Opening A Popup By Text Link
- Create your Popup in the Elementor builder Learn More Here.
When you save your popup, make sure the display conditions make it over for the entire site. For details, see Conditions, triggers, and advanced rules.
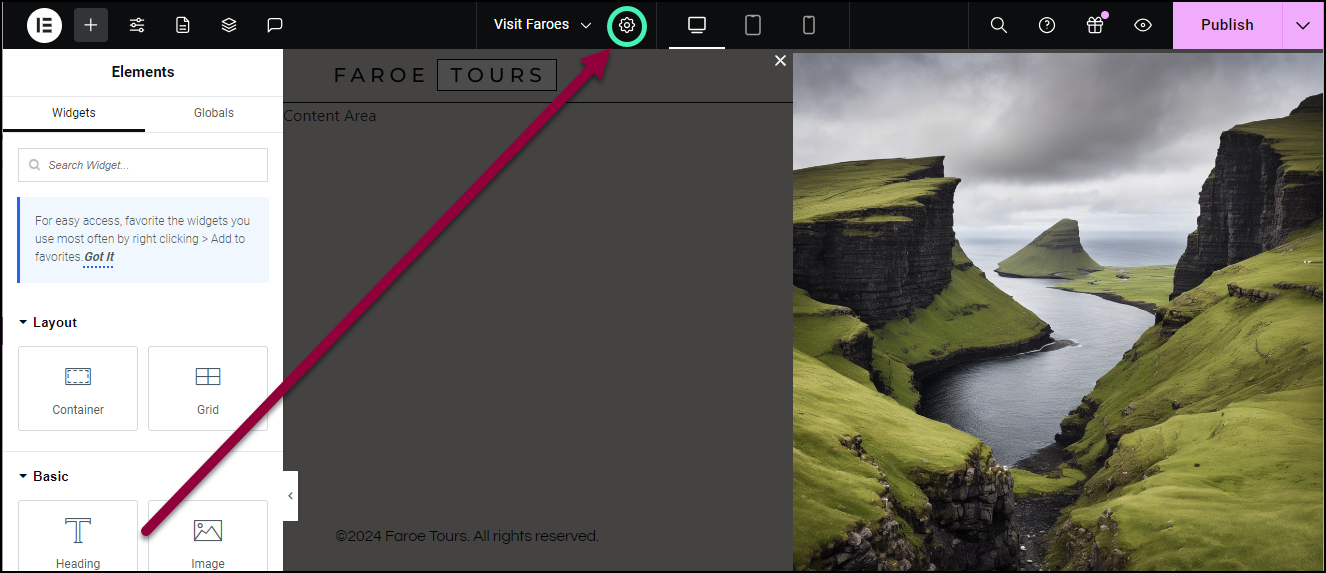
- In the top bar, click the settings icon to open the Settings panel.

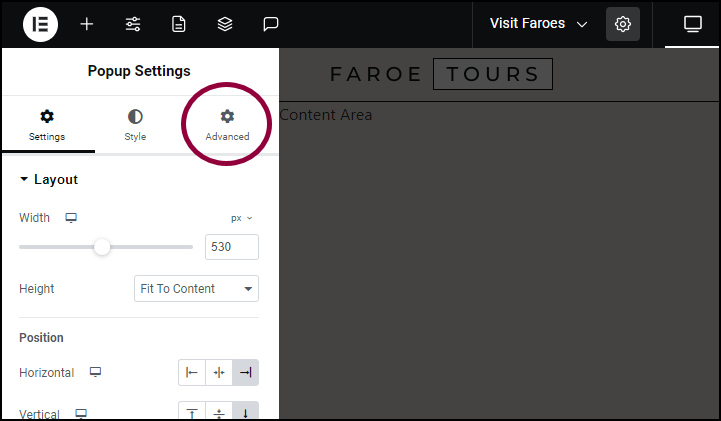
- In the panel, click the Advanced tab.

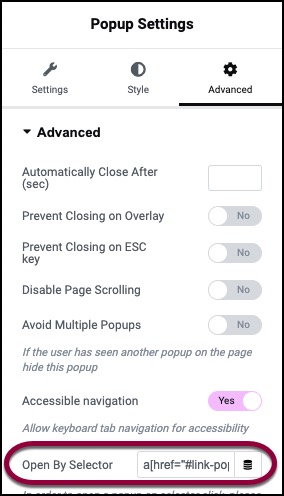
- In the panel, in the Open by Selector field, add an anchor trigger link shortcode (example:
a[href="#link-popup"])
Create the link
Now that you’ve assigned a selector to the popup, you can trigger the popup with a link.
To trigger the popup:
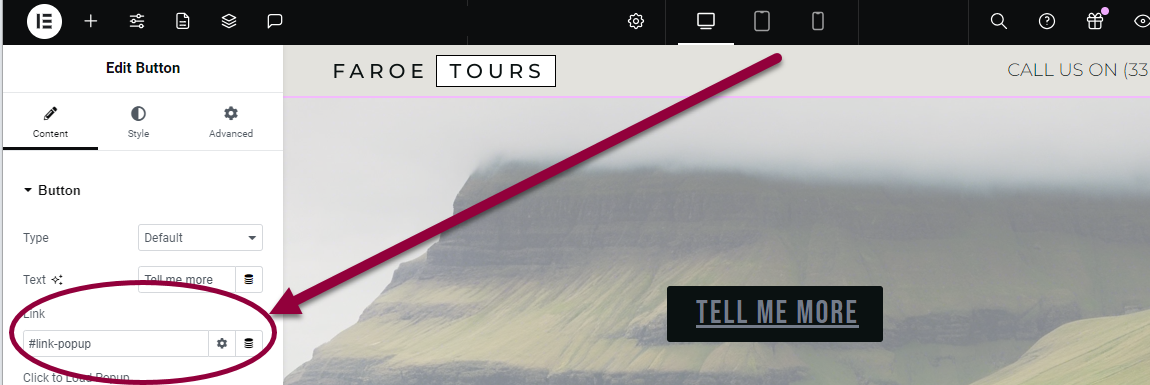
- Create an element that can contain a link.

- Use the selector, for example #link-popup, as the link.
The popup will appear when the link is clicked.
Note
When using the code snippet above, ensure that straight quotes are used rather curly quotes.
Need expert help in creating that perfect lead-collection popup for your marketing campaign? Check out Elementor Premium Services.

