If you want to set up redirects from one page to another on your site, there are several helpful WordPress plugins you can use:
- Redirection
- Safe Redirect Manager
- Simple 301 Redirects
- Redirect Manager in Yoast SEO Premium
- Rank Math
It is important to remember two things when using these redirection plugins:
- Use Relative URLs: Use
/about/instead ofhttps://site.com/about/ - Add a Trailing Slash: This has a trailing slash
/about/. This does not/about.
Below you will find instructions on how to use each of the plugins mentioned above as well as the following FAQs.
Redirection
- Install and activate the Redirection Plugin.
- Complete the plugin setup by selecting the default options.
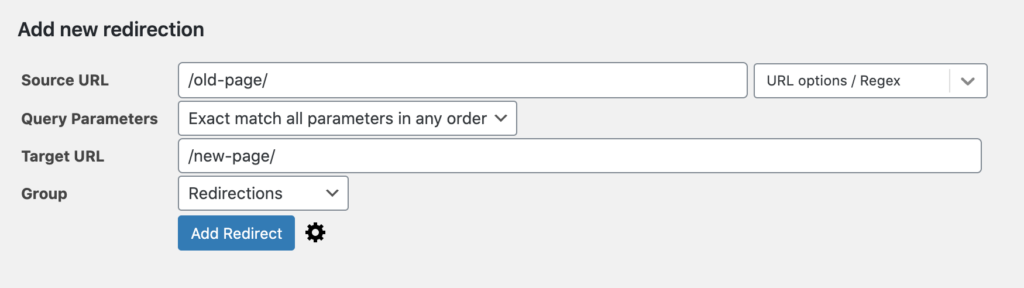
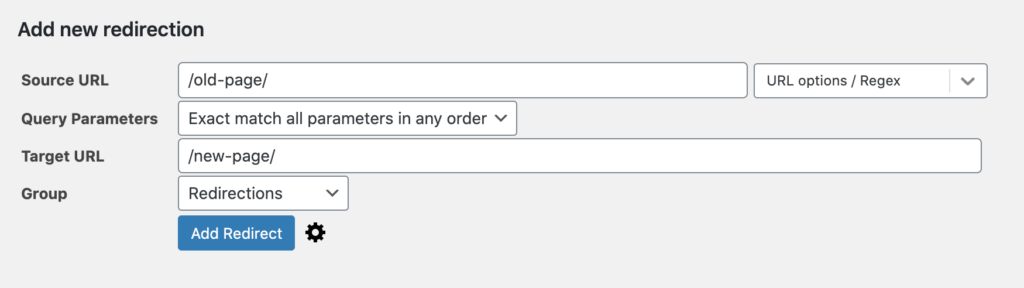
- Navigate to Tools > Redirection.
- Add a new redirection rule using relative links with trailing slashes.
- Perform a Selective or Full publish (learn how).
Make sure to test on your preview or live static site!

Additional Settings

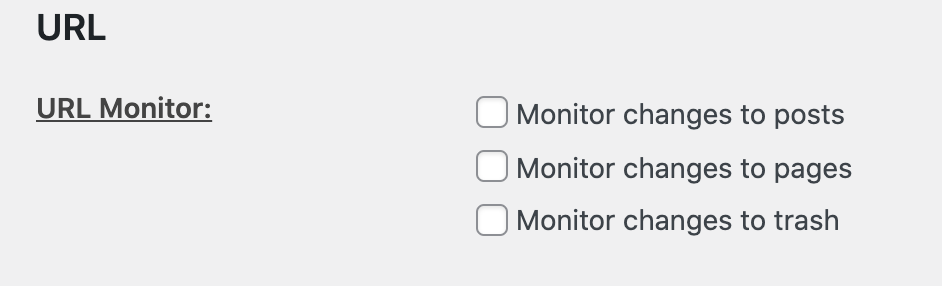
- It is recommended that you use the URL Monitor feature (navigate to Tools > Redirections > Options), which automatically creates a redirect to the new URL when a post or page slug is changed.
- The built in 404 logging feature will log 404s on the WordPress site, and not on either the static live or preview site.
Safe Manager Redirect
- Install and activate the Safe Redirect Manager Plugin.
- Navigate to Tools > Safe Manager Redirect.
- Click Create Redirect Rule.
- Add a new redirection rule using relative links with trailing slashes.
- Perform a Selective or Full publish (learn how).
Make sure to test on your preview or live static site!

