Introduction
Improve your collaboration efforts, and communicate effectively with your clients and colleagues by pinning Notes to specific elements in the editor, or in the frontend.
Why Notes are important and beneficial
Previously, gathering feedback and working together would have been a challenge – using multiple communication channels, setting multiple meetings, and having trouble getting your point across. With Notes, collaborative work is brought directly into the Elementor Editor. This feature allows you to improve how you communicate with others, while you build a website, and accelerates your process significantly.
There are many benefits for using Notes to improve communication and provide contextual feedback, below are four examples of how you can use Notes:
Collaborate with others
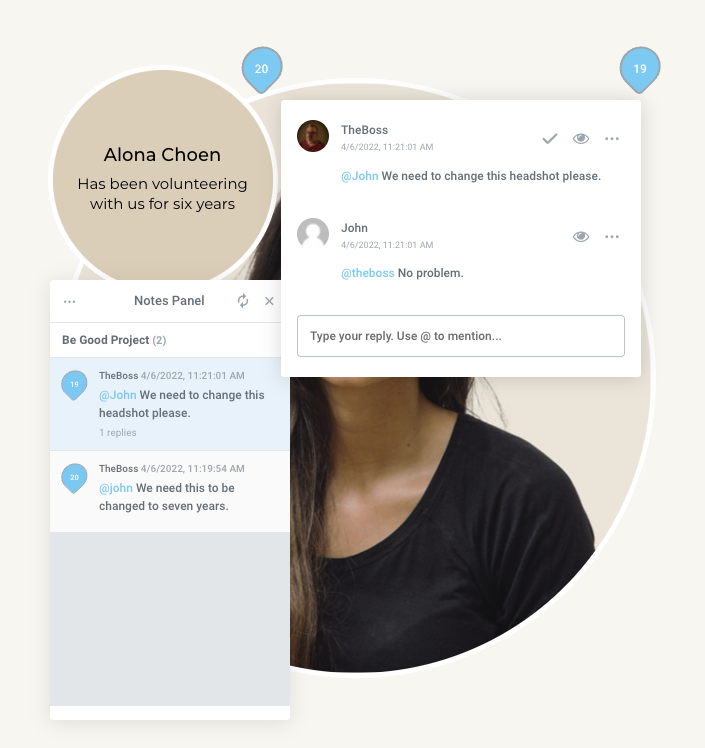
Create a Note to collaborate with other logged in users on your site, including designers, clients, developers, designers, SEO managers, and more. With Notes, you can provide feedback, or effectively delegate tasks by tagging the relevant user, with the @ symbol. Tagged users will receive an email notification, when they’ve been assigned a Note, when there are replies on it, or when an admin has resolved a Note they are tagged in. The email will include a link directly to the Note. There is also a visual indication that lists the users who have seen each comment.
Note: If a page or post is set to draft, or private and the user has no access, they will not be able to be mentioned in the Note.

Review comments and get a high-level status check
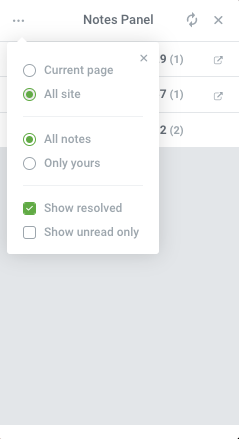
Leverage the filters on the Notes Panel to view the Notes left on a page, distinguish between those that have been resolved, and identify Notes that were assigned to you.
Additionally, you can get an overview of all the Notes left on the website to get a high-level overview of where things stand. From the Notes Panel, you will also be able to see all the Notes left throughout the website, and navigate directly to each page, to view the comments left in it.

