Add the widget to the canvas
To access and use a widget:
In Elementor Editor, click +.
All available widgets are displayed.Click or drag the widget to the canvas. For more information, see Add elements to a page.
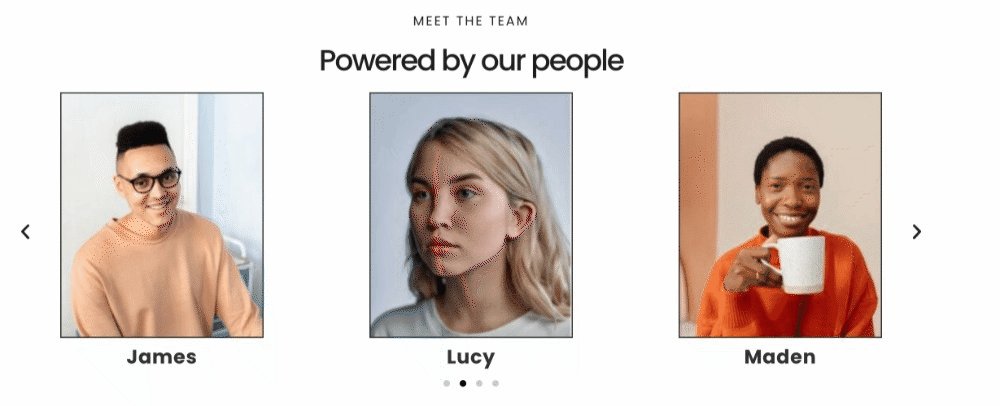
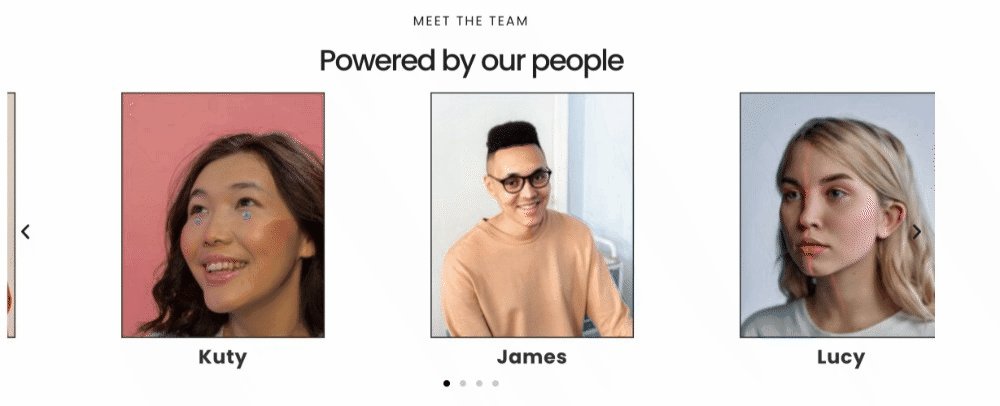
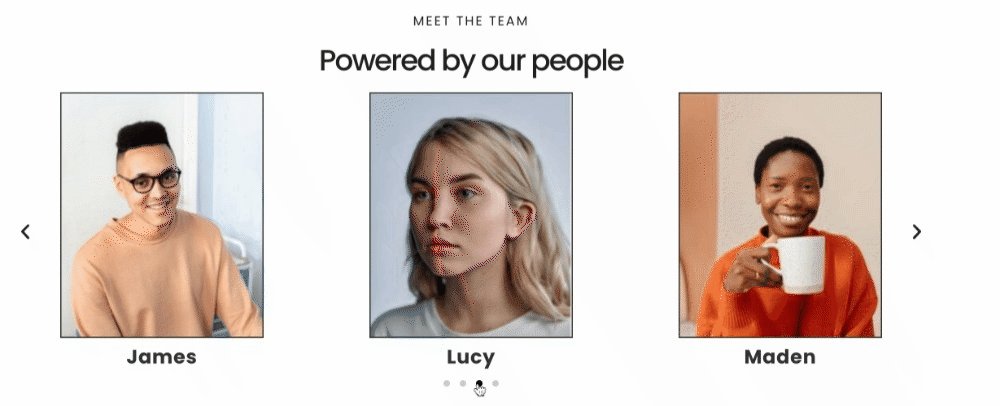
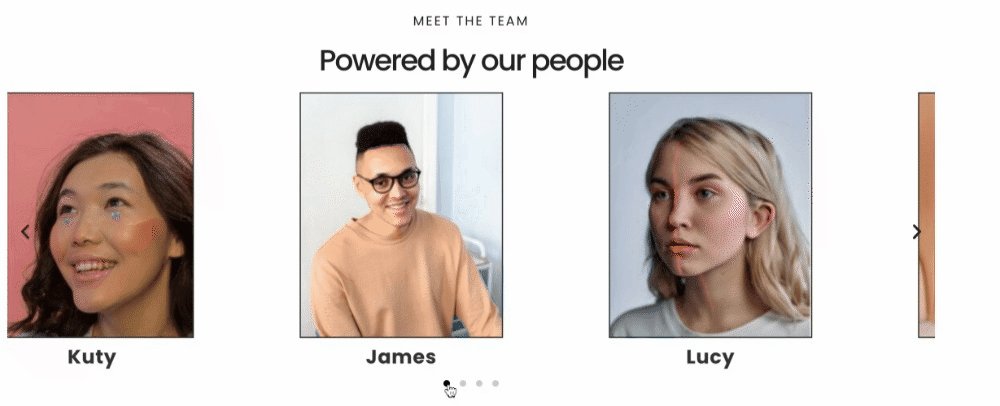
The Image Carousel widget allows users to display images in a carousel format. You can add multiple images to the widget, and these images will slide horizontally based on the settings. The carousel can be customized regarding position, navigation controls, auto-play settings, and more.
Emily is building her new business website. On the Our Team page, they are using the image carousel widget to show photos of each team member. Under each picture, there’s a name linked to the person’s social profile. This makes it easy for visitors to get to know everyone on the team quickly and learn a little about each person.

- For photographers, designers, or artists, showcase your best work using the carousel. Each image can represent a different project or category.
- Collect testimonials from your clients and display them in a carousel format.
- Showcase the features of products or services.
See a video demonstrating the widget in action.
- Add the Image Carousel widget to the canvas. For details, see Add elements to a page.
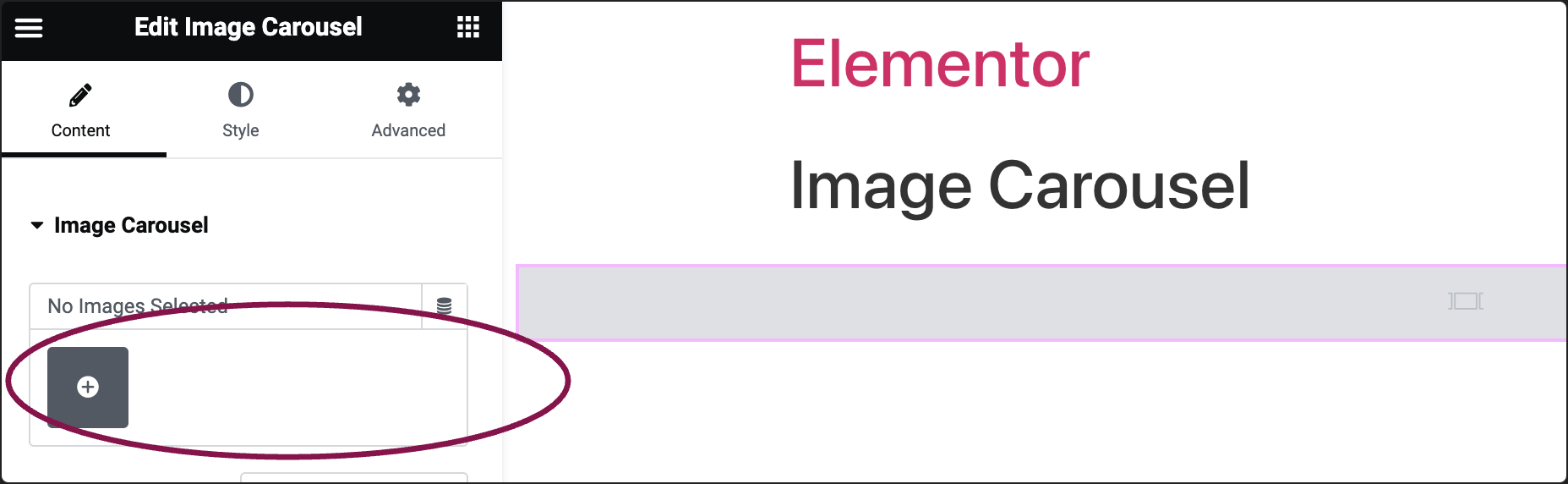
- In the Content tab, under the Image Carousel section, click the ➕ icon to choose and add your images to the carousel.

