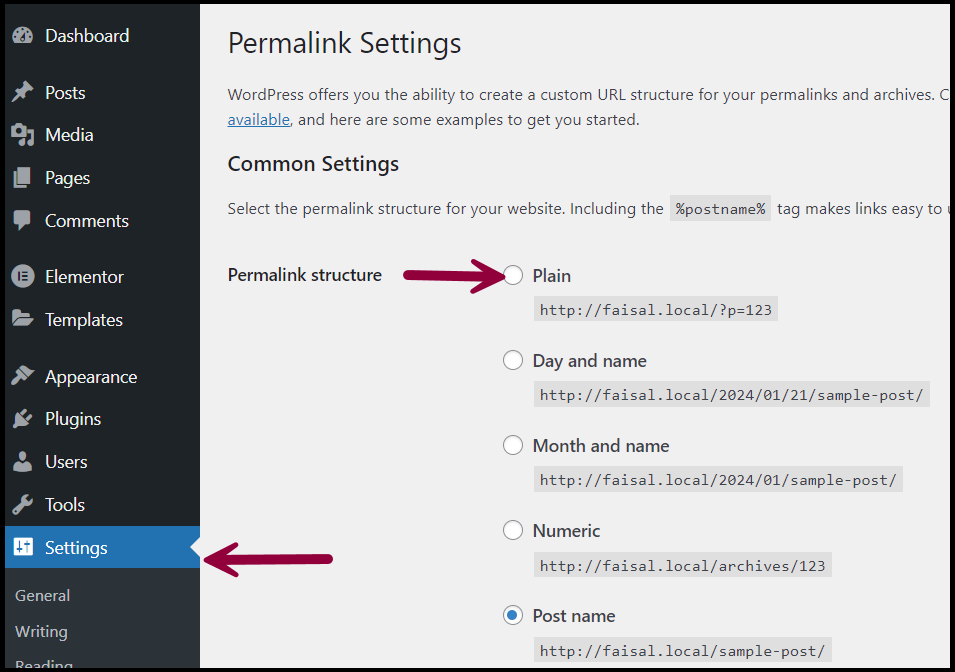
Select Plain for Permalink structure
Follow the below steps:
- Login to WP Admin.
- Go to Settings > Permalinks.
- Select Plain from Permalink structure.

- Click Save Changes.
When using pretty permalinks, you should configure the web server (Apache, Nginx, LightSpeed, Microsoft IIS) as per the information provided in Using Permalinks.
Contact your hosting provider and ask them to configure your web server accordingly.
Edit in incognito mode with your browser (for Chrome users)
Using incognito mode rules out any issue with an add-on or with the browser’s cache.
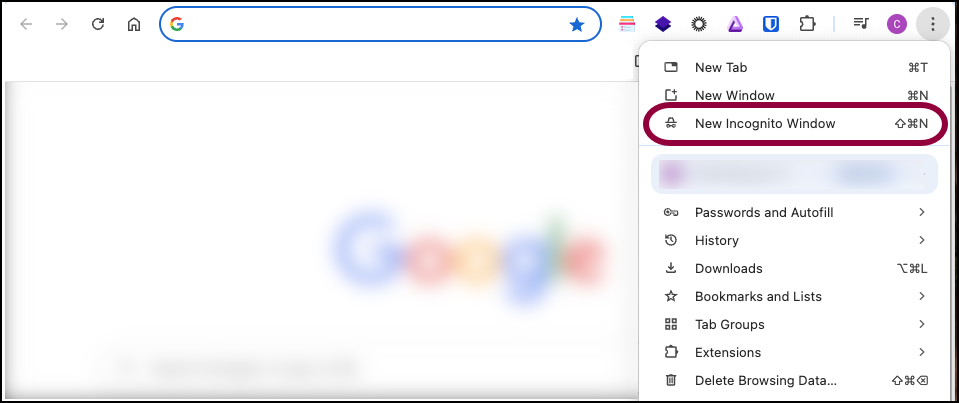
- In Chrome, at the top right, click the ellipses and select New Incognito Window.

