If you’re using Elementor, you can hide titles with one click, no need to use any code or any other plugin.
Note
The process below describes hiding a page title in the Elementor Editor. However displaying the page name also depends on the theme you are using. For instance, the Hello Theme hides page names by default, so that you have to change the Hello Theme settings in order to see the page name. For more details, see Edit the Hello Theme settings.
Also note that when working in Elementor Full Canvas mode, the page name is never displayed.
Follow these steps:
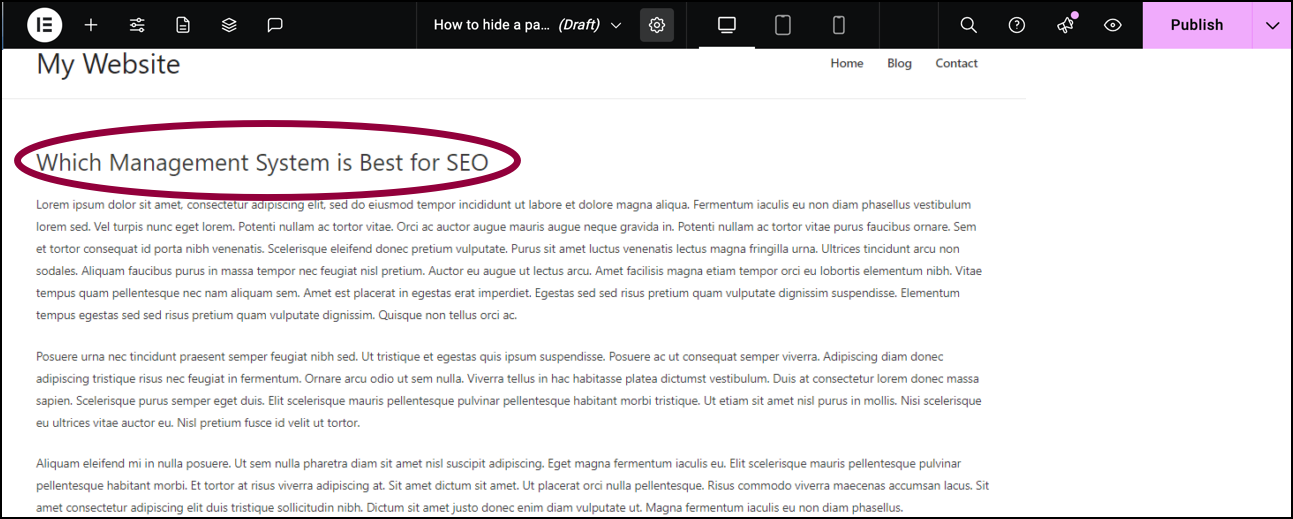
- Open a page in the Elementor Editor.

The page title appears on the canvas. - In the top tool bar, click the cog icon.
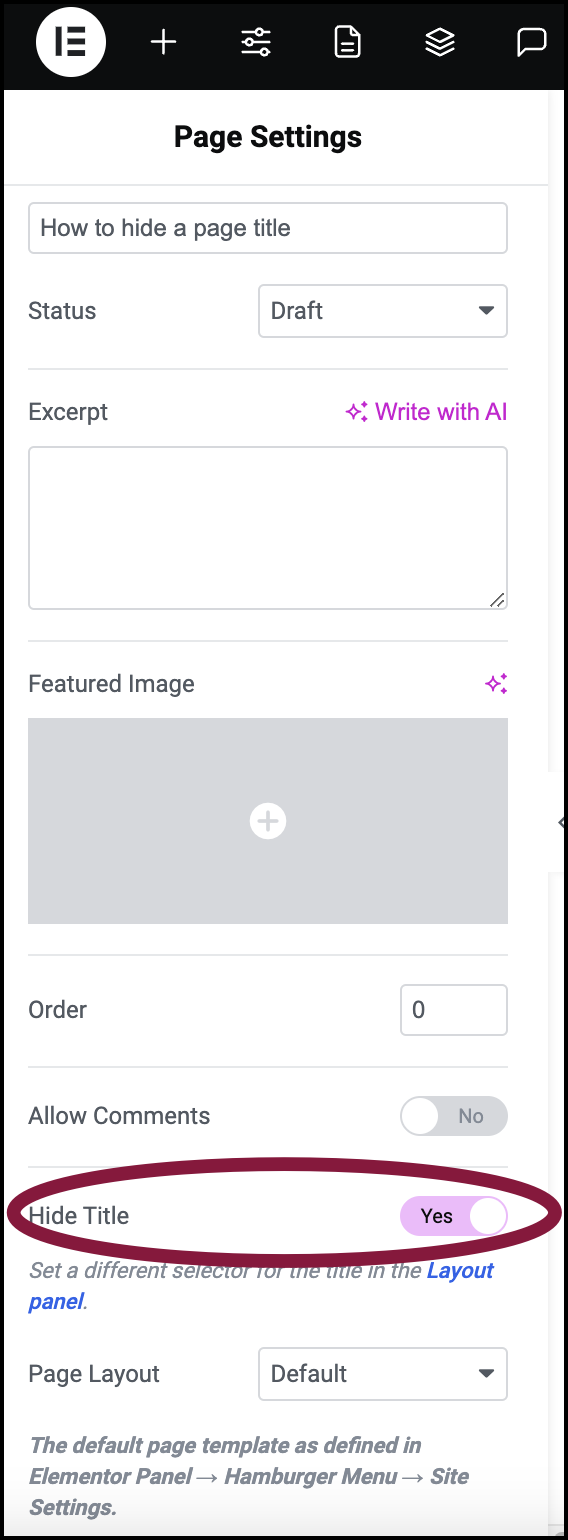
The page settings panel appears on the left.
