By default, the Hello Theme does not call the WP sidebar functionality. You can create a child theme and add a snippet of code as shown here to the functions.php file of a child theme.
If you would like to use the WP sidebar widgets along with Elementor widgets, without using code, you can do so by creating a sidebar in your Single Page, Single Post, and Archive templates in the Theme Builder. These templates will allow you to feature a custom sidebar on your site for each new page or post.

Let’s Get Started
Create A New Single Page Template
From the Elementor Theme Builder, choose the Single Page, Single Post, or Archive Template and create a new one. For this document, we will be using the Single Page option. This will create a template for all pages on the website that use the Default Layout.

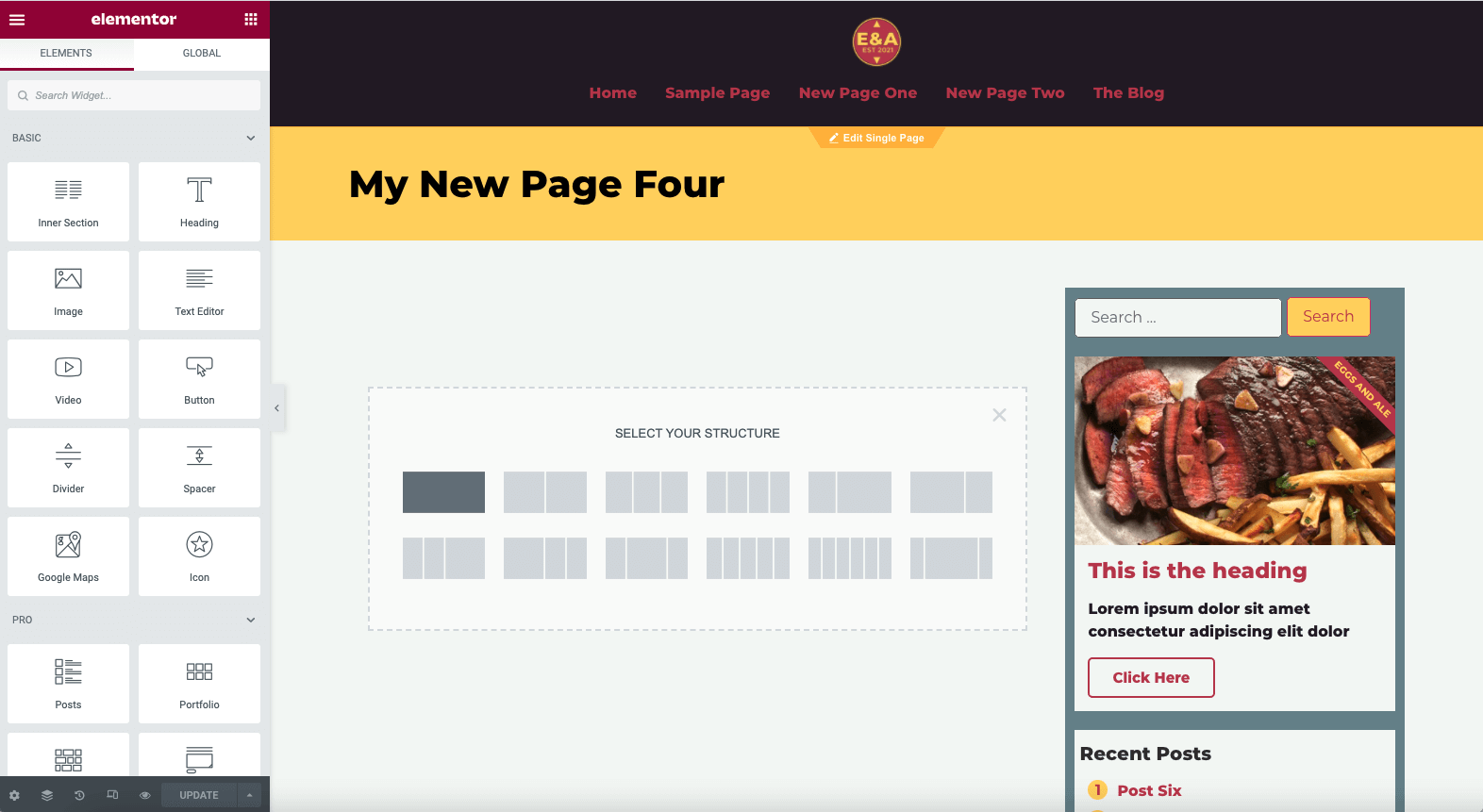
Add A Two Column Section
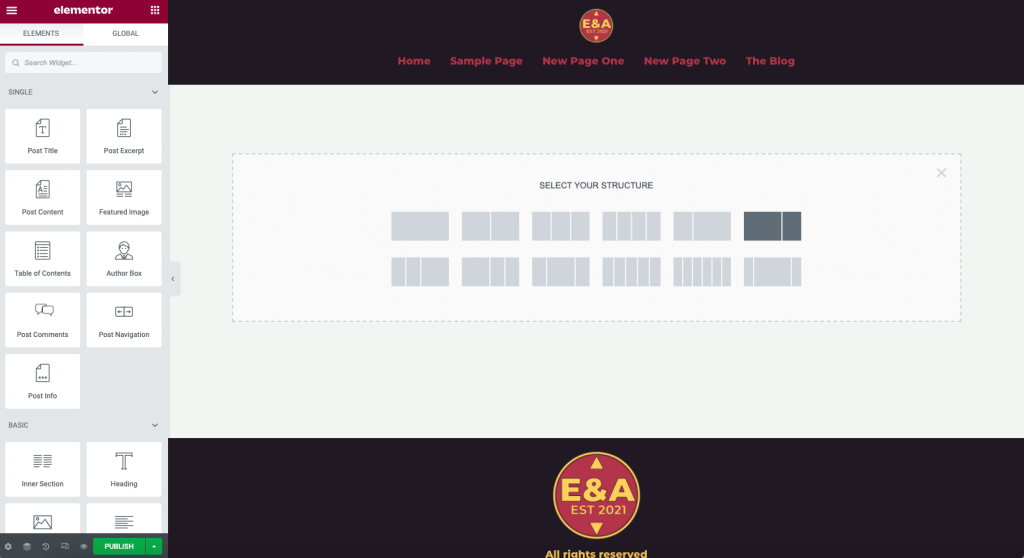
From the + icon in the editor, choose the two column 70 / 30 layout. This will be the foundation of our template.

