Full Screen Popups are great for directing your user’s attention to only one Call To Action or Promotion. In this example, we’ll wait for the user to be inactive for a while, at which time, we’ll display a full screen popup that uses a Countdown widget to help change that user’s inaction to immediate action.
Create Popup
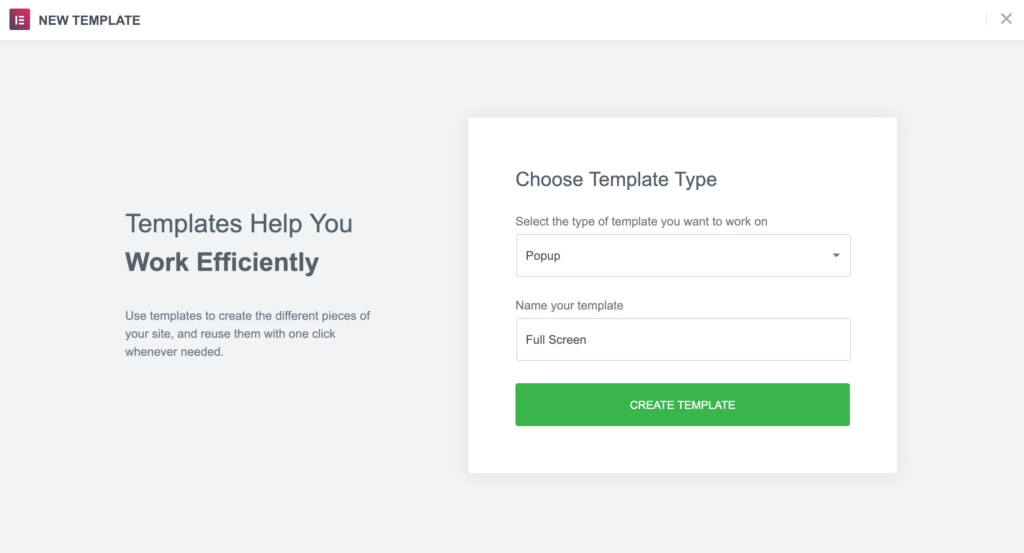
- Go to Dashboard > Templates > Popups > Add New
- Name your template and click ‘Create Template’
- Choose a template from the Library or create your own design

Popup Settings
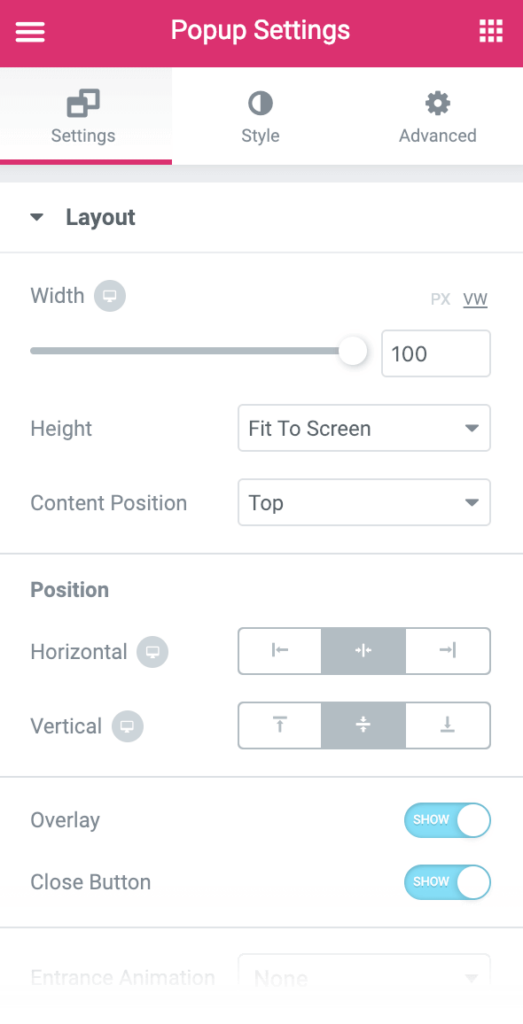
Settings
- Set Width to 100 VW
- Set Height to Fit to Screen
- Set the Horizontal position to Center and the Vertical position to Center.
- Show Overlay
- Show Close Button

