Selectors are an important part of CSS. The term is also used in Elementor Custom CSS, where it has a slightly different meaning. It’s important to learn the difference when using Custom CSS..
What is a CSS Selector?
In CSS, selectors are used to target parts of the site in order to style them. For instance, if you wanted all the top-level headings in your site to be in a red font, your selector is `h1` (the HTML designation for top level headings). Following the selector, you add, in brackets, the property you want to affect (such as color) and the specific value you want to give the selector (such as red). This gives you the CSS code: h1{color:red}
In order to make the code clearer and standardized, CSS code is structured as follows:selector {
property: value;
}
Types of CSS selectors
There are a variety of different selectors you can use in CSS. The three most common are:
| Type | Description |
| HTML elements | Any of the HTML building blocks – for example, the HTML element `p` which stands for paragraph. Using the selector `p` you can apply a style to all the text classified as a paragraph. |
| CSS Class | You can create a class and then apply a style to everything in that class. For example, if there are several different elements on your site that need to be in your brand color, you can create a class called `my-color` and then apply the color to all those elements. Creating a class is usually done at the site level but Elementor has a faster way to create classes. |
| CSS ID | Almost every element can be given a CSS ID. You can then target this element using the CSS ID preceded by a #. CSS IDs are unique, and can only be used once on a page. If you want to group multiple elements, use CSS classes instead. |
–
Example of using a CSS selector
The following code will turn all the text in blockquotes blue:blockquote {
color: blue;
}
Using the selector keyword in Elementor
The Custom CSS feature in the Elementor Editor simplifies the process of creating selectors.
When you want to apply CSS to an element on your page:
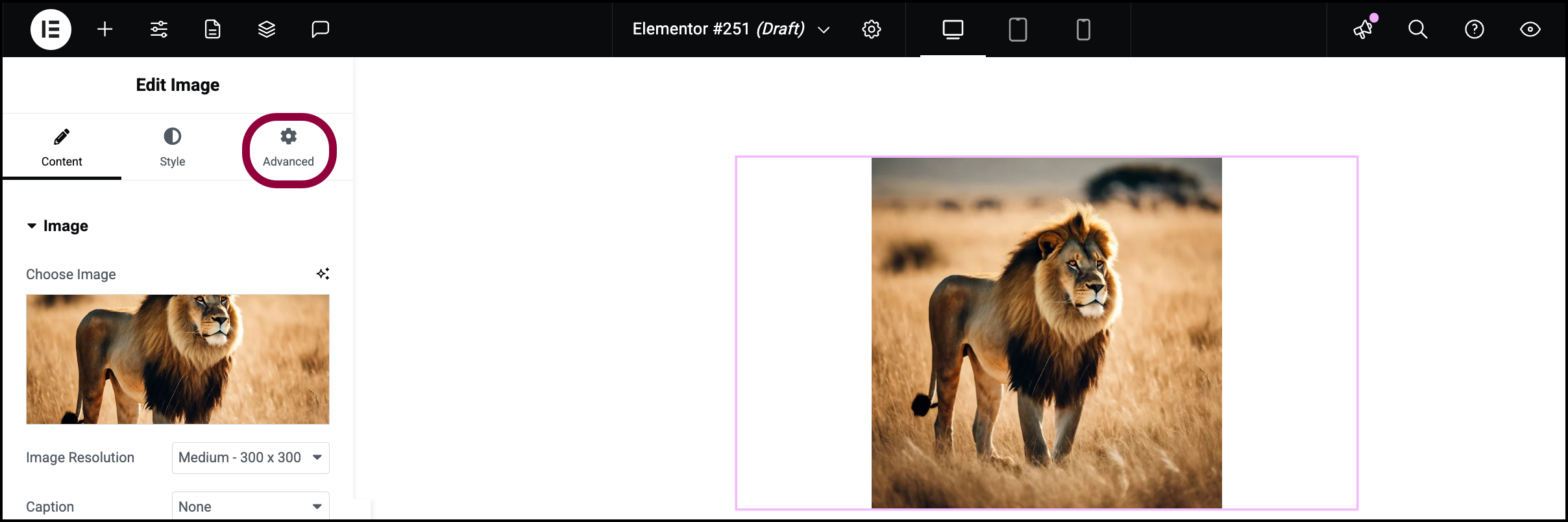
- In the panel, click the Advanced tab.