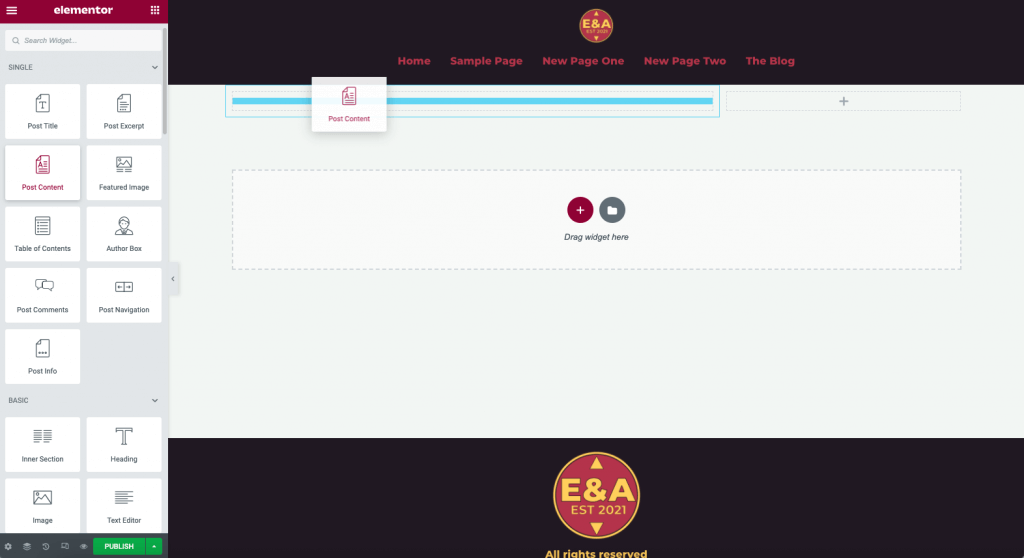
Add The Content Widget
In order for Elementor to call “the Content,” we must add a Post Content Widget to our template. This region will dynamically display the Page content, or the region we can add Elementor Widgets to in later steps. If creating an Archive Template, select the Archive Posts Widget rather than the Post Content Widget.

Note: This is also often the cause of getting the Content Not Found Error in Elementor. The Single Page Template needs to have a Post Content Widget to work.
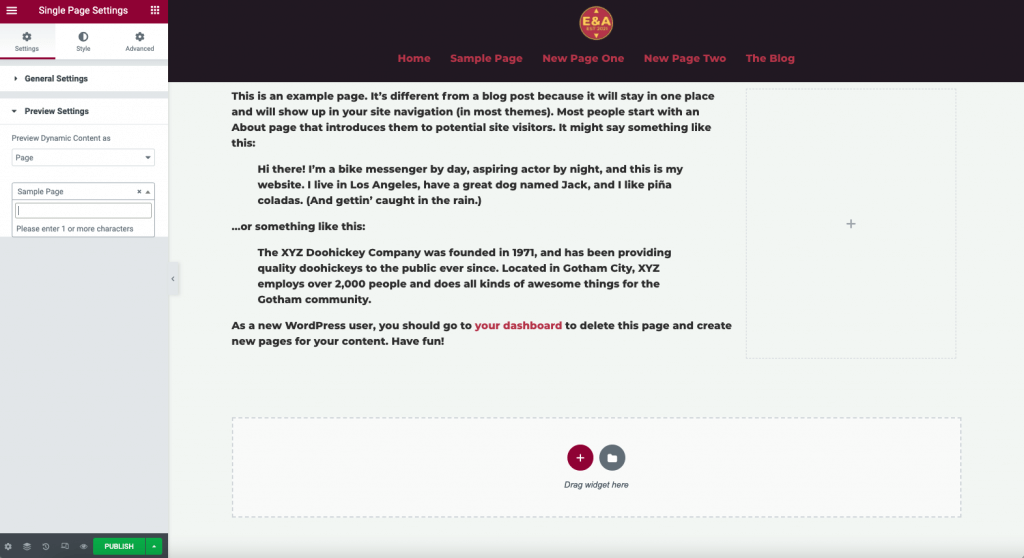
Preview Settings
When working with templates it is helpful to use the Preview Settings located in the settings for the page located by clicking the gear icon in the lower corner. Select a page already published on your website such as the Sample Page. Click the Apply and Preview button.

