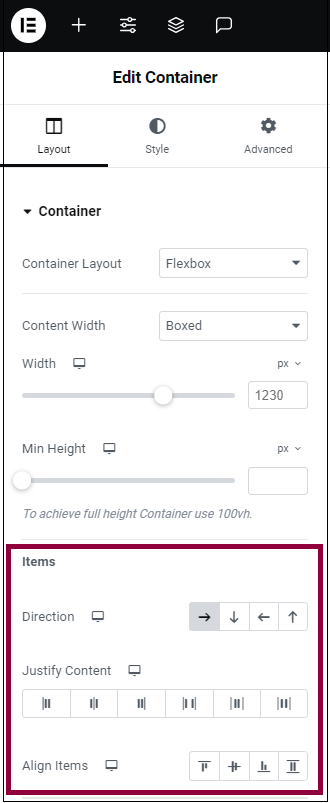
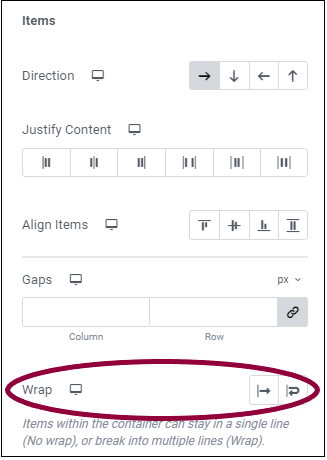
Containers offer you enormous flexibility in how to arrange the elements inside the container. The controls for arranging the items in your container are found in the Items’ area of the Layout tab.

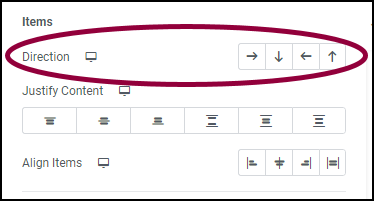
Direction

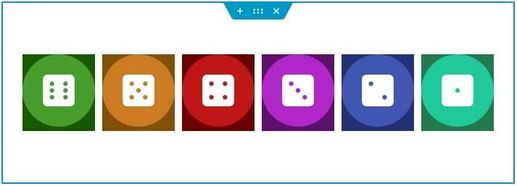
Use the Direction option to determine the direction in which the contained elements will appear.
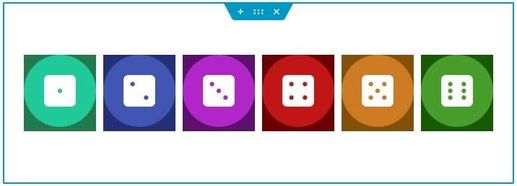
| Row | Items are positioned horizontally |  |
|---|---|---|
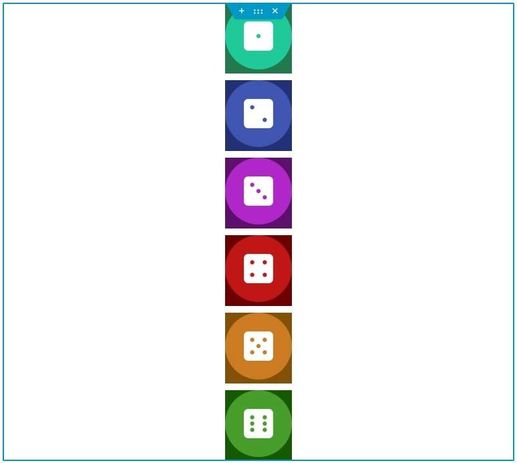
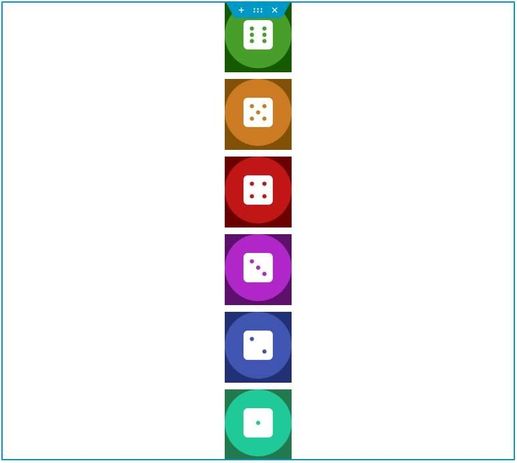
| Column | Items are positioned vertically |  |
| Row Reversed | Items are positioned horizontally but in reverse order |  |
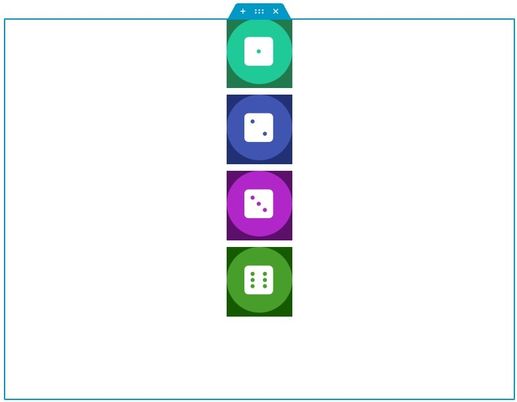
| Column Reversed | Items are positioned vertically but in reverse order |  |
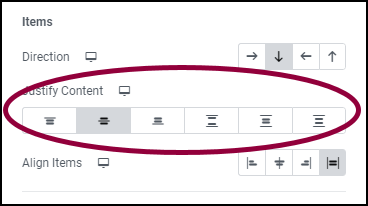
Justify Content

