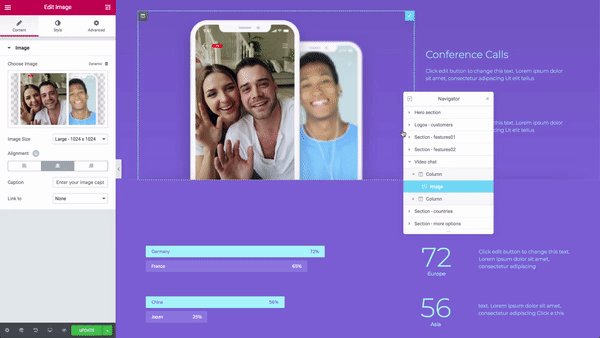
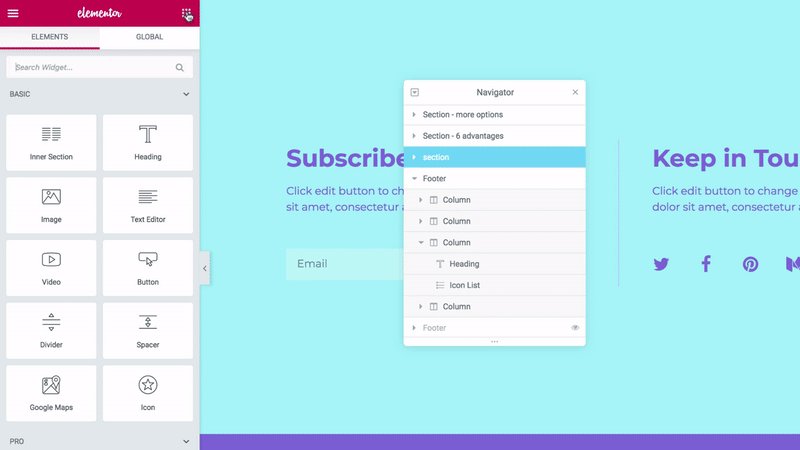
It can sometimes get complicated finding your way around a complex webpage filled with elements. Select Structure to open the Navigator, which displays the page’s structure using a navigation tree panel. The panel provides easy access to every element on the canvas with just one click. You can also use the Navigator to rearrange the elements on a page by dragging and dropping them.
The Navigator is particularly useful for long pages or pages with complex multi-layered design, and for elements combining Z-Index, minus margin, position absolute, etc. It allows you to access element handles that may be positioned behind other elements.
Access Navigator
You can access Navigator in one of 3 simple ways:
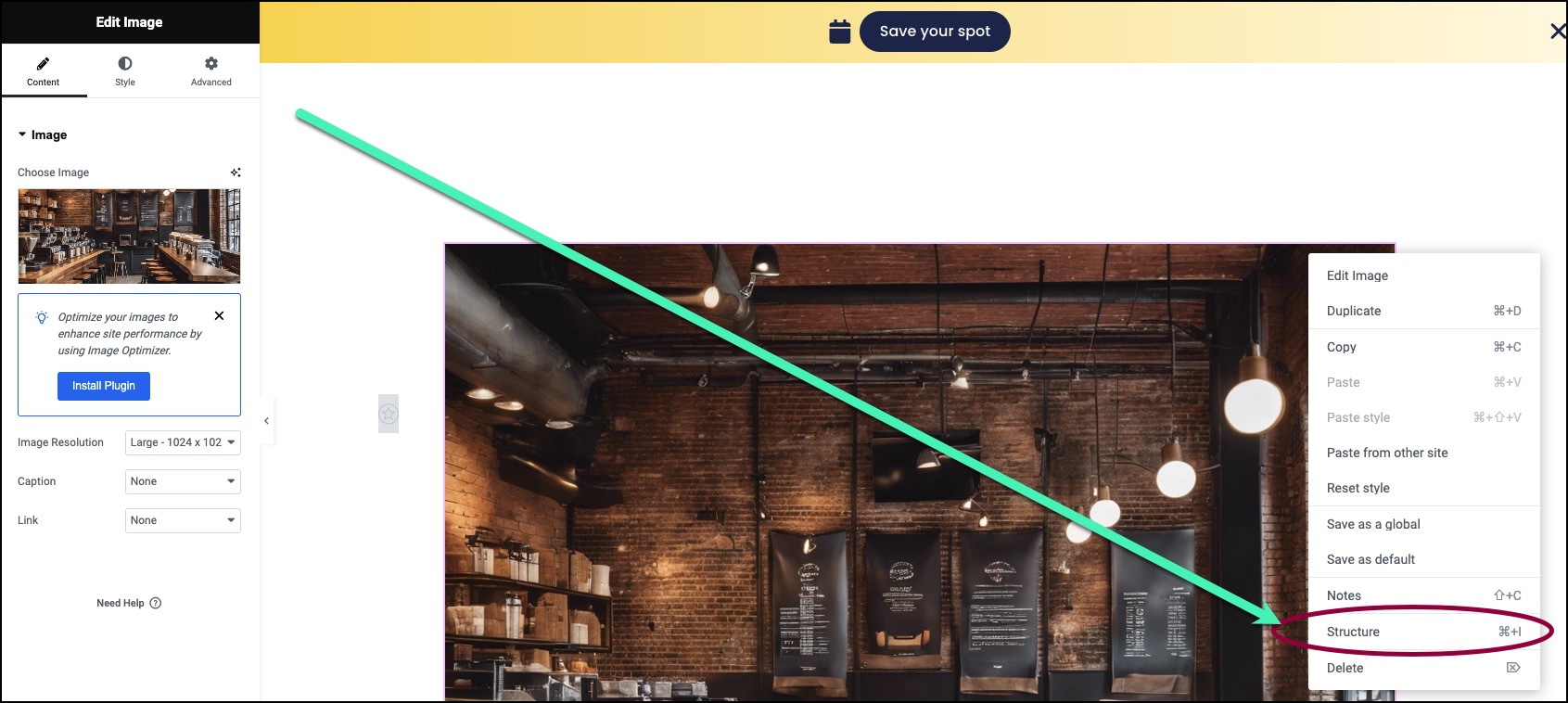
- Right-click any element and then click Structure. This will automatically redirect you to the specific element in the navigation tree.

