With Elementor’s Maintenance Mode Tools, you can display a custom Coming Soon page to visitors, and send the right HTTP response to search engines.
Coming Soon Response Code
Setting Elementor to Coming Soon, makes your site tell search engines everything is working as normal, and they can index the website as usual. This is done by returning a response of HTTP200.
For more information about Maintenance Mode, check out the Elementor blog article, How to Put a WordPress Site in Maintenance Mode.
Set your site to Coming Soon
To set your site to Coming Soon, you’ll need to create a Coming Soon page and then set the site to Coming Soon in WP Admin.
To set your site to Coming Soon:
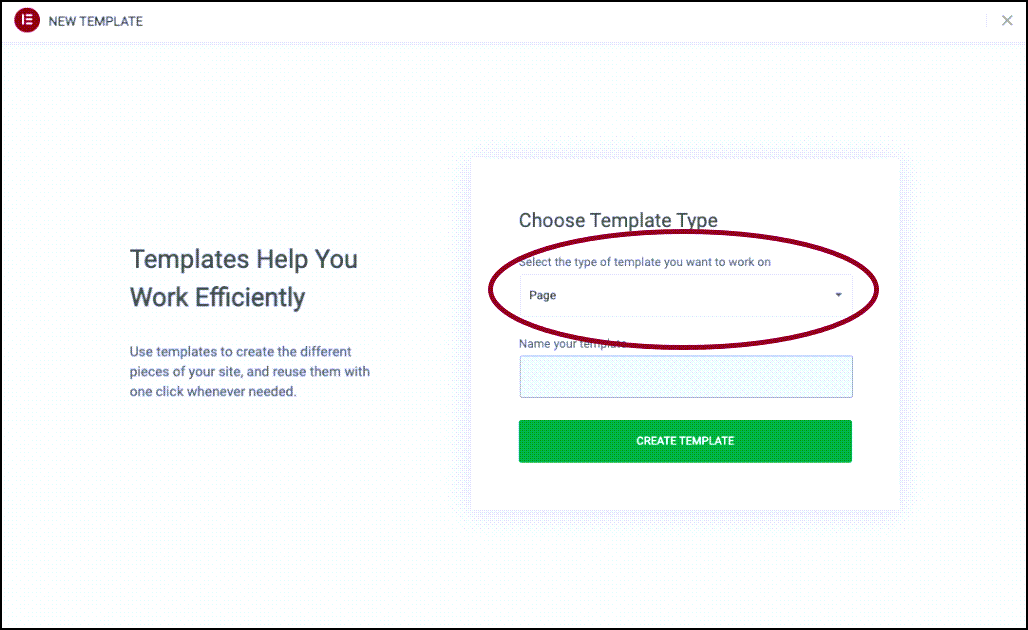
- Create a Coming Soon template. For details about creating a template page, see Create a single page template.
 NoteThe template hierarchy needs to be set to Page.
NoteThe template hierarchy needs to be set to Page.
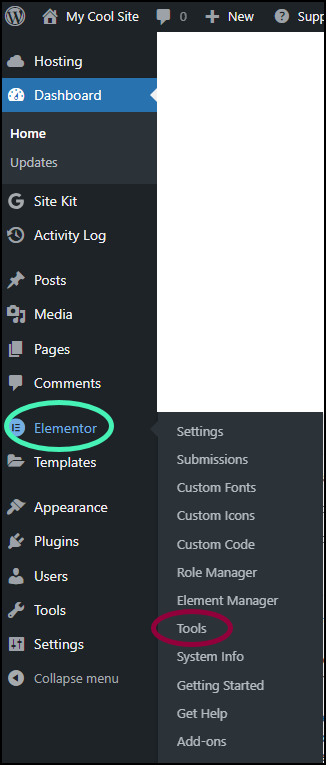
- From WP Admin, navigate to Elementor>Tools.

