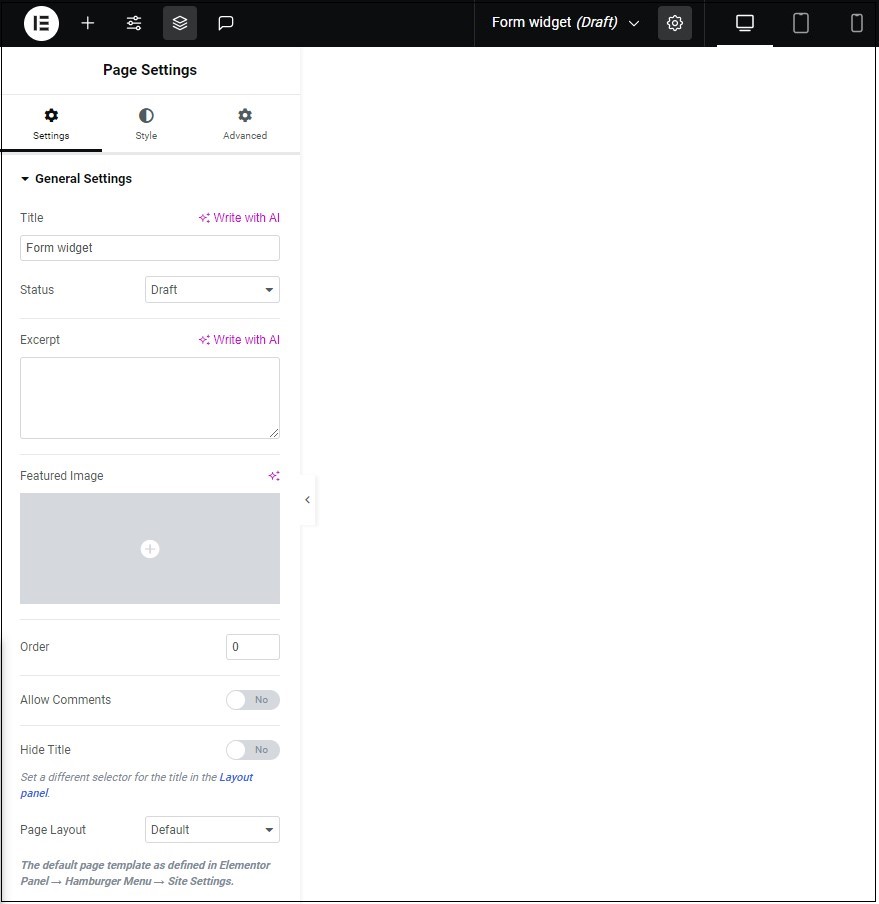
Access the page settings
Page Settings allows you to control and edit basic information about your page. Here you can give your page a name, featured image, and background.
To access the page settings:
- Click the gear icon
located on the top bar.

The Page Settings panel appears on the left.

Configure the Page Settings
The appearance and options of the Page Settings may vary somewhat according to to the page content.

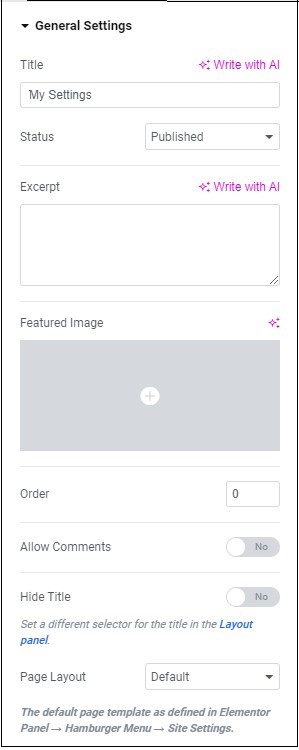
Title
Rename your page by entering a new name Title text box.
Status
Use the dropdown menu to change the publishing state of your page.
Your page can have one of four statuses:
- Draft: Still being worked on, not ready for visitors. Only accessible to those with proper permission.
- Pending Review: Waiting for someone with publishing permission to make it accessible to visitors.
- Private: Not for public viewing. Only available to those with proper permission.
- Published: Visible to website visitors.
Excerpt
Add a short description of the page’s contents. Can be useful when creating archive pages.
Featured Image
You can add a featured image to represent your page. A featured image. These images help boost your SEP score and are often shown when displaying search results.
Order
A numerical value assigned to the page. Can be useful especially if you’re arranging your pages in a hierarchy.
Allow comments
Toggle to allow visitors to leave comments about your page. Good for visitor engagement.
Hide Title
|
Some creators prefer working on an empty canvas. Toggle to Yes to prevent the page title from displaying on the canvas. |
Page Layout
Use the dropdown menu to select how you would like this page to display on the canvas.
Default: The default setting is determined by the site settings.
Elementor Canvas: Shows the page layout without showing the the header and footer. This layout is good for landing pages and other pages where the header and footer may not be displayed.
Elementor Full Width: Show the page laid out across the full screen while displaying the header and footer.
Theme: Shows the page as defined by the theme layout.

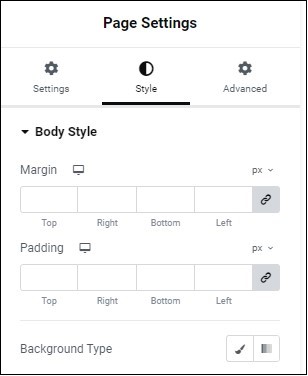
Margin and Padding
Using Margins and Padding to help control the page layout.
For more details, see Padding and margins.
Background Type
Give your page a background. This background can be a color, image or video.
For more details, see Create a Background.

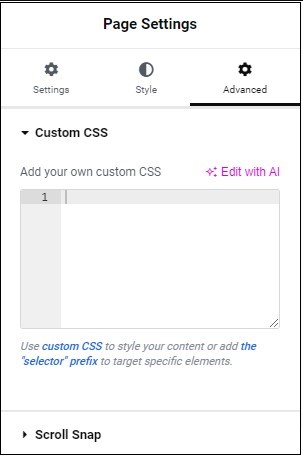
Custom CSS
Add unique elements to your page with custom code.
For more details, see Custom CSS in Elementor.
Scroll Snap
Scroll snap gives you control over the scrolling behavior of your page, allowing content to smoothly align to predefined snap points when visitors scroll through the page.