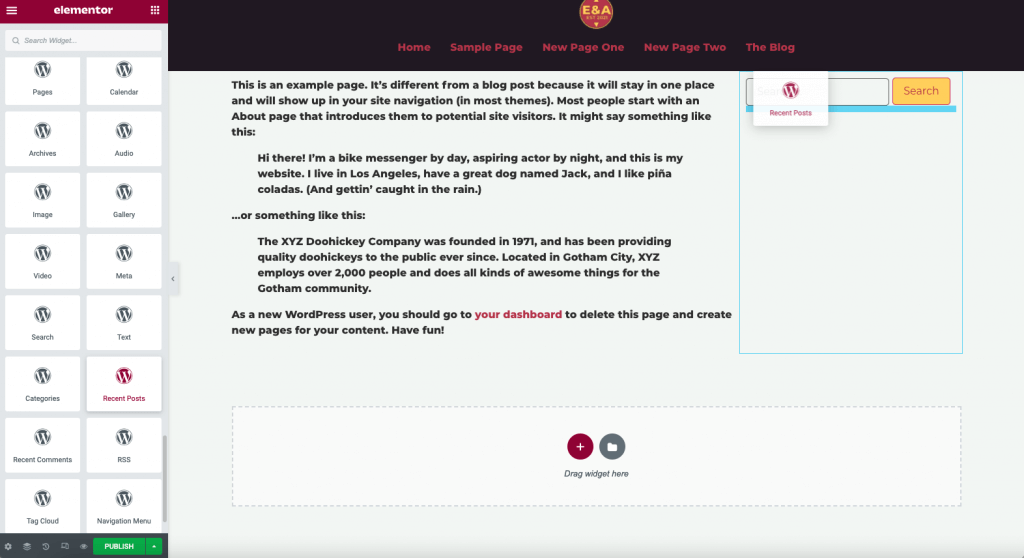
Adding WordPress Widgets To The Template
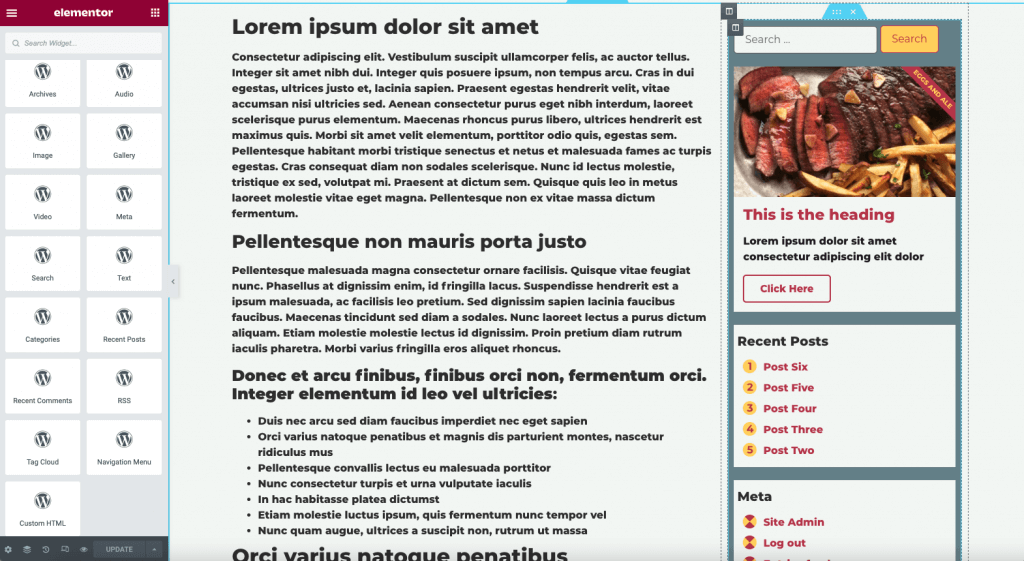
You may now add the traditional WordPress Widgets to your sidebar. They are all located at the very bottom of the Editor Widget Panel. If you have installed additional plugins that use widgets, they will be found here as well.
Tip: If using WooCommerce, you will find all the search and filtering option widgets in this region. Use these to create your Product Archive and Product Single Templates.

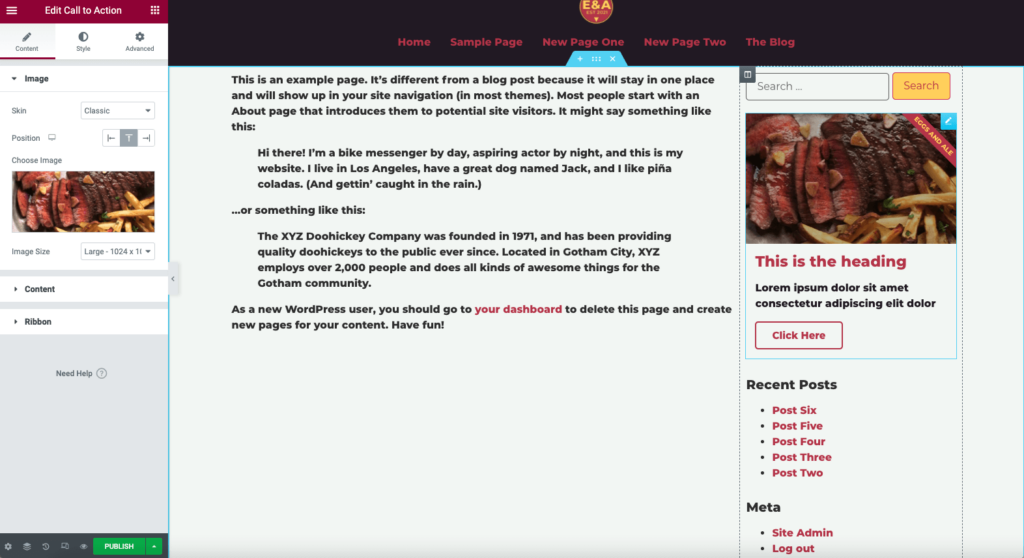
Adding Elementor Widgets
In addition to the WordPress Widgets, you may also add any Elementor widgets you wish to the sidebar. This adds unlimited possibilities to your design.

