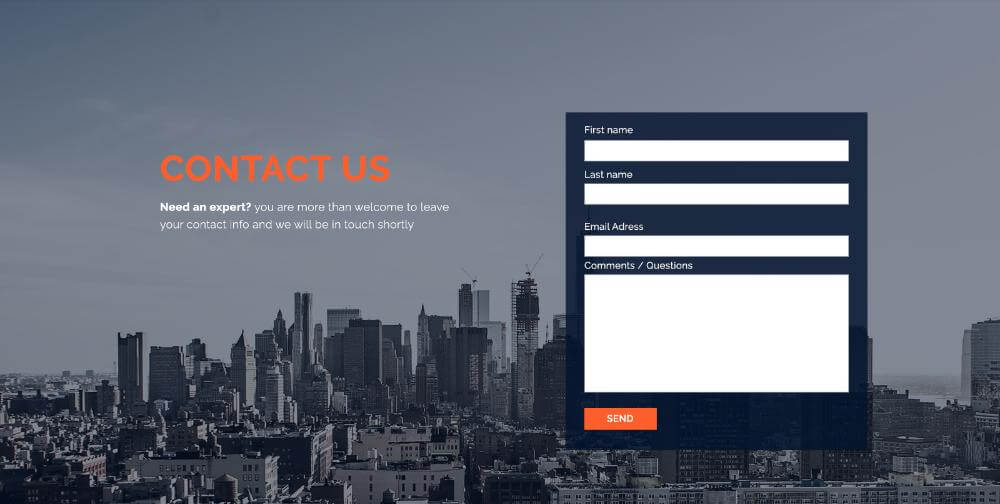
This guide explains how to add a contact form to your WordPress site using Caldera Forms and Elementor Website Builder, using the image below as the example.

Create the Contact Form Using Caldera Forms
After you’ve installed Caldera Forms plugin, create a new form within its interface, with four fields, First Name, Last Name, Email Address, and Comments/Questions. You can also integrate the form with MailChimp using Caldera’s add-in to Mailchimp. Caldera offers mailing list add-ons to services like MailChimp, Aweber, and ConverKit. To connect to Mailchimp, add the API key, choose the list, connect its fields to my form’s fields, and that’s it. From the Caldera Forms dashboard, copy the shortcode of the form you just created.
Add the section on your page where the Caldera Form will be placed
In the Elementor editor, add a two column section where the form will be placed. The first column will include the main heading and subheading on the left, and the right column will include the contact form on the right.
Drag and Drop the Shortcode Widget
Now drag the Shortcode Widget into the right column that you created above, and paste the shortcode of the Caldera Form that you created in the widget’s options.