Elementor logo guidelines
Please review our trademark usage guidelines to ensure compliance before using the Elementor logo and trademark.
Download logosLogo system
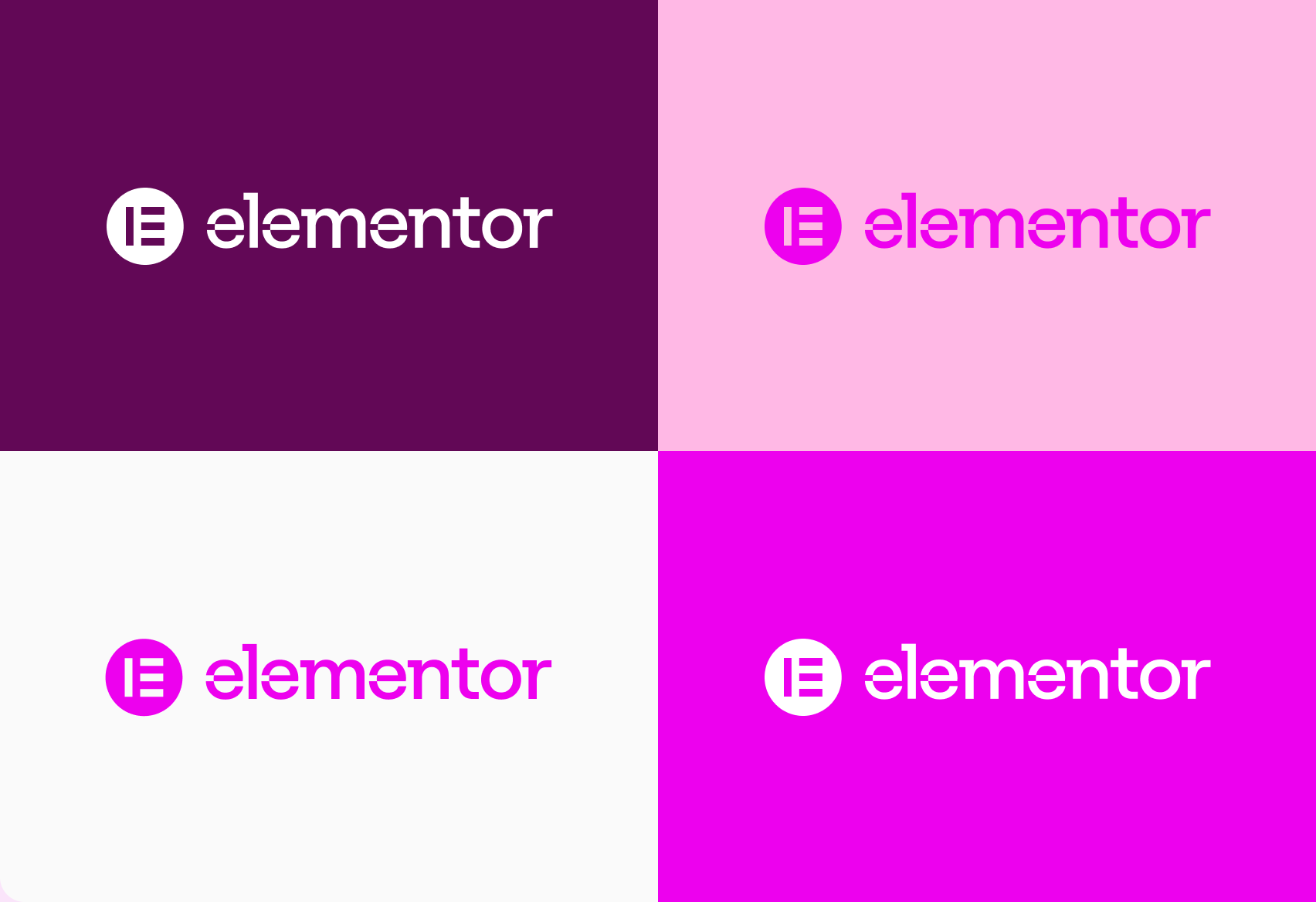
Variation usage

Variation usage
Our main logo is the “Neon Loop” color. Always use this version of the logo to portray a strong brand presence.
The logo in “Blank Canvas White” is our negative logo, to be used on our deeper colors (“Codeberry” and “Kernel Black”).
The “Kernel Black” logo is for cases when the visuals already have a strong presence of the “Neon Loop” color or when using the main color isn’t possible.
Logo don’ts
To maintain the integrity and recognition of the Elementor brand, it’s essential that our logo be used consistently and without modification.