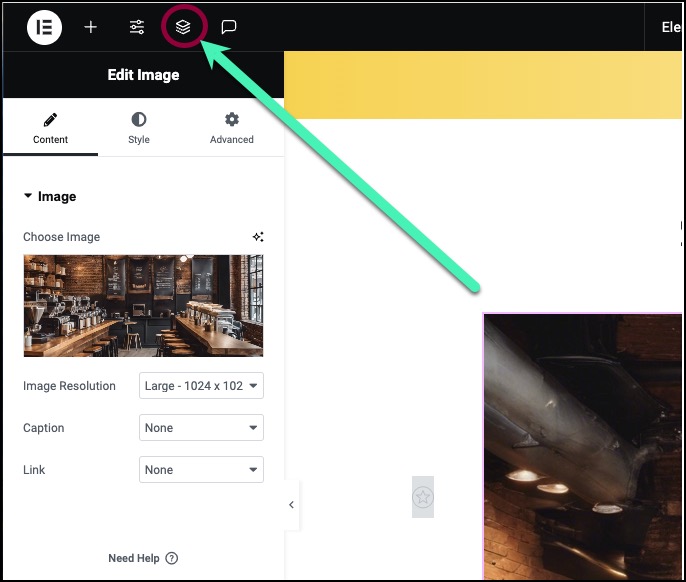
- Click on the Structure icon on the top bar.