Style
Change text, background image, button, and styling as needed.
Publish Settings
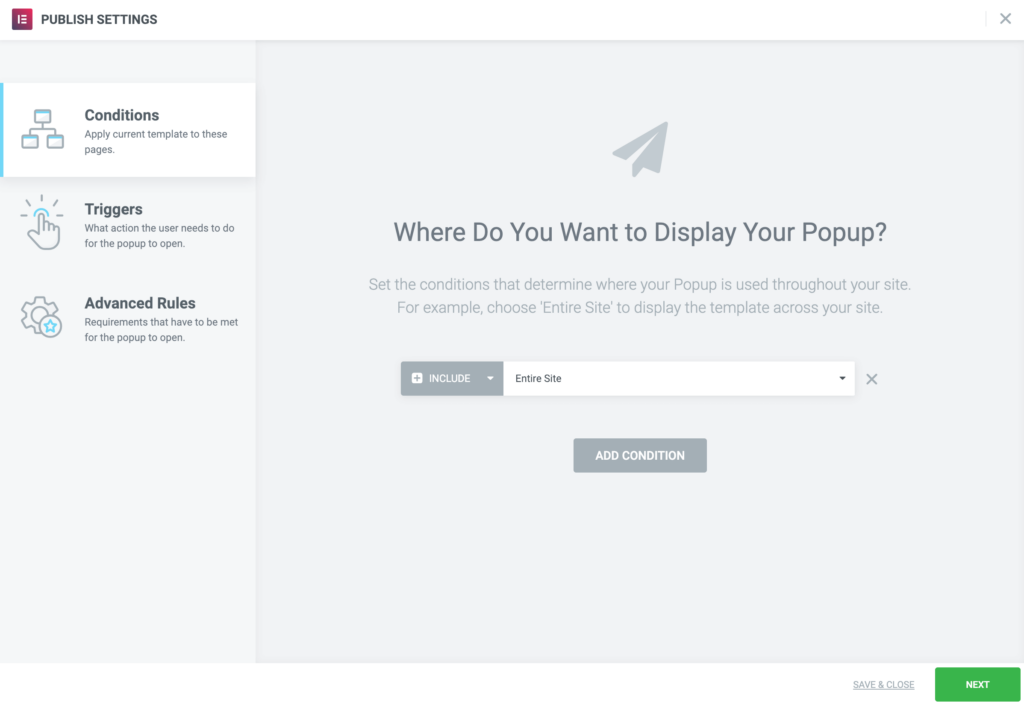
Conditions: Include: Entire Site

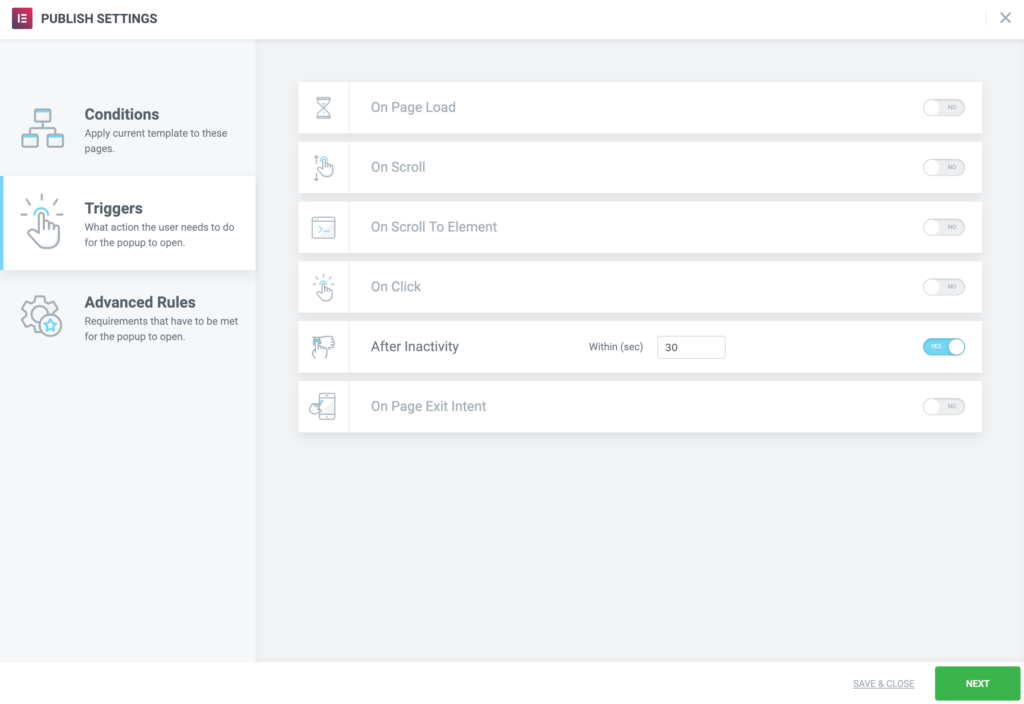
Triggers: After Inactivity of 30 seconds

Keep visitors engaged with an exit-intent popup. Elementor Premium Services offers expert help designing and implementing the perfect popup.
Need expert help in creating that perfect lead-collection popup for your marketing campaign? Check out Elementor Premium Services.