Optimized for Performance
Create Fast Loading Websites
18M+
Websites Built with Elementor
6.5K+
5 Star Reviews
5 Star Reviews

Load Only What You Need
Only load what each page needs with continuous code improvements and conditional loading logic
Continuous Improvements
Update your Elementor website with each new version for faster loading and a better visitor experience
Total Flexibility
Modify and control every aspect of your website. Build custom tools and features using CSS, JavaScript, PHP or React
Why Performance Matters
Performance improvements impact the metrics you really care about: SEO,
conversion rates, visitor satisfaction, and more.
conversion rates, visitor satisfaction, and more.

SEO
Higher performing websites will rank better with search engines

Conversions
Numerous studies correlate performance and conversion rates

Brand Perception
Visitors look for speed and a seamless experience when browsing the web
Don’t Take Our Word For it
5 Stars based on 6,899 real user reviews
“The Elementor team has been making great progress with website performance. In most cases we can deliver our client websites with load times under 2 seconds.”

Mark Crowell
Owner, Wicky Design
“Starting with Elementor version 3.0, I see Elementor continuing to improve its performance features with every released version. I’m sure Elementor won’t stop here.”

Clement Yo
Web Creator, Clementyo.com
“With thoughtful widget placement, and optimizing images and content, you can hit 98%+ on mobile. The tools provided within Elementor already remove bloat, and you can add to that without losing creativity."

Imran Siddiq
Director, Web Squadron
“I personally use Elementor Pro on my site. I enjoy the ease of use that Elementor provides and at the same maximum performance (99 on mobile in Google Insights), as you can have both a beautiful & fast site. “

Shay Toder
Page Speed Optimization Expert, ShayToder.com
Want an instant performance boost? Activate all Elementor performance experiments, reduce the amount of plugins on your site and use the powerful built-in Elementor widgets instead of too many inner sections.

Gianluca Dörnenburg
Co-founder & CTO, 4Dnet.work
“The Elementor team has been making great progress with website performance. In most cases we can deliver our client websites with load times under 2 seconds.”

Mark Crowell
Owner, Wicky Design
“Starting with Elementor version 3.0, I see Elementor continuing to improve its performance features with every released version. I’m sure Elementor won’t stop here.”