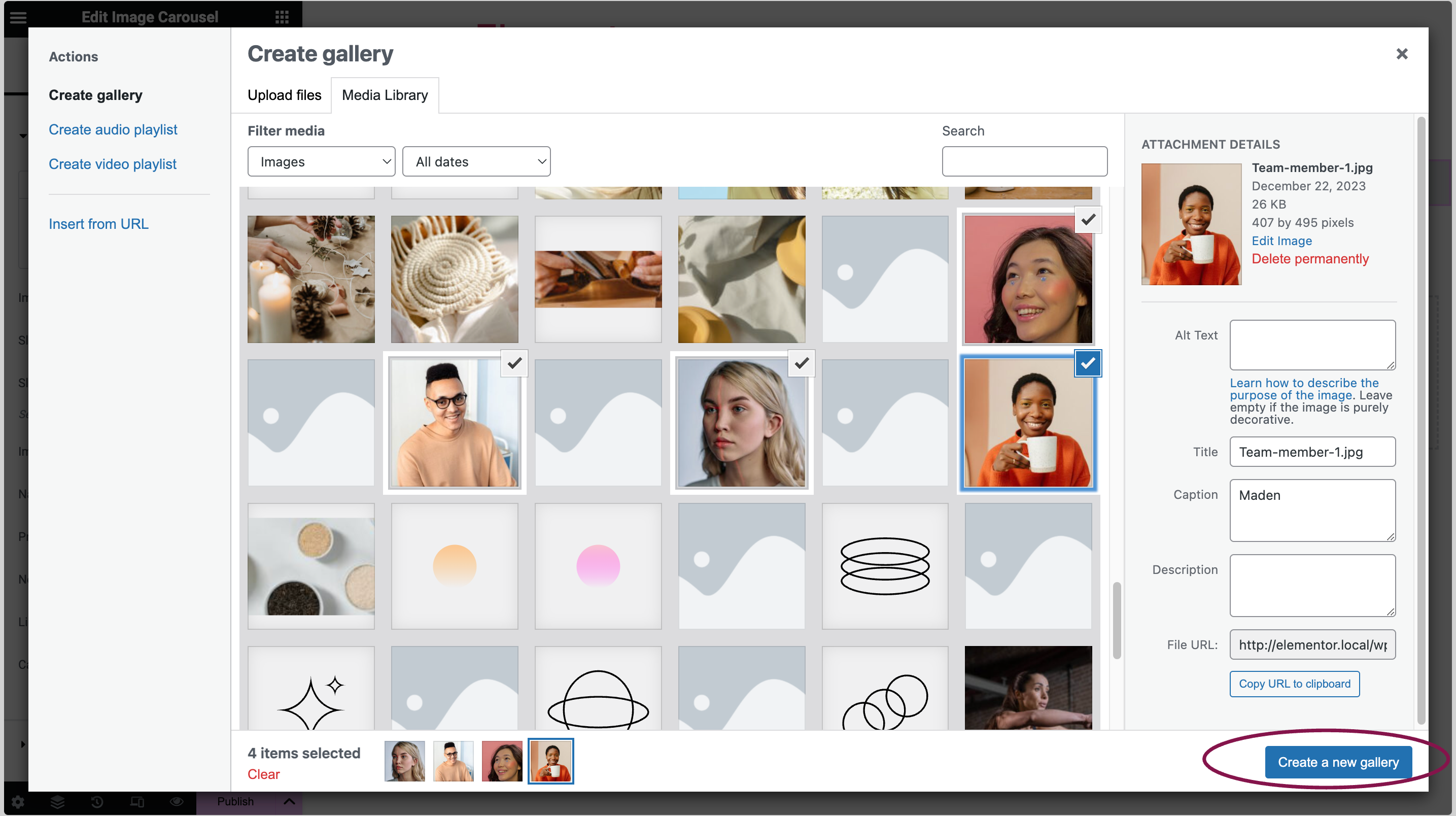
- Select your images, then click on Create a new gallery button.

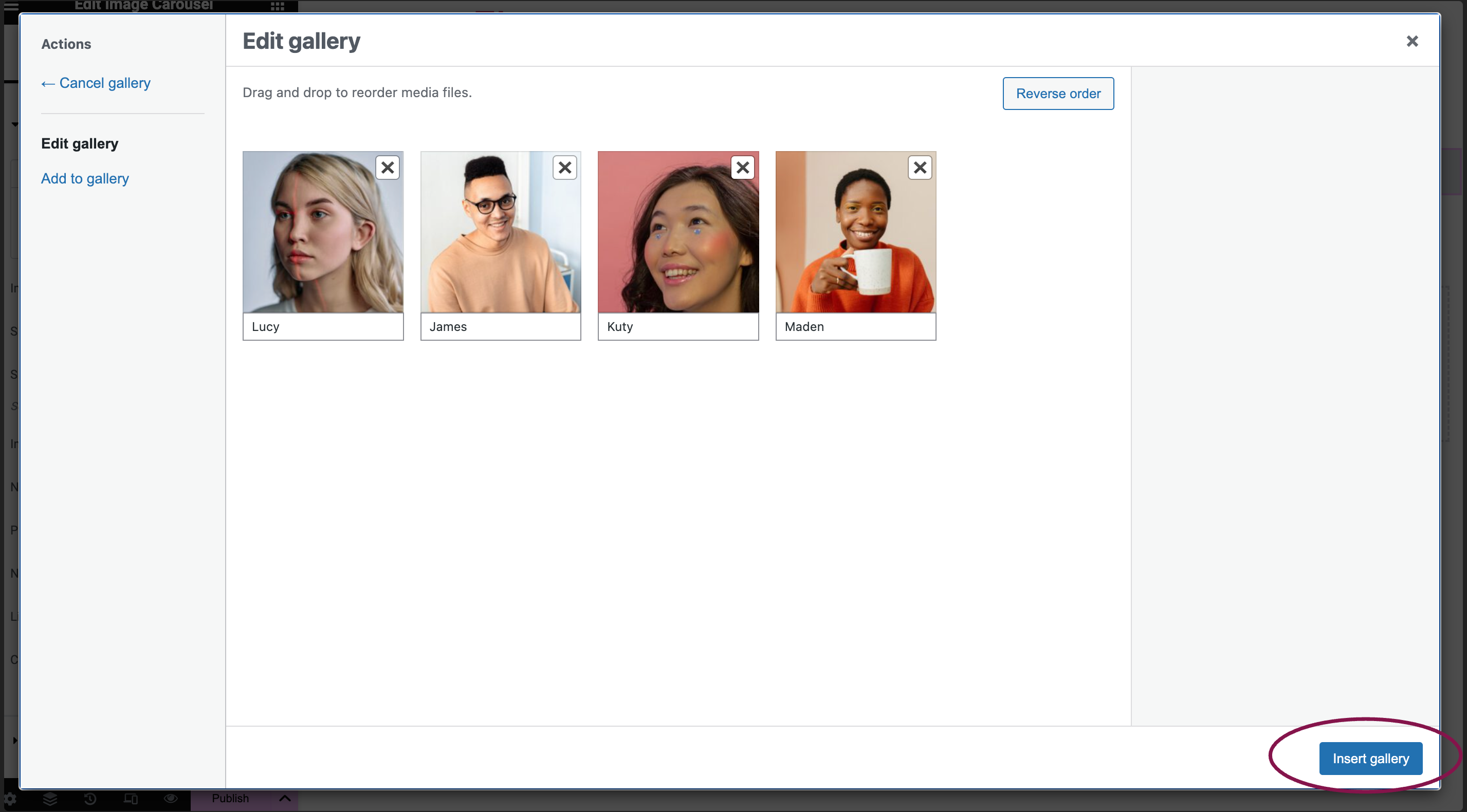
- On the next page, add captions to your images if you’d like, then click the Insert gallery button.