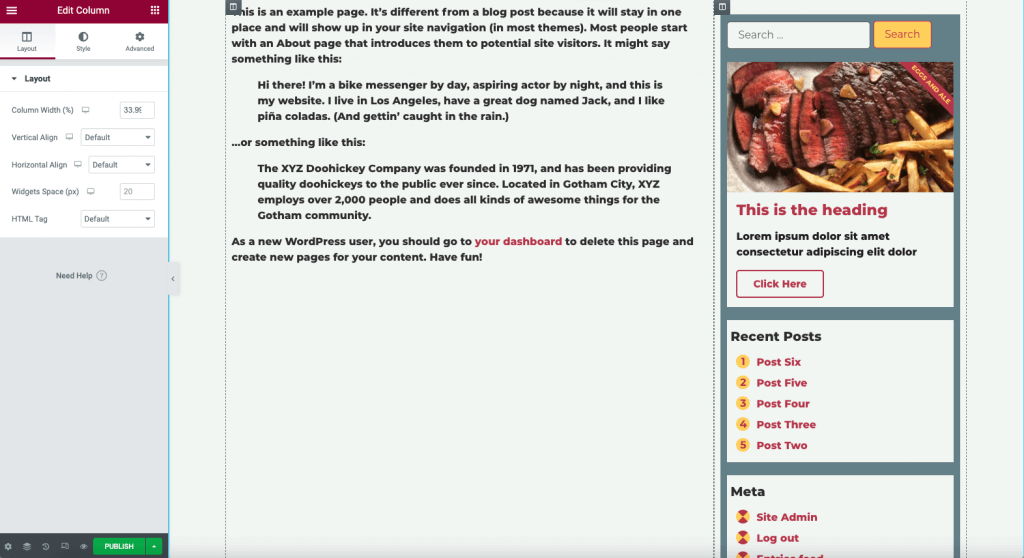
Styling Your Sidebar
When styling your WP widgets, you will find that most will use the H3 headings, lists, and link colors from your global styles. You can add background colors and styles to the WP based widgets in the Advanced Tab. Elementor widgets can use the widget controls and style tab.

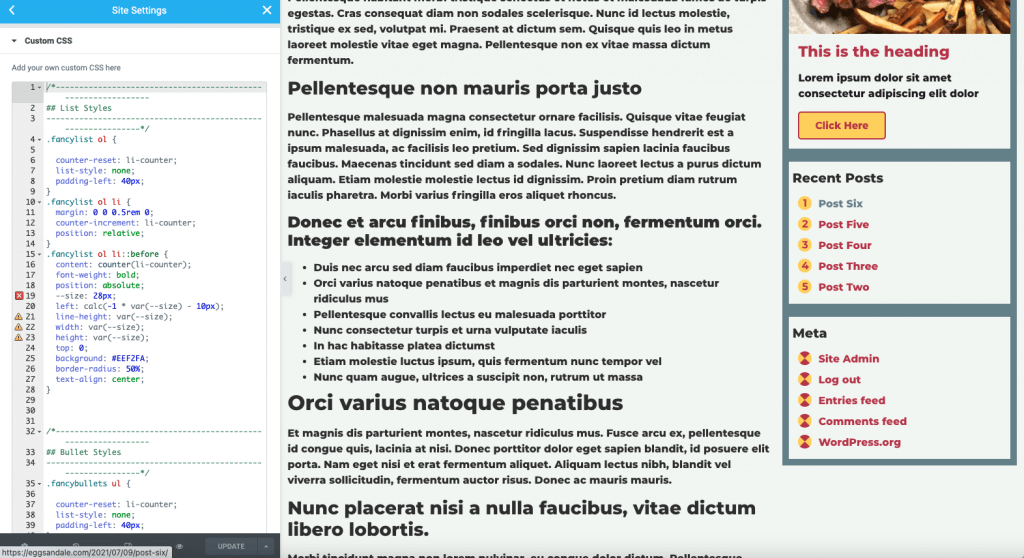
Advanced CSS Tricks
If using the Hello Theme, some Custom CSS will often be needed for the desired results. You can modify the look of the list styles or fonts by adding custom CSS to the widget by selector, or adding to the Custom CSS in the Site Settings and giving your widgets the class name created.

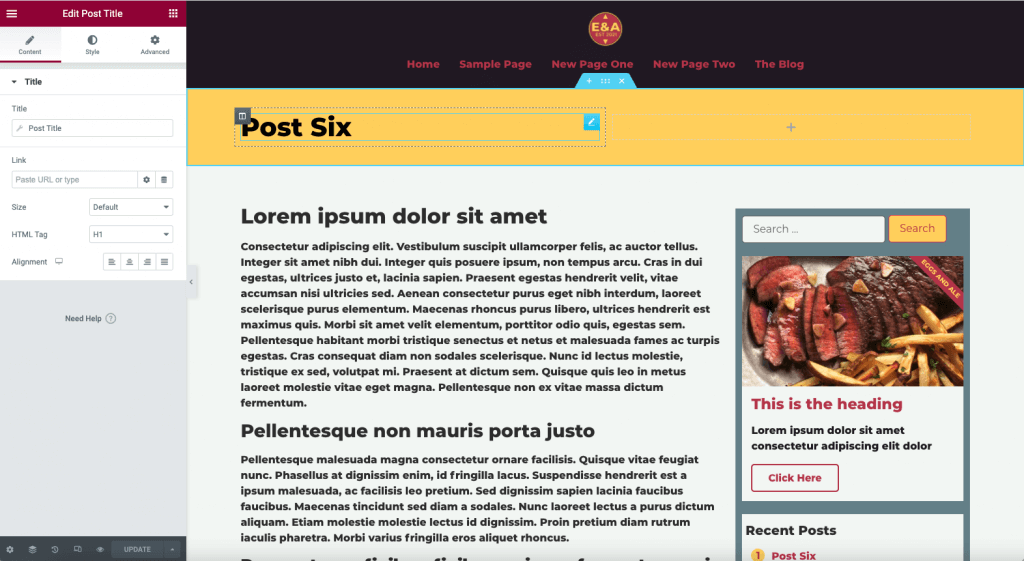
Adding A Page Title Region
Often, you may wish to include a page title region for displaying the H1 and breadcrumbs (if used). This is good practice for SEO. You can do so by adding a section above the existing one.