The Custom CSS field is an advanced option.
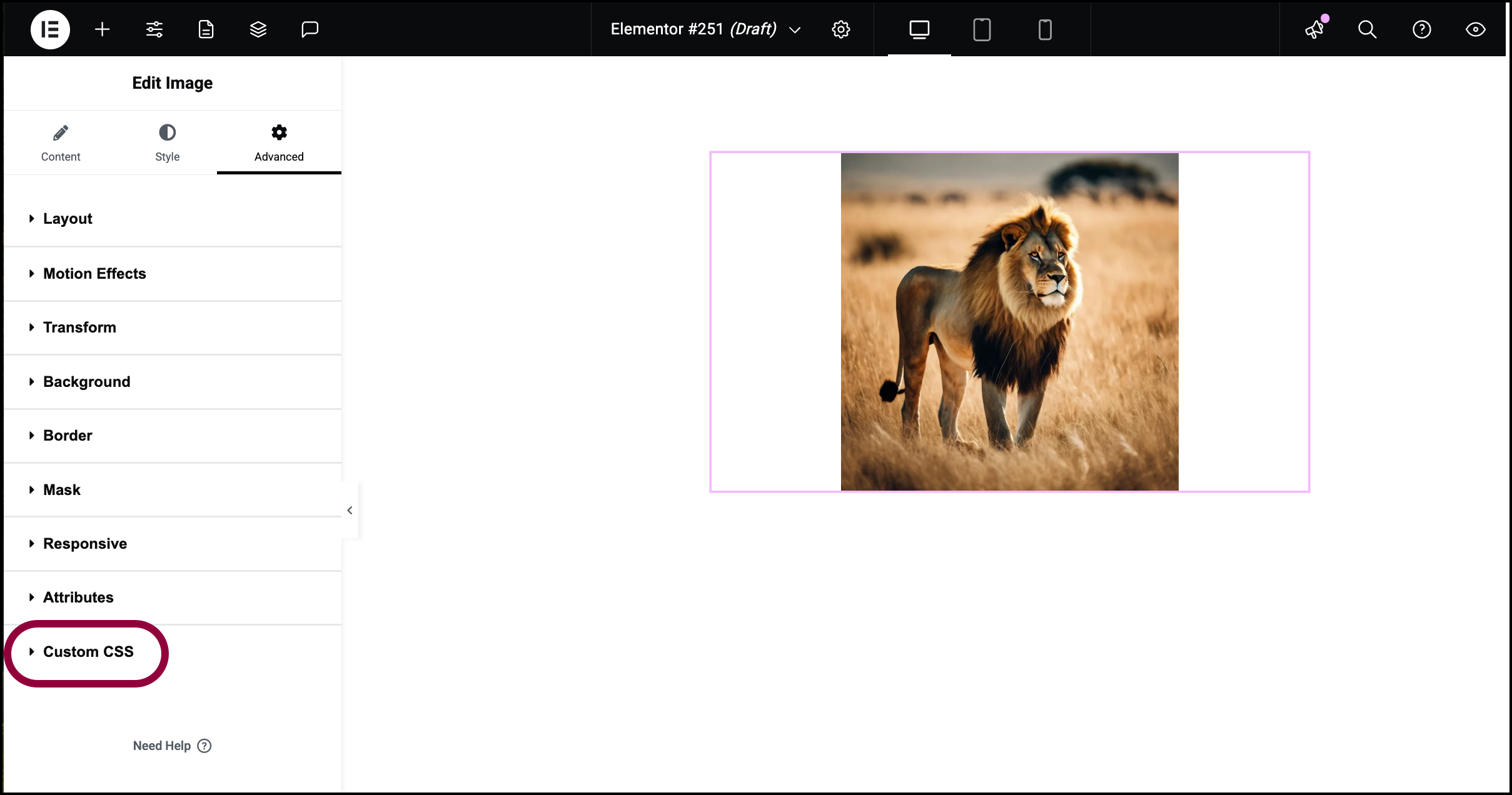
- Scroll down to the Custom CSS section and open it.
