Opening a Popup by Text Link
- Create your Popup in the Elementor builder Learn More Here
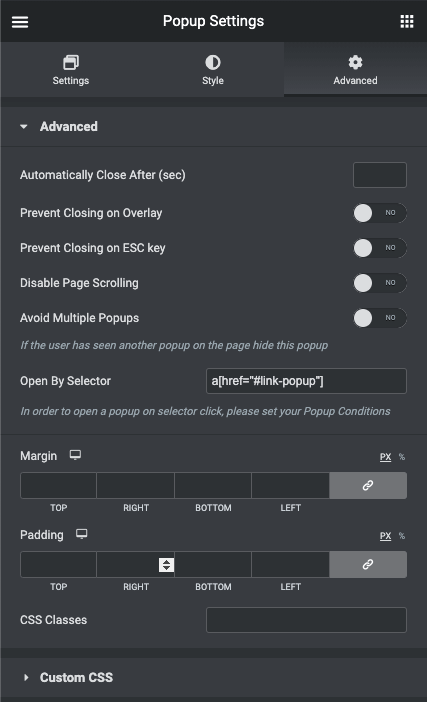
- Navigate to the Popup Settings by clicking the gear icon in the lower corner
- In the Advanced Tab > Open By Selector create an anchor trigger link shortcode (example:
a[href="#link-popup"]) - Set the Display Conditions to Include > Entire Site
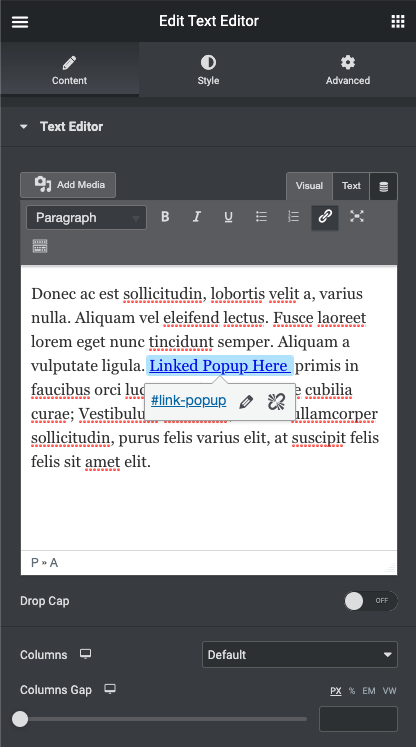
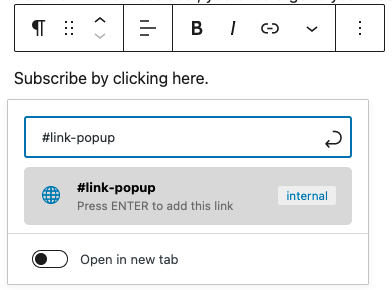
- Apply this link anywhere on your website by linking to the anchor trigger link (example: #link-popup)
Example Resources



Note: when using the code snippet above, ensure that straight quotes are used rather curly quotes.
Need expert help in creating that perfect lead-collection popup for your marketing campaign? Check out Elementor Premium Services.
Keep visitors engaged with an exit-intent popup. Elementor Premium Services offers expert help designing and implementing the perfect popup.