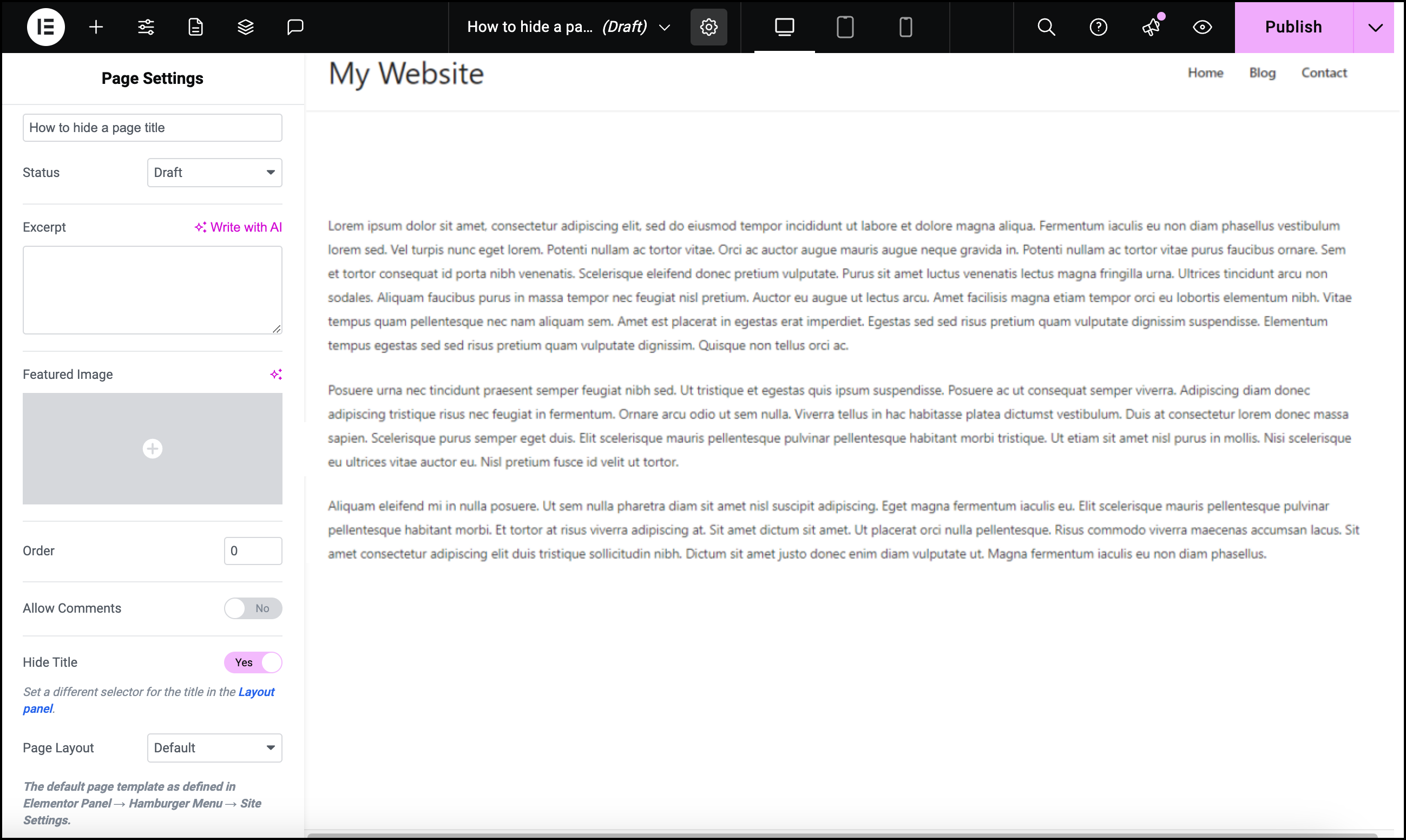
- Toggle Hide Title to Yes.