Simple 301
- Install and activate the Simple 301 Redirects plugin.
- Navigate to Settings > 301 Redirects.
- Click Create Redirect Rule.
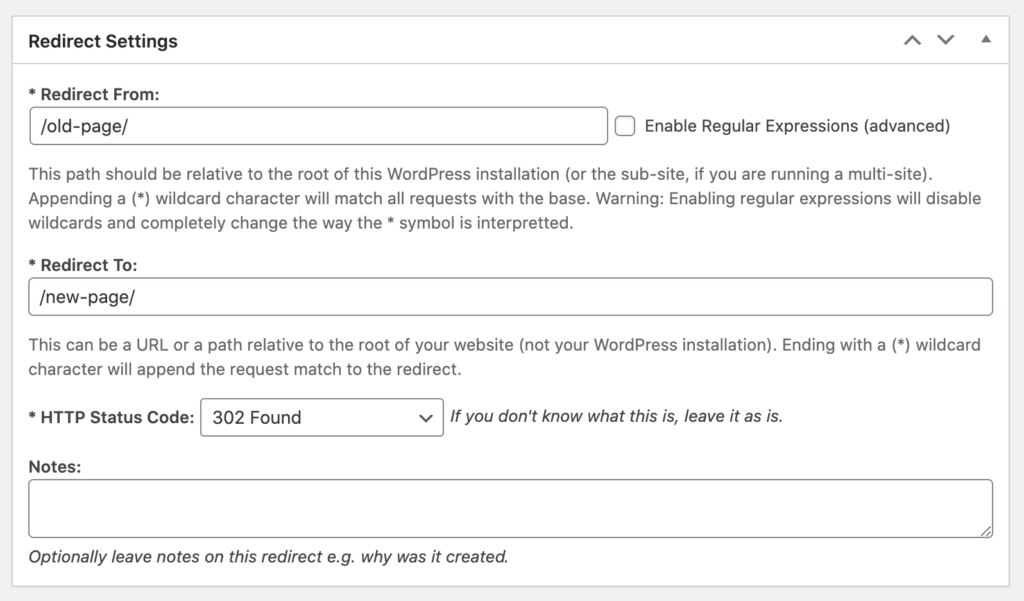
- Add a new redirection rule using relative links with trailing slashes.
- Click Add New.
- Perform a Selective or Full publish (learn how).
Make sure to test on your preview or live static site!

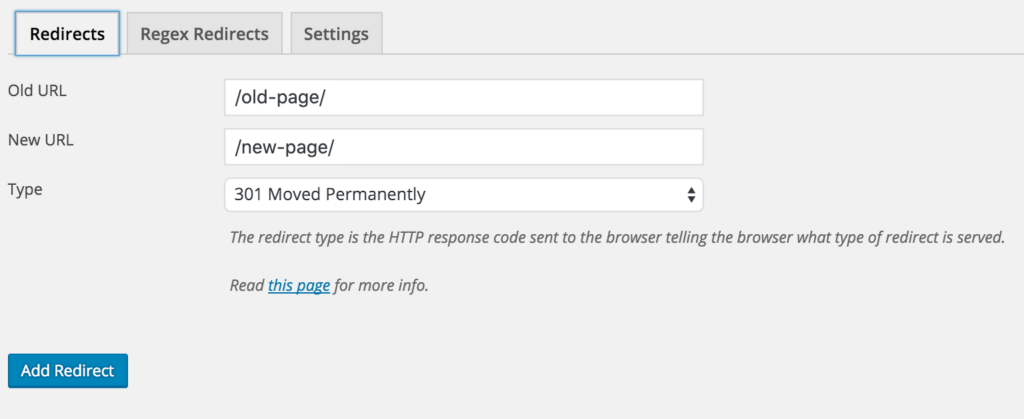
Yoast SEO Premium
- Install and activate the Yoast SEO Premium plugin (this feature is not available in the free version).
- Navigate to SEO > Redirects.
- Here you can easily enter the old URL and the new one you’d like to redirect it to.
- Select the type of redirect.
- Click the Add Redirect button.
- Perform a Selective or Full publish (learn how).
Make sure to test on your preview or live static site!