In the top corner, check for the Incognito icon showing that you are in incognito mode.
- A new window appears. In the top corner, check for the Incognito icon indicating you are in fact in incognito mode.
- Try to preview the page in this incognito window. NoteMake sure no add-ons are working in incognito mode.
- (Optional)Try opening the page in a different browser.
Solve Rocket Loader issue
Elementor and Cloudflare integrate smoothly with each other. To solve integration issues, if any, refer Elementor And Cloudflare Rocket Loader.
Verify that you do not have a redirect on the page
You can check this by clicking the Debug Preview button.
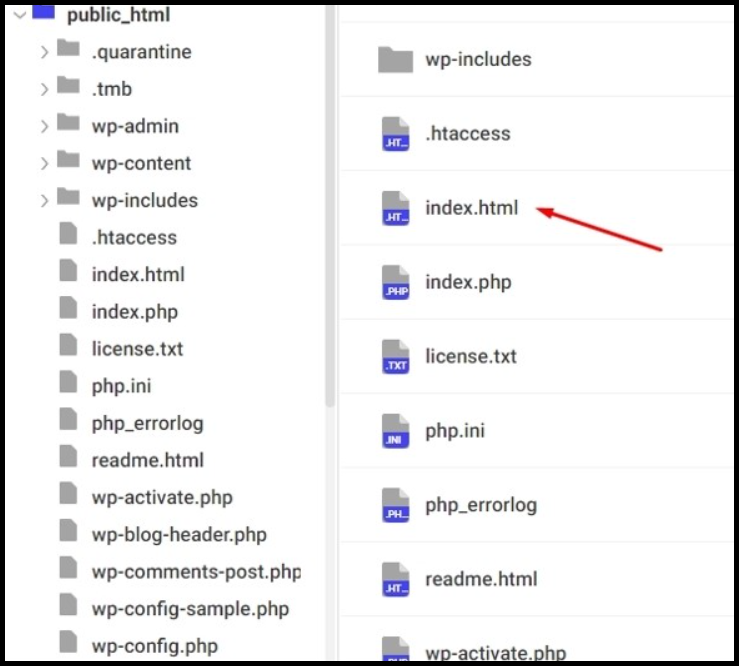
If you rename the index.php file or include anything else in its content other than the WordPress requirement, this will also result in this error. If you cannot edit your templates, look for “index.html” under your public_html folder and remove it.

HTTP Errors
Possible solutions for different types of HTTP errors are listed as follows:
403 errors
- You may have a corrupt .htaccess file – Follow the below steps to solve this issue:
- Download your current .htaccess file to save as a backup. If you’re an Elementor Host user, see Access the files of your Elementor Host site to learn about adding and deleting files from your site. If you’re not an Elementor Host user, consult you’re hosting company’s documentation.
- Delete it from your server.
- Visit your site. A new default .htaccess file will automatically be generated.
If this solves your problem, look at the .htaccess file you downloaded to determine if there is any code within it that needs to be corrected.
- Your file permissions may not be correct – Ask your host to check that your WordPress directories and files have the correct permissions.
- This can be due to a security plugin – To sort this out, activate the learning mode of the plugin or contact their support.
- This issue can also be due to the firewall of your server, such as mod_security – Check this with your hosting company.
- Another plugin may be causing a conflict – Follow the below steps to resolve:
- Deactivate all plugins except Elementor. For details, see Activate & deactivate plugins.
- Preview the site and check if the problem is resolved. If the problem is resolved, you know that one of the plugin is the problem.
- Reactivate each plugin, one at a time, testing your site with each reactivation.
- Keep testing until you find the plugin that is causing the failure.
- Get in touch with that plugin’s developers to request assistance or use another plugin with similar functionality.
401 errors
This issue occurs when you are attempting to access a page that requires authentication. If the page shouldn’t be asking for authentication, do the following:
- Ask your host to remove the authentication requirement.
- Check any security plugins you may be using for options to turn this off.
500 errors
For debugging, see I Get 500 Error While Using Elementor.