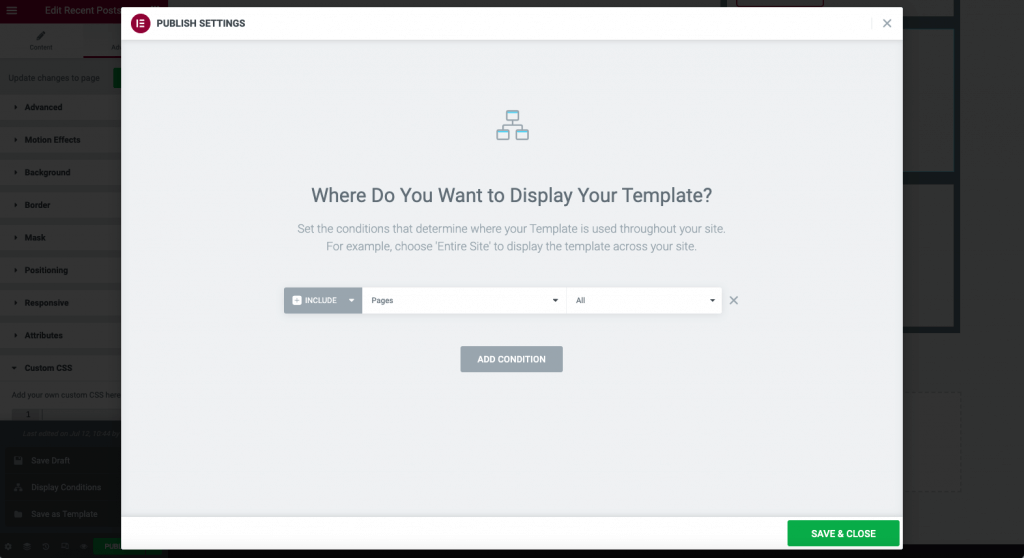
Setting Display Conditions
You may now set the display conditions for your template. Typically, you will choose the Pages > All condition here. You may additionally add more conditions if needed. If you choose “Singular,” this template will be used for pages, and posts as well as custom post types. If creating the Post Single or Archive Template, choose Posts > All here.

