Add the widget
Add the widget to the canvas
To access and use a widget:
In Elementor Editor, click +.
All available widgets are displayed.Click or drag the widget to the canvas. For more information, see Add elements to a page.
What is the Heading widget?
Headings or titles are one of the most essential elements of any website. The Heading widget allows you to insert and customize page headings without using any code.
Common use case
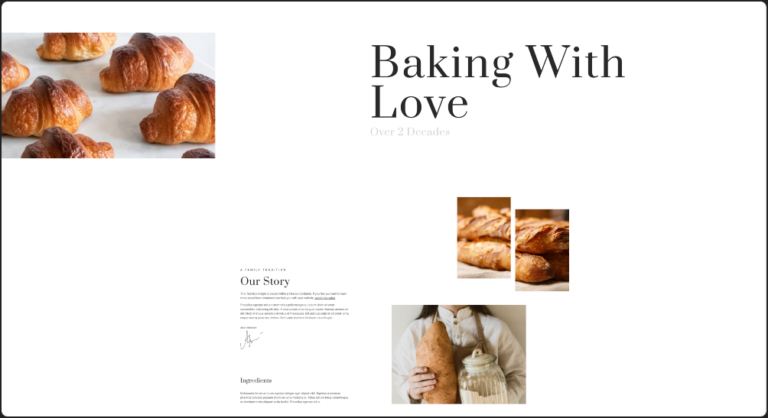
Sarah is building a website for a bakery. At the top of the homepage, they added a prominent heading with the text Baking With Love and selected the <h1> HTML tag for SEO benefits. They then customized the typography to make the title stand out, using a warm, inviting font style that aligns with the bakery’s brand identity.

Additional use cases
- Blog post titles and subtitles.
- Create testimonial headings.
- Interactive Call-to-Action (CTA) titles.
Add a Heading widget: Step-by-step
- Add the heading widget to the canvas. For details, see Add elements to a page.

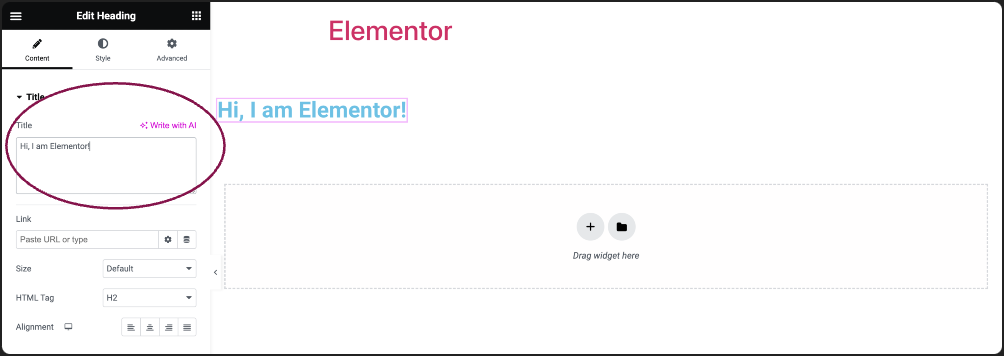
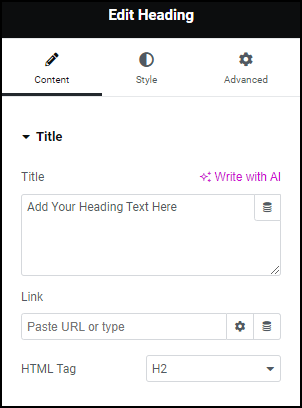
- In the Content tab, under Title, add the main text for your heading.

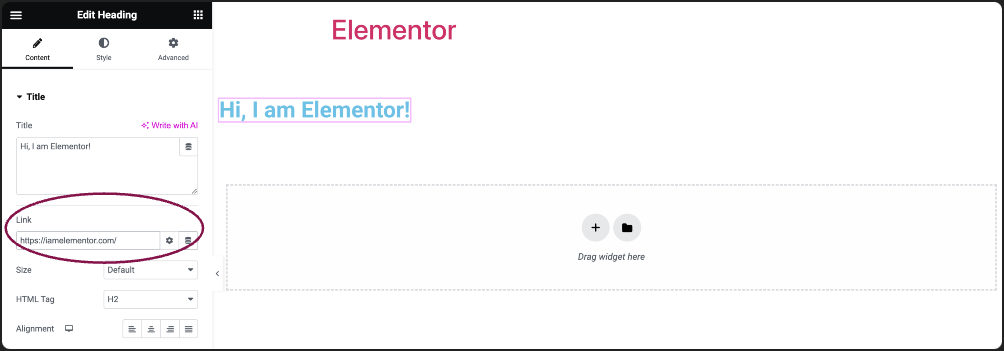
- Enter the URL in the Link field to make your heading clickable and direct visitors to a specific webpage.