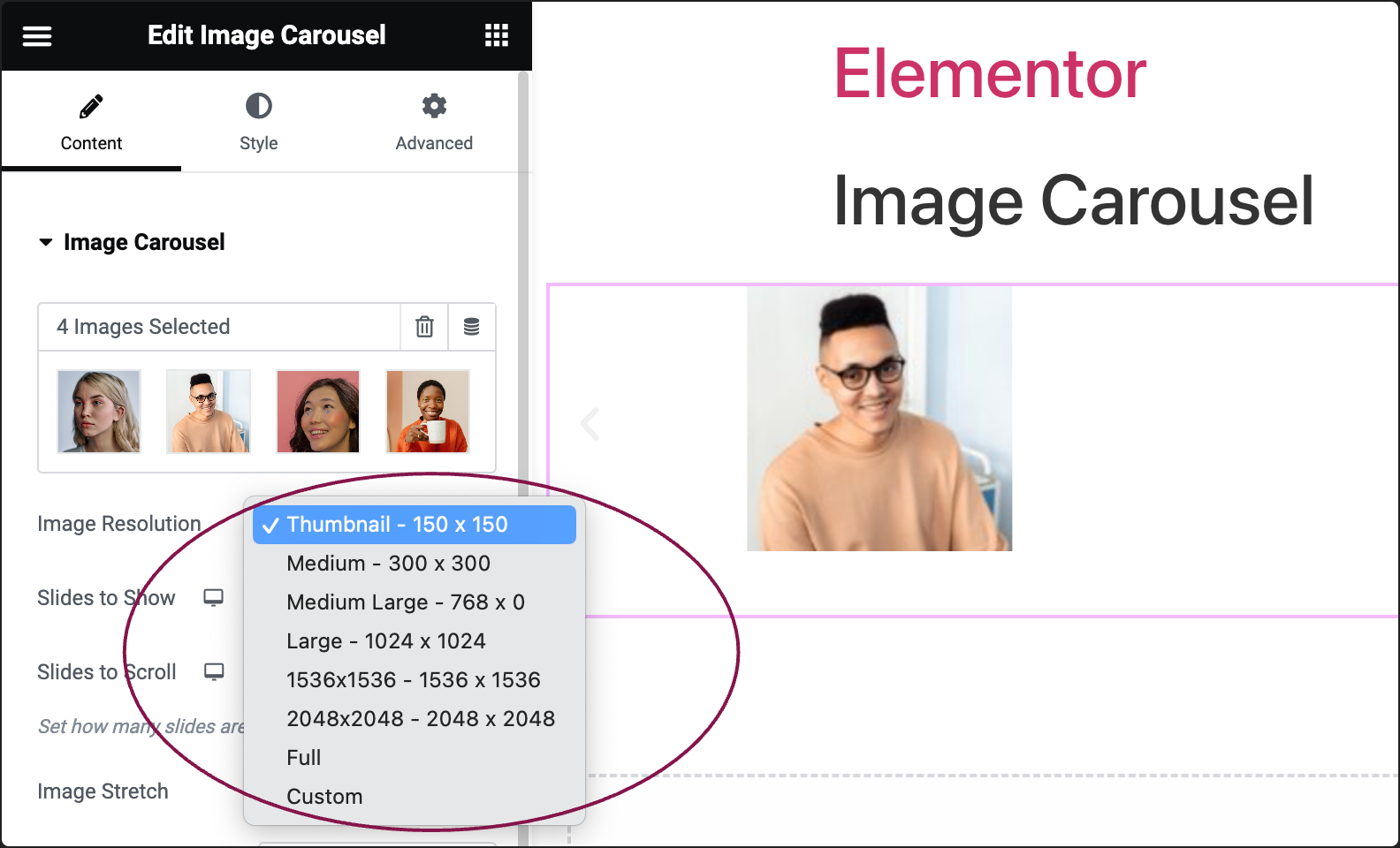
- In the Image Resolution field, adjust the images’ size: choose from thumbnail, full size, or specify a custom size.

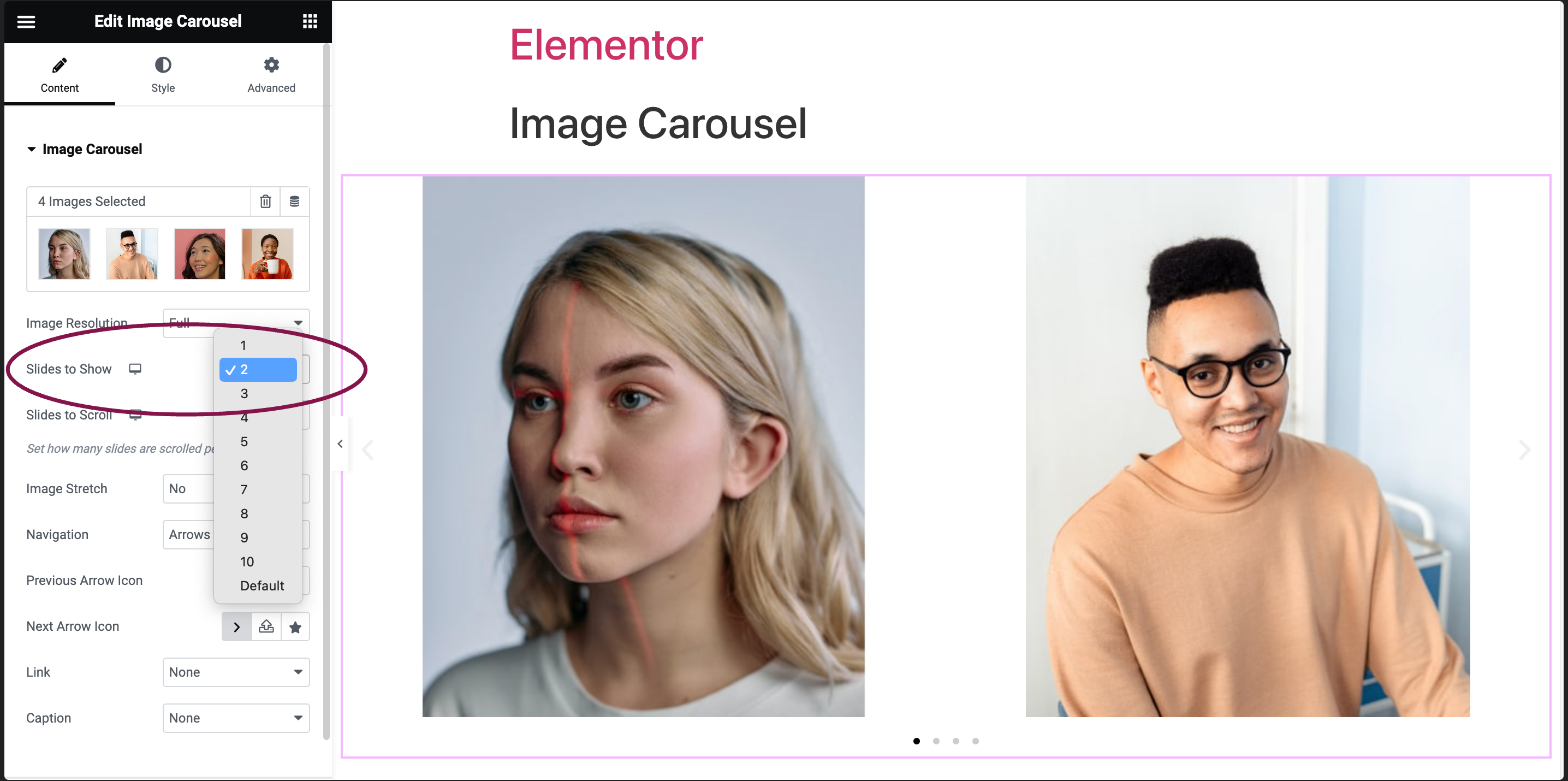
- Use the Slides to Show field to choose how many images will appear at once in the carousel, from 1 to 10.