Clement Yo
Web Creator, Clementyo.com
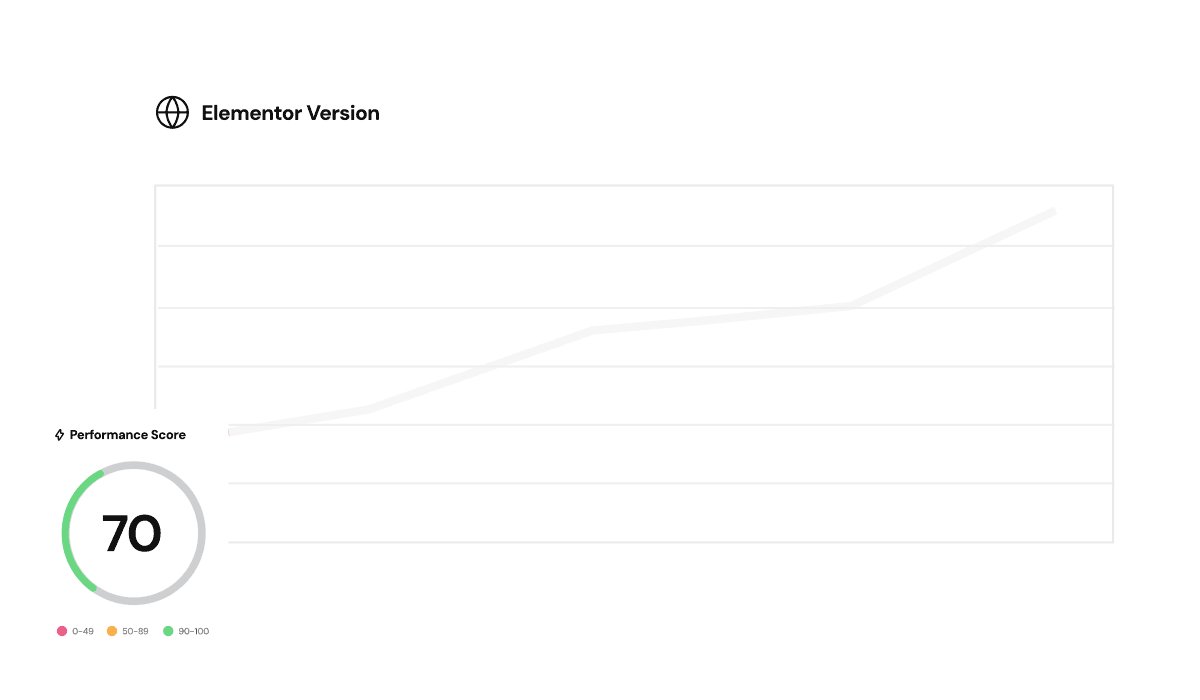
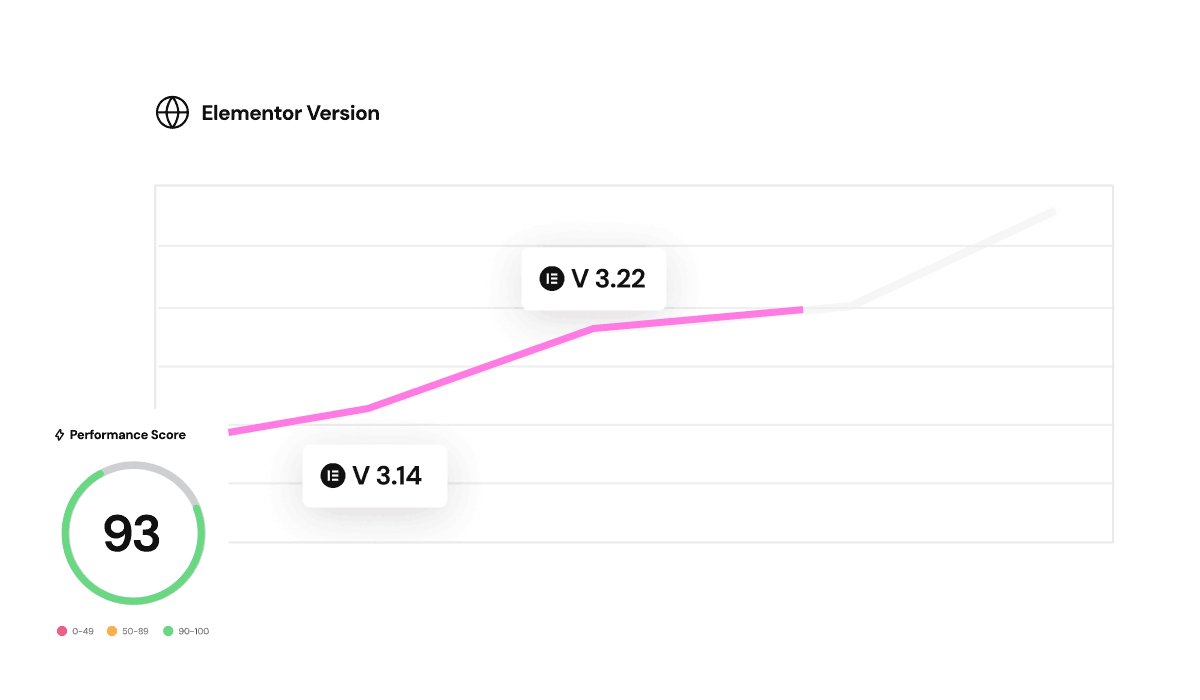
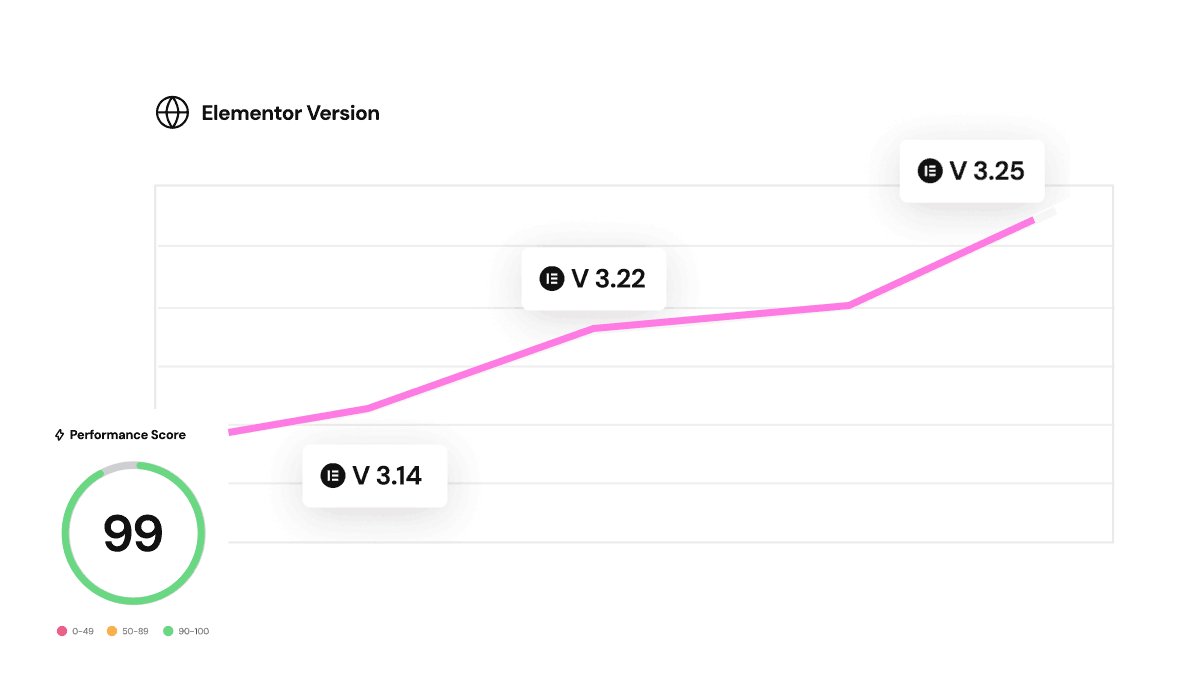
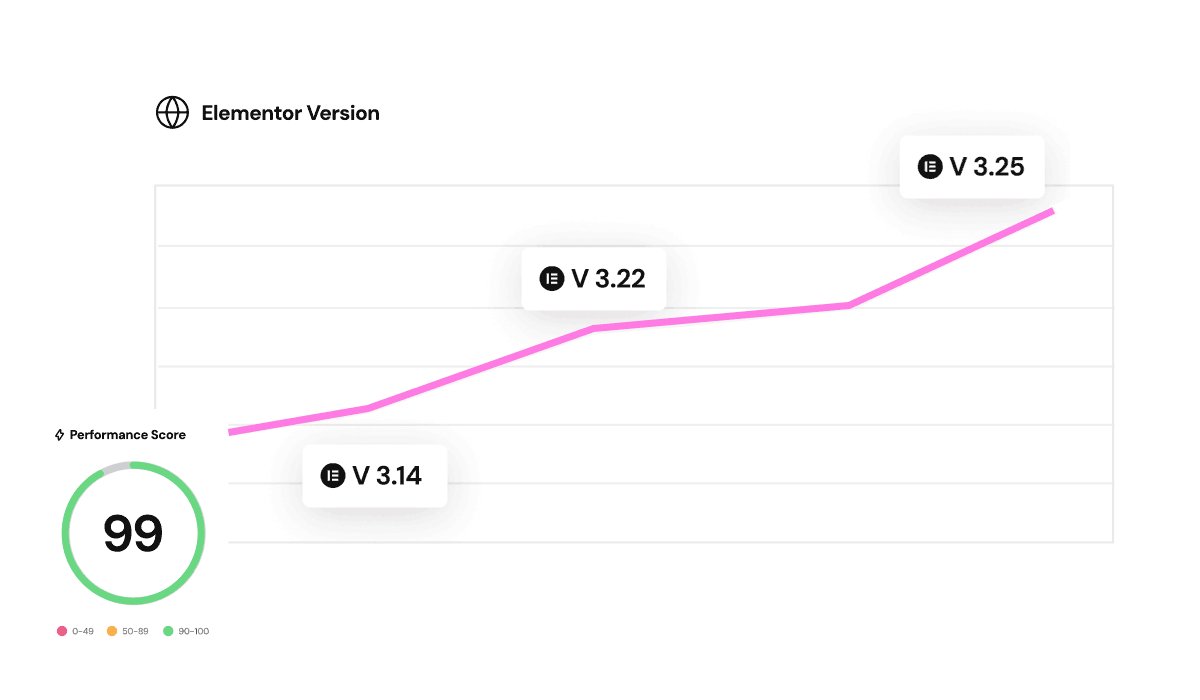
Constant Performance Improvements
Enjoy better and faster performance with each new version of Elementor.
At Elementor, we are constantly working on improving site performance.
At Elementor, we are constantly working on improving site performance.