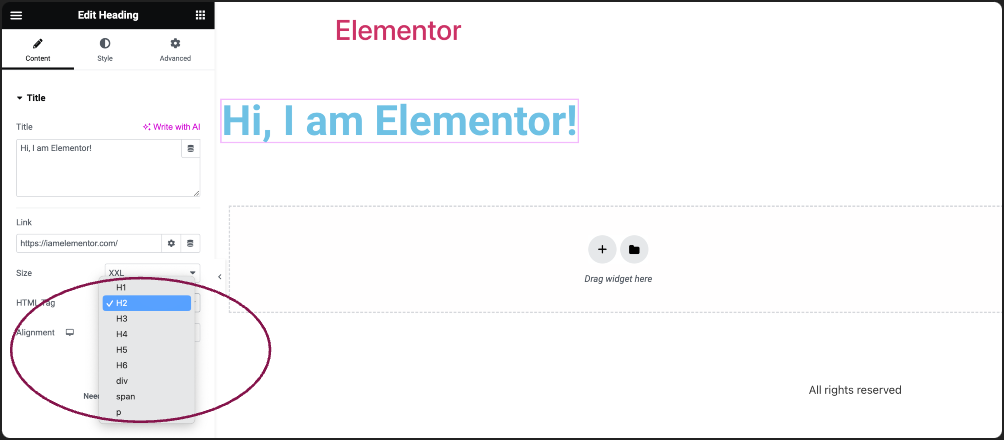
- Use the HTML Tag field to define the type of HTML tag for your heading. Choices include H1 to H6, Div, Span, or Paragraph.

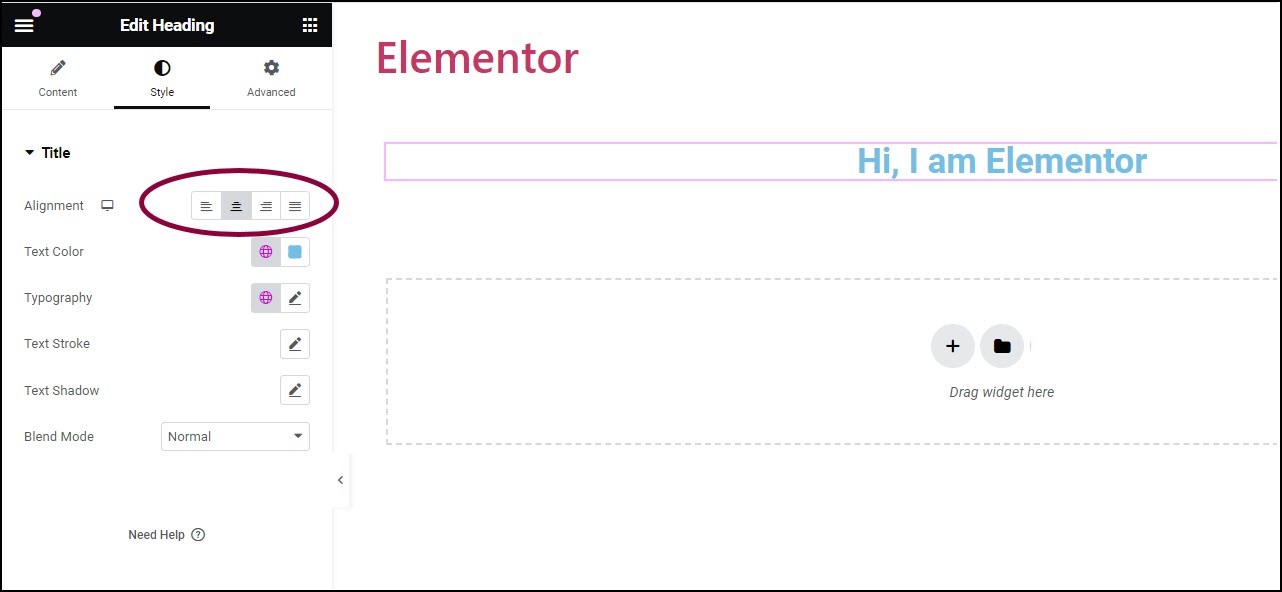
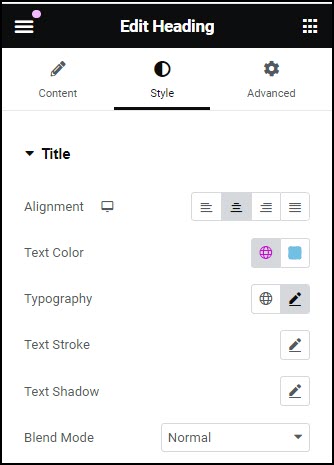
- In the Style tab, the Alignment field allows you to choose where your heading appears on the page. Options available are left-aligned, right-aligned, centered, or justified.

