Elementor Pro’s Dynamic Content allows you to use content from custom fields and other sources, and dynamically display it on the page. This feature not only allows you to dynamically display data using text and numeric inputs, but also with any widget that has a color field, enabling you to dynamically style a widget’s color. The Dynamic Color control supports ACF (Advanced Custom Fields) color fields as well as custom field keys.

Dynamic Color Example Use Case:
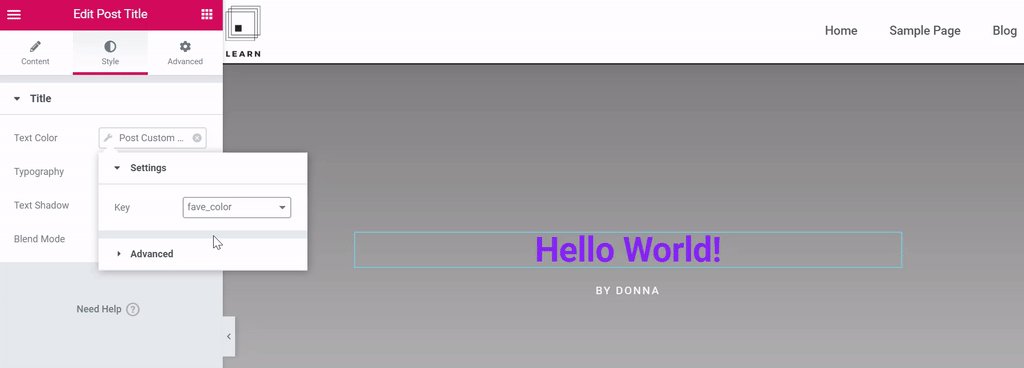
Here is an example of using an author’s favorite color for the post’s Title color. We will assume that a field called ” fave_color” has been previously set up using Advanced Custom Fields, and the post’s author has assigned her favorite color, purple, to the post. To display each post’s title in that post’s assigned favorite color, simply edit the Single Post template that you have created and do the following:
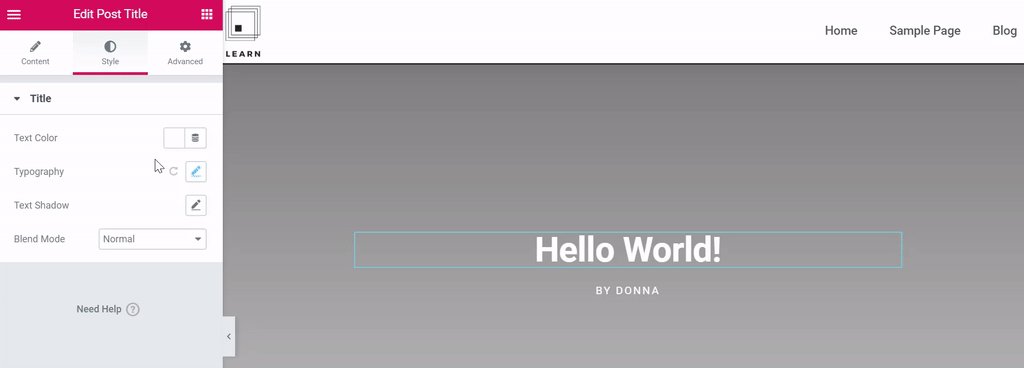
- Edit the Post Title widget
- Click the Style tab
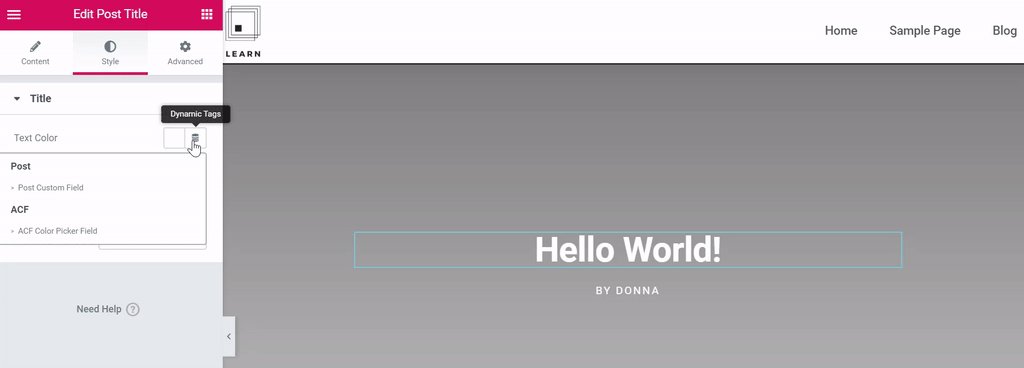
- Click the dynamic icon next to the Title’s Text Color field.
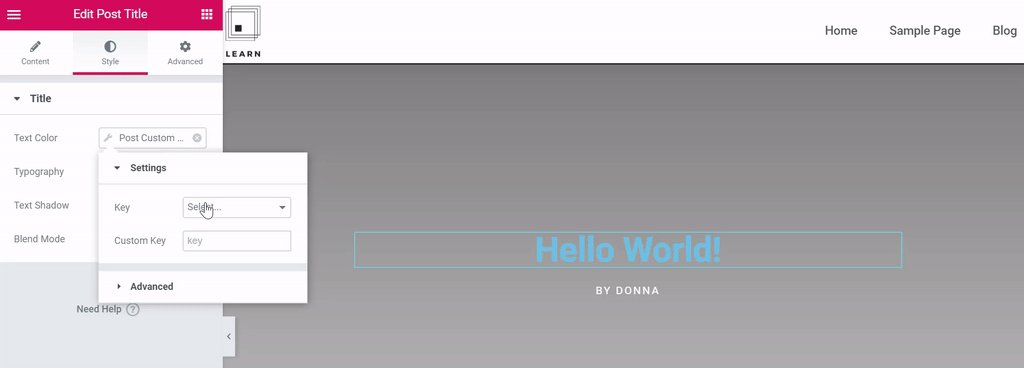
- Choose the custom field to be used. In this example, Post > Post Custom Field was chosen.
- From the Dynamic Tag Settings, select the custom field key to be used. In this example, the fave_color key was chosen.