Powerful Features for a Top Performing Website
Activate Elementor’s performance features to optimize your website speed and efficiency.

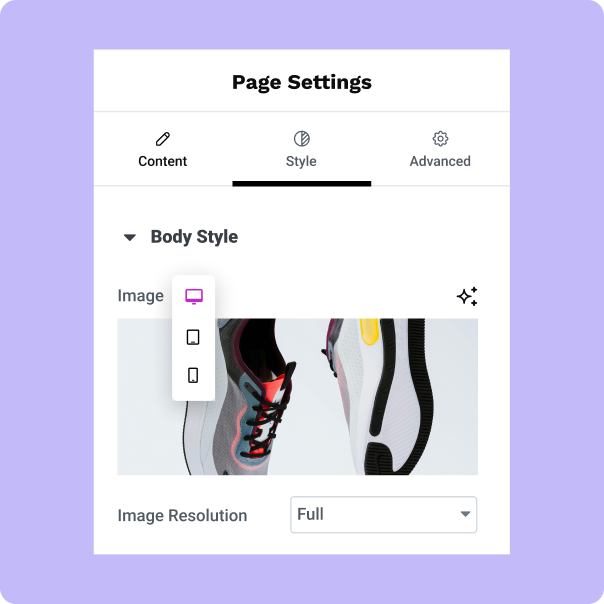
Responsive Background Image
Set responsive background images to fit on all devices without taking up unnecessary weight

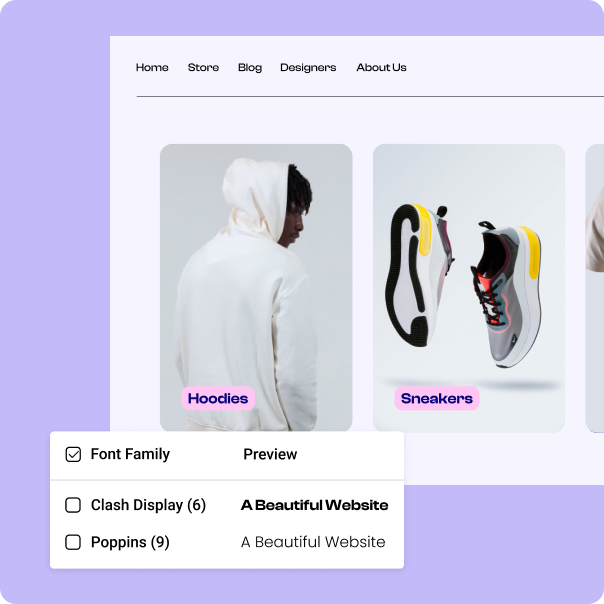
Custom Fonts
Load your fonts locally to reduce external requests, improve workflow and speed up your website

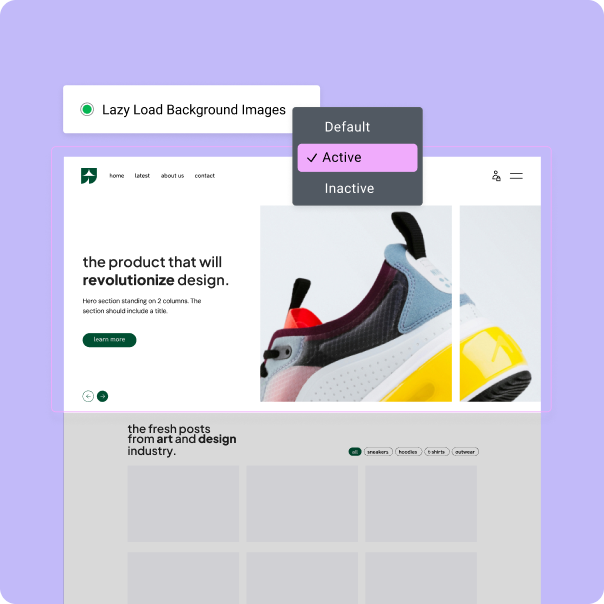
Lazy load
Load images and videos only when a user scrolls to it on the page, without compromising on media quality

