Activate experimental feature
The XXXX widget is an experimental feature that XXX
In order to use XXX widget, you need to activate it. For details, see activating Elementor features.
Add the widget
Add the widget to the canvas
To access and use a widget:
In Elementor Editor, click +.
All available widgets are displayed.Click or drag the widget to the canvas. For more information, see Add elements to a page.
What is the Google Maps widget?
The Google Maps widget is a really simple way to embed Google Maps in your website. This is very useful for contact pages, so your visitors can know where you are located.
Common use case
Francis is building a website to a new restaurant. The want to add a digital map to the front page to help guide new customers to the restaurant.
A vibrant oasis of plant-based delights, our vegan restaurant offers a culinary journey that nourishes both body and soul. Savor a harmonious blend of flavors, textures, and creativity, all crafted with the finest organic ingredients and a commitment to sustainable practices.
Additional use cases
- A travel agency that once to add maps to the page showing their itineraries.
- A real estate agent showing the location of the houses they are showing.
- A hotel chain showing the location of their properties.
Video
See a video demonstrating the Google Maps widget in action.
Adding a Google Maps widget: Step-by-step
In the example below, we’ll create page with an embedded Google Map.
Add a Google Map
In order to use the Google Maps Widget, you must first create an API key. This requires setting up a Google account. For more details, refer to Google’s documentation.
Once you have an API key from Google:
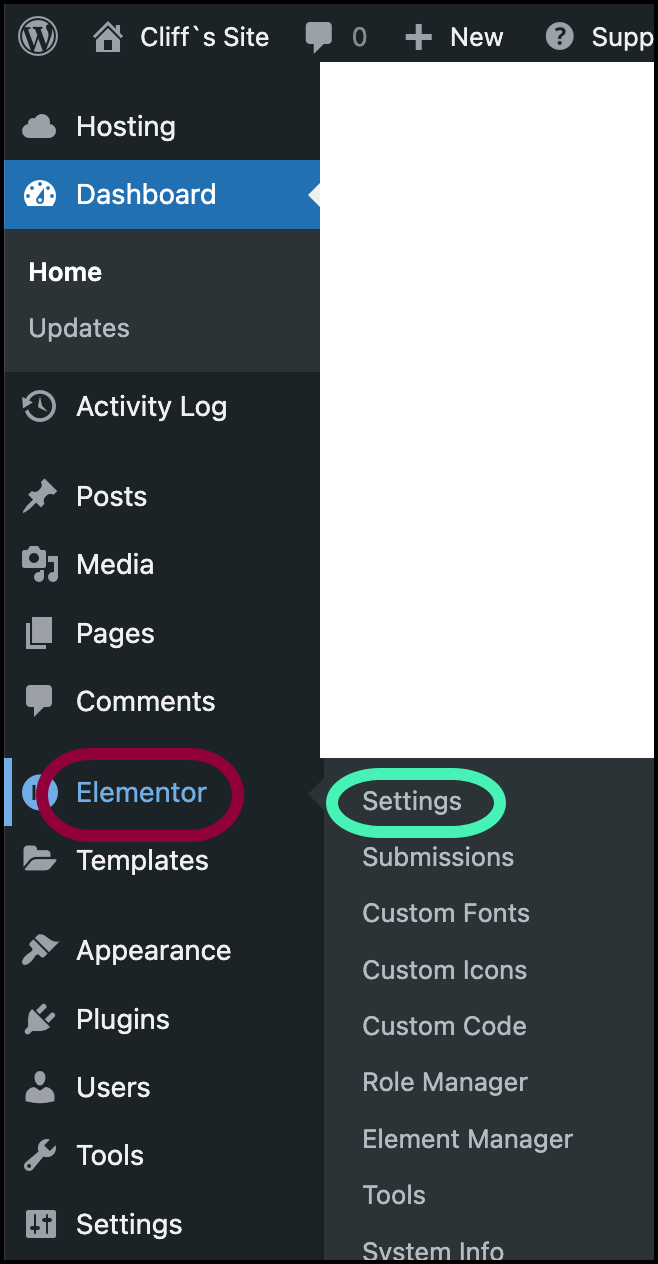
- Go to WP Admin.

- Navigate to Elementor>Settings.

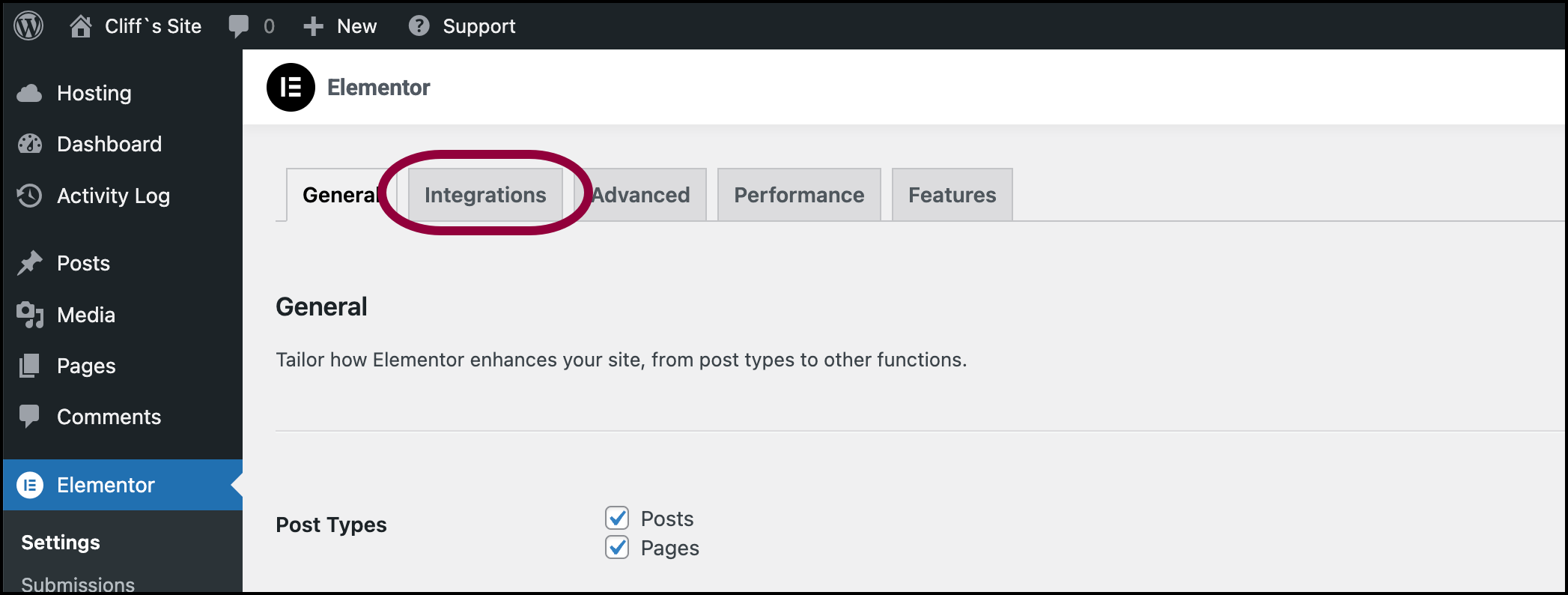
- Click Integrations.

