The introduction of free Header and Footer customization for the Hello Theme allows everyone to create a basic header and footer design for their site by using the Elementor Site Settings. If using Elementor Pro, and already have a header and footer with display conditions set, the ones created here will not be displayed.

Locating The Settings
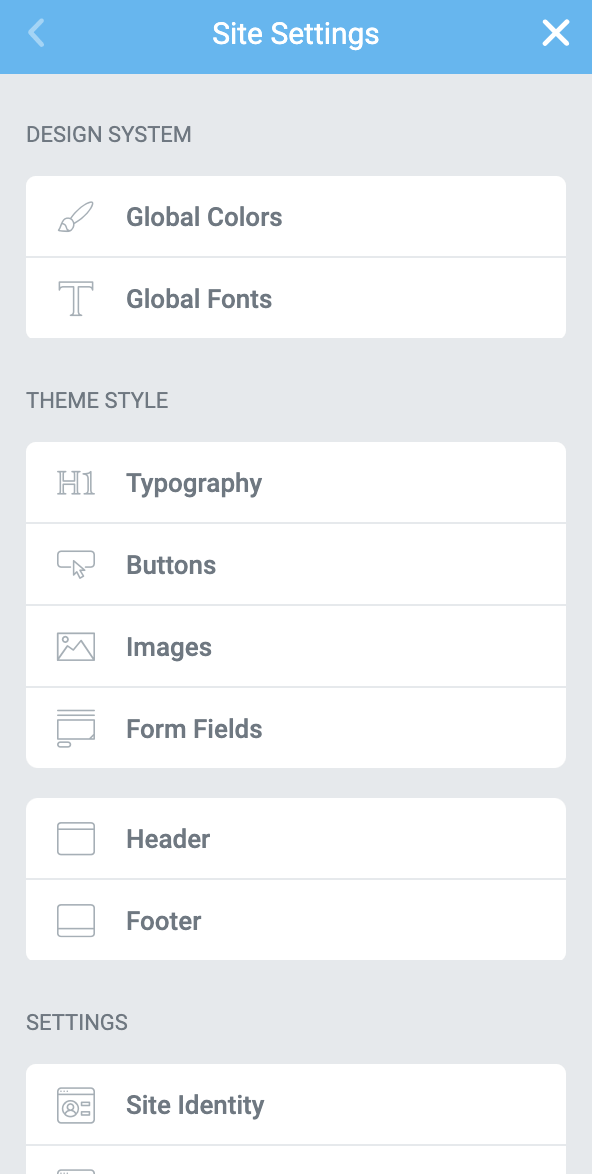
The Header and Footer customization options will be found under your Site Settings. For more information about global site settings click here.

Note: This feature is active on a new site. Existing sites can activate this feature by going to Elementor>Settings>Features and activating the Hello Theme Header & Footer experimental feature.
Site Header Customization
From the site header customization menu you may configure the look of your site header. In addition to choosing the layouts, you can customize the width, background color, menu, appearance and style of each element.