Element Caching
Improve your TTFB metric by up to 70%. TTFB measures the time it takes for a visitor’s browser to start receiving data from your server
Native Components for Continuous Performance Gains
Meet the features that keep your website fast, responsive and optimized for Core Web Vitals


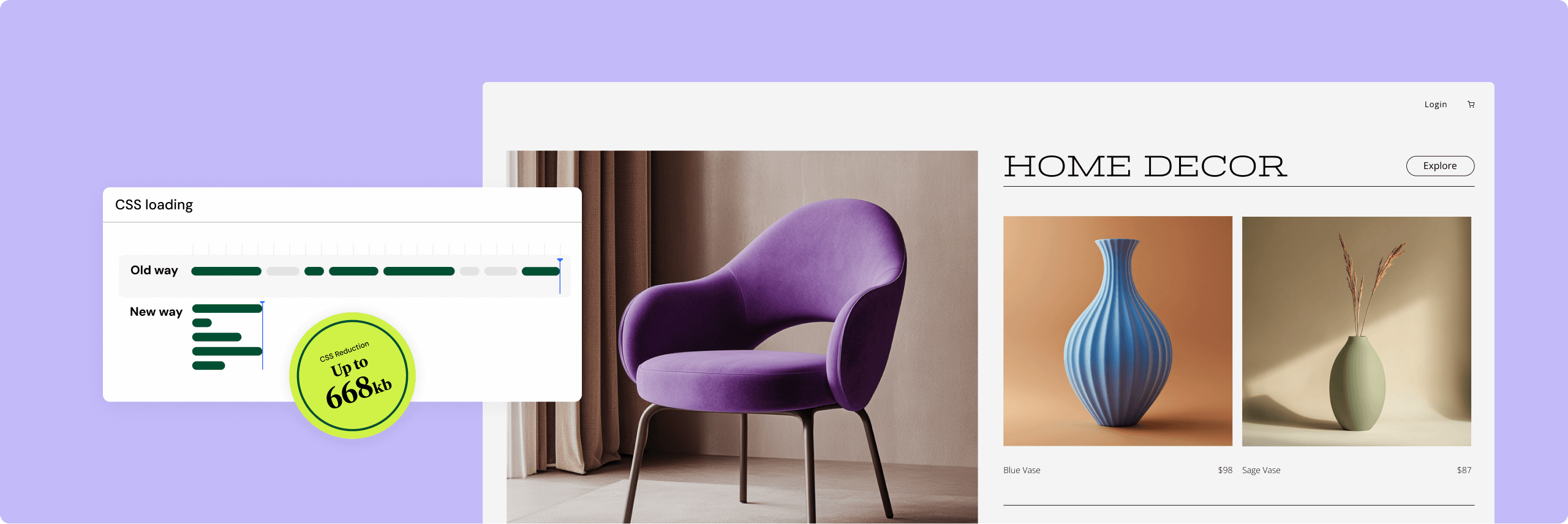
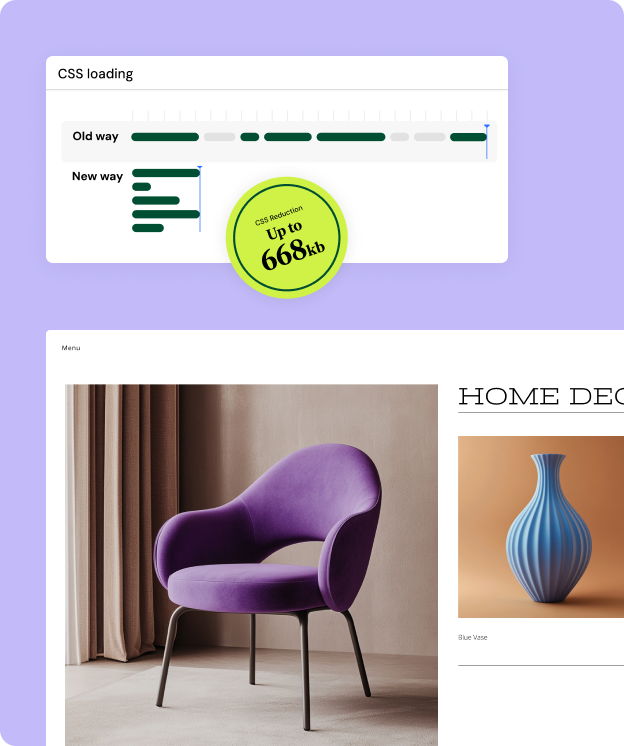
Conditional CSS
Load only the styles you need and reduce your CSS size by up to 668kb per page
Native CSS
Rely less on JS and more on light and modern CSS solutions
Minimized DOM
Elementor’s code is constantly being optimized for higher perfromance
Boost Page Speed and SEO with Element Caching
With Element Caching, your widgets are pre-rendered on the server and stored in the database, allowing
them to load instantly the next time they appear. This drastically reduces server memory usage and
improves Time To First Byte (TTFB), ensuring a smoother, faster experience for you and your visitors.
them to load instantly the next time they appear. This drastically reduces server memory usage and
improves Time To First Byte (TTFB), ensuring a smoother, faster experience for you and your visitors.
Pick the Plan That’s Right for You
website builder plugin
- 30-Day Money-Back Guarantee
What plan are you looking for today?
Save up to $63
Features:
1 Site
Support
57 Pro Widgets
10 Cloud Templates
Cloud Templates let you store sections, containers, and other design elements in the cloud—making them accessible across all your Elementor Pro sites, supporting a more flexible and scalable workflow.
Theme Builder
Dynamic Content
Does not support Custom Field or Custom Post Type.
Form Builder
Does not include form submissions or marketing software integrations.
Popup Builder (not included)
Custom Code & CSS (not included)
Ecommerce Features (not included)
Collaborative Notes (not included)
% OFF
Advanced Solo
For a single professional & eCommerce website
Features:
1 Site
Support
86 Pro Widgets
20 Cloud Templates
Cloud Templates let you store sections, containers, and other design elements in the cloud—making them accessible across all your Elementor Pro sites, supporting a more flexible and scalable workflow.
Theme Builder
Dynamic Content
Supports Custom Field and Custom Post Type.
Form Builder
Includes Form Submissions and Marketing software integrations.
Popup Builder
Custom Code & CSS
Ecommerce Features
Collaborative Notes
% OFF
Advanced
For professional and eCommerce websites
Features:
Up to 3 Sites
Support
86 Pro Widgets
30 Cloud Templates
Cloud Templates let you store sections, containers, and other design elements in the cloud—making them accessible across all your Elementor Pro sites, supporting a more flexible and scalable workflow.
Theme Builder
Dynamic Content
Supports Custom Field and Custom Post Type.
Form Builder
Includes Form Submissions and Marketing software integrations.
Popup Builder
Custom Code & CSS
Ecommerce Features
Collaborative Notes
% OFF
Expert