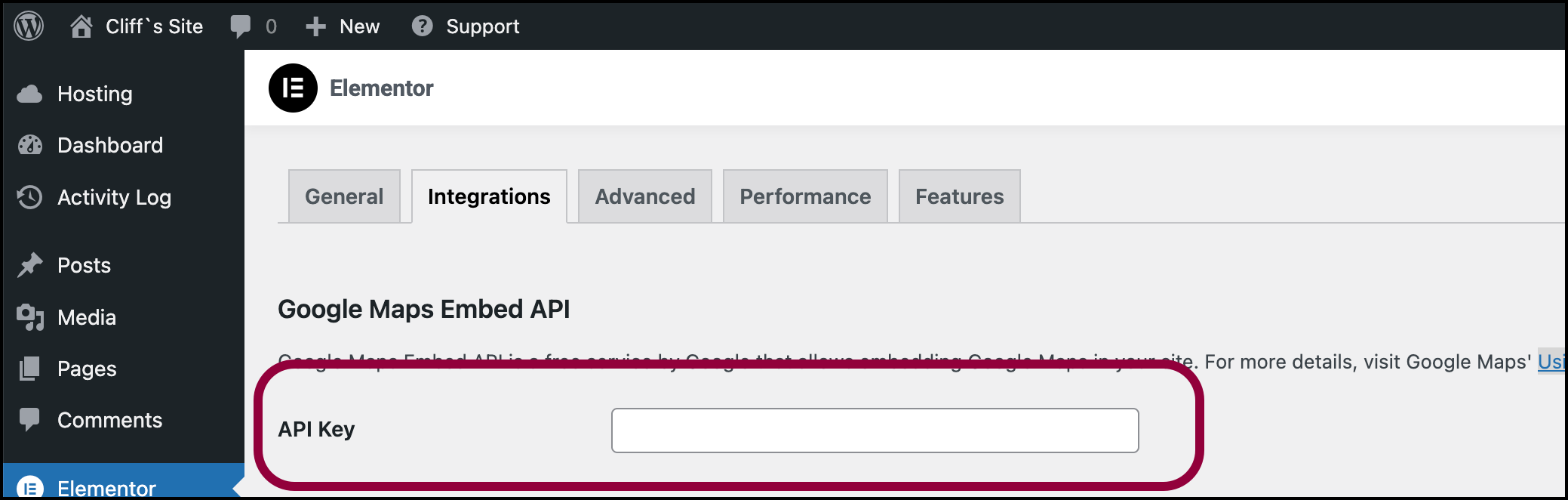
- In the Google Maps Embed API text field, enter the Google Maps API.

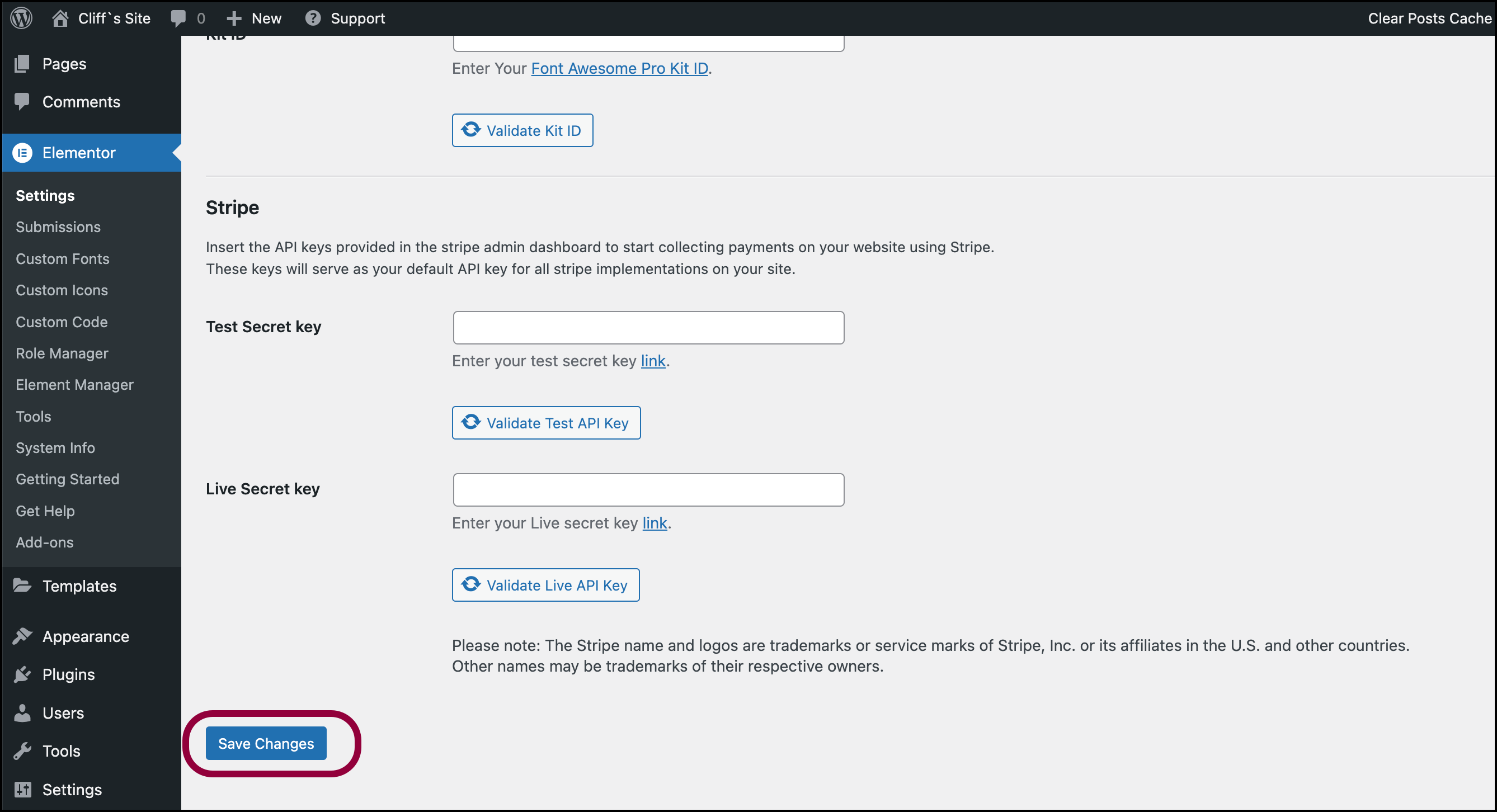
- Click Save Changes.