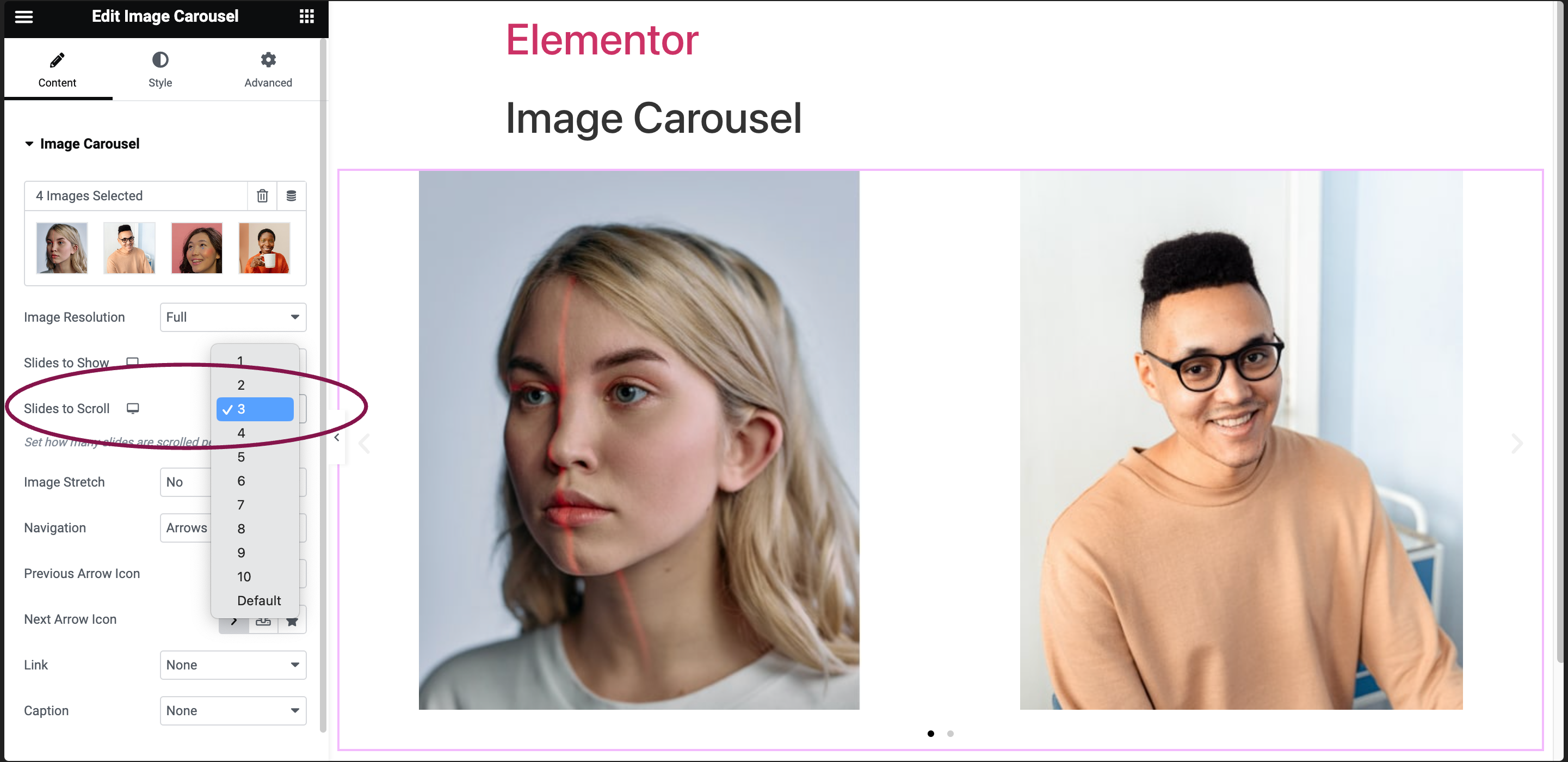
- In the Slides to Scroll field, choose the number of slides (images) that move (scrolled) with each swipe.

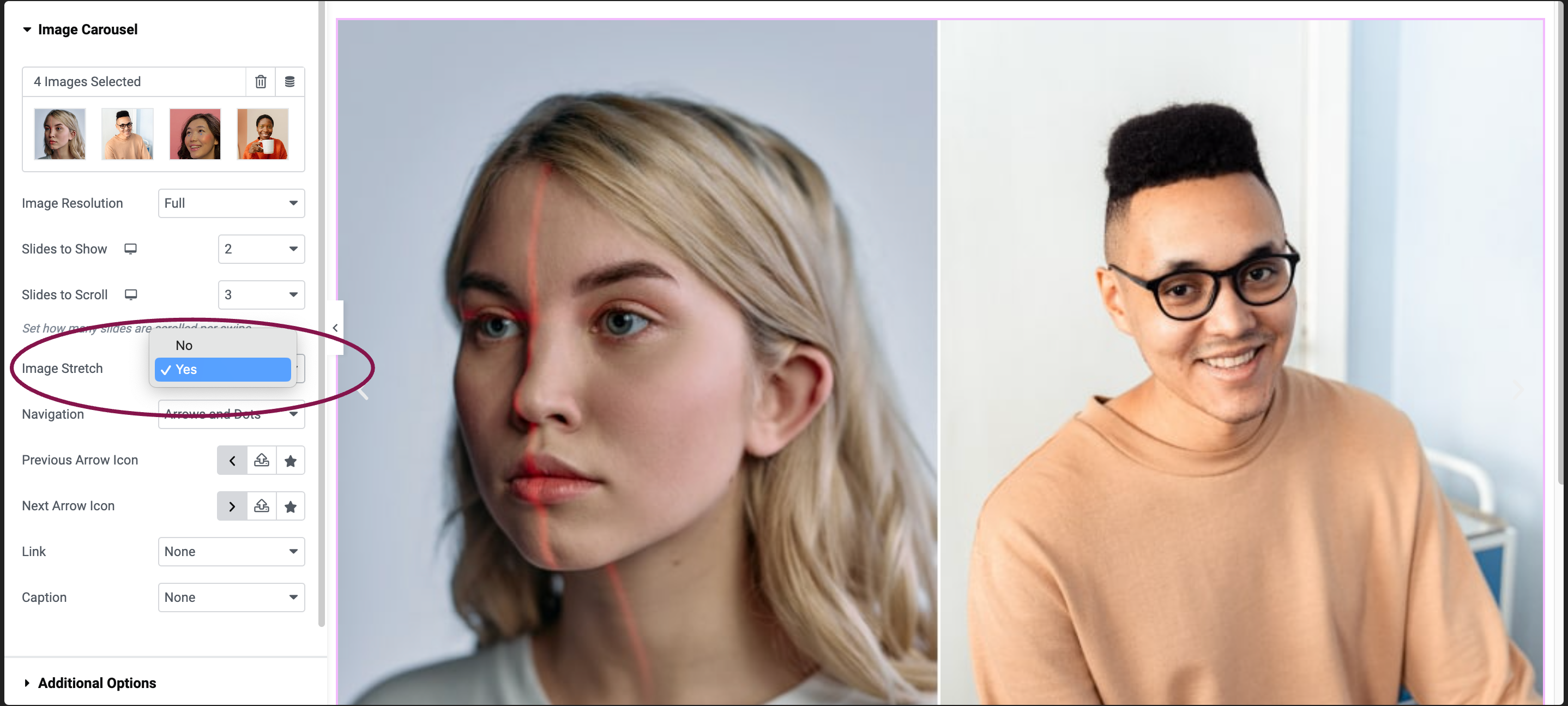
- Use the Image Stretch field to decide if you want images to stretch to fit the carousel.