The title no longer appears.
What to Do If Title Cannot Be Hidden
Note that if your theme is using a different class for the title, this option won’t automatically work and you will have to manually set it.
The default class for most themes is:
<h1 class="entry-title">Title</h1>
If your theme is using a different class, you’ll need to change the Page Title Selector.
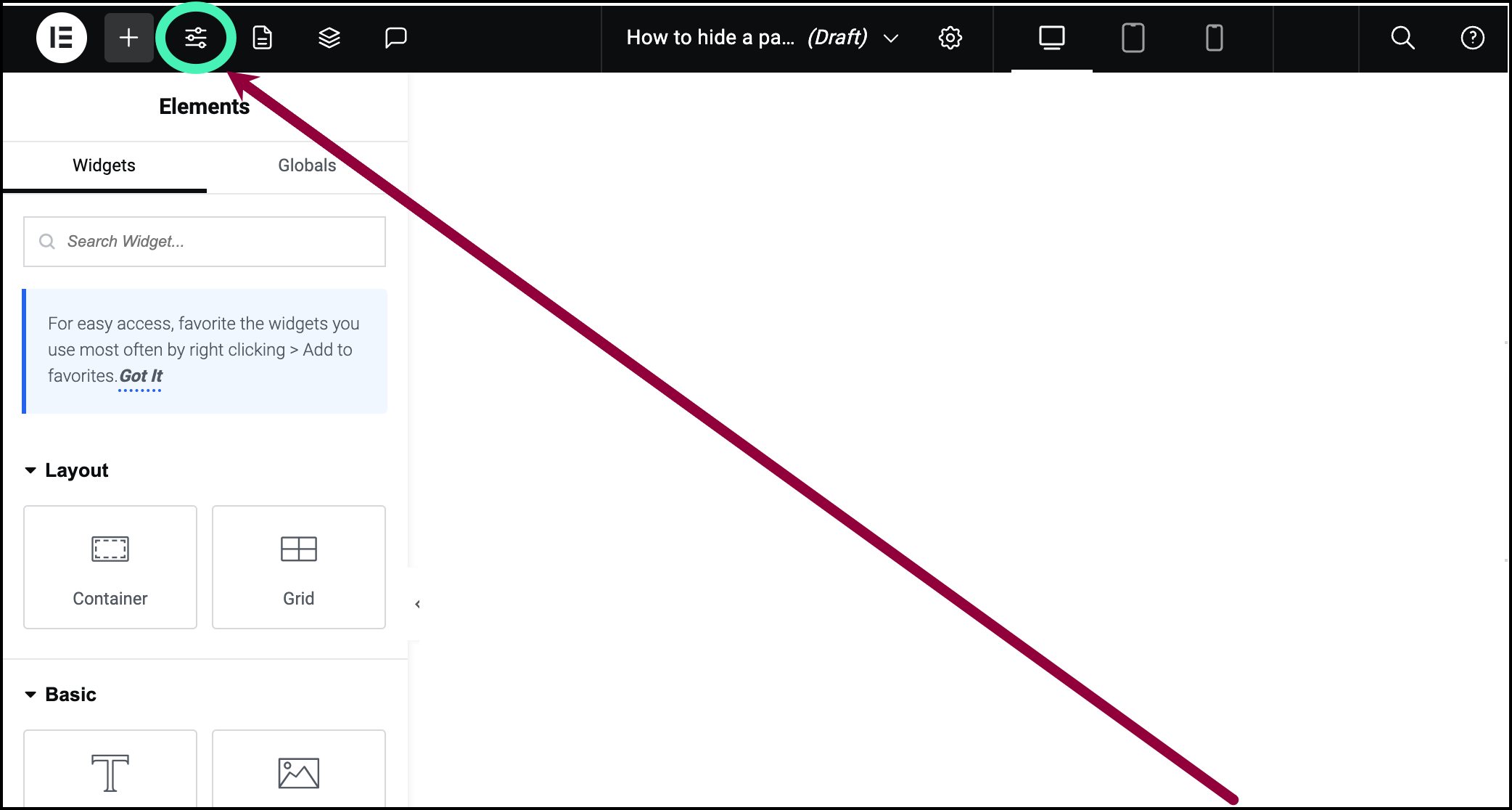
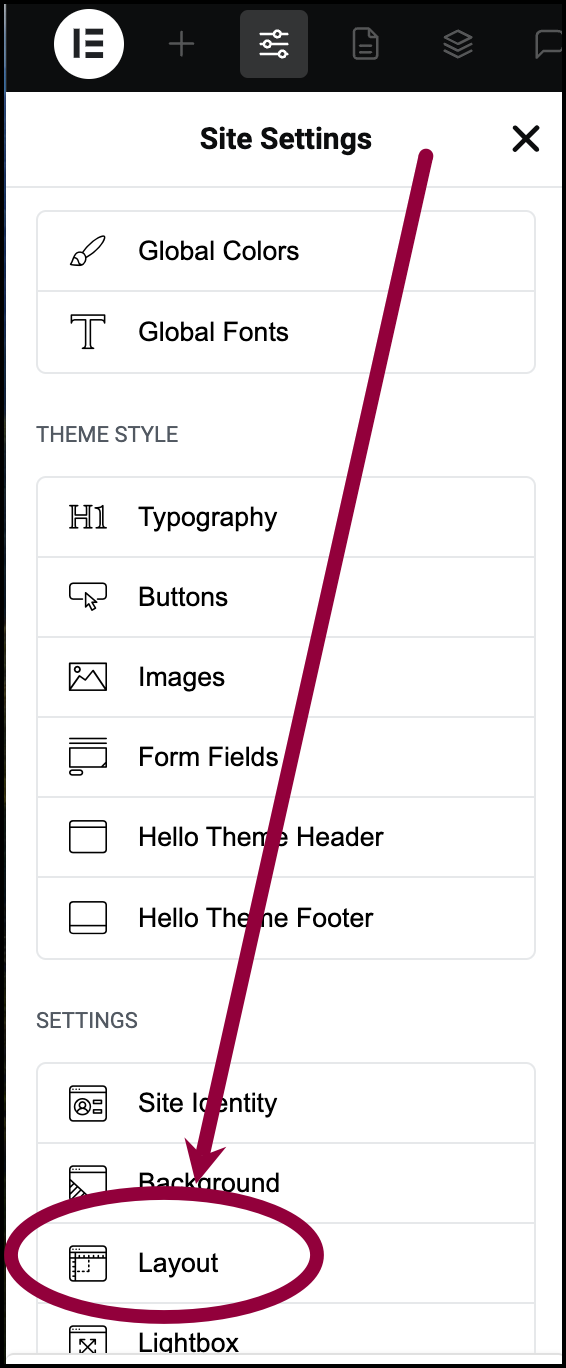
- In the Elementor Editor, on the top tool bar, click the Site Settings icon.

The Site Settings panel appears on the left.
- Click Layout.