You can now use the Google Maps widget.
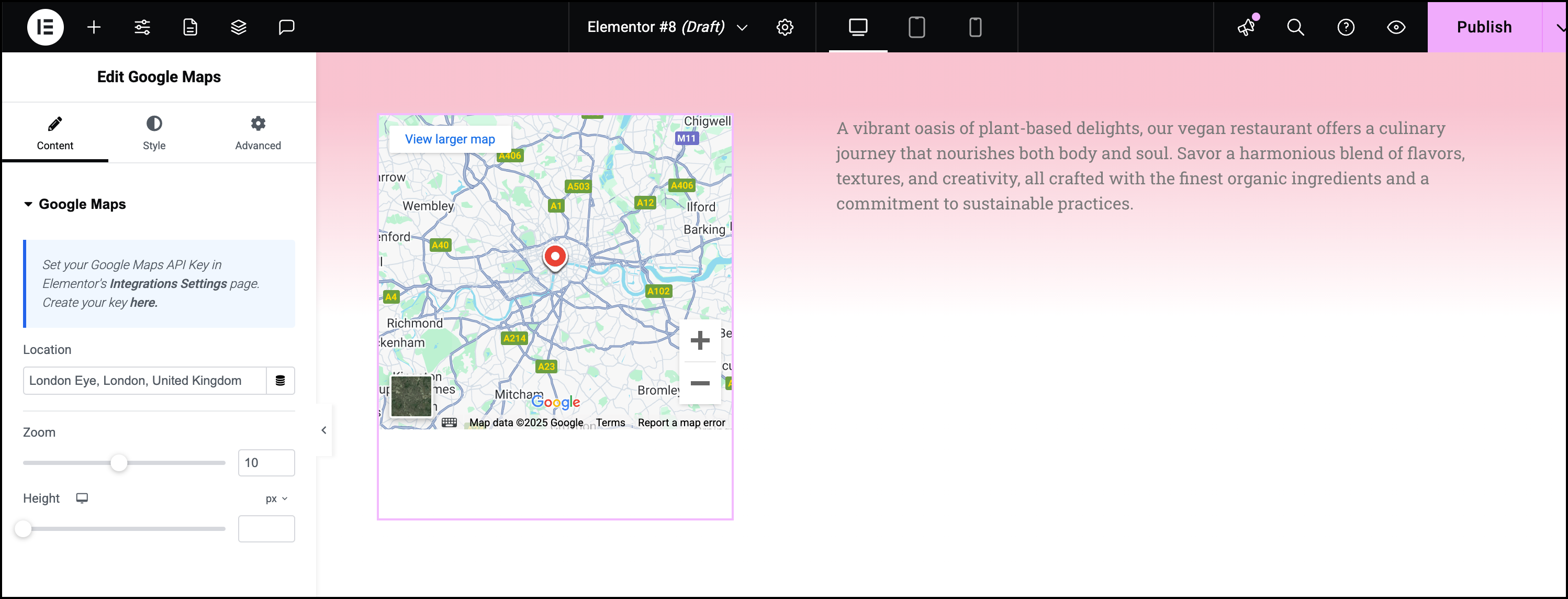
To use the Google Maps widget:
- Drag the Google Maps widget to the canvas.

The widget options appear in the left-hand panel.
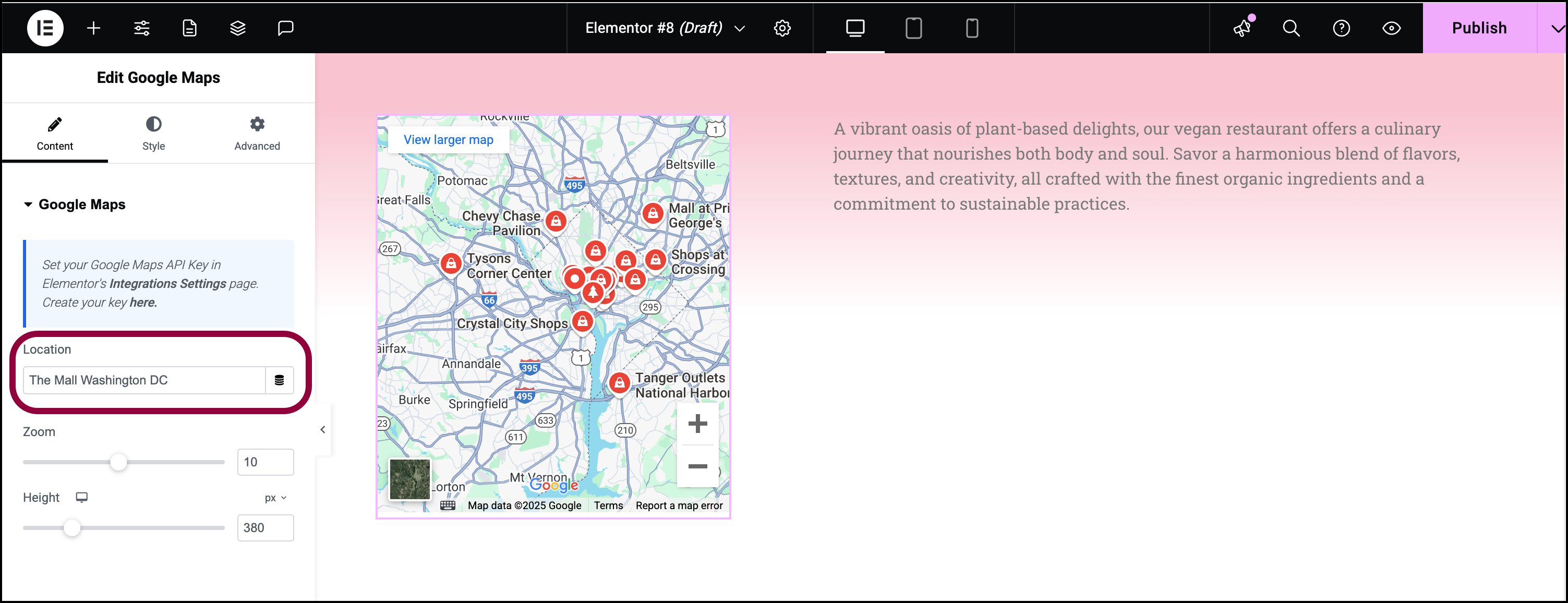
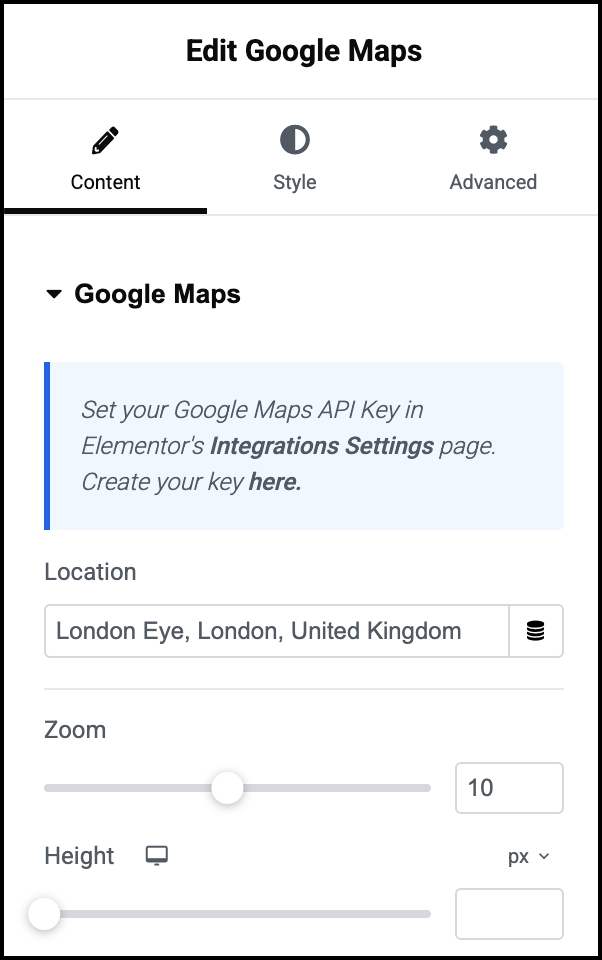