Create New Page(s)
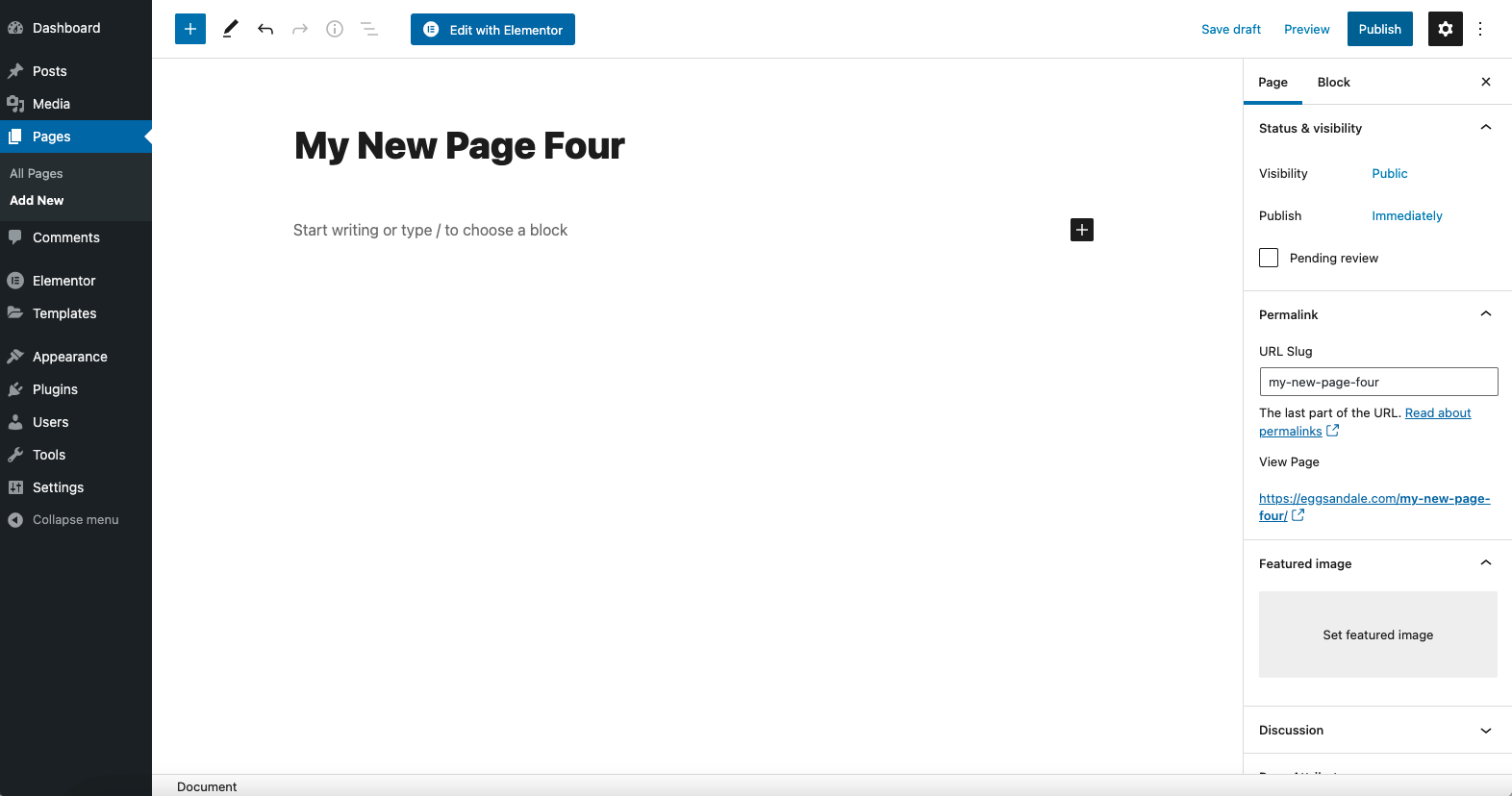
Using The Block Editor For Content
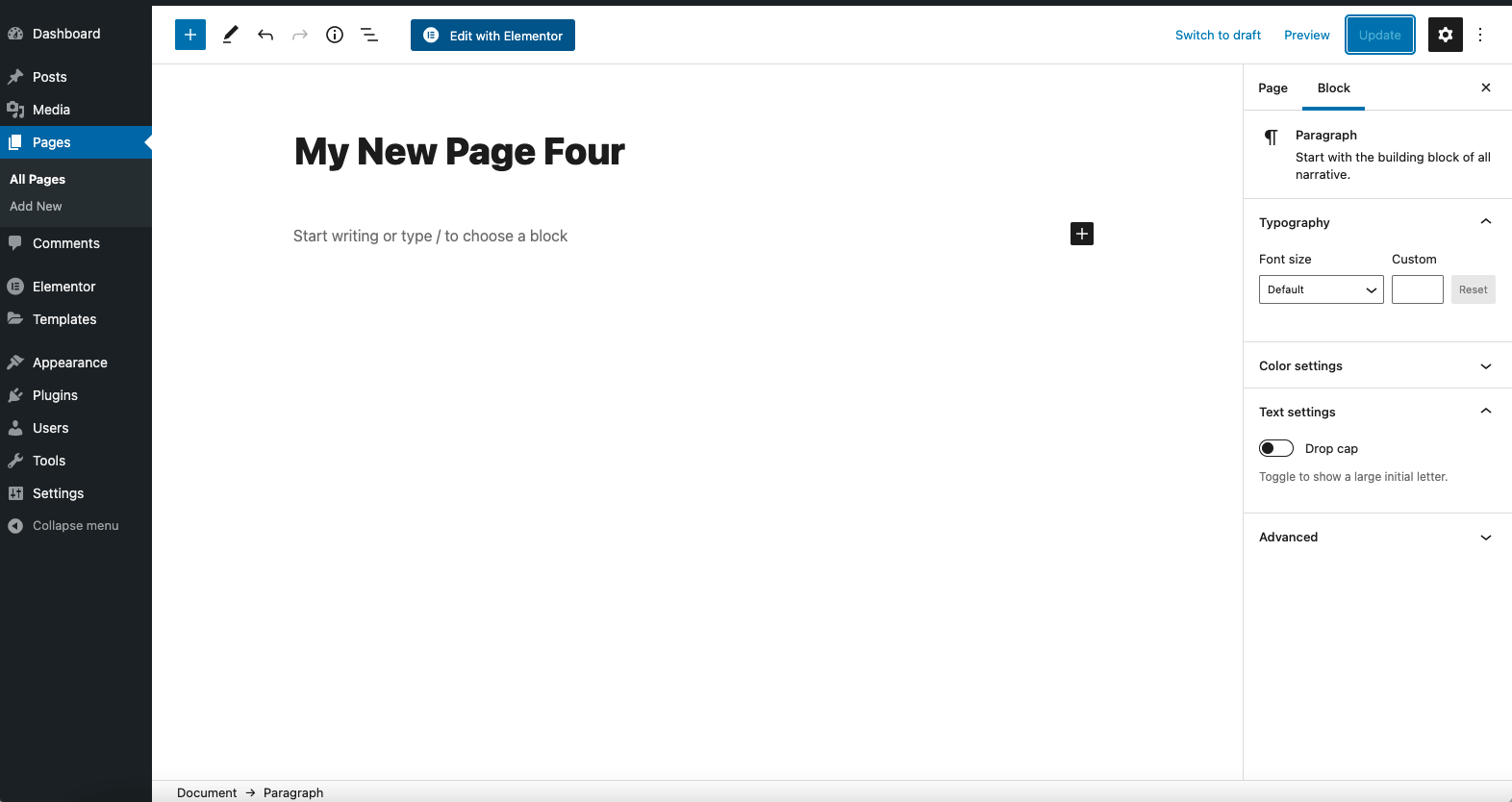
When creating pages or posts on your website, you may wish to write your content in the WP editor. This may also be used for clients, or users with only editor privileges.
- Create Block Editor Page(s) in the WP editor.

- Add your verbiage, media, and other block editor content.