Include Notes as you deliver a website to your client
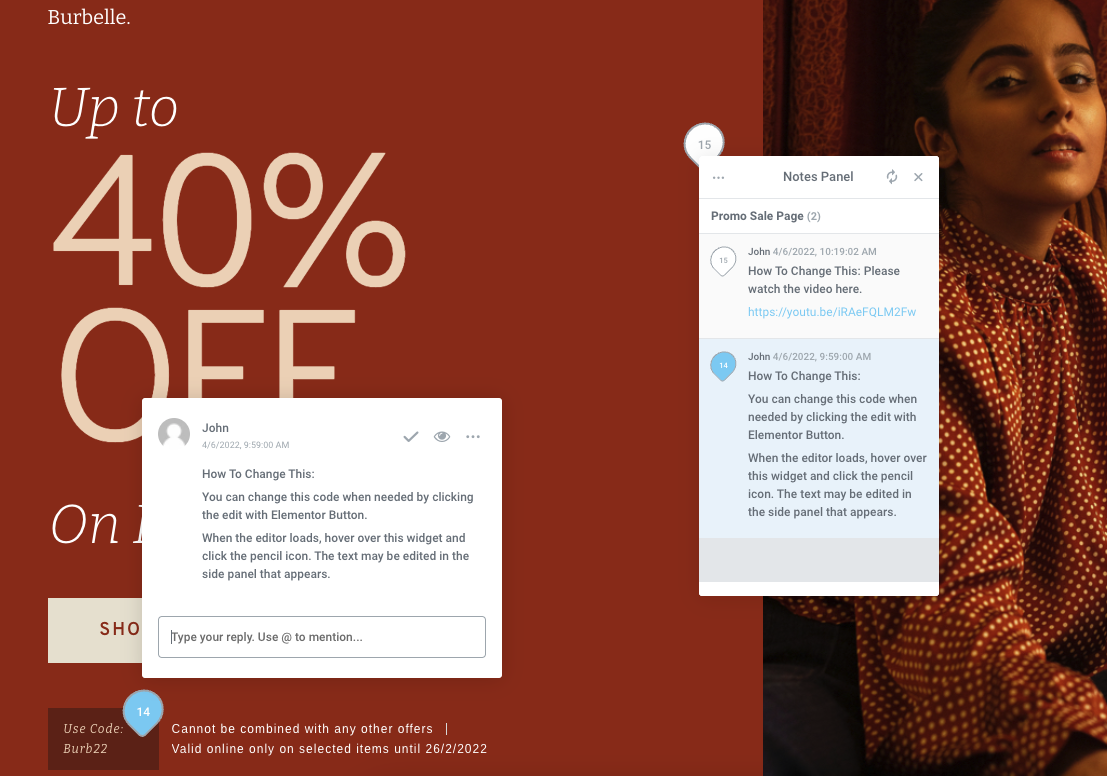
Use Notes to leave your clients dedicated instructions, and guide them on how they can manage or make changes to their website on their own.

Leave yourself reminders
Place Notes on elements that you know you want to review or address later. As you can pin the Note to a specific location, it makes it easier to leave yourself contextual reminders that you can make sense of, even days later.
How do I access the Notes feature
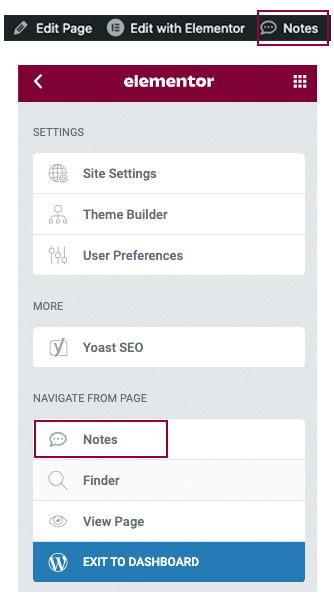
Notes can be accessed from a number of locations, including:
- Elementor’s hamburger menu, within the editor panel
- Using the Keyboard shortcut shift+c while in the editor
- “Notes” icon in the top WordPress bar when viewing the website’s frontend as a logged-in user.
