Introduction
When using Flex CSS, an order property is used to re-order the child elements in a container. This is generally used in combination with the :nth property to define which element to order. This can be rather confusing in CSS. However, Elementor widgets have an Order property that is located in the Advanced tab of each widget.

Why is Order needed/used
Setting the order of widgets and containers provides a much more optimized way to manage responsiveness in your designs. It is used most frequently with responsive breakpoints so that you may avoid creating additional sections that are hidden, for example, a header that has three or more elements. Additionally, you can also center the logo or swap the menu icon and a cart.
Locate the Order property
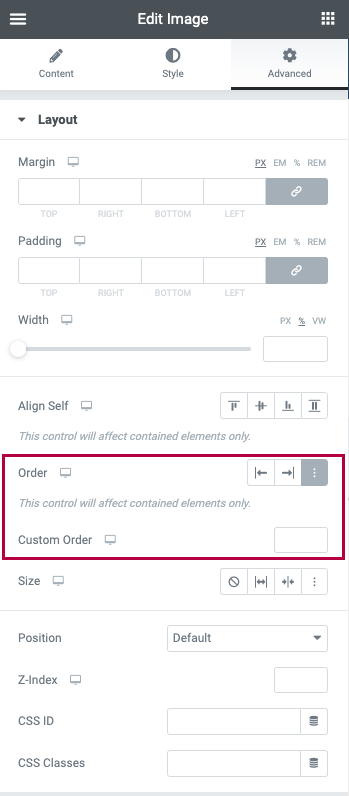
You can find the Order property in the Advanced Tab of any Container or widget.

Order Options
Choose between Start, End, or Custom. If custom is selected, then enter a value in which you wish it to display. Keep in mind that the other elements may need to be defined as well before displaying properly. You may find it less difficult to start ordering in reverse. Edit the last element first.