You can add a custom CSS to an element, page or site.
Add custom CSS to an element
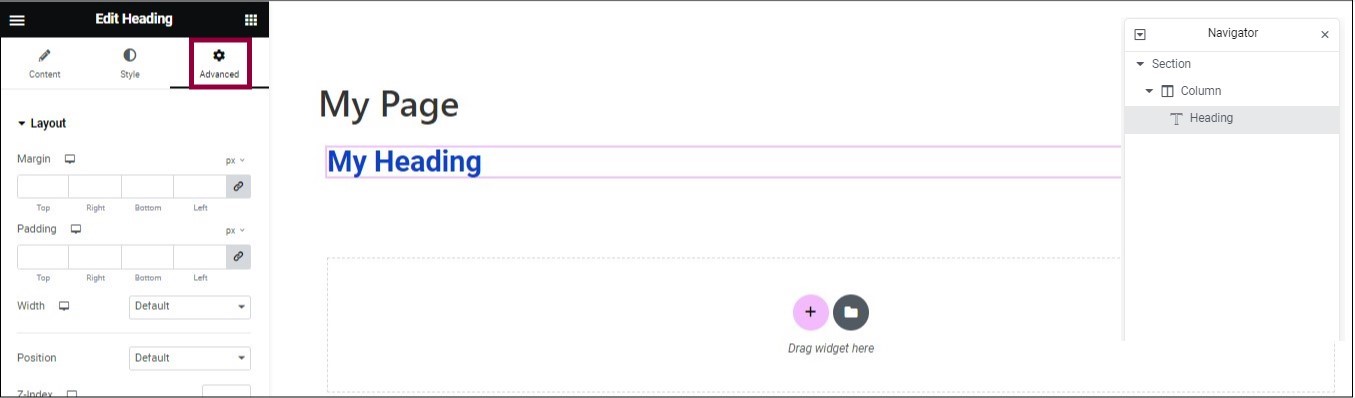
- Select an element by clicking it or selecting it from the Navigator.

- In the panel, click the Advanced tab.

- Scroll down and expand Custom CSS.

- In the text box that opens, enter the CSS code.
Add custom CSS to a page
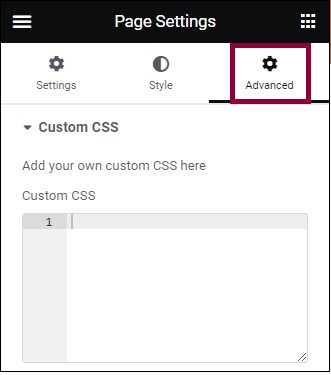
- Go to the Page Settings panel.

- Click the Advanced tab.

- In the text box that opens, enter the CSS code.
Add custom CSS to the site
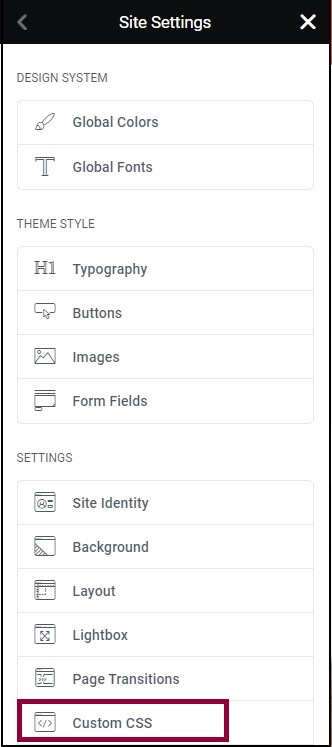
- Go to the Site Settings panel.

- Select Custom CSS from the list.

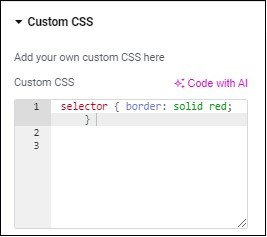
- In the text box that opens, enter the CSS code.
Related articles
- Custom CSS in Elementor
- How to add Custom CSS
- CSS selectors in Elementor
- CSS classes in Elementor