The following guide outlines what to avoid when applying the logo, ensuring it always appears clear, balanced, and true to its design intent.
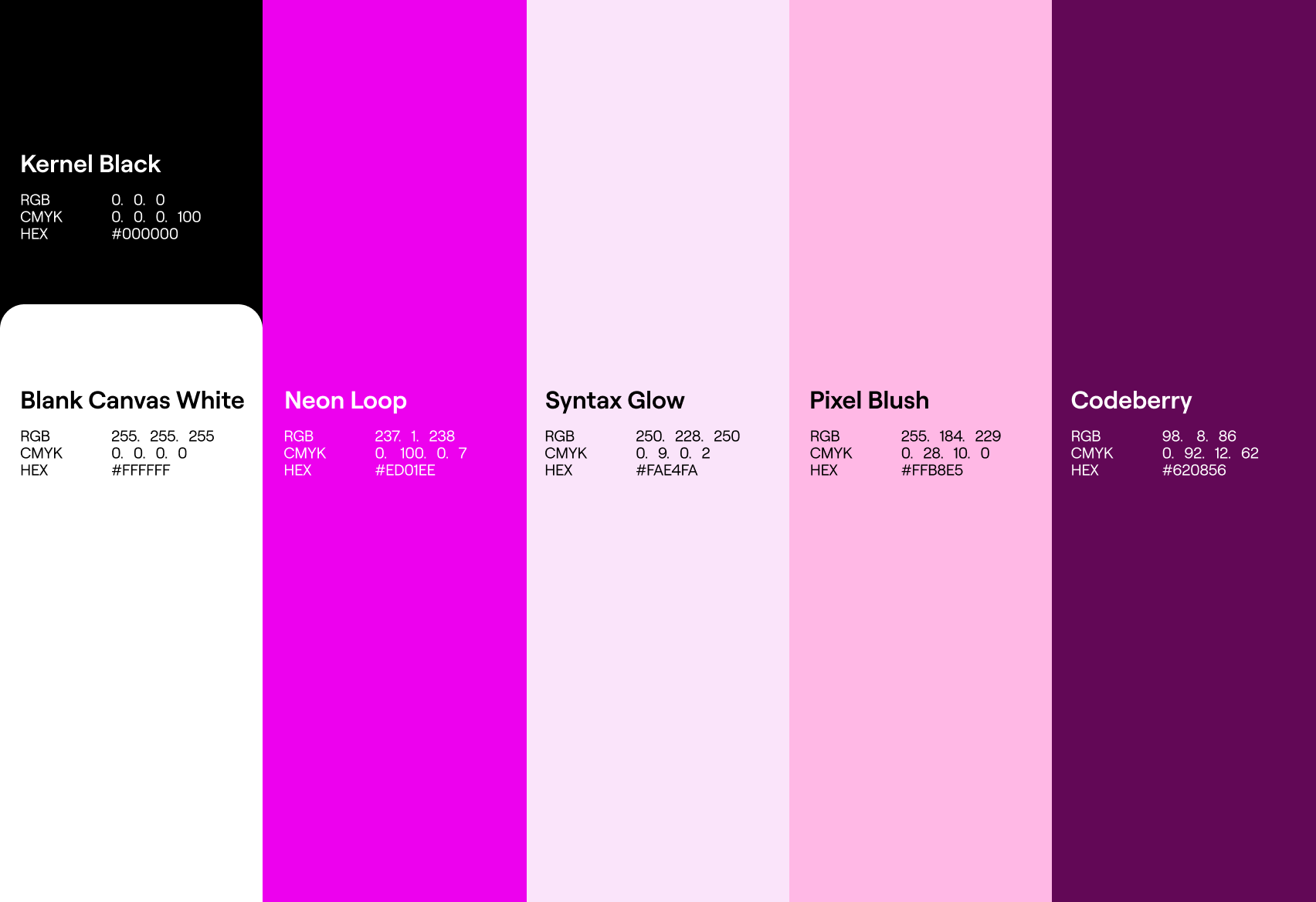
Core primary palette

Core primary palette
Use primary palette colors for core brand expressions: logos, headers, buttons, and key visuals. They represent Elementor’s identity, ensuring consistency, recognition, and a cohesive visual presence.
Secondary colors
Secondary colors
Our secondary colors bring energy, personality, and emphasis. Use secondary colors to complement and enhance primary tones.
Color don’ts
Our color palette is a vital part of our bold, modern, and tech-savvy identity. To keep our brand visually consistent and accessible, the following guide outlines what not to do when using our colors.