- In the panel, add the Location you want displayed on the map.

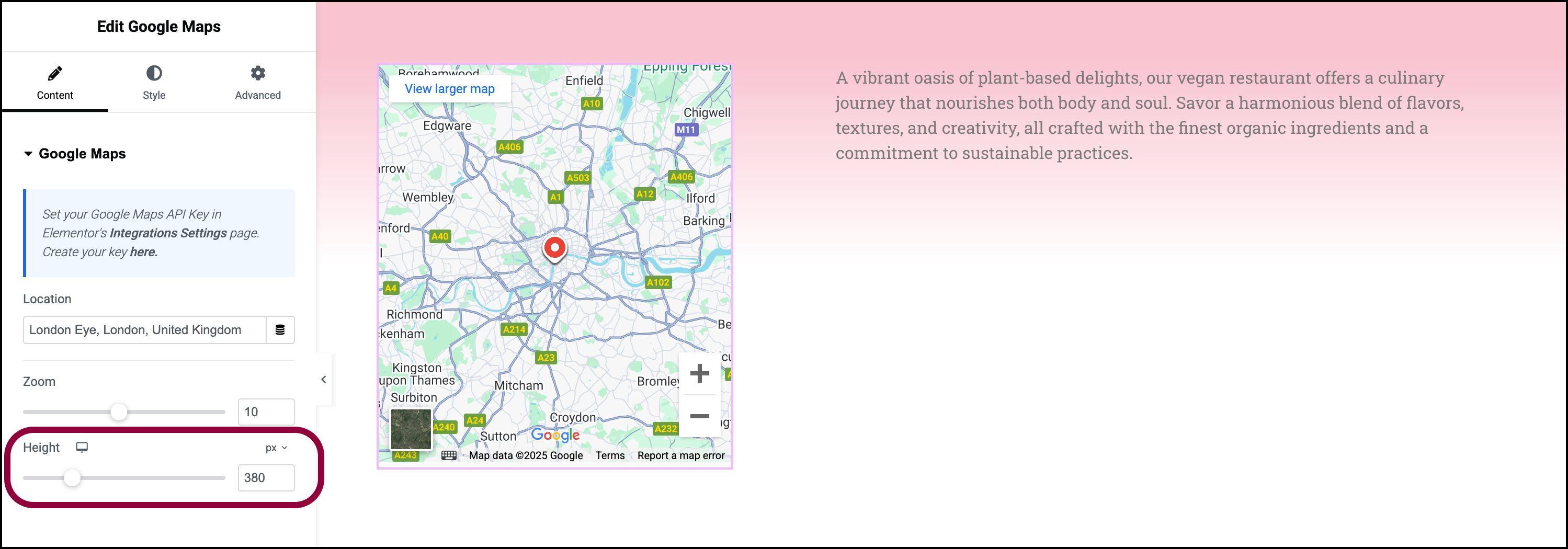
- Use the slider to adjust the height of the map.
Now we’ll create a hover effect so that the map will change appearance when a user hovers over it.