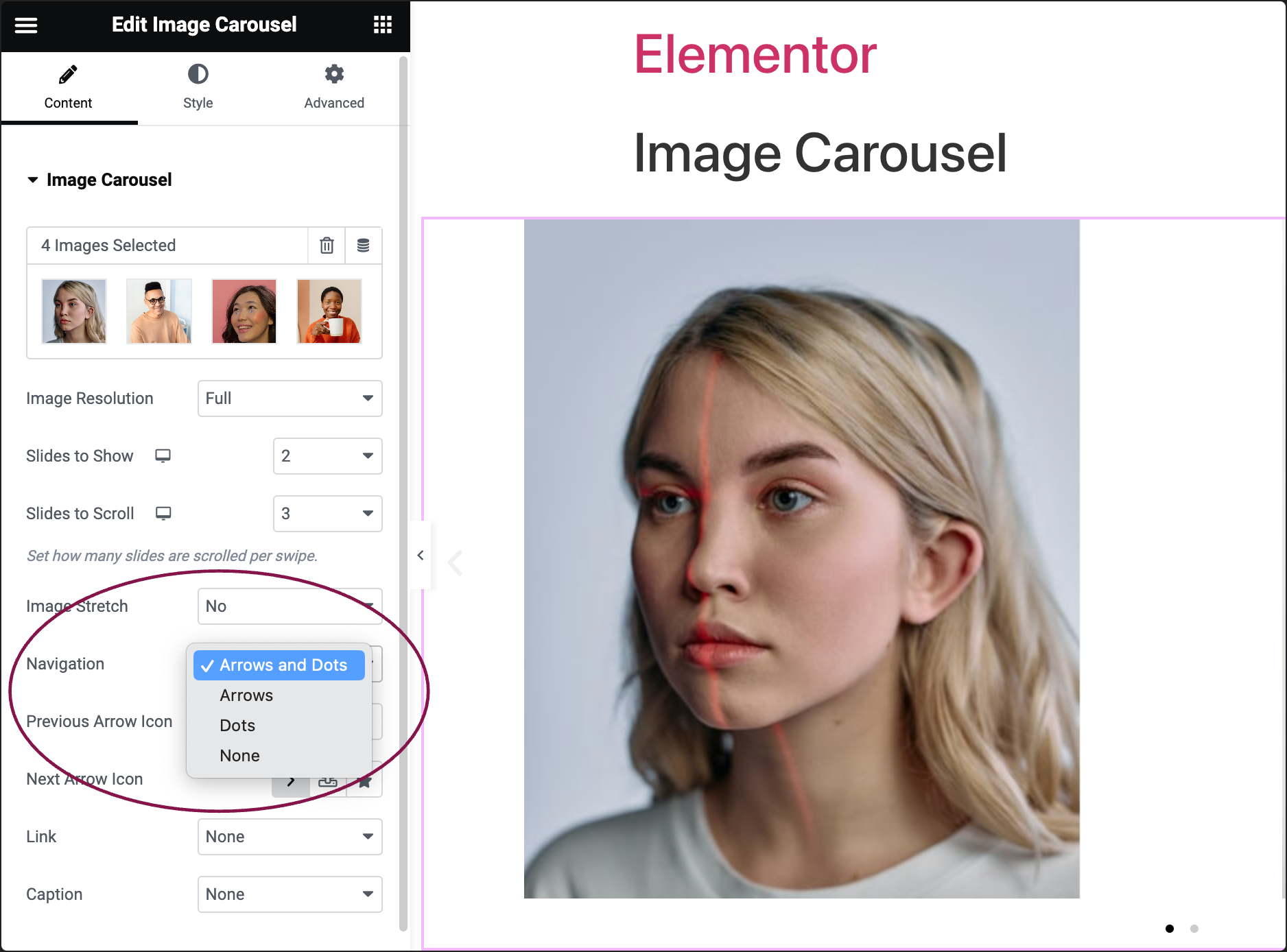
- Use the Navigation field to choose how users can navigate between images: Arrows, Dots, Both, or None.

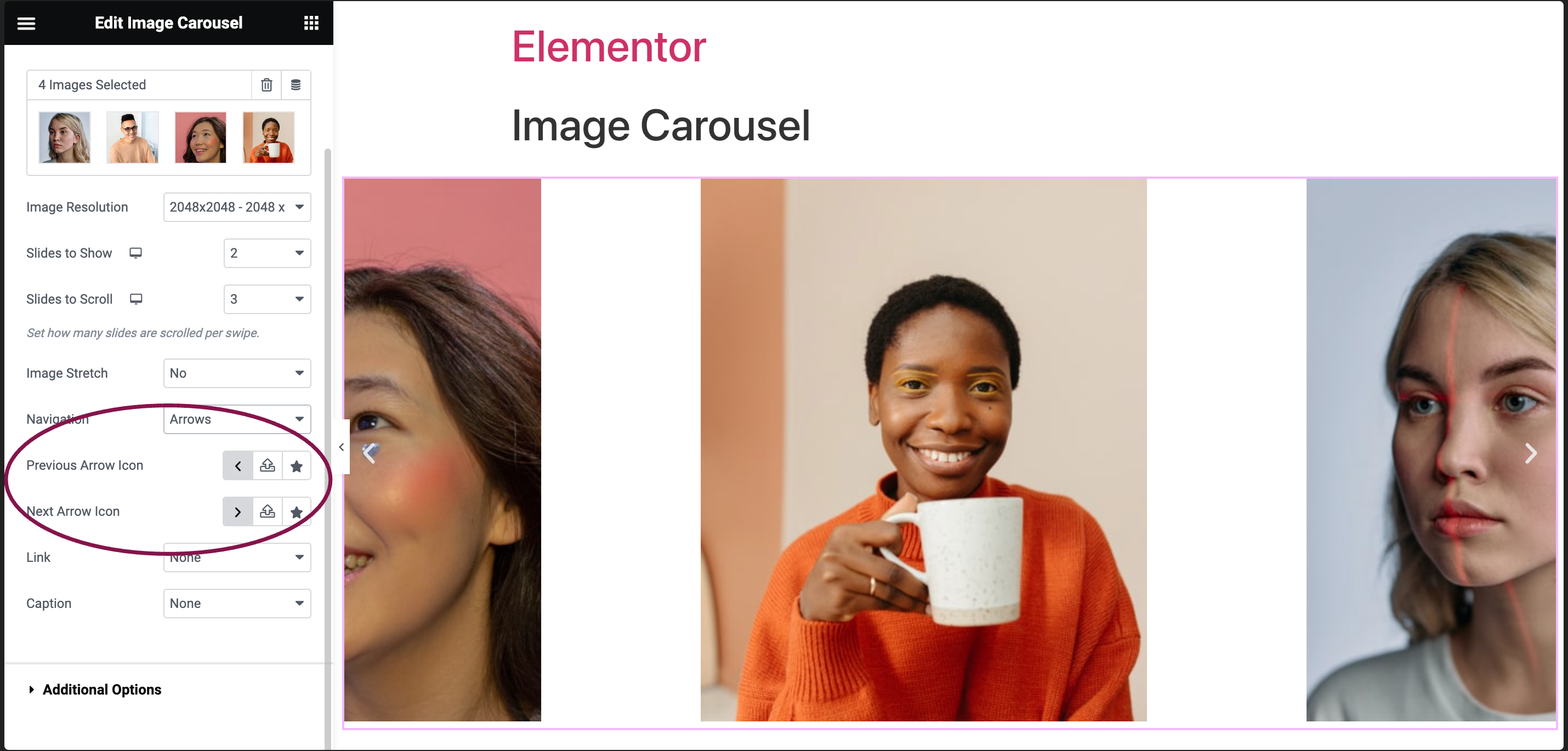
- If you choose an arrow, you can select Previous Arrow Icon and Next Arrow Icon.
- Click the
 star button to replace the arrow with an icon from the icon library.
star button to replace the arrow with an icon from the icon library. - Click the
 SVG button to replace the arrow with an uploaded SVG image. For more details, see Enable SVG Support in Elementor.
SVG button to replace the arrow with an uploaded SVG image. For more details, see Enable SVG Support in Elementor.
- Click the
- If you choose an arrow, you can select Previous Arrow Icon and Next Arrow Icon.
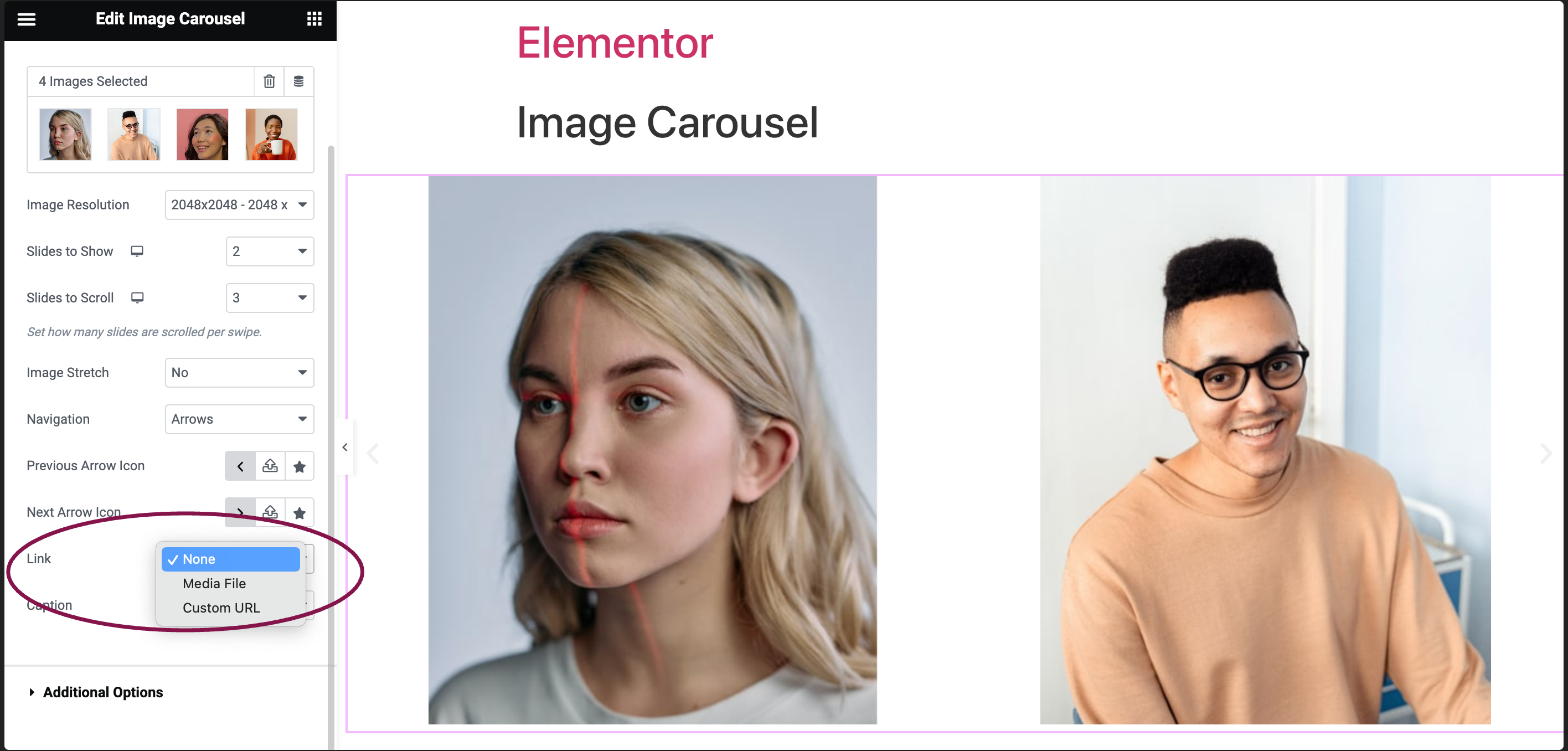
- Use the Link field to link images to their respective Media Files, add Custom URLs, or choose None.