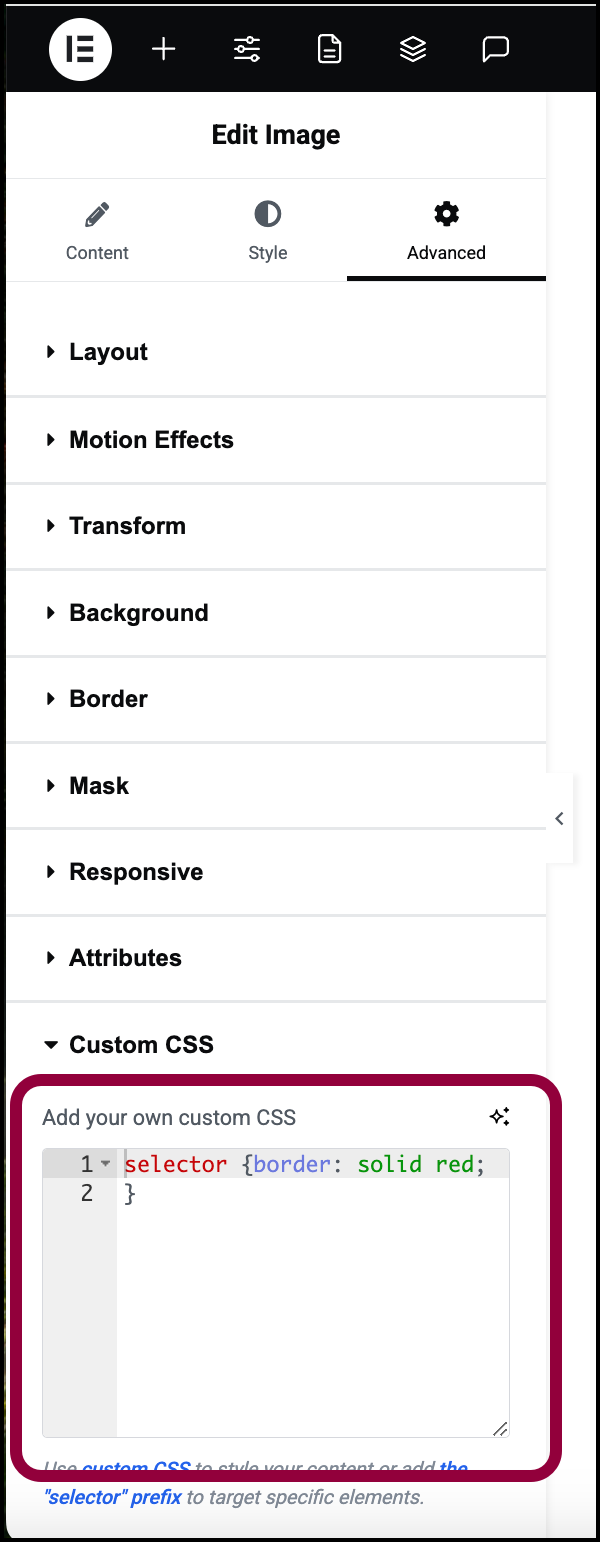
- In the Custom CSS field, enter the word
selector, the property, and the value.