- Use the Cmd/Ctrl + I keyboard shortcut.
Choose an element to edit
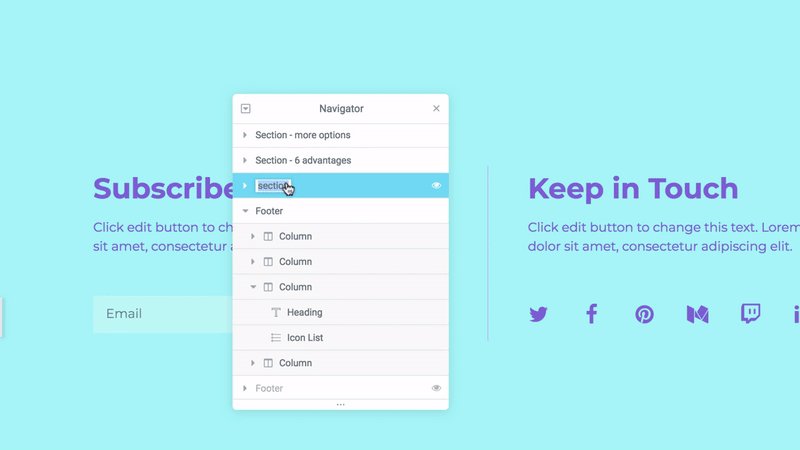
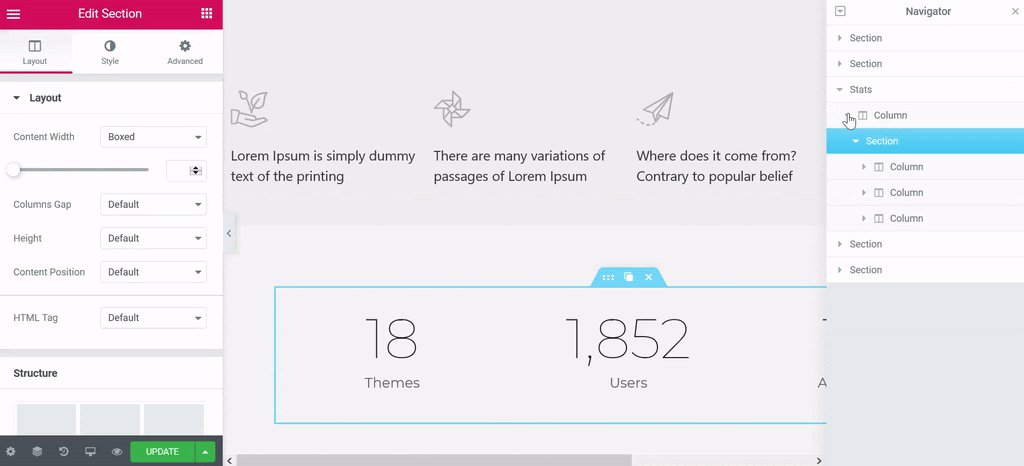
Click once on any element in the Navigator to immediately scroll to its Edit panel.
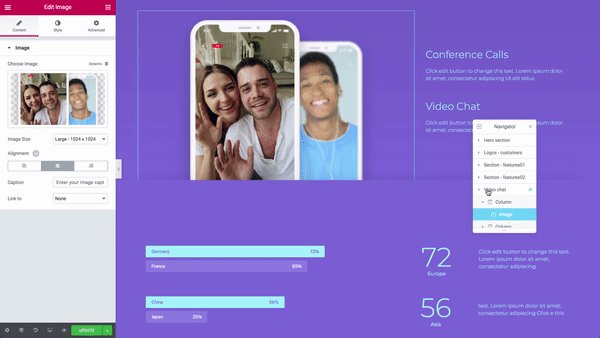
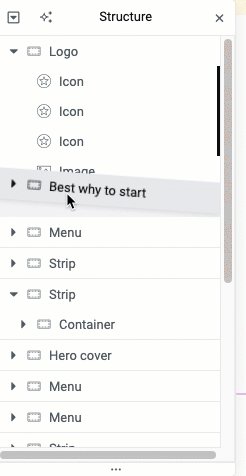
Rearrange elements
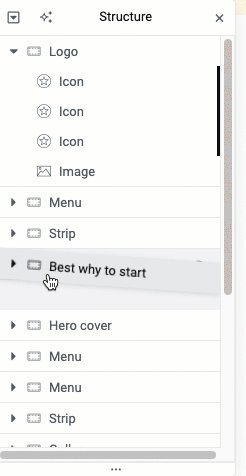
Drag any element up or down and drop before or after any other element.