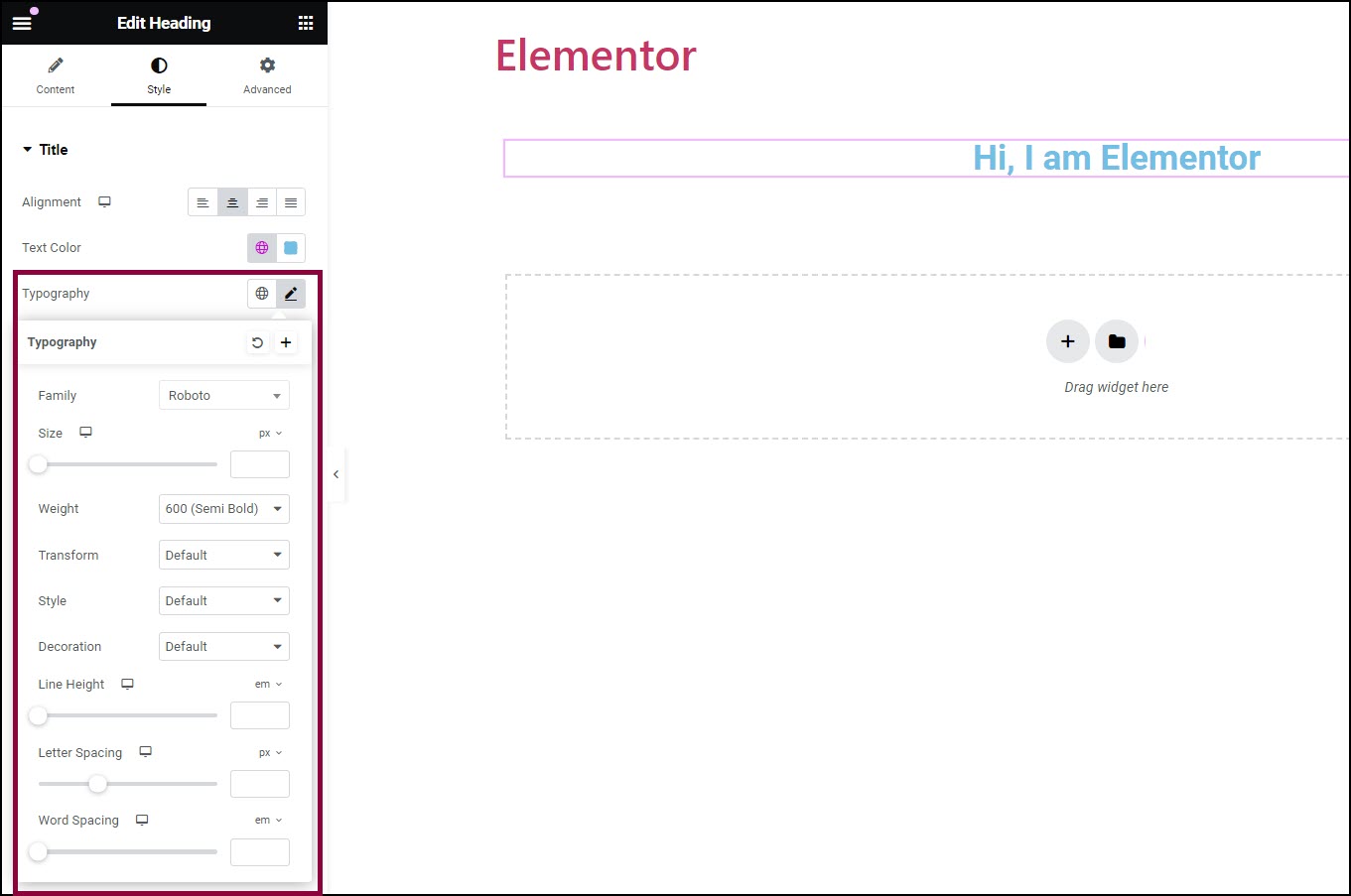
- Use the Typography field to configure the size and font type.
Settings for the Heading widget
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.

Title
Enter the text for your heading.
Link
The link field allows you to connect your heading to a specific webpage by adding a URL.
HTML Tag
Choose the HTML tag for your heading. Choices include H1 to H6, Div, Span, or Paragraph.
Changing the tag does not affect the size or style of the text unless the tag is defined by the theme or the Elementor Site Settings.

Alignment
Position your heading to the left, right, center, or justified.
Text Color
Pick a color for your heading text.
Typography
Customize the font style, size, and other typography settings for your heading. For more details, see Typography.
Text Stroke
Click the 🖋️ icon to apply a stroke effect to the title. Learn more about Text Stroke.
Text Shadow
Click the 🖋️ icon to add a shadow to the title. Learn more about Shadows.
Blend Mode
Apply unique layer effects like Normal, Multiply, Screen, Lighten, and more to your heading.

Advanced settings
To learn more about advanced settings, see Advanced Tab.