- Publish your page using the WP Publish button. The page may be set to draft mode if needed.
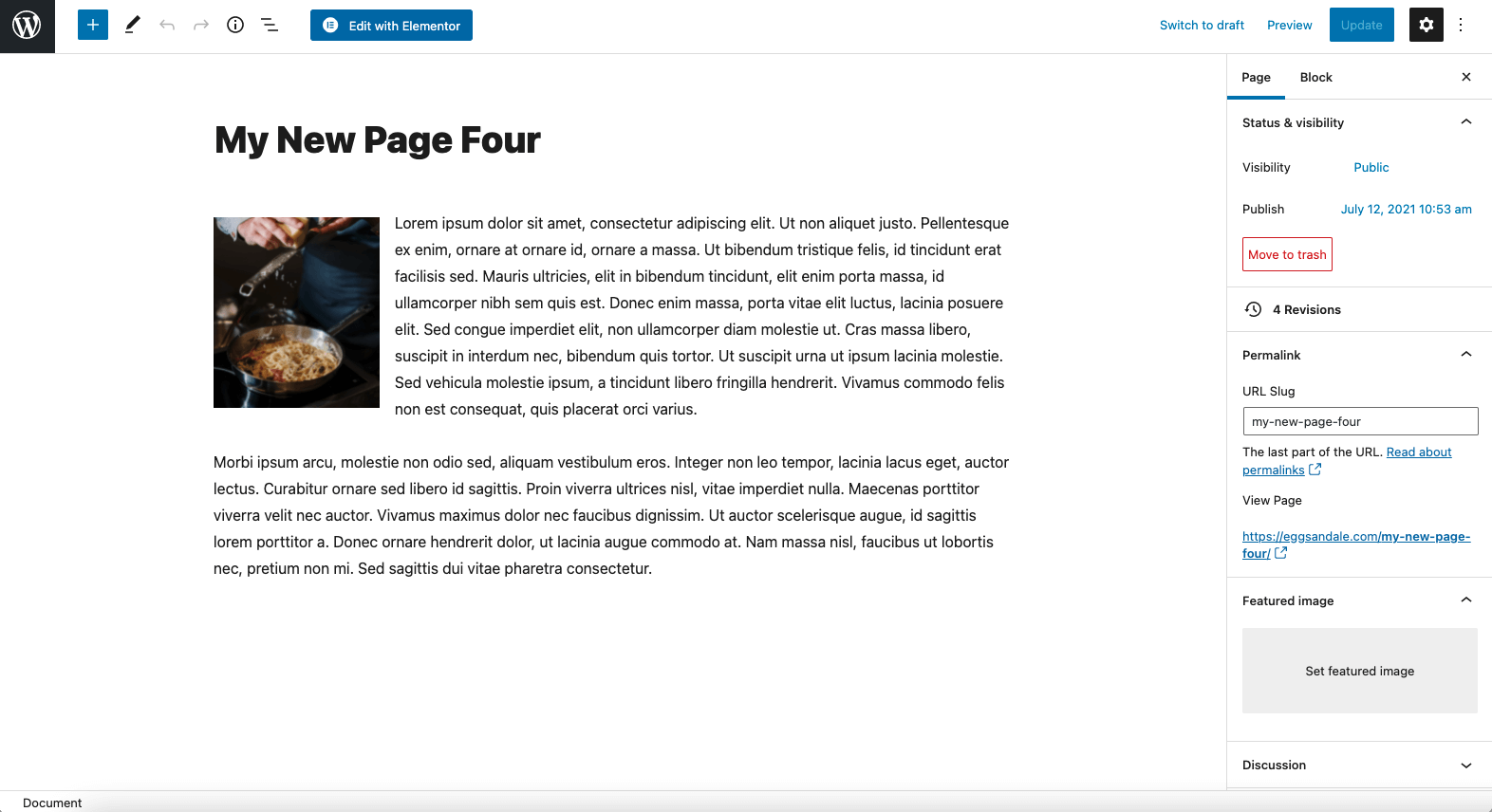
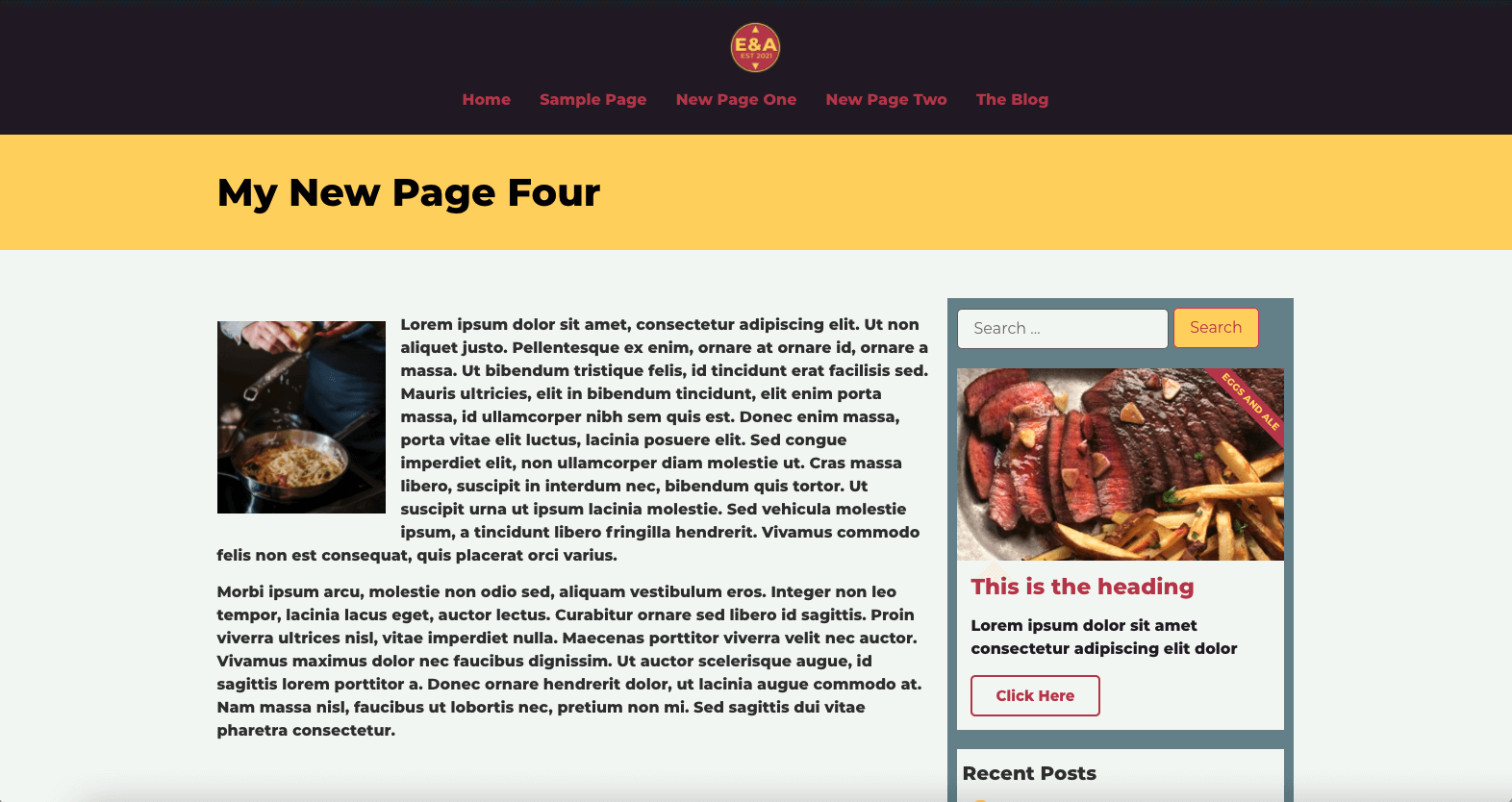
- View your page. It will now show the Block Editor content with the template sidebar.