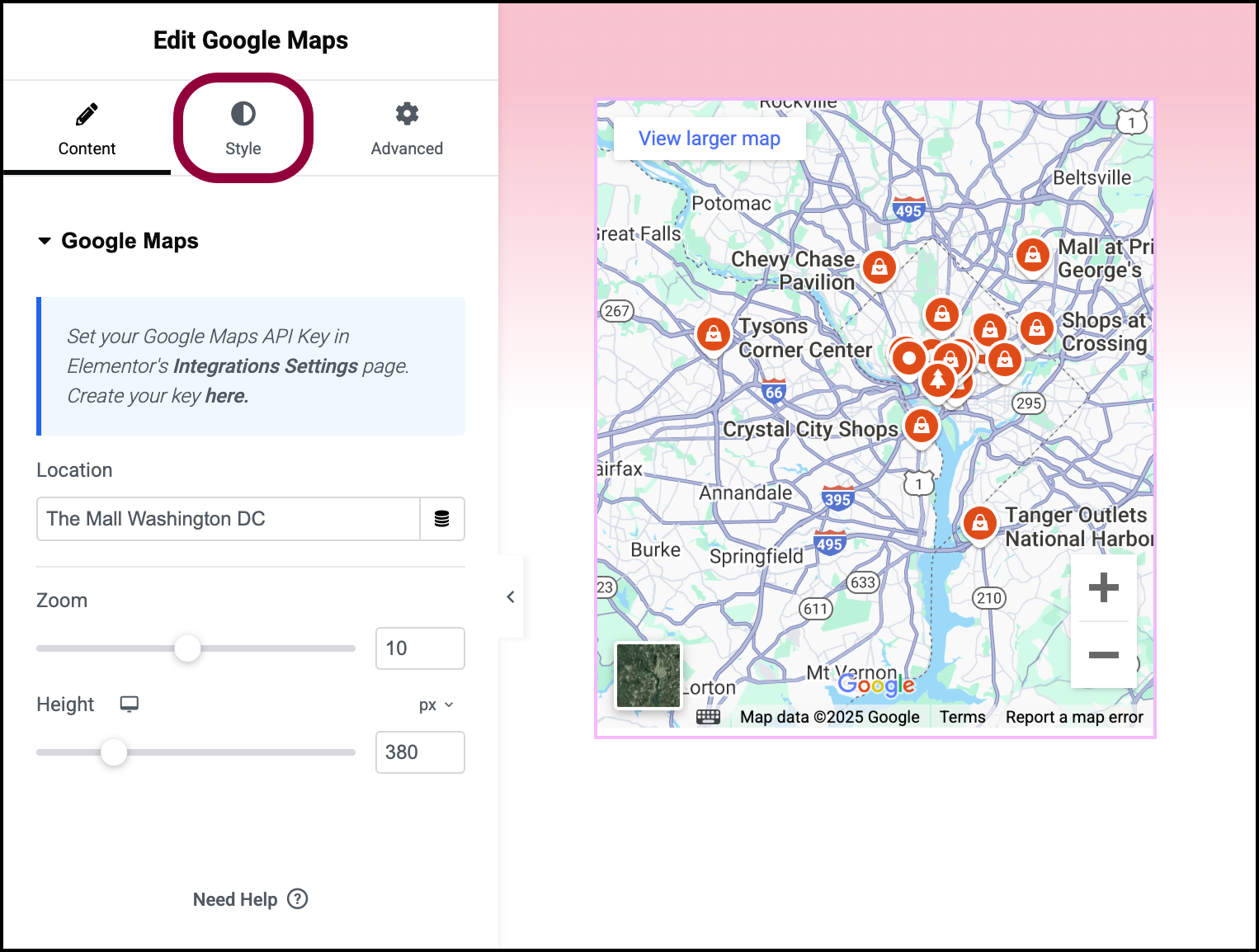
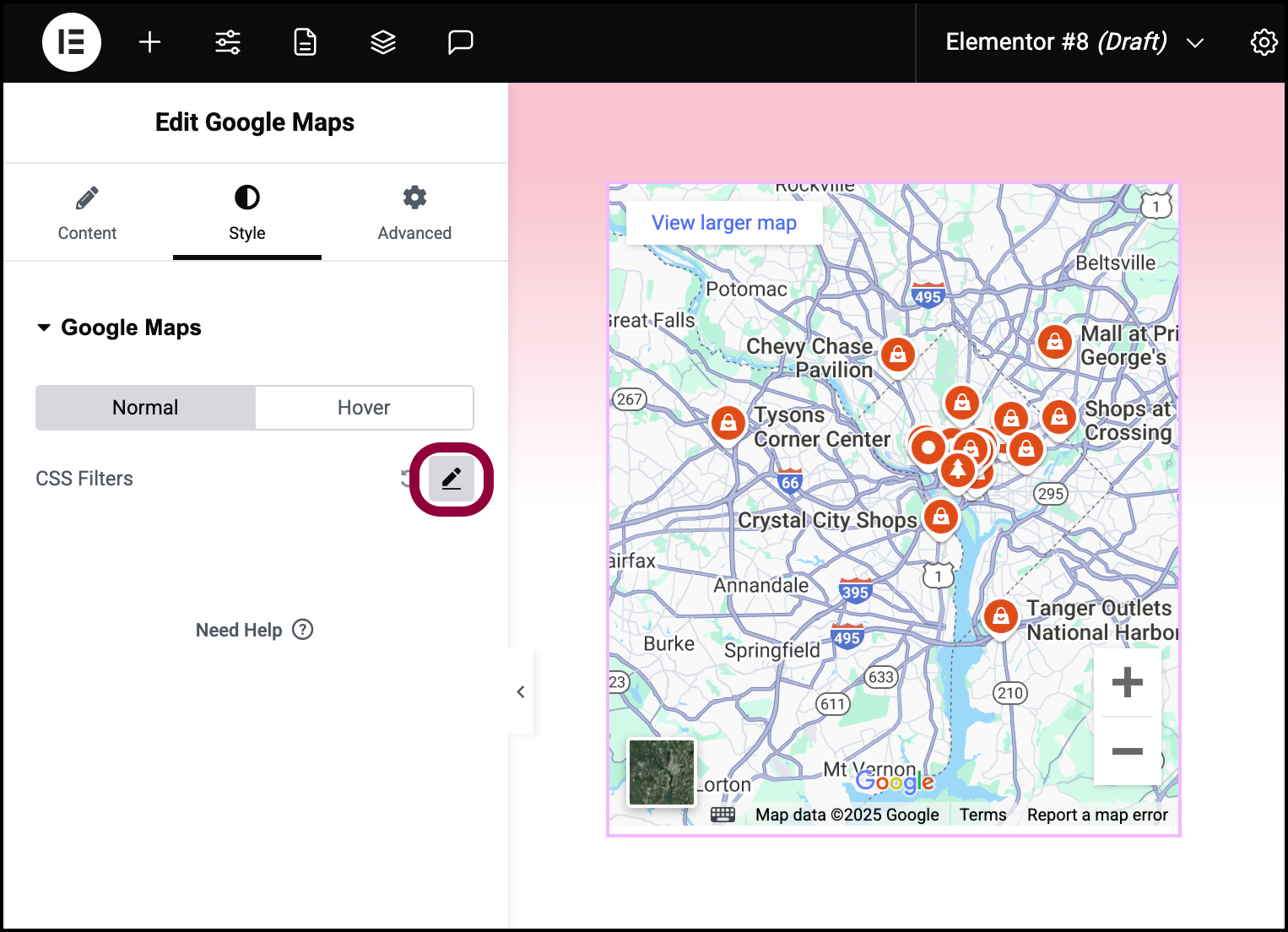
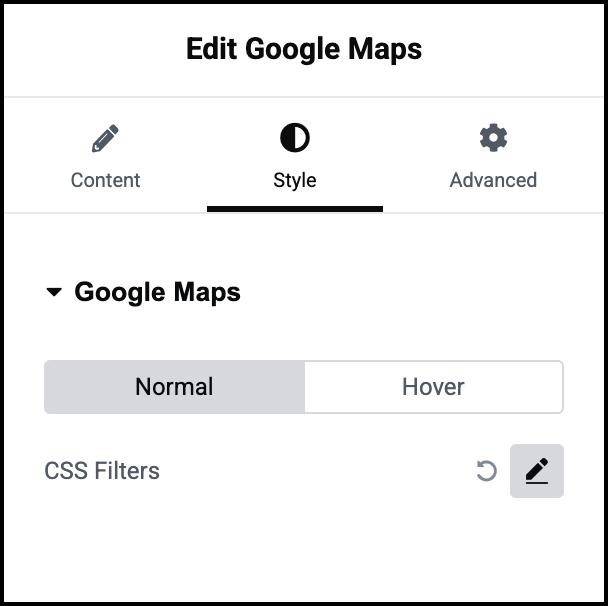
- Click the Style tab.