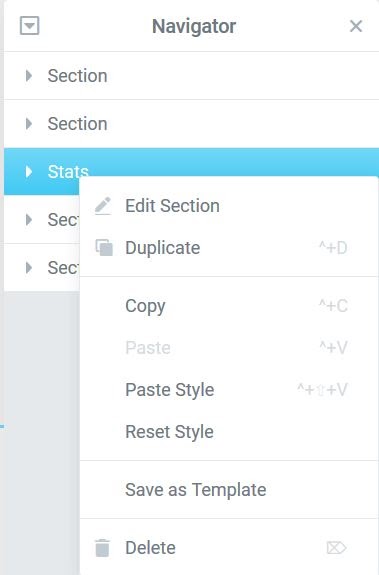
Right-click options
Right-click an element to enable all of its normal right-click menu options, such as Edit, Duplicate, Copy, Paste, etc.

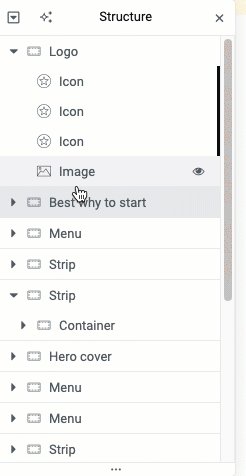
Hide / Show elements
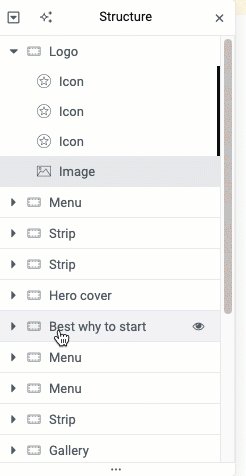
Click the element’s View button ![]() to show or hide the element, enabling you to better focus on design.
to show or hide the element, enabling you to better focus on design.

Note: This will not affect the front end of your website.
Name elements
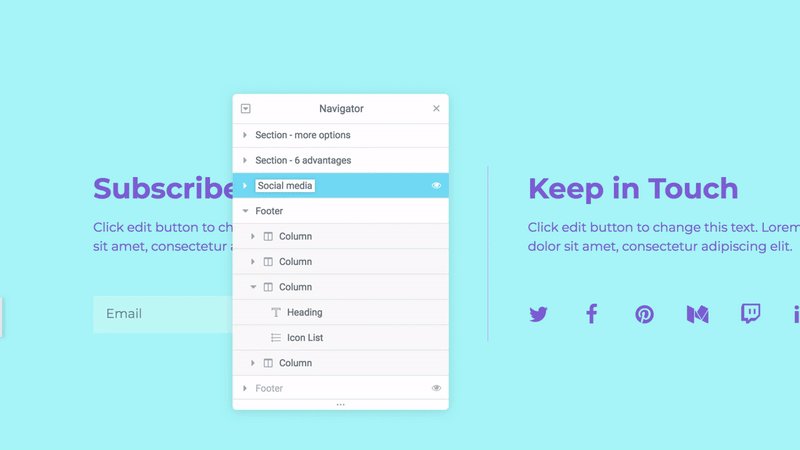
- Double-click the element name. The area will change to a blue highlight, indicating you are in insert/edit mode.
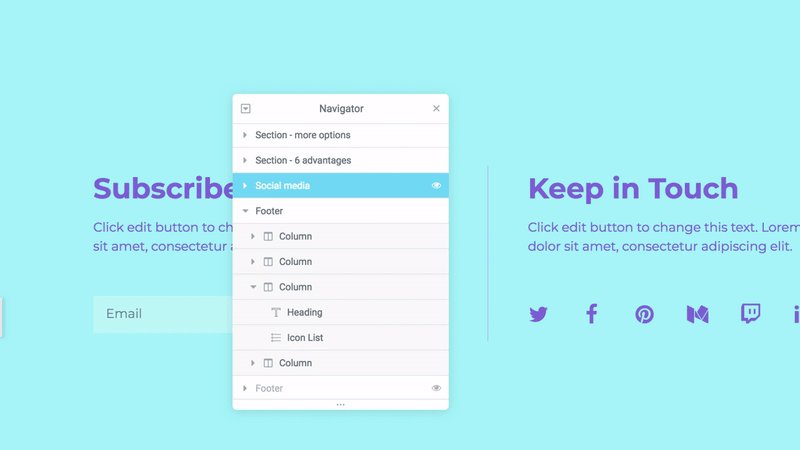
- Type a custom name to help you easily identify the element at a later time.

Collapse/Expand one element
Click an individual element’s arrow button to expand or collapse that element.

