Containers are the default layout element of all new Elementor sites. However, you may have an existing site that uses sections. These sections can be converted to containers by using the Convert to Container option. This will save you valuable time as you migrate to containers.
After you convert a section to a container, you can save it as a container template that you can reuse repeatedly throughout your website to save time later on. You also can nest containers inside containers to create complex templates with ease.
Important Note: While you can convert a page using sections and columns to containers, this is a one-way process. You cannot convert a container page to work with sections and columns!
Converting sections to containers
If you created your site using sections, you first need to activate containers. For more details on how to activating features, see Elementor experimental features.
To convert your website’s sections to containers:
- Hover over the section you want to convert.

- Click the Edit Section icon
.

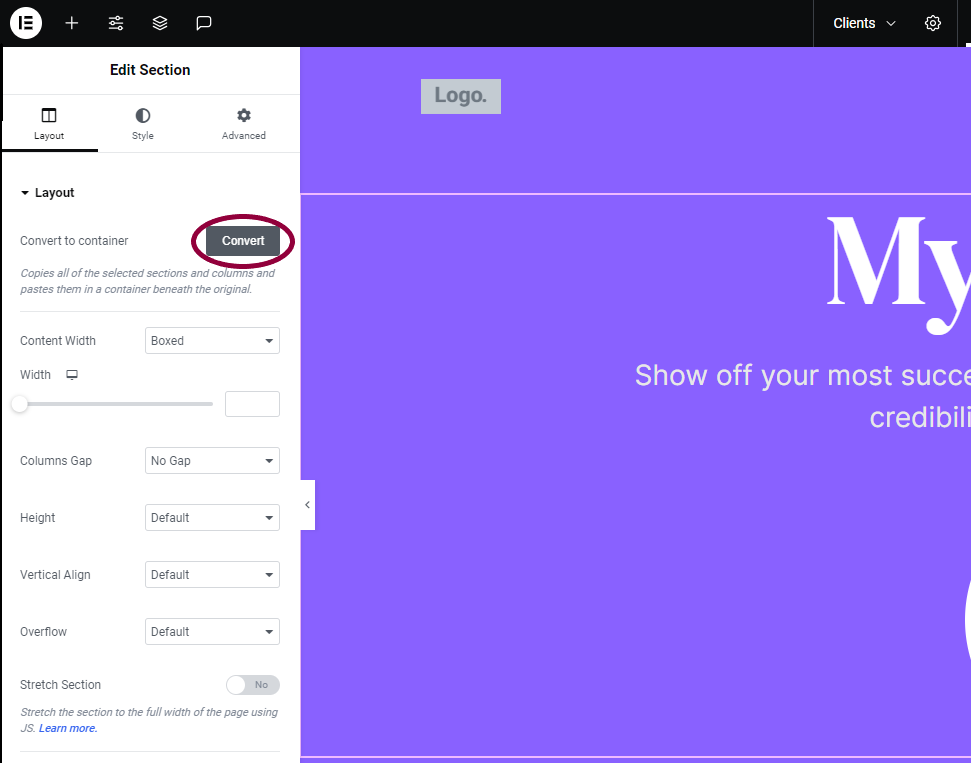
- In the Edit menu, expand Layout, and click Convert.

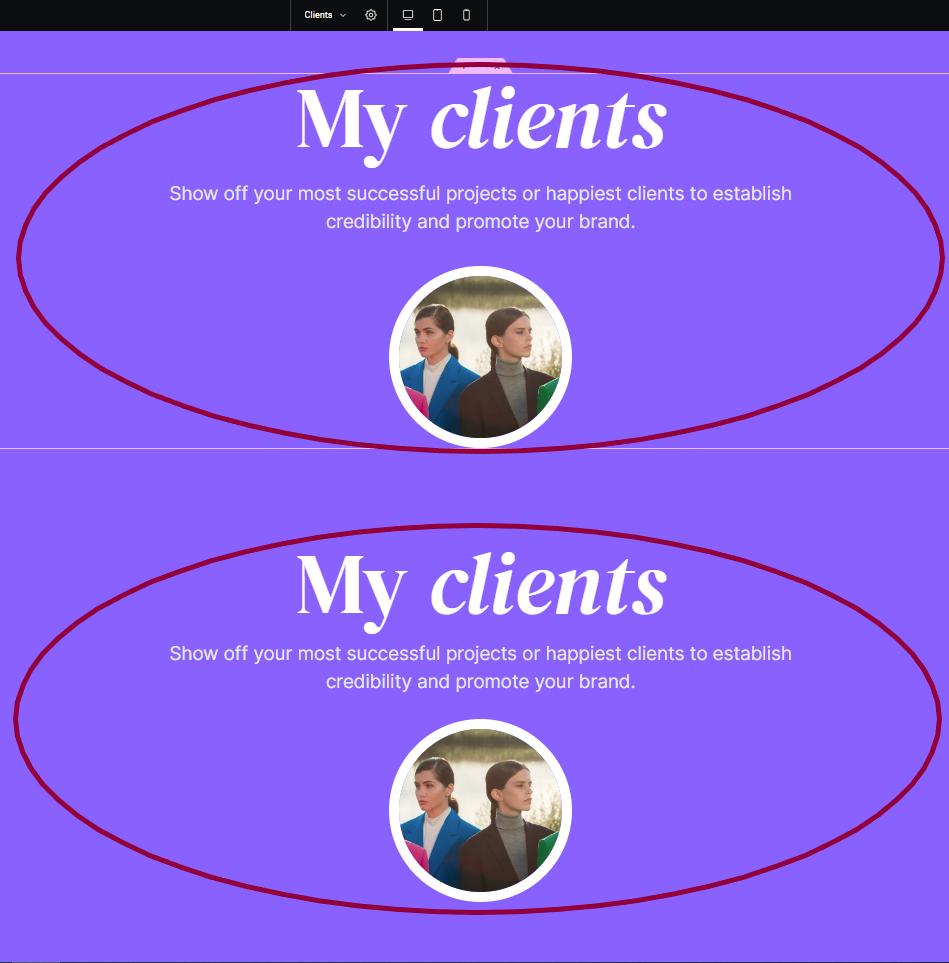
The converter creates a duplicate of the section in a container below the original section.
Tips for converting sections
- While you can convert more than one section at a time, we recommend converting sections one at a time. This allows you to compare the original section to the container and make any necessary adjustments.
- Sometimes, converting sections will create unnecessary containers, especially if your section contains identical widgets.
Pro tip – You can use the Navigator’s multi-select feature to move several widgets at the same time out of redundant containers. It can also be used to delete extra containers.For more details, see Navigator, Add elements to a page and How many containers should my page contain?
- After converting a section, double check the alignment settings – especially those having to do with vertical alignment.
- After converting a section, check the content width of child containers. Turning on the Wrap option in the Layout tab can help identify child containers that don’t fit in the parent container.
- When you convert a section, the container may inherit the section’s minimum height, even if that minimum height was disabled. If this happens, you can simply delete the container’s minimum height. For more details, see Container Layout tab settings.
- Sometimes padding and margins do not convert smoothly. If the elements in your new container aren’t aligned properly, check the padding and margins settings. See Container Layout tab settings and Container Style tab settings for more details.
Pro tip – If the child containers are of equal width, you can simply divide the original width by the number of containers. For example, if you have four child containers of equal width in a 1200 PX pixel wide container, set each child container to a width of of 300 PX.
- If your section’s content width was set as a percentage, the convertor may not have processed the width properly and you may have to adjust it manually. See Container Layout tab settings for more details.