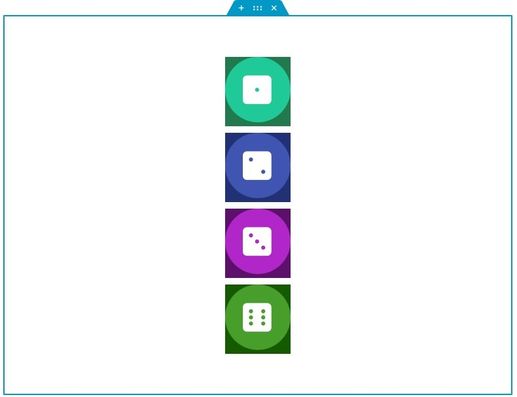
The items below are arranged in a column.
| Start | Items are aligned to the start of the container |  |
|---|---|---|
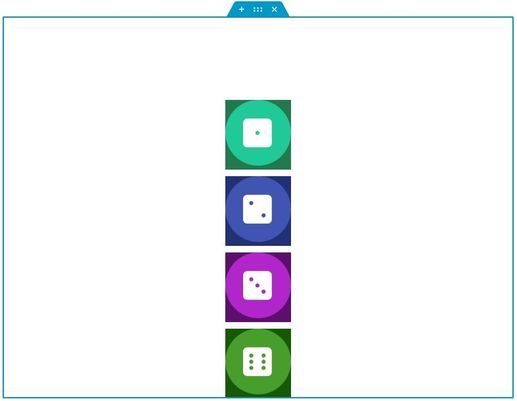
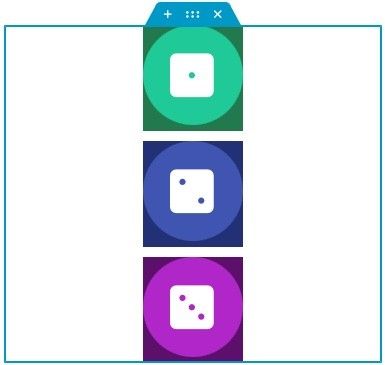
| Center | Items are aligned to the center of the container |  |
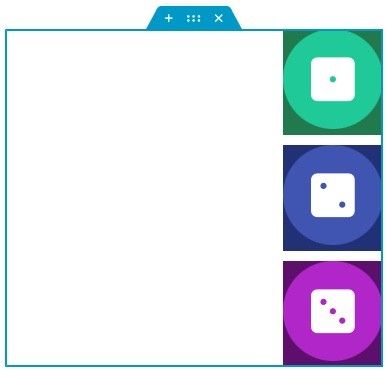
| End | Items are aligned to the end of the container |  |
| Space Between | Items are spaced evenly across container. The first item aligns with the start and the final item with the end. | |
| Space Around | Items have an equal space between themselves. There is an equal amount of space between the items and there is equal space between the first and last items and the container’s edges. | |
| Space Evenly | Items have equal space between themselves and then container’s edges. |
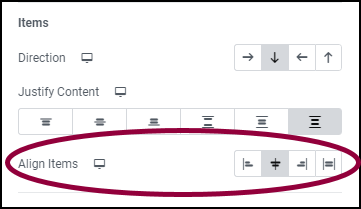
Align Items
Control how the contained items will align on their center axis, depending on the direction chosen in the Direction field.

