Set Absolute Position for an element, with the ability to set positioning separately for desktop, tablet, and mobile devices.
Positions Explained
Static Position – The element is in its natural state, positioned merely by the natural flow of the page. This is the default position of all elements.
Absolute Position – The element is positioned absolutely to its first positioned parent.
Fixed Position – The element is positioned relative to the user’s viewport.
How to Set An Element Using Absolute Positioning

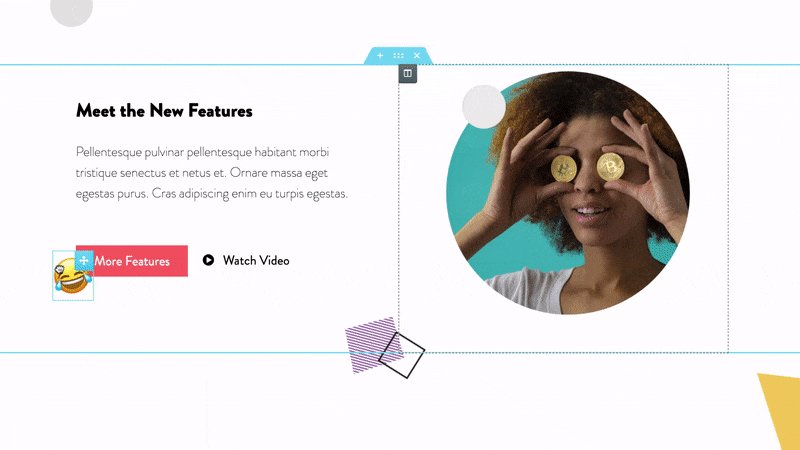
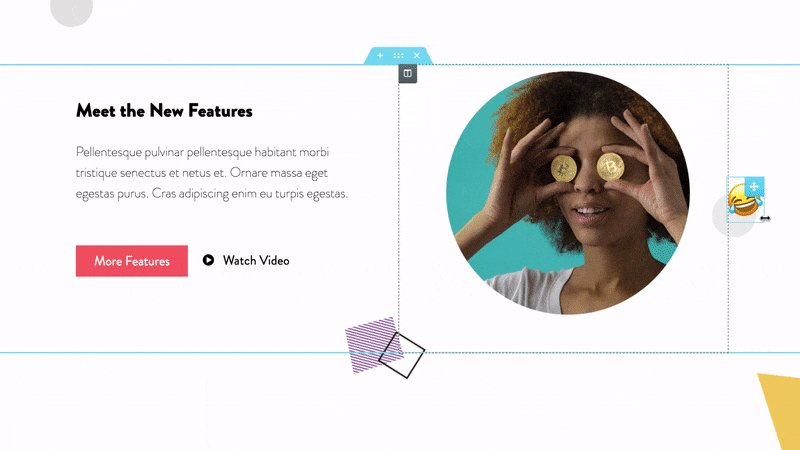
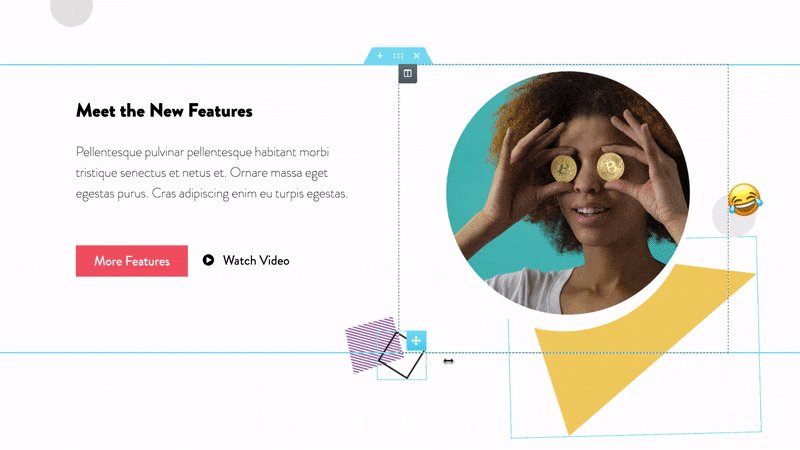
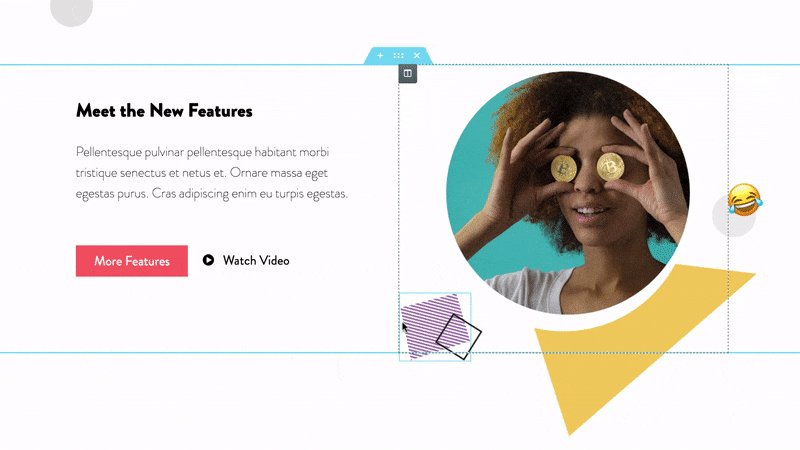
Under any widget go to the Advanced tab > Custom Positioning
- Absolute: Click pencil icon
 to set the element to absolute on.
to set the element to absolute on. - Grab the element and drag and drop it on your specific position.
Tip: You can manually enter the numeric X and Y positions in the Horizontal and Vertical Offset scales.
What is Horizontal and Vertical Orientation?
These set the reference point for the absolute positioning, with options of Start and End for each.
Note: Absolute positioning is not the recommended method for building web page layouts. Having said that, it does come in handy in many situations where you want to position the various page elements more freely.