Using Elementor For Content
If you wish to still edit the content with Elementor but use the sidebar on all pages it is now possible to do so easily. All Elementor widgets will use the 70% content region of the page template.
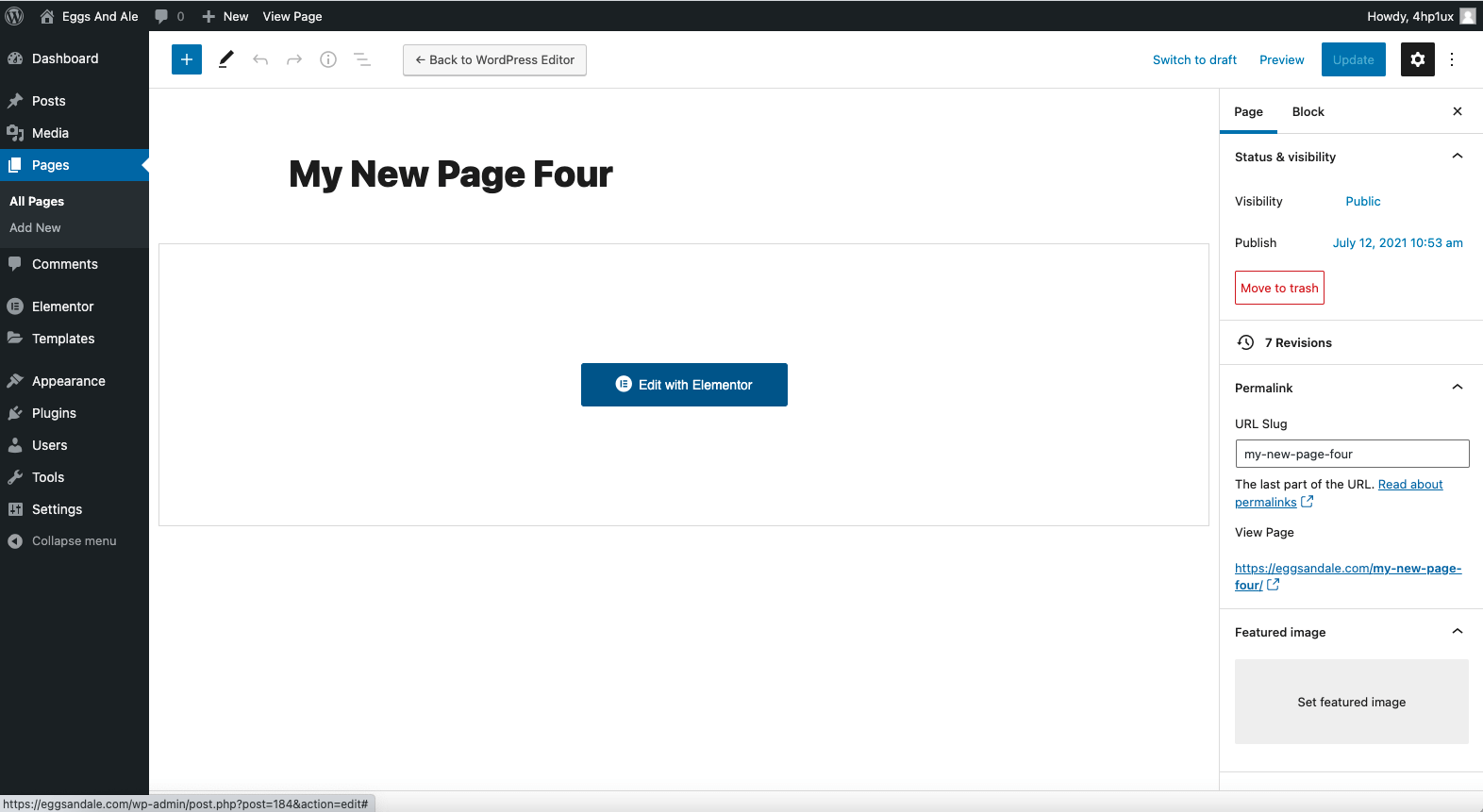
- Name your page, and publish it in the WP editor.

- Click the Edit With Elementor button

- Add your Elementor Widgets to “The Content” region. You will not be able to drag widgets into the sidebar region unless the template is edited.

Notes And Information
Note: Pages and Posts will need to use the Default Layout rather than Elementor Full Width, or Elementor Canvas for the theme builder Display Conditions to show. In reverse, if you wish to not have a sidebar on a page (example: Home), you may use Elementor Full Width and Canvas.