- Click the pencil icon by CSS filters.
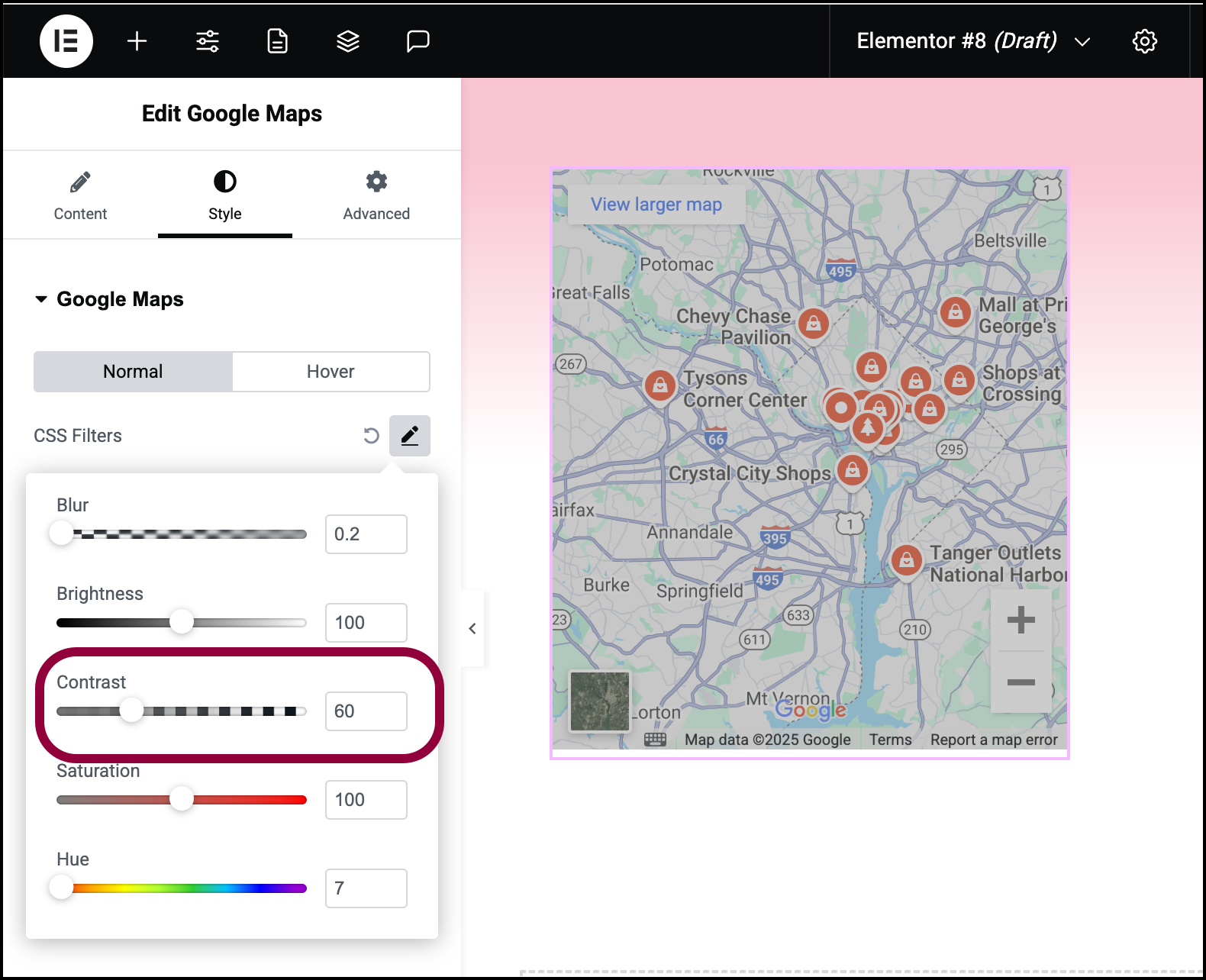
This opens a menu of CSS filters.
- Use the slider to lower the Contrast to 60.

