If you need to add HTML, CSS, or Javascript to your website pages or posts, you may use the Elementor HTML widget. This widget allows you to use code from CodePen, Dreamweaver, or other snippet resources.

How To Use The HTML Widget
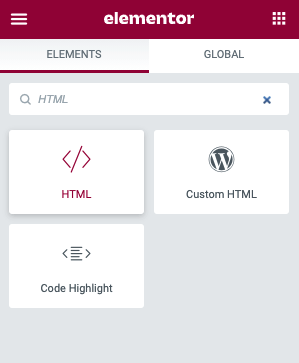
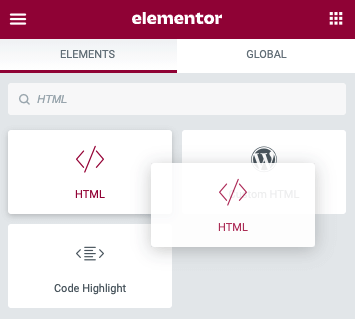
- From the Editor Panel drag and drop an Elementor HTML widget onto your page.

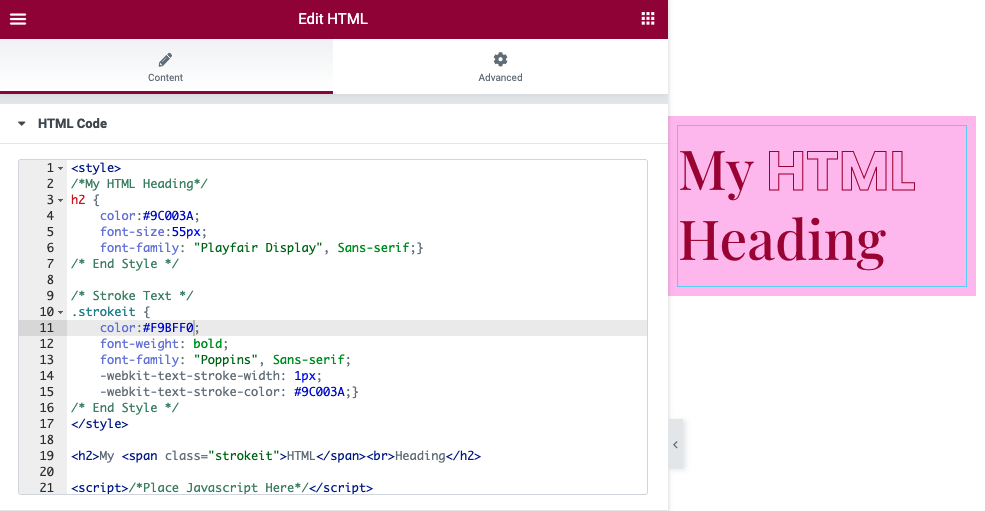
- Place your code in the text area.

- Wrap all CSS with style tags. This is to be placed in the beginning of your code.
- Wrap all Javascript code with script tags. This is placed at the bottom of your code.
- Save and preview your code in a new browser tab.