Introduction
The number scrubber feature is active on every field in the editor that includes a numerical setting. A commonly used example would be padding and margin values.
When you select an element, and then need to set a numerical measurement of any kind, the number scrubber changes the value when the mouse is moved to the left or right.

How does this help?
This new method improves the editor’s UI workflow for setting measurement values and matches the behavior of many other common design tools, such as Adobe or Figma.
How to use the Number Scrubber
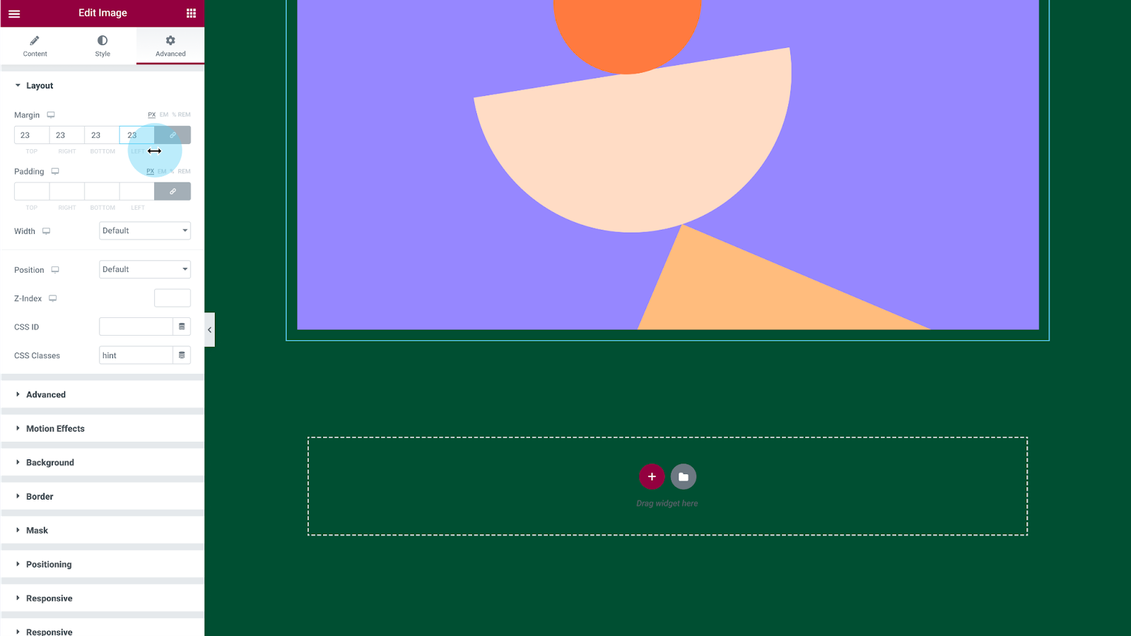
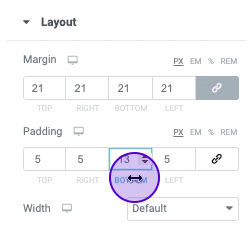
The number scrubber appears when the mouse is over a field label, or by placing the cursor in a number field and clicking the mouse button. A line with arrows pointing to the left and right and an active color outline indicates that the feature is activated.

To change the number value:
- Move the mouse to the left or right
- Press the Ctrl-Cmd keys and move the mouse to change the values by increments of 10
- Press the Alt key and move the mouse to slowly change the value by increments of 1
Notes and troubleshooting
- For some values, the number scrubber appears while hovering over the label and not the field itself. See examples below:
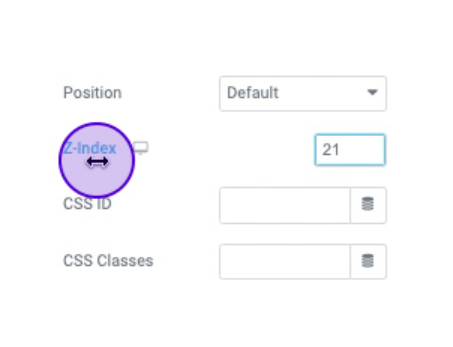
- Z-Index field (Advanced Tab)

- For some values, the number scrubber appears while hovering over the label and not the field itself. See examples below:
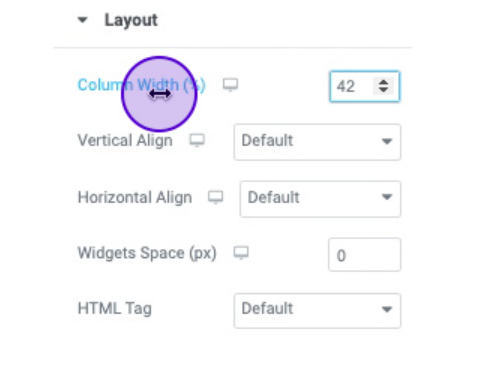
- Width field of a Column (Layout Tab)