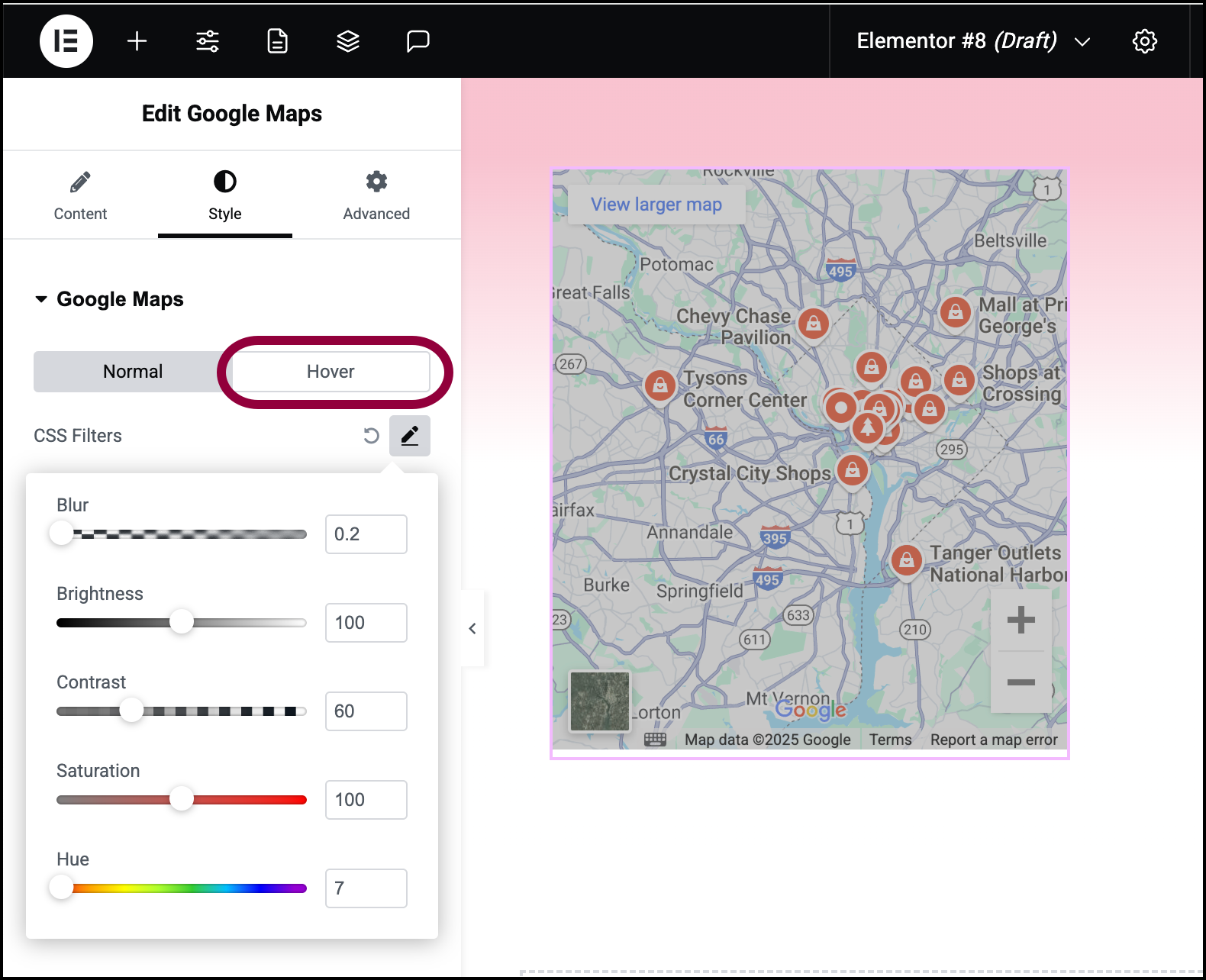
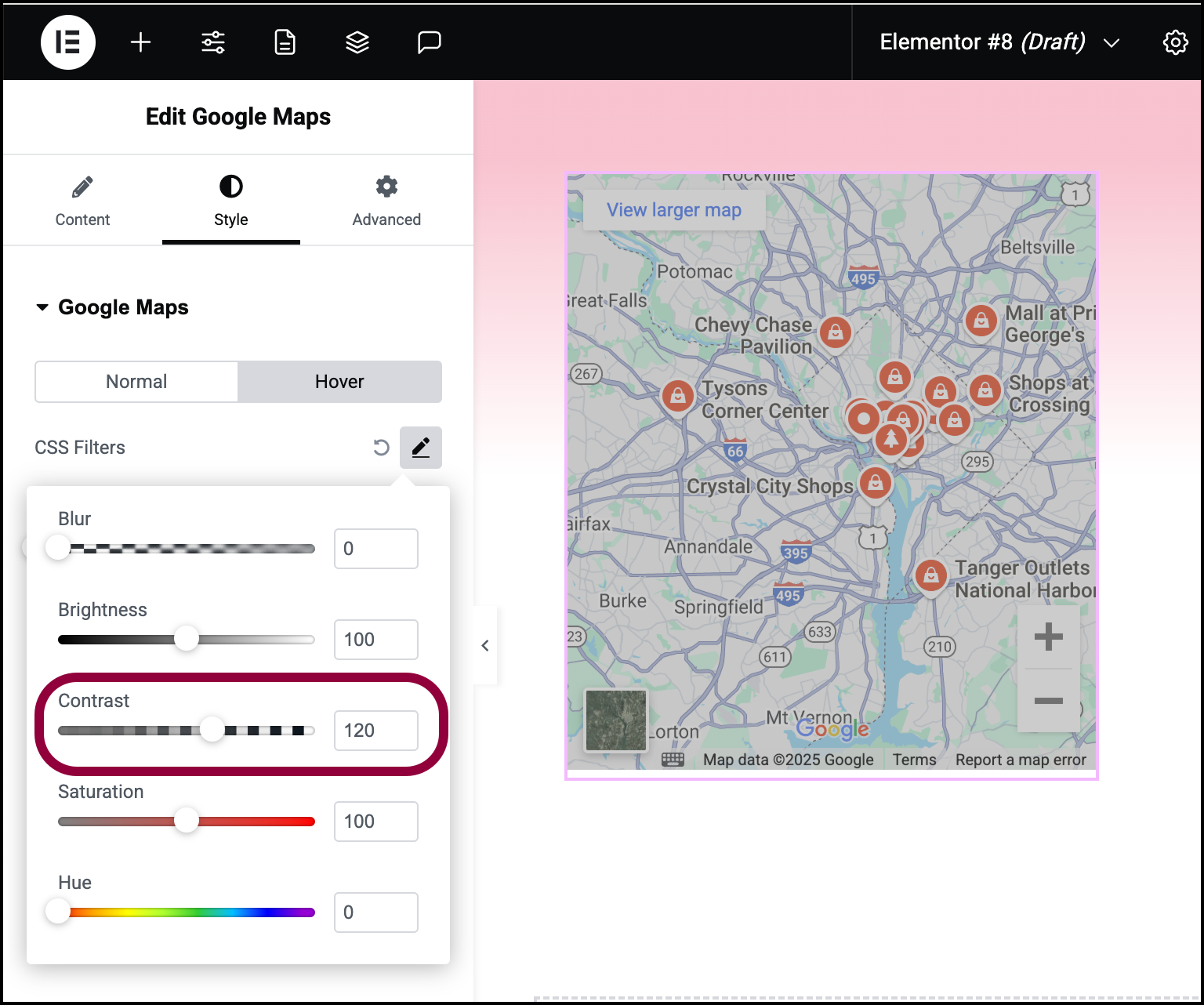
- Click Hover.