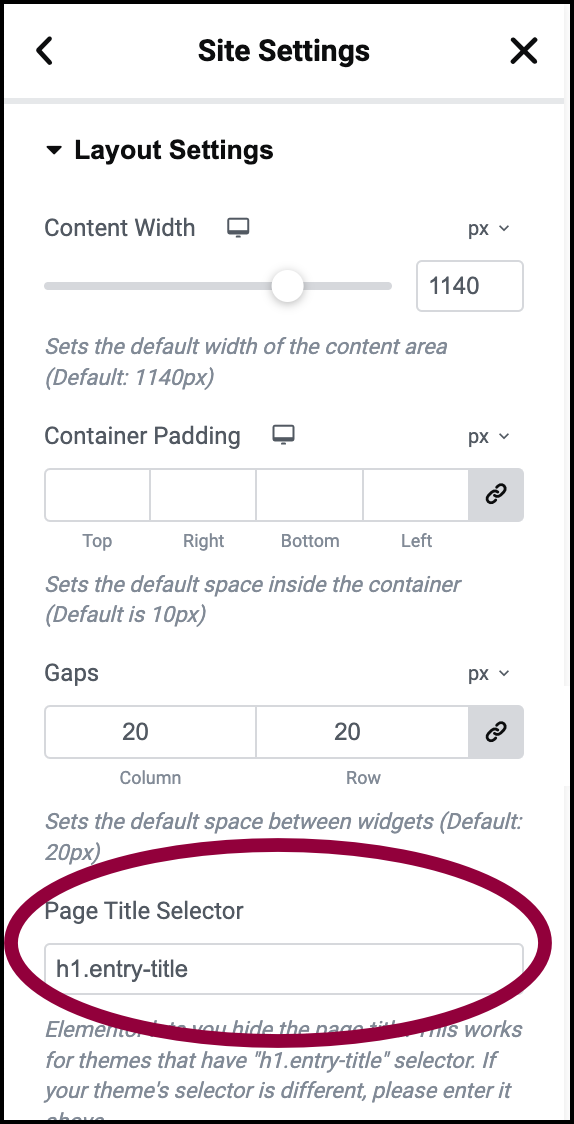
- In the Page Title Selector field, add your theme’s selector for the title. The Hide Title toggle in Page Settings should now work as described above.
Determine what class name your theme uses for the H1 title
- Visit your page in a Chrome browser, and then right-click on the title.
- Select Inspect.

- Make a note of the H1 class name, which is shown in quotes
If the class name is “abc-page-title” for example, then you would type h1.abc-page-title into the Page Title Selector in the Elementor > Settings > Style area mentioned above.