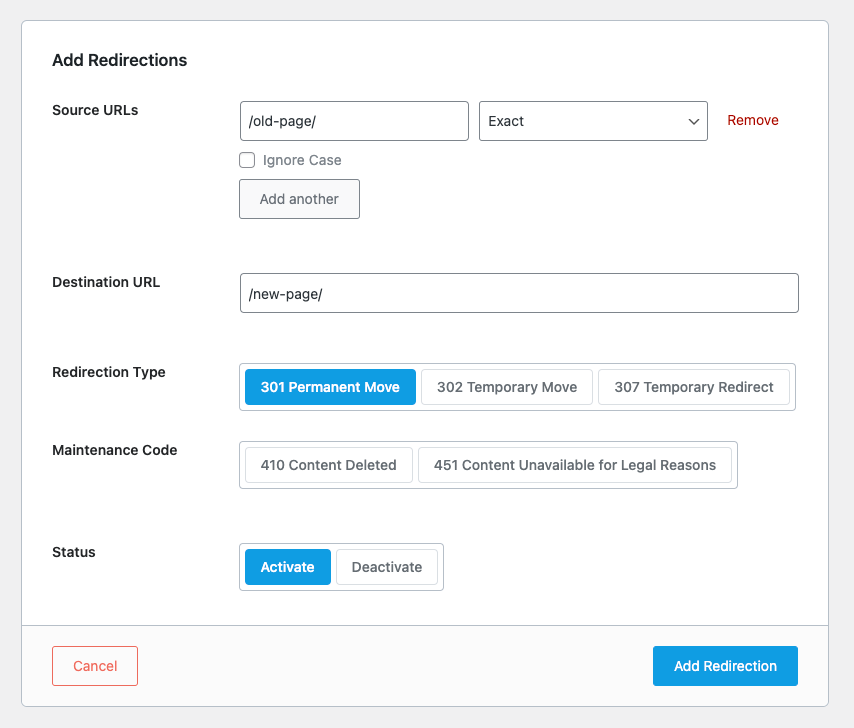
Rank Math
- Install and activate the Rank Math plugin.
- The redirections module must be enabled under Rank Math > Dashboard > Modules.
- The redirections page can be found in Rank Math > Redirections.
- Click Add New.
- Here you can easily enter the old URL and the new one you’d like to redirect it to.
- Select the type of redirect.
- Set the status as active.
- Click the Add Redirection.
- Perform a Selective or Full publish (learn how).
Make sure to test on your preview or live static site!

Publish your redirects to your static site
If you have made many redirects, your best option would be to run a Full Publish.
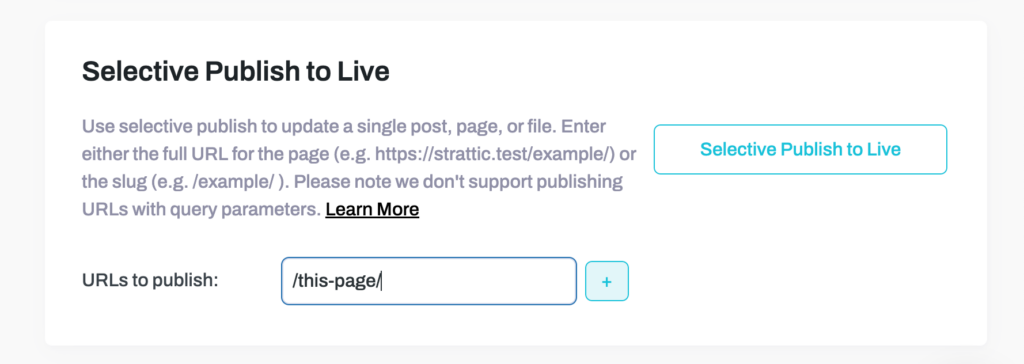
If you have only made one or two redirects you may prefer to use Selective Publish from the Publish Options page.
Here’s how to do it:
- From the WordPress dashboard, go to Static Site > Publish Options.
- Input the URL that you are redirecting from.
- Click Selective publish. For example: if
/this-page/redirects to/that-page/ - Input
/this-page/and then click the selective publish to live/preview button.

It is important to mention that if you have not yet published the new page that you are redirecting to (example: /that-page/), then you should also add that path to the selective publish as well. This will result in both the old page and the new page being published simultaneously.
FAQs
Can I use REGEX redirects on my static site?
REGEX Redirects are redirects that use Regular Expressions to match multiple source URLs and send them all to the same destination. We’re working on a feature to make this possible.
What if my URL has a capital letter in it?
It is recommended that you use lowercase letters in your URL/slug.
Whenever a capital is used and the slug is not capitalized, the lowercase version of the URL will be displayed.
Example: /This-Slug/ would be redirected to /this-slug/