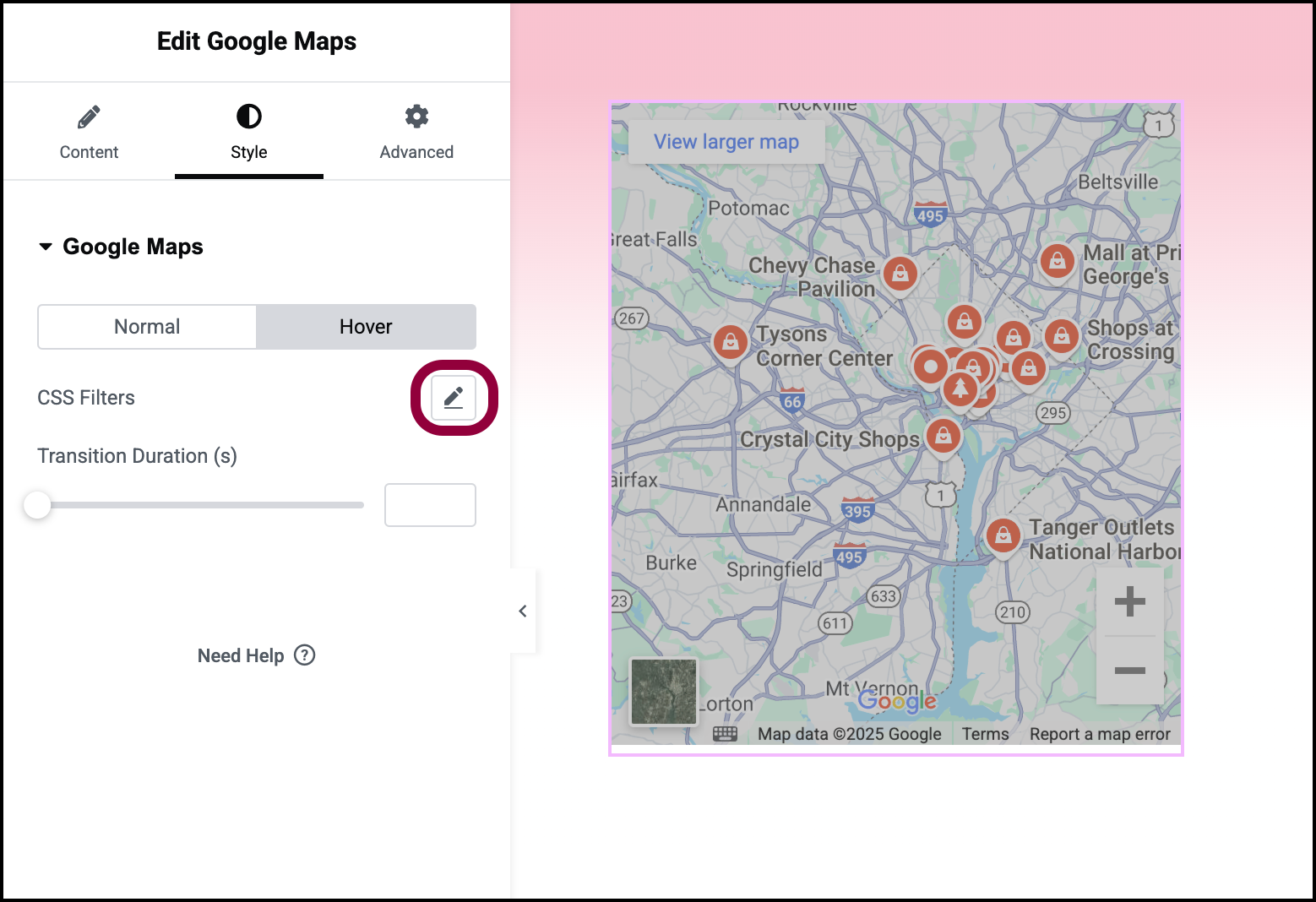
- Click the pencil icon next to CSS Filters.

- Use the slider to raise the Contrast to 120.
The map will “pop” when visitors roll over it.
Settings for the Menu widget
You can customize your widgets using content, style, and other advanced parameters, offering you great flexibility in tailoring them to your needs. Click the tabs below to see all the settings available for this widget.
Content tab
Add, delete, and edit menu items and controls.

Location
The place where you want your map to be centered. You can use any location the can be identified by Google Maps.
Zoom
Use the slider to controls how focused the map will be on an area.
Height
Use the slider to control the height of the map.

Normal/Hover
- Normal: Determine how the map appears by default.
- Hover: Determine how the map appears when moused over.
CSS Filters
A series of sliders that lets you control:
- Blur: Applies a soft focus effect by blurring elements based on pixel radius.
- Brightness: Adjusts the brightness of an element by modifying its light intensity.
- Contrast: Enhances or reduces image and element color contrast for better visual distinction.
- Saturation: Adjusts image or element colors by increasing or decreasing their color intensity.
- Hue: The CSS hue filter adjusts colors by rotating their hue around the spectrum.
Transition Duration: This is an option if you have a hover effect. Determines how long it takes for the hover effect to appear.
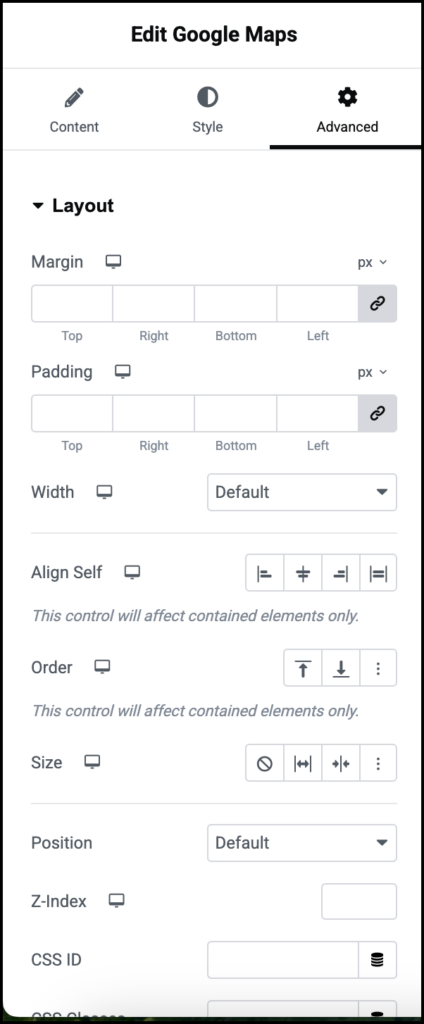
Advanced tab
Control the placement of your widget, insert links, add custom code and more.

Advanced
Learn more about the Advanced tab settings.