Classes let you combine several different elements so that you can apply one style to them without having to code every element separately.
How to create a simple CSS class
Elementor greatly simplifies creating CSS classes.
To add elements to a class:
- Select an element
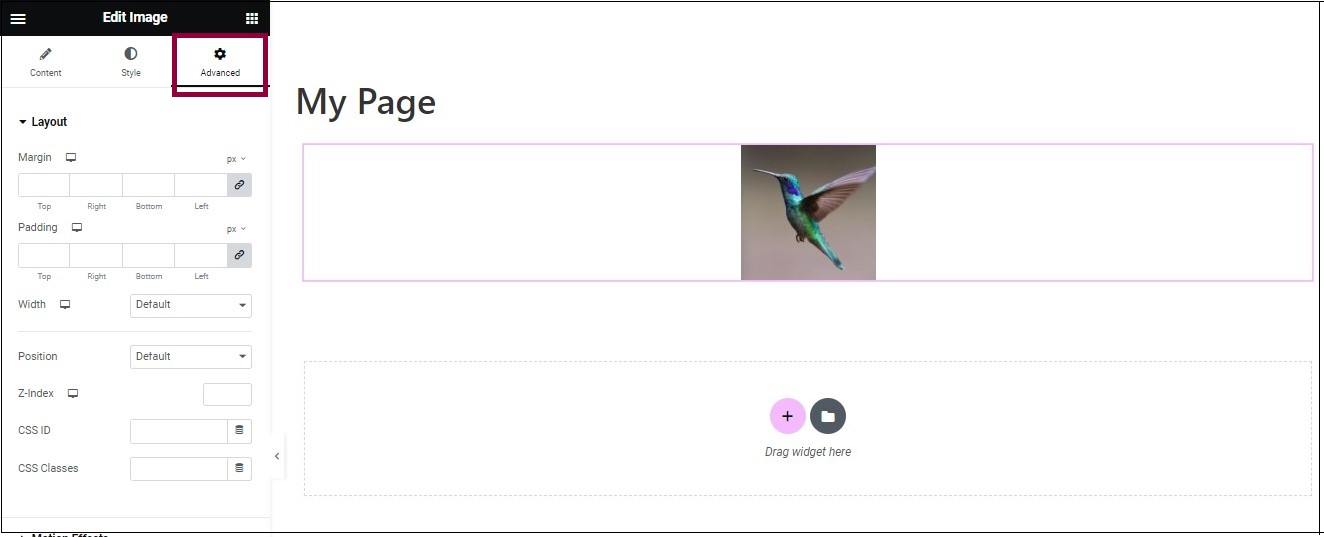
- In the panel, open the Advanced tab.

- In the CSS Classes field, enter a CSS class name.
Note: When creating a class, do NOT add a period before the class name.
- Repeat for every element you want to include in the class.
Example: Alex wants to create a site where every week they can change the color of select text. When building the site, Alex labels all the text elements they want to change with the CSS Class – “change-color”. In Site Settings, Alex adds the CSS:.change-color {
color: green;
}
Now, every time Alex wants to change the color of these elements, they just have to replace green with their selected color.
Related articles
- Custom CSS in Elementor
- How to add Custom CSS
- CSS selectors in Elementor
- CSS classes in Elementor