For freelancers who need multiple sites
Features:
Up to 25 Sites
Support
86 Pro Widgets
5,000 Cloud Templates
Cloud Templates let you store sections, containers, and other design elements in the cloud—making them accessible across all your Elementor Pro sites, supporting a more flexible and scalable workflow.
Theme Builder
Dynamic Content
Supports Custom Field and Custom Post Type.
Form Builder
Includes Form Submissions and Marketing software integrations.
Popup Builder
Custom Code & CSS
Ecommerce Features
Collaborative Notes
% OFF
Features:
Up to 1000 Sites
Support
86 Pro Widgets
50,000 Cloud Templates
Cloud Templates let you store sections, containers, and other design elements in the cloud—making them accessible across all your Elementor Pro sites, supporting a more flexible and scalable workflow.
Theme Builder
Dynamic Content
Supports Custom Field and Custom Post Type.
Form Builder
Includes Form Submissions and Marketing software integrations.
Popup Builder
Custom Code & CSS
Ecommerce Features
Collaborative Notes
The above prices do not include applicable taxes based on your billing address. The final price will be displayed on the checkout page. All plans renew annually at list price.
The above prices do not include applicable taxes based on your billing address. Unless otherwise specified, prices are in USD. The final price will be displayed on the checkout page. All plans renew annually at list price.
The price above includes Israeli VAT based on your billing address.
All plans renew annually at list price.
All plans renew annually at list price.
Widget List
Free widgets are included in all plans
Container
Inner Section
Heading
Text Editor
Image
Video
Button
Star Rating
Divider
Google Maps
Icon
Image Box
Icon Box
Basic Gallery
Image Carousel
Icon List
Counter
Spacer
Testimonial
Tabs
Accordion
Toggle
Social Icons
Progress Bar
Sound Cloud
Shortcode
HTML
Menu Anchor
Alert
Sidebar
Text Path
Link in Bio
Including all the Free widgets, plus:
Loop Grid
Loop Carousel
Off-Canvas
Posts
Portfolio
Gallery
Form
Login
Slides
Animated Headline
Hotspot
Price List
Price Table
Flip Box
Call to Action
Media Carousel
Testimonial Carousel
Reviews
Table Of Content
Countdown
Share Buttons
Blockquote
Facebook Button
Facebook Comments
Facebook Embed
Facebook Page
Template
Lottie Widget
Code Highlight
Video Playlist
Progress Tracker
Mega Menu
Nested Carousel
Taxonomy Filter
Link in Bio
Site Logo
Site Title
Page Title
WordPress Menu
Sitemap
Post Title
Post Excerpt
Featured Image
Post Content
Author Box
Post Comments
Post Navigation
Post Info
Search
Breadcrumbs
Archive Title
Archive Posts
Including all the Free and Essential widgets, plus:
Product Title
Product Breadcrumbs
Product Images
Product Price
Add To Cart
Product Rating
Product Stock
Product Meta
Product Content
Short Description
Product Data Tabs
Additional Information
Product Related
Upsells
Products
Archive Products
Archive Description
Archive Title
Custom Add To Cart
WooCommerce Pages
Product Categories
Menu Cart
Cart
