Why use Elementor with Toolset
Toolset brings limitless possibilities for adding extra data to WordPress content by creating custom fields. Elementor allows you to dynamically insert the Toolset custom field data directly into your Elementor designs with all the styling options you’ve come to expect from Elementor.
How To Add Toolset Custom Fields To A Single Post Template
- Go to Templates > Theme Builder > Single > Add New
- Choose Template Type > Single. Name your template and click Create Template
- Click on the Document Settings gear icon
 located at the bottom left of the panel
located at the bottom left of the panel - Click the Preview Settings tab
- Under Preview Dynamic Content select the post type you wish to preview
- Drag a widget that makes use of dynamic content (e.g. Text widget)
- Click on the Dynamic icon

- Choose Toolset Field
- Once selected, click again on Toolset Field
- In Settings > Key, select the custom field you want to display.
- The options in the Advanced tab are optional. Options include:
Before: Text to automatically appear before the custom field data
Fallback: Text to display if custom field has no data
After: Text to automatically appear after the custom field data - Style the custom field widget as you would normally, using the widget’s Style tab.
Custom Toolset fields we support:
Note: Any Toolset fields not included in this list are not supported at this time
Text:
‘textfield’,
‘phone’,
‘textarea’,
‘checkbox’,
‘select’,
‘numeric’,
’email’,
’embed’,
‘google_address’,
‘wysiwyg’,
‘radio’
URL:
’email’,
‘image’,
‘file’,
‘audio’,
‘url’
Date: date
image: image:single
gallery: image:multiple
Example of use
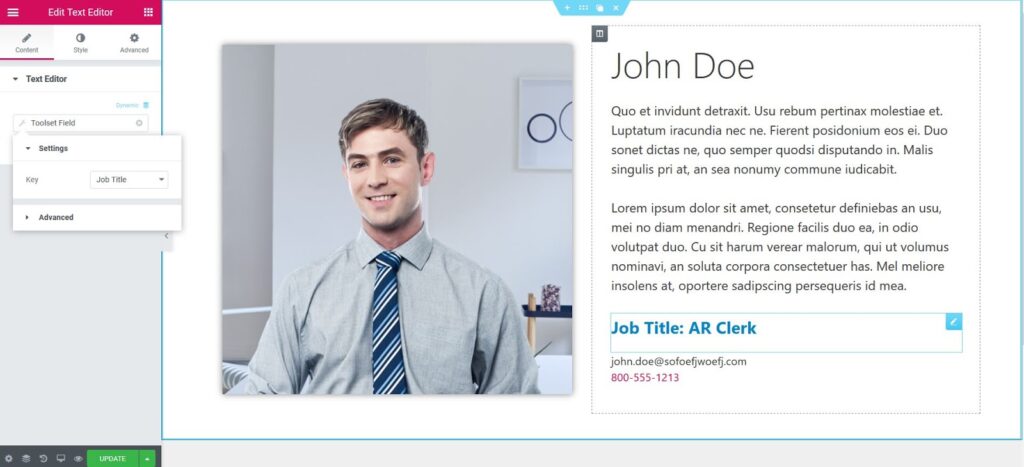
Team Members
A corporate website may want to display a list of team members. Toolset could be used to set up several custom fields, including Job Title, Email Address, and Telephone Number. Toolset makes it easy to add this data to each team member’s listing, while Elementor brings the magic needed to beautifully display the data on the front end.

Real Estate Listings
Real estate websites commonly need to use custom fields to allow them to display real estate listings, which must display data such as Number of Bedrooms, Number of Baths, Size of Home, and Price. With Elementor’s integration with Toolset, this data can be stylishly displayed on each listing, with no coding required.