The Hello Theme is designed to give web creators maximum flexibility with their website designs while boosting website speed. This means reducing the theme’s code to a minimum. While the default settings do indeed make the Hello Theme light, users can customize the settings to create an even lighter theme that will further improve site performance.
Customizing the theme settings
To customize the theme settings:

- From the WordPress Dashboard, click Appearance > Theme Settings.
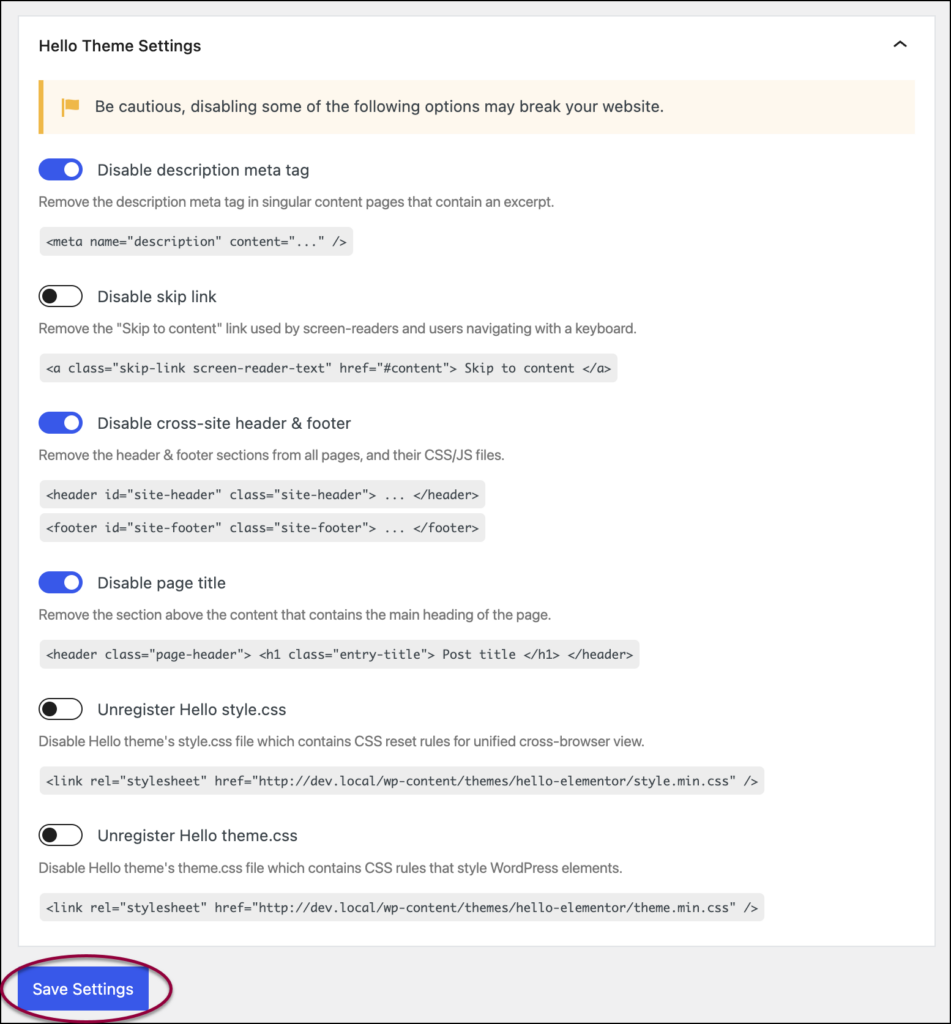
- All settings are active by default. To disable specific settings, toggle off the settings per your needs.
- Click Save Settings at the bottom of the window to save your settings.

Settings
Fine-tune the way your Hello Theme works.
Disable description meta tag
The description metatag helps search engines find and categorize your webpages, and helps social media platforms create a preview of your webpages.
<meta name=”description” content=”…” />
Search engines and social media platforms use the scanned page metadata to extract the title, description and featured image. While WordPress generates tags for the title and featured image, it doesn’t do so for the page description. To improve search engine visibility, the Hello theme adds its own description metatag. However, when using additional SEO plugins, this may create duplicate description meta tags.
Disable skip link
The Hello Theme has a “Skip to content” link to improve accessibility by providing a quick way to bypass the header, sidebar and other elements, directly to the main content of the page.
<a class=”skip-link screen-reader-text” href=”#content”> Skip to content </a>
The “Skip to content” link only appears for visitors who are using their keyboard to navigate your site.
Disable cross-site header & footer
The Hello Theme includes a header section (wrapped in a <header> element) and a footer section (wrapped in a <footer> element). This allows you to add cross-site headers with the site logo, tagline, and menu; and a cross-site footer area which includes a logo, menu and copyright text.
This feature is mainly useful for websites that look for minimal themes, and need a basic header & footer. It’s not very flexible but it does the job in most cases.
Disabling this feature prevents the theme from loading the HTML markup associated with the theme and the additional CSS and JS files.
Disable page title
The Hello Theme includes the page/post title as an h1 (level 1 heading) above the content area. If you use Elementor to add a custom h1 element, this can lead to SEO issues due to having multiple H1s on a page. Toggle this setting off to avoid this issue.
h1 headings to your page using Elementor.Unregister Hello style.css
The Hello Theme adds different stylesheets. The style.css stylesheet contains the reset rules found in almost every theme.
style.min.css stylesheet, when you need to create a child theme with custom CSS reset rules. There is no need to load two reset files. In this case, toggling the setting off has the potential to improve performance by reducing unused CSS.Unregister Hello theme.css
The Hello Theme adds different stylesheets. The theme.css stylesheet contains the CSS rules required by WordPress.
theme.min.css stylesheet, when you need to create a child theme with custom style rules. For example, if you style your own comments area and form fields. By toggling this setting off, you can increase website performance by avoiding loading two stylesheets that load identical styles.