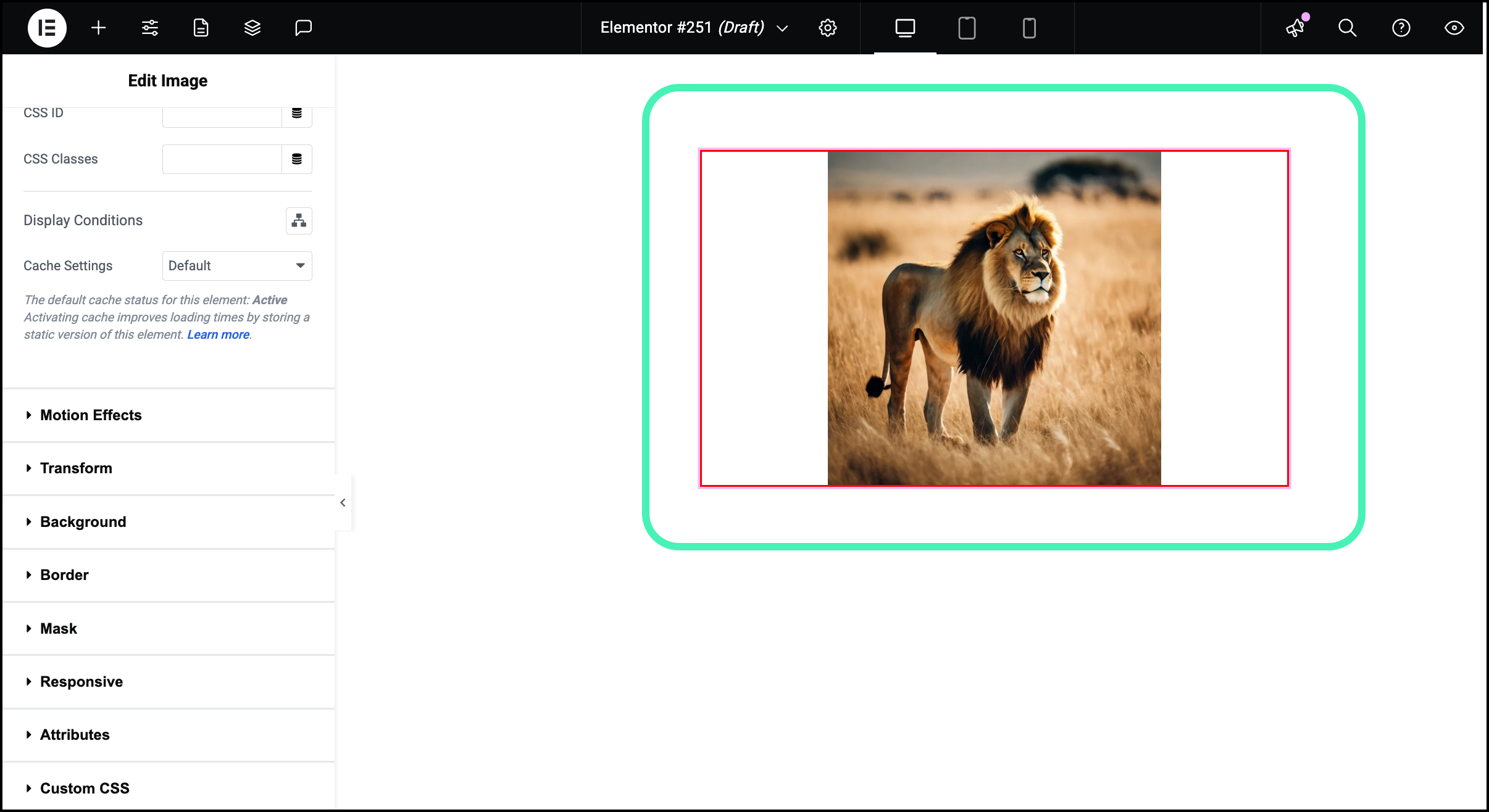
In this case, we want to create a red border around the image using CSS. So we’ll enter:selector { border: solid red;
}
The editor automatically knows to define this element as the selector and apply the relevant styles.
Related articles
- Custom CSS in Elementor
- How to add Custom CSS
- CSS selectors in Elementor
- CSS classes in Elementor