Checkout
My Account
Purchase Summary
WooCommerce Notices
PayPal Button
Stripe Button
30-Day Money-Back Guarantee
| Feature | Essential | Advanced Solo | Advanced | Expert | Agency |
|---|
Website Builder
| Feature | Essential | Advanced Solo | Advanced | Expert | Agency |
|---|---|---|---|---|---|
| Number of Websites | 1 | 1 | Up to 3 | Up to 25 | Up to 1000 |
| Free Widgets | 32 | 32 | 32 | 32 | 32 |
| Pro Widgets | 57 | 86 | 86 | 86 | 86 |
| Cloud Templates | 10 | 20 | 30 | 5,000 | 50,000 |
| Support | |||||
| Team Support | 3 | ||||
| Template Library | |||||
| Export/Import Templates | |||||
| Mobile Editing | |||||
| Mobile Editing – Custom Breakpoints | |||||
| Theme Builder | |||||
| Dynamic Tags | |||||
| WC Dynamic Tags | |||||
| ACF & Toolset integration | |||||
| Display Conditions for Elements | |||||
| Global Widgets | |||||
| Collaborative Notes | |||||
| Role Manager |
Design and Customization
| Feature | Essential | Advanced Solo | Advanced | Expert | Agency |
|---|---|---|---|---|---|
| Google Font Library | |||||
| Video Lightbox | |||||
| Motion Effects | |||||
| Page Transitions | |||||
| Scroll Snap | |||||
| Custom Fonts | |||||
| Custom Code | |||||
| Custom CSS | |||||
| Global Custom CSS |
Marketing
| Feature | Essential | Advanced Solo | Advanced | Expert | Agency |
|---|---|---|---|---|---|
| Landing Page Builder | |||||
| Link in Bio | |||||
| Contact Buttons | |||||
| Floating Elements | |||||
| Form Builder | |||||
| Form Submission | |||||
| Form Integrations | |||||
| Popup Builder | |||||
| Custom Attributes |
eCommerce Features
| Feature | Essential | Advanced Solo | Advanced | Expert | Agency |
|---|---|---|---|---|---|
| PayPal Integration | |||||
| Stripe Integration | |||||
| WooCommerce Builder |
Shop Core
For a new store taking its first online steps
Includes Core (Free) Builder + Premium Shoptimizer Theme ($99 value)
1 Site
Elementor Editor Features
Support
32 Free Widgets
Floating Bar Templates
Grab attention by placing a sticky ticker, coupon bar, or CTA at the top or bottom of any page.
Contact Buttons
Link to apps like WhatsApp using Contact Buttons to instantly respond to visitors’ questions.
57 Pro Widgets (not included)
Theme Builder (not included)
Dynamic Content (not included)
Form Builder (not included)
Popup Builder (not included)
Custom Code & CSS (not included)
Ecommerce Features (not included)
Shoptimizer Theme features
($99 value) Premium WooCommerce Theme The Shoptimizer theme ($99 value) is bundled with this plan for no additional cost. It is designed to boost online store sales through speed optimization and conversion-focused features. Conversion Boosters Includes tools to encourage purchases including: countdown timers, related products, trust badges, in-stock display, wishlists, waitlists and much more. Optimized Checkout Create a persuasive shopping cart experience with features like: Sticky add-to-cart, mini cart, order bumps, display savings, quantity increase or decrease button, shipping calculator, and much more. Store Management Tools Shoptimizer provides a solid foundation for WooCommerce, supporting functions like managing orders, accounts, inventory, currencies, Stripe & Paypal payments, custom tax calculators, and much more.