- From the preview, which is similar to the WP bar in the frontend

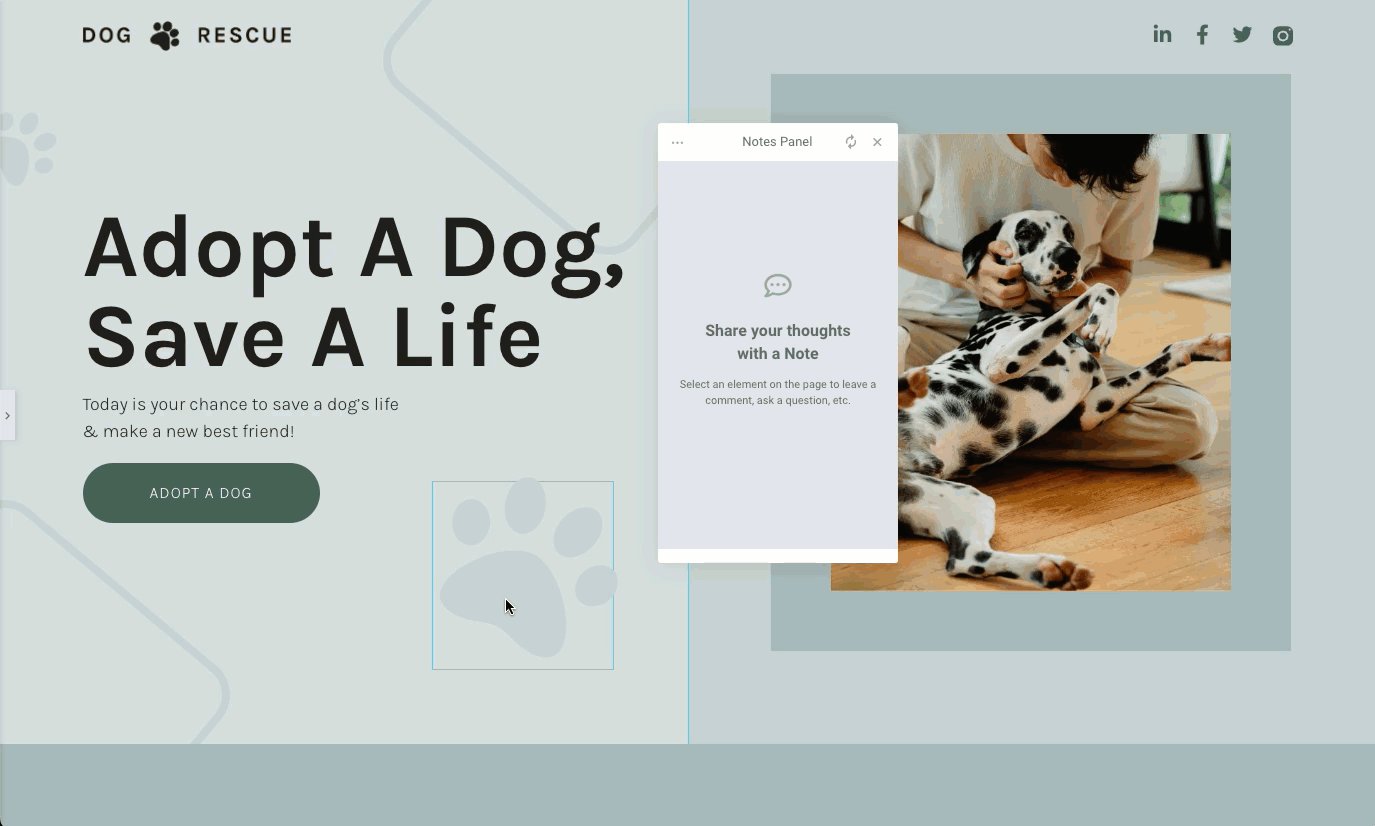
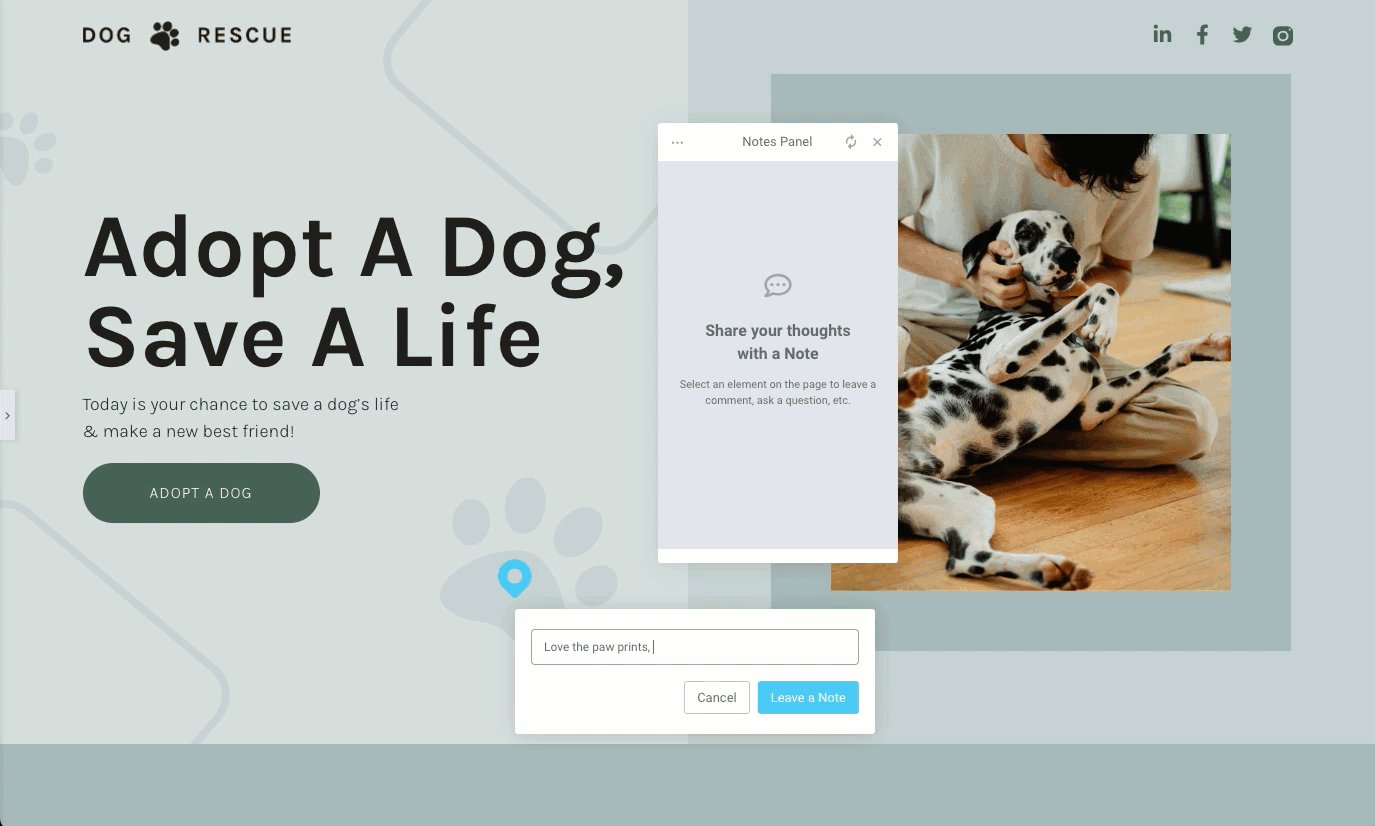
Using the Notes feature
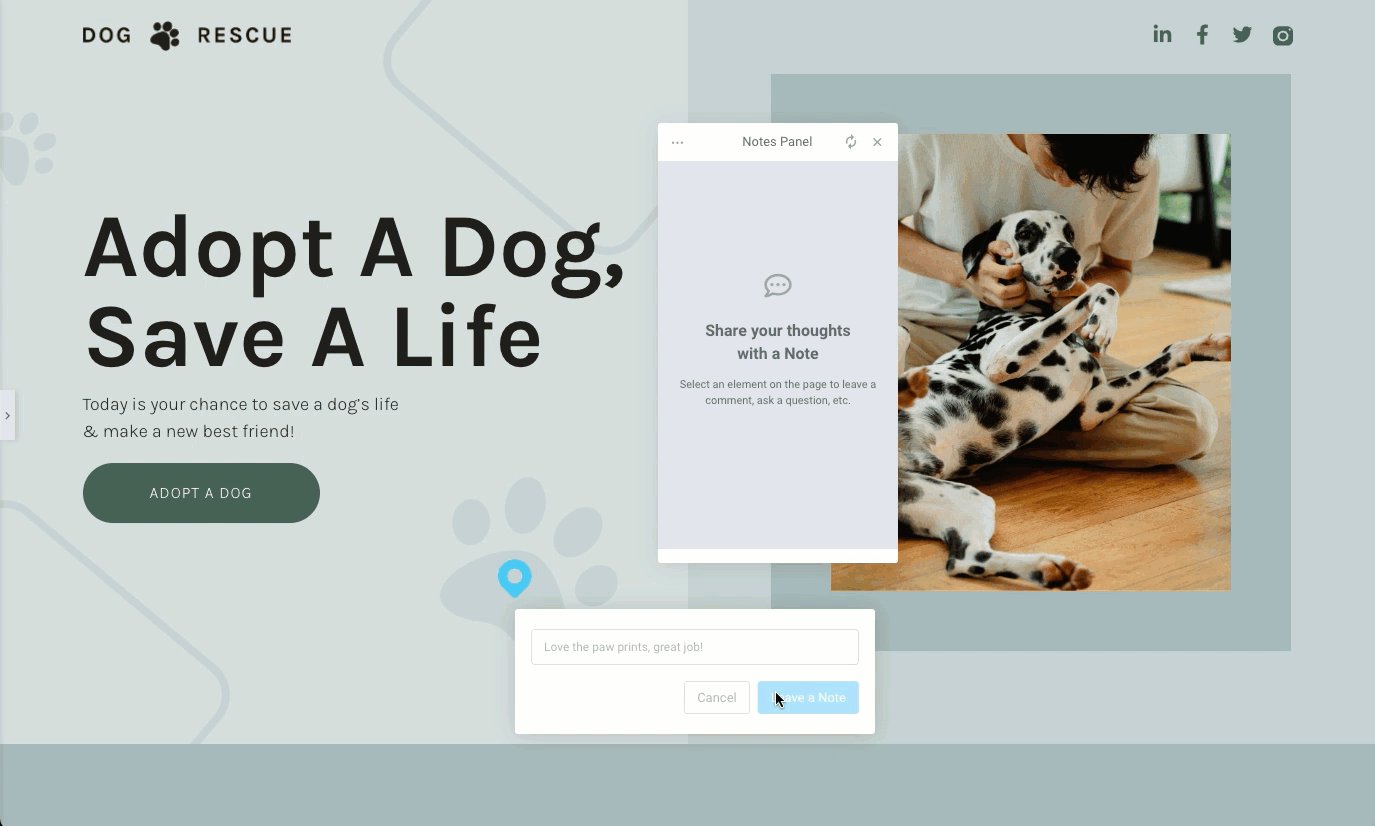
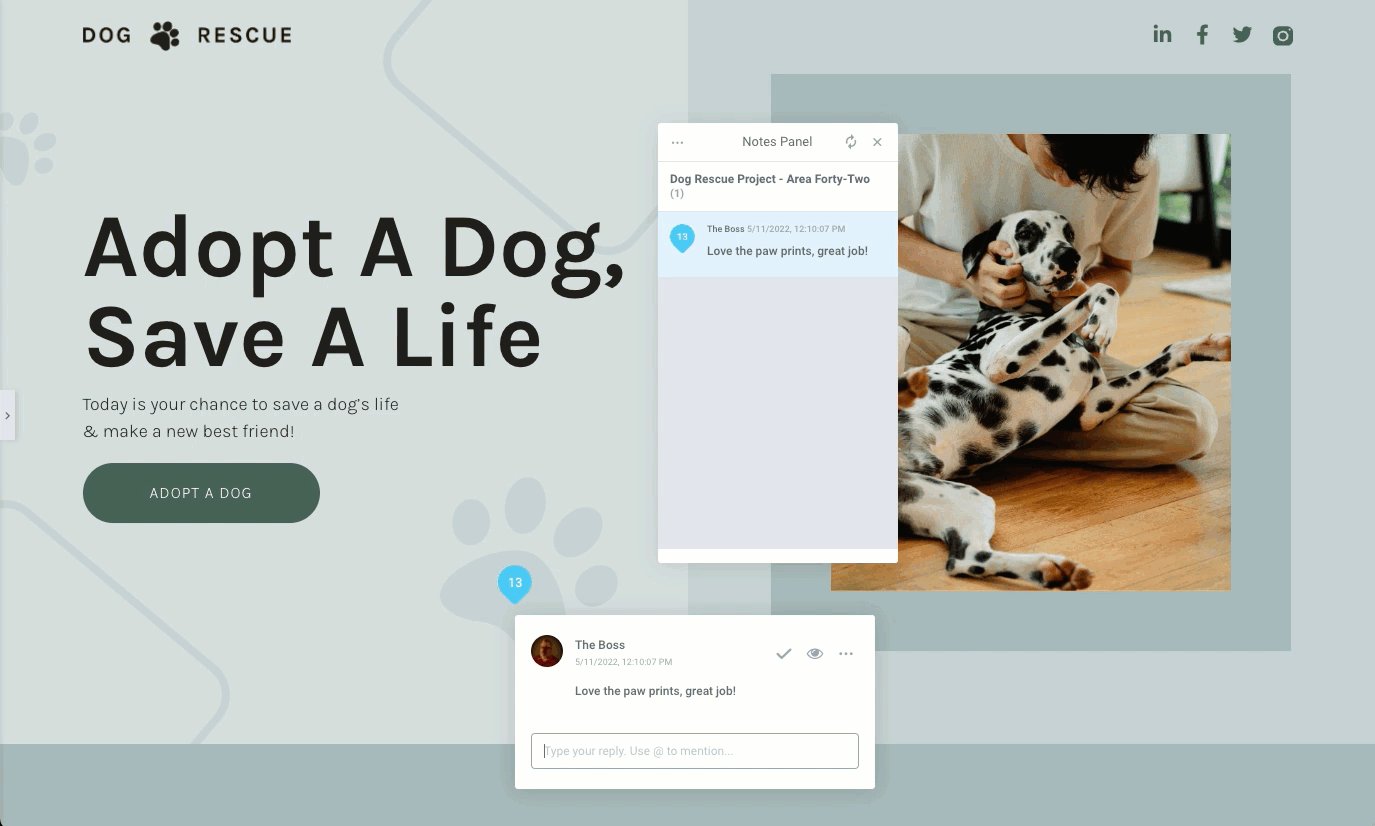
Once the notes feature has been activated, simply click on the widget or container you wish the note to appear. You may then add your note or comment. Once you have added your Notes or comments, you may return to the editor or page.

Additional options
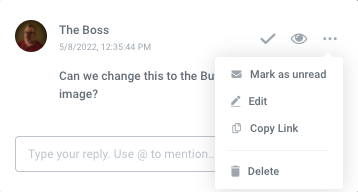
By clicking the ellipsis icon, you will be able to use the following additional options:

- Mark as unread
- Edit
- Copy Link
- Delete
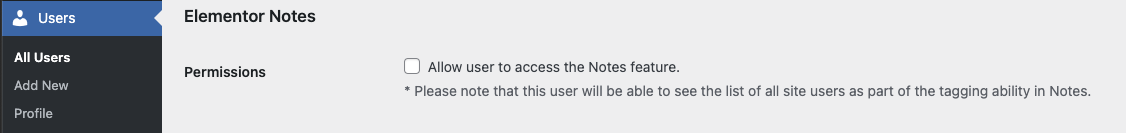
How to grant Notes access to site users
To ensure each collaborator receives their Notes, you should set up a user for them in the WordPress website. You may grant Notes access to users by ticking the following permissions box in their user admin page.