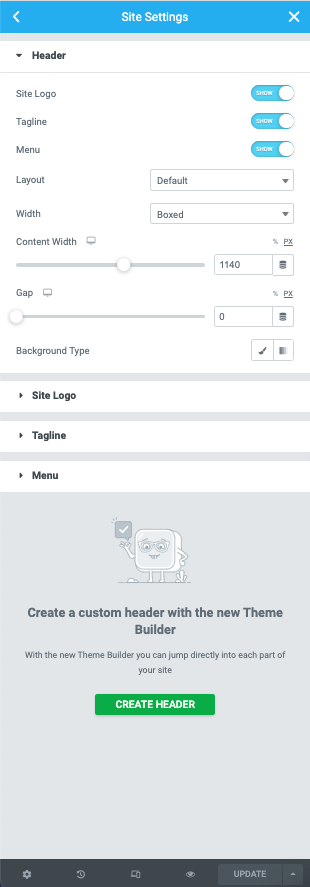
Header
Control Options
- Site Logo – Toggle this to show / hide your logo or title
- Tagline – Toggle this to show / hide your tagline
- Menu – Toggle this to show / hide your menu
- Layout – Choose between Default, Inverted, or Centered
- Width – Choose full width, or boxed
- Gap – Set the margin gaps of your header here in percentage or px
- Background Type – Choose classic or gradient options
- Color – Set the background color(s) using the color picker
- Image – Choose an image to display from your media library or upload. Once this is completed, you may choose from the standard image controls for position, attachment, repeat, and size options
Site Logo
Control Options
- Type – From the dropdown menu, select between title and logo options
- Text Color – (if Text is selected above) Choose the color from the picker, input, or dynamic options
- Typography – (if Text is selected above) Set the font size and family of the title
- Logo Width (if Logo is selected above) – Use the slider to adjust size in percentage, PX, or VH.
Tagline
Control Options
- Text Color – Choose color from the picker, input, or dynamic options
- Typography – Set the font size and family of the tagline
Menu
Control Options
- Menu – From the dropdown, select the menu to be displayed. These can be configured from the WP menus
- Menu Layout – Select horizontal or dropdown layout
- Breakpoint – Select the breakpoint at which to show your toggle menu
- Color – Choose color from the picker, input, or dynamic options
- Toggle Color – Choose color from the picker, input, or dynamic options
- Typography – Set the font size and family of the menu
Site Footer Customization

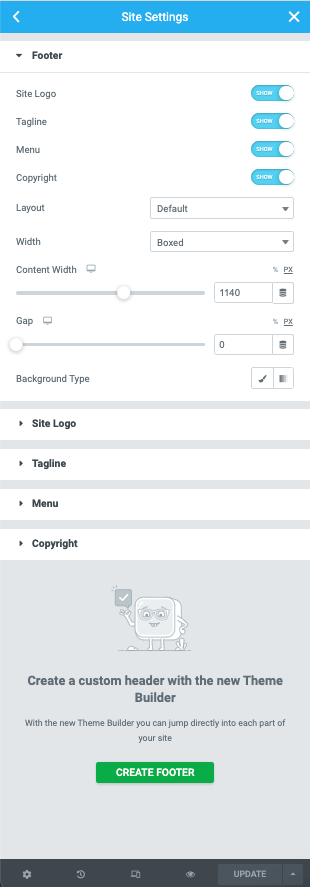
Footer
Control Options
- Site Logo – Toggle this to show/hide your logo or title
- Tagline – Toggle this to show / hide your tagline
- Menu – Toggle this to show / hide your menu
- Copyright – Toggle to show / hide the copyright text in footer
- Layout – Choose between Default, Inverted, or Centered
- Width – Choose full width, or boxed
- Gap – Set the margin gaps of your header here in percentage or px
- Background Type – Choose classic or gradient options
- Color – Set the background color(s) using the color picker
- Image – (if Classic is selected above) Choose an image to display from your media library or upload. Once this is completed, you may choose from the standard image controls for position, attachment, repeat, and size options
Site Logo
Control Options
- Type – From the dropdown menu, select between title and logo options
- Text Color – (if Text is selected above) Choose color from the picker, input, or dynamic options
- Typography – (if Text is selected above) Set the font size and family of the title
- Logo Width (if Logo is selected above) – Use the slider to adjust size in percentage, PX, or VH.
Tagline
Control Options
- Text Color – Choose color from the picker, input, or dynamic options
- Typography – Set the font size and family of the tagline
Menu
Control Options
- Menu – From the dropdown, select the menu to be displayed. These can be configured from the WP menus
- Menu Layout – Select horizontal or dropdown layout
- Breakpoint – Select the breakpoint at which to show your toggle menu
- Color – Choose color from the picker, input, or dynamic options
- Toggle Color – Choose color from the picker, input, or dynamic options
- Typography – Set the font size and family of the menu
Copyright
Control Options
- Textarea – Input your copyright text in this field using plain text, HTML, or dynamic options
- Text Color – Choose color from the picker, input, or dynamic options
- Typography – Set the font size and family of the copyright
Note: In some cases, the page may need to be refreshed in order to see the changes you have applied.