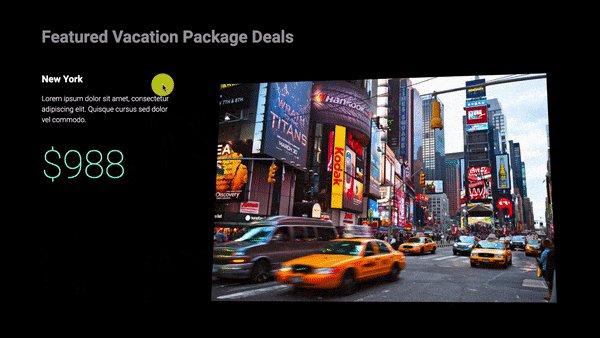
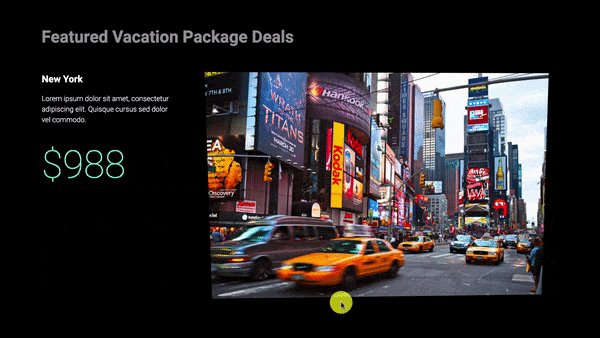
Set an element to tilt in relation to the visitor’s mouse movement.

Advanced or Style > Background
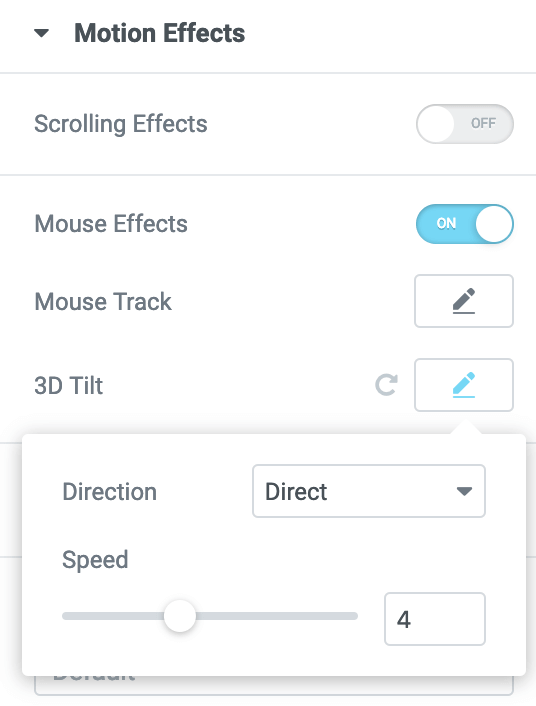
Motion Effects
- Mouse Effects: Slide to ON
- 3D Tilt: Click pencil edit icon
Direction: Choose from Opposite or Direct. Opposite will tilt the element in the opposite direction of the mouse movement. Direct will tilt the element in the same direction as the mouse movement.
Speed: Set the tilt speed from 0 to 10 - Apply Effects On: Select to apply the motion effects on Desktop, Tablet, and/or Mobile devices.
- Effects Relative To: Choose from Default, Viewport, or Entire Page