($99 value) Premium WooCommerce Theme The Shoptimizer theme ($99 value) is bundled with this plan for no additional cost. It is designed to boost online store sales through speed optimization and conversion-focused features. Conversion Boosters Includes tools to encourage purchases including: countdown timers, related products, trust badges, in-stock display, wishlists, waitlists and much more. Optimized Checkout Create a persuasive shopping cart experience with features like: Sticky add-to-cart, mini cart, order bumps, display savings, quantity increase or decrease button, shipping calculator, and much more. Store Management Tools Shoptimizer provides a solid foundation for WooCommerce, supporting functions like managing orders, accounts, inventory, currencies, Stripe & Paypal payments, custom tax calculators, and much more.
% OFF
Shop Essential
For a store that needs more customization
Includes Essential Plan + Premium Shoptimizer Theme ($99 value)
1 Site
Elementor Editor Features
Support
32 Free Widgets
Floating Bar Templates
Grab attention by placing a sticky ticker, coupon bar, or CTA at the top or bottom of any page.
Contact Buttons
Link to apps like WhatsApp using Contact Buttons to instantly respond to visitors’ questions.
57 Pro Widgets
Theme Builder
Dynamic Content
Does not support Custom Field or Custom Post Type.
Form Builder
Does not include form submissions or marketing software integrations.
Popup Builder (not included)
Custom Code & CSS (not included)
Ecommerce Features (not included)
Shoptimizer Theme features
($99 value) Premium WooCommerce Theme The Shoptimizer theme ($99 value) is bundled with this plan for no additional cost. It is designed to boost online store sales through speed optimization and conversion-focused features. Conversion Boosters Includes tools to encourage purchases including: countdown timers, related products, trust badges, in-stock display, wishlists, waitlists and much more. Optimized Checkout Create a persuasive shopping cart experience with features like: Sticky add-to-cart, mini cart, order bumps, display savings, quantity increase or decrease button, shipping calculator, and much more. Store Management Tools Shoptimizer provides a solid foundation for WooCommerce, supporting functions like managing orders, accounts, inventory, currencies, Stripe & Paypal payments, custom tax calculators, and much more.
($99 value) Premium WooCommerce Theme The Shoptimizer theme ($99 value) is bundled with this plan for no additional cost. It is designed to boost online store sales through speed optimization and conversion-focused features. Conversion Boosters Includes tools to encourage purchases including: countdown timers, related products, trust badges