The items below are arranged in a column.
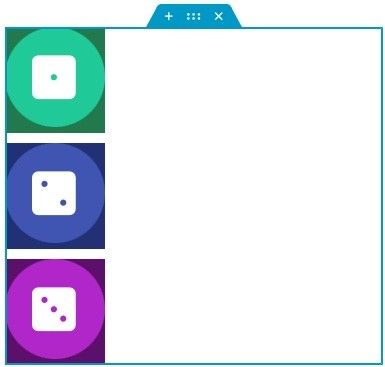
| Start | Items are aligned to the start of the container |  |
|---|---|---|
| Center | Items are aligned to the center of the container |  |
| End | Items are aligned to the end of the container |  |
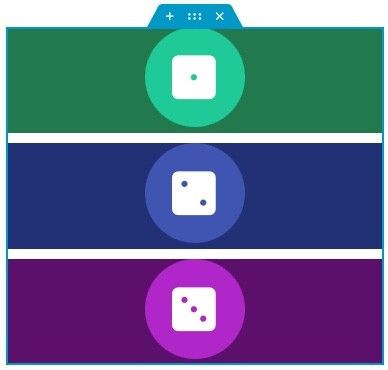
| Stretch | Items are stretched across the container |  |
Control how the contained items will align on their center axis, depending on the direction chosen in the Direction field. It also helps distribute the space leftover in the container between the items.
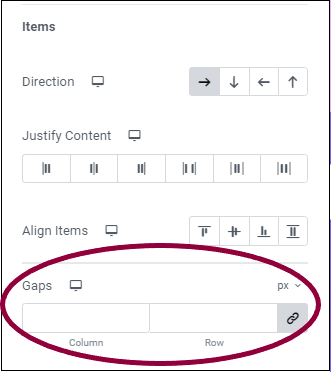
Elements Gap

Control the spacing between one element to another (widget or another container) in pixels (PX), percentage (% ), or Viewport Width (VW).
Note: The default Elements Gap is set to 20PX, but it can be edited in Site Settings > Layout.
Wrap

Control if the contained items will be forced to remain in one row or spill over to the next one. Wrap will break the line where items no longer fit in the container, whereas No Wrap will keep all widgets in one row.
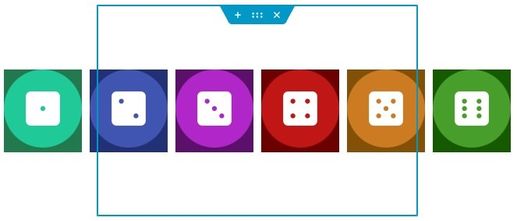
| Wrap | The line will break where items no longer fit the container, and will spill to an additional line |  |
|---|---|---|
| No Wrap | The items will be forced to remain in one row |  |
Note: You’ll find more options connected to arranging container elements under the Advanced tab.
Next steps
Now that you know how to arrange the widgets in a container, learn about the container settings in the Layout tab.
To get the most out of Elementor, check out the Elementor Academy for helpful learning resources. If you come across any issues or need help, please contact our Support Center.