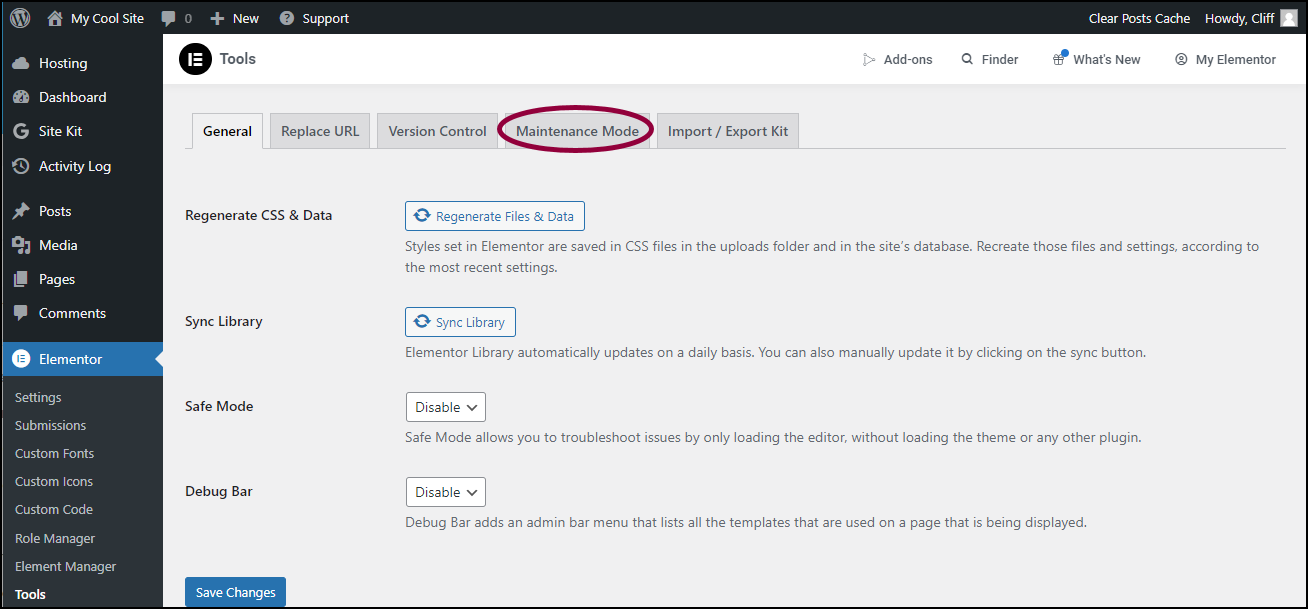
- In the right pane, click the Maintenance Mode tab.

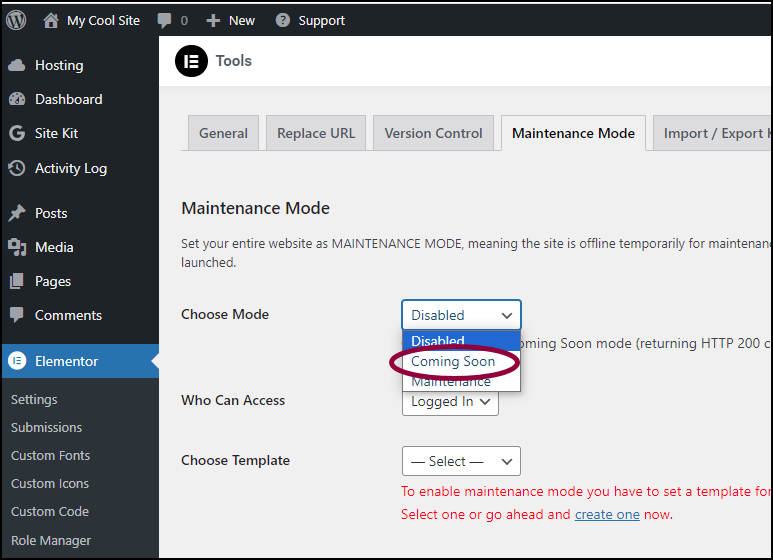
- Use the Choose Mode dropdown menu to select Coming Soon.

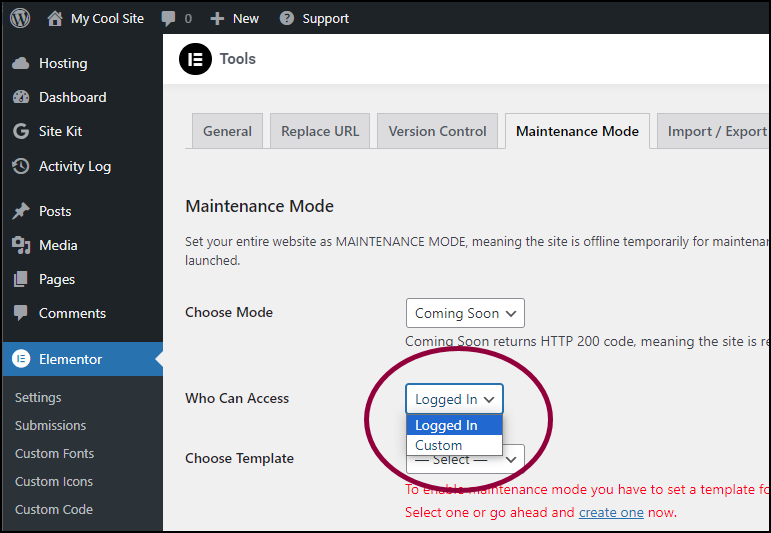
- (Optional) Use the Who Can Access dropdown menu to choose who can access the site while it’s Coming Soon. You can either leave the default setting which gives access to all Logged In users, or use checkboxes to create a Custom list of user types who can access the site.