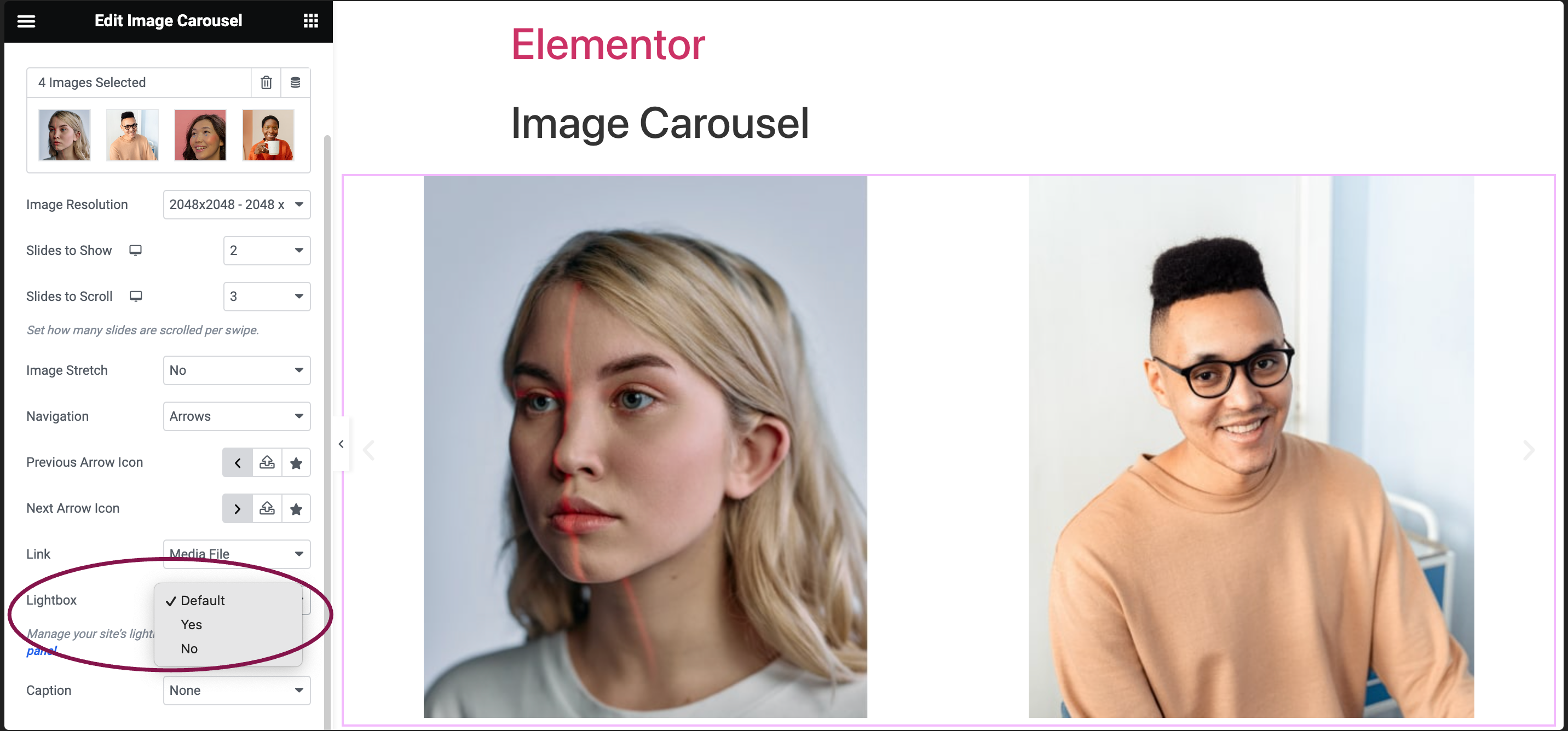
- If you choose Media Files, you get an option to open images in a Lightbox:
- You can choose whether to show images in a lightbox. Selecting Yes or No will override the default lightbox setting.