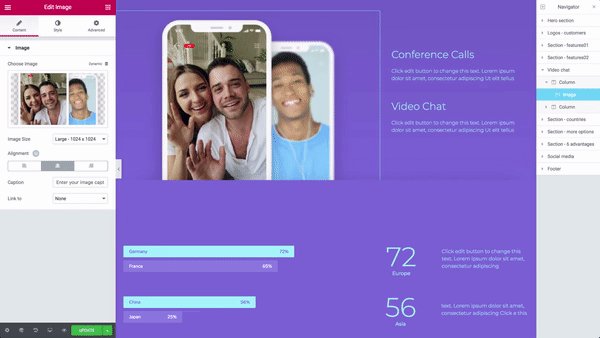
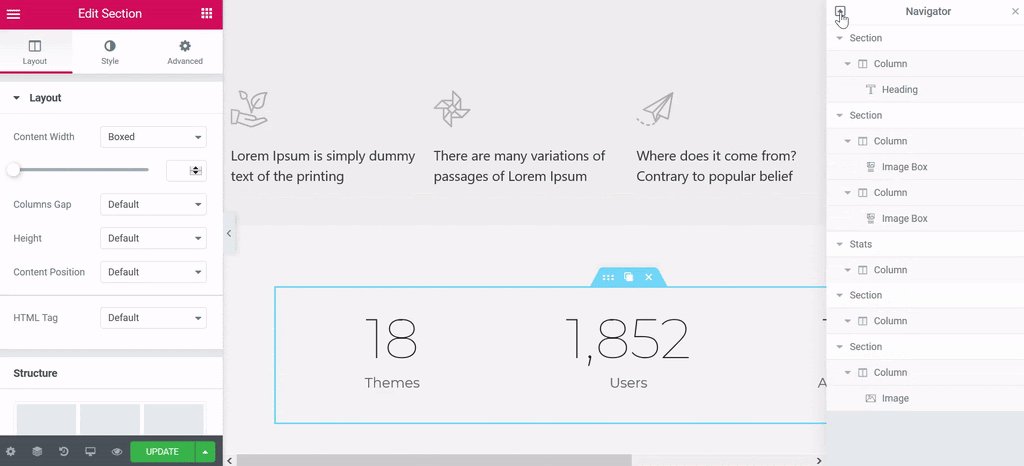
Collapse/Expand all elements
Click the up ![]() or down
or down ![]() arrow button in the upper left of the Navigator panel to expand or collapse all of the elements at one time.
arrow button in the upper left of the Navigator panel to expand or collapse all of the elements at one time.
Identify elements with special conditions
Elements in the Navigator that contain special conditions are marked with a black line on the right edge. 
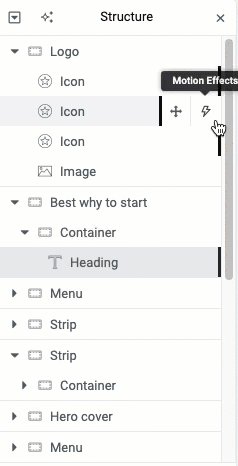
- Hover over the black line to show the special condition.
Special conditions include:
- Display Conditions:

- Motion Effects:

- Absolute Positioning:

- Custom CSS:

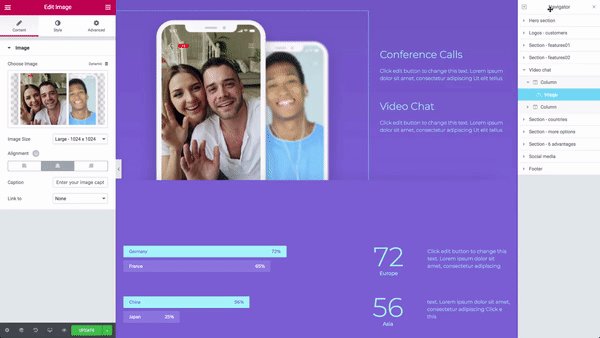
Position Navigator panel
Float
Drag the Navigator panel anywhere on the page
Dock
Pin the Navigator panel to the side of the screen by dropping it inside the vertical blue drop zone that appears when the panel is dragged near the right side of the screen.