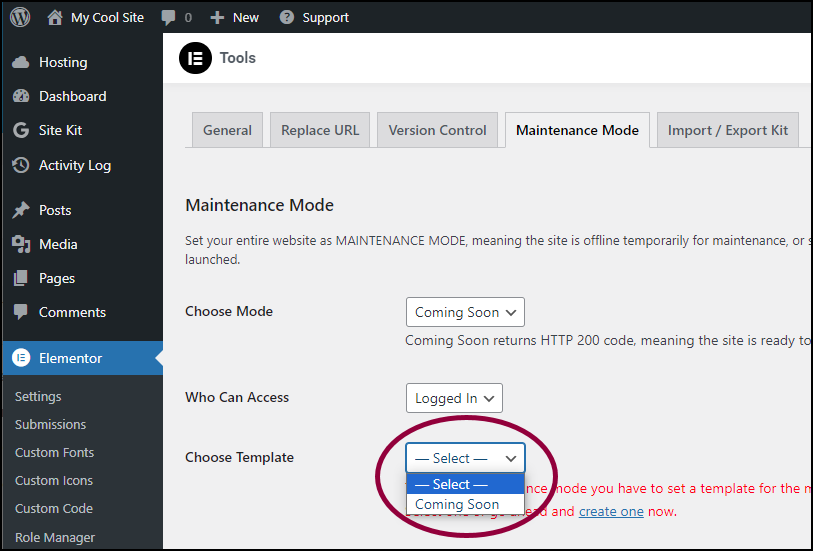
- Use the Choose Template dropdown menu to select the Coming Soon template you created. This is the page presented to site visitors.

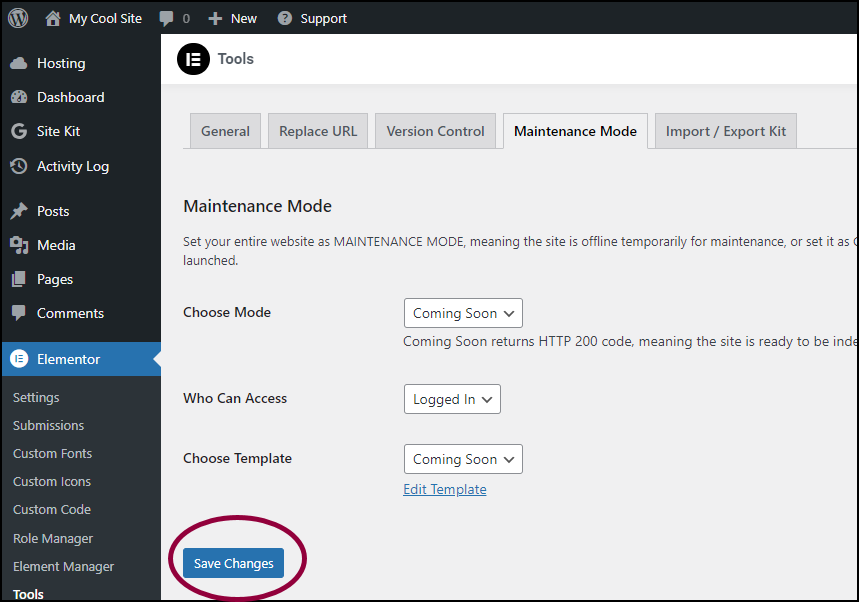
- Click Save Changes.
Site visitors will be directed to a Coming Soon page and search engines will recognize your site is still being built.
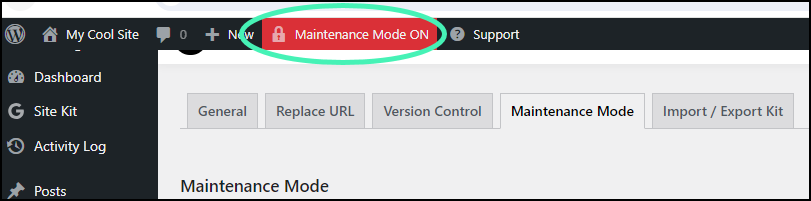
The top bar of WP Admin will display the text: Maintenance Mode On.
- WP Rocket (premium)
- W3 Total Cache (free)
- WP Super Cache (free)
- WP Fastest Cache (free + premium)