- You can choose whether to show images in a lightbox. Selecting Yes or No will override the default lightbox setting.
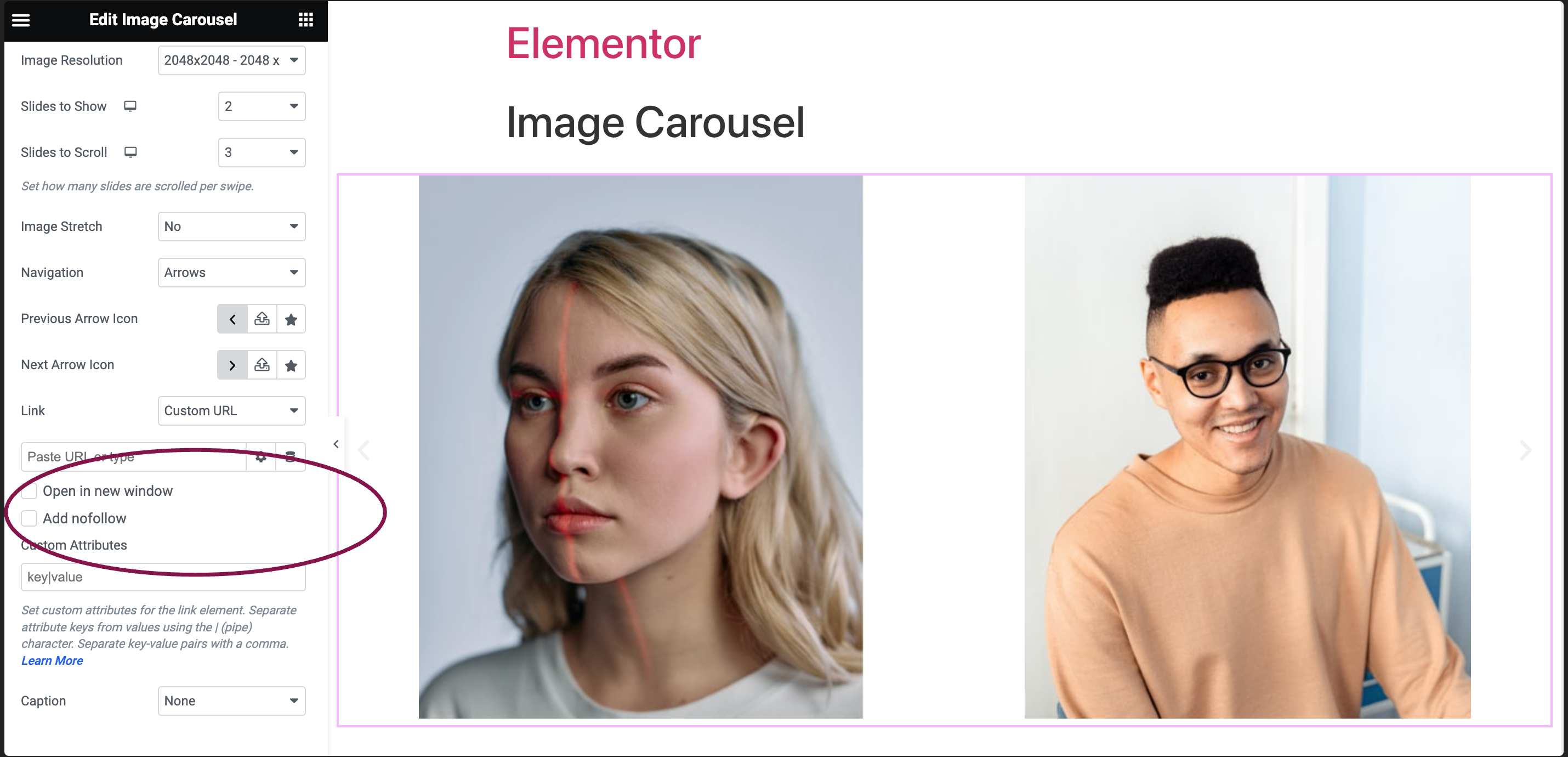
- If you’re adding a Custom URL:
- Click the ⚙️ to set the link to either open in a new window or to add rel=nofollow to the link.
- Use the Custom Attributes option to assign custom attributes to the link element. Use the | (pipe) for key-value separation and commas to separate pairs.

- If you choose Media Files, you get an option to open images in a Lightbox:
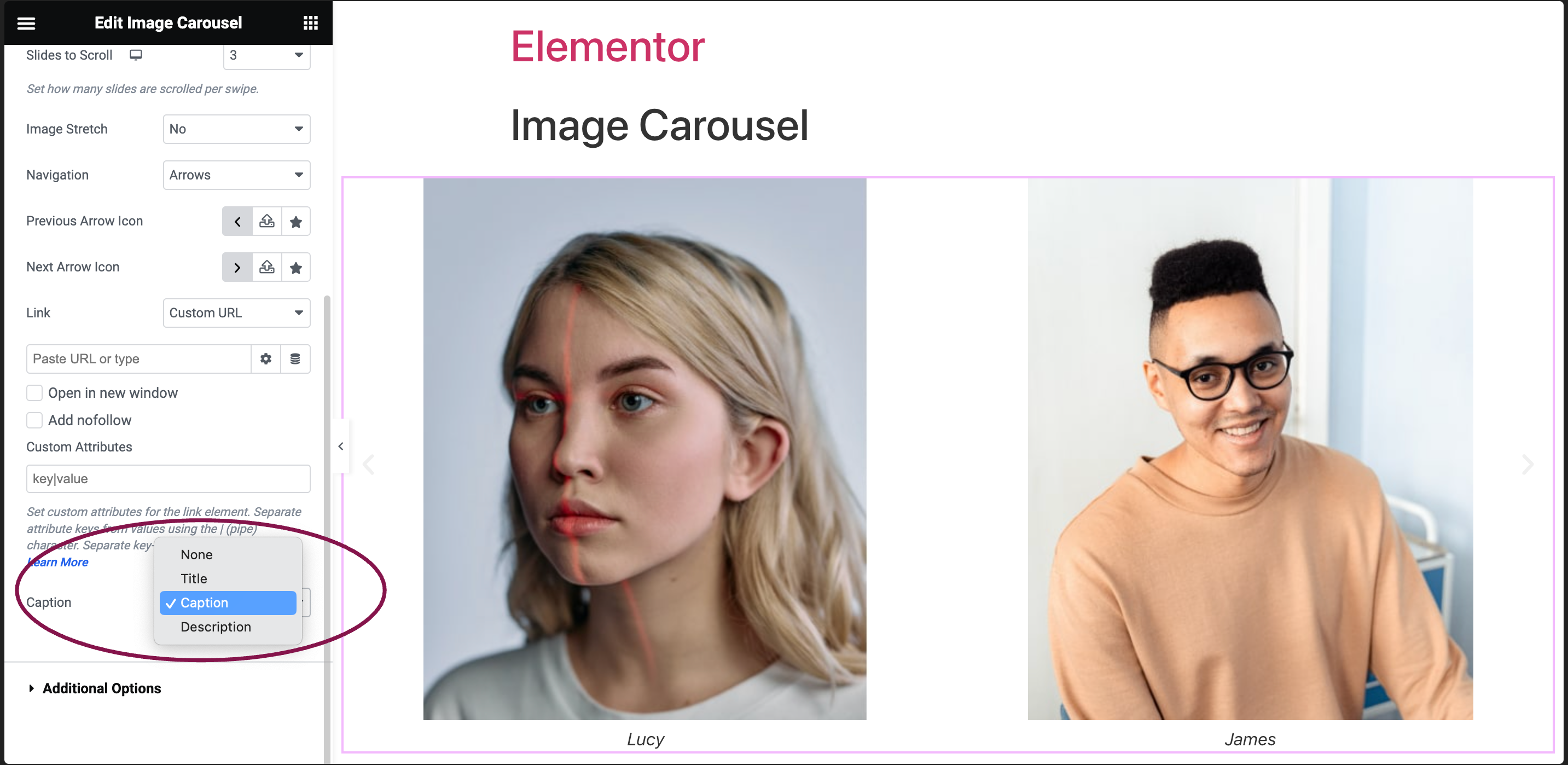
- Use the Caption field to set image captions to None, Title, Caption, or Description.

You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
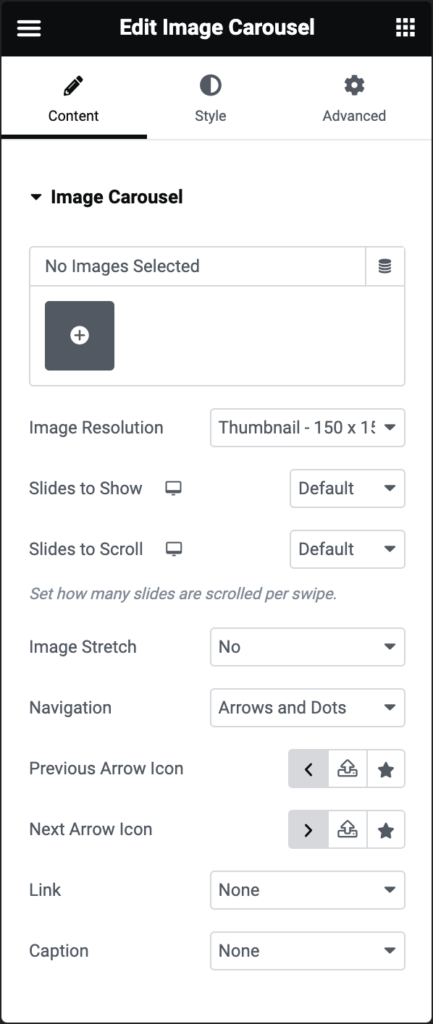
In the Content tab, you can customize images and use other advanced carousel options.

Image Carousel
Click ➕ icon, and select images. Once done, click Create a New Gallery and then Insert Gallery.
Image Resolution
Pick image sizes – from small thumbnails to full size. You can also set a specific size.
Slides to Show
Decide how many images you want to show at once, ranging from 1 to 10.
Slides to Scroll
Choose how many images move/slide when you swipe or click.
Image Stretch
Decide if you want images to stretch or not.
Navigation
Choose between arrows, dots, or both for navigating between images.
Link
Link images to their respective Media Files, add Custom URLs or choose None.
Caption
Choose to display image captions None, Title, Caption, or Description.

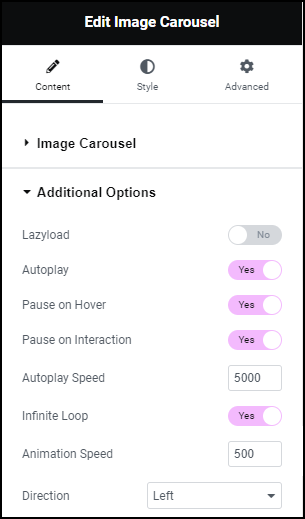
Lazy Load
Enable the Lazyload toggle to load images only when they are about to be displayed. This feature helps in improving page speed. Learn more about Lazy Loading.
Autoplay
Choose Yes or No to move slides automatically.
Pause on Hover
Choose Yes or No pause autoplay when a user hovers over the carousel.
Pause on Interaction
Choose Yes or No to pause autoplay when a user interacts with the carousel.
Autoplay Speed
Set the speed at which the images change during autoplay. The time is in milliseconds, so 1000 ms is equal to 1 second.
Infinite Loop
Choose Yes or No to show the carousel in a continuous loop.
Animation Speed
Set the speed of slide animation.
Direction
Choose the carousel movement: from left or right
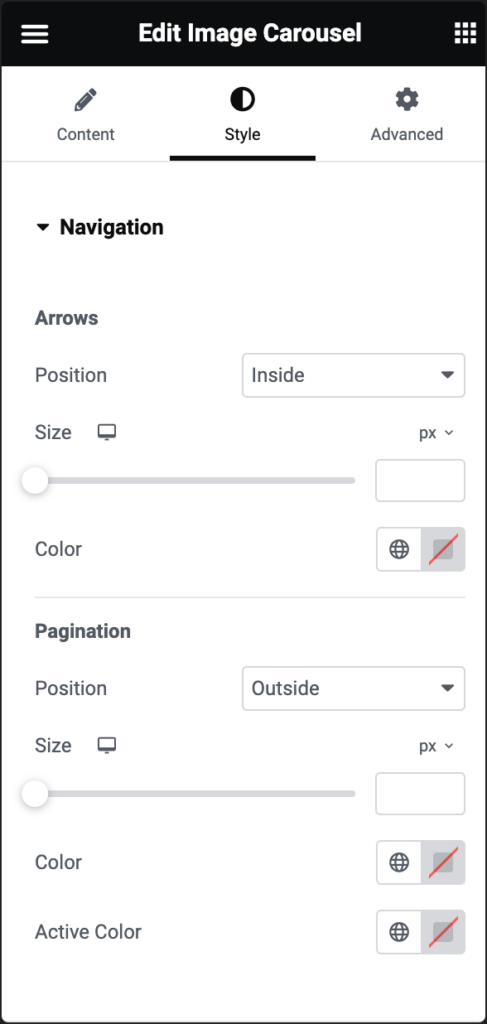
In the Style tab, you can customize color, fonts of navigation arrows, pagination dots, images, and textual content.

Arrows
- Position: Choose the position of the arrows inside or outside the slider.
- Size: Use the slider to set the size of the arrows. Size can be in PX, EM, REM, or Custom. Learn more about Units of measurement.
- Color: Select the arrow color.
Pagination (Dots)
- Position: Choose the position of the dots inside or outside the slider.
- Size: Define the dot size in PX, EM, REM or add custom size. Learn more about Units of measurement.
- Color: Modify the dot color.
- Active Color: Choose the color for the currently active dot.

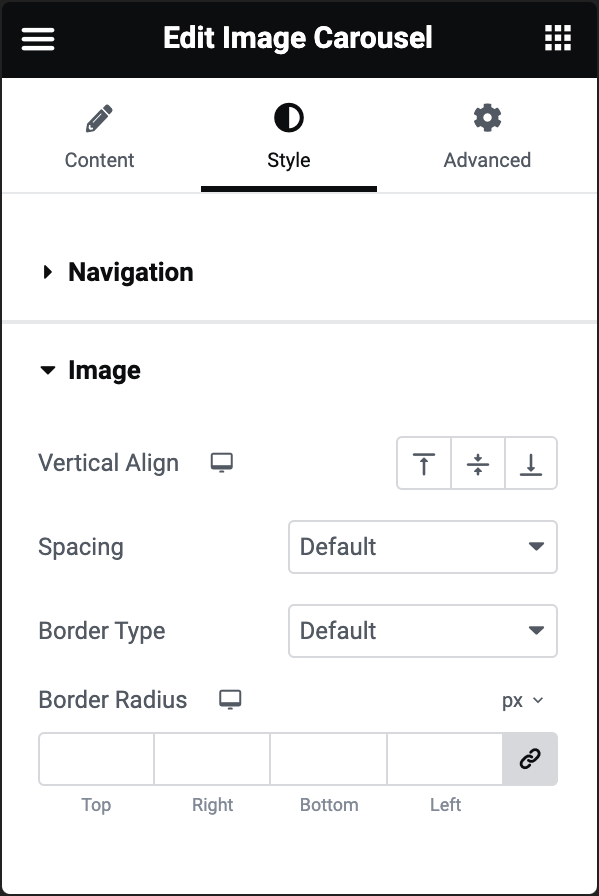
Vertical Align
Align the image vertically to the top, middle, or bottom.
Spacing
Set the spacing between slides. Choose default (20px) or use the slider to define custom spacing.
Border Type
Select a border style from None, Solid, Double, Dotted, Dashed, or Groove. For more details, see Border type.
Boder Radius
To create rounded corners around the image, increase the border radius. For more details, see Border radius tools.

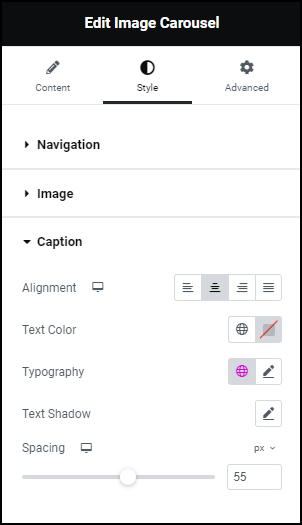
Alignment
Define the alignment of the caption.
Text Color
Modify the caption’s color.
Typography
Customize the font style of the caption. For more details, see Typography.
Text Shadow
Click the 🖋️ icon to add a shadow to the caption. Learn more about Shadows.
Spacing
Use the slider to increase or decrease the distance between the carousel images and captions.
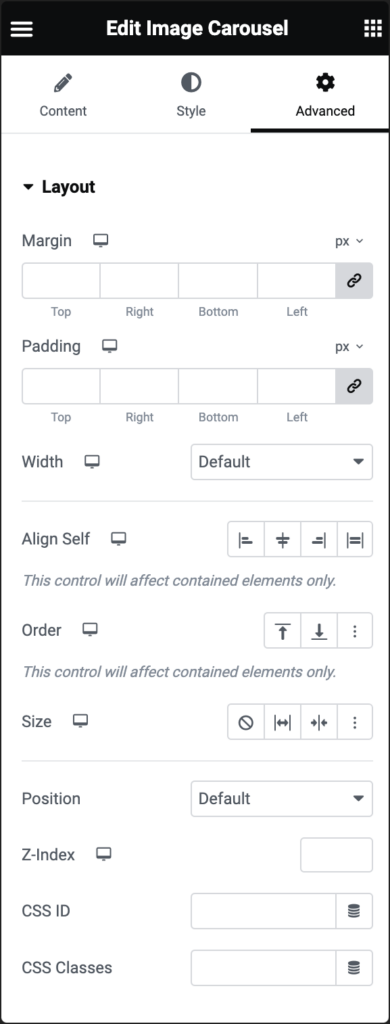
The Advanced tab provides options to control the image carousel position, adjust the spacing, add custom code, and more.

Advanced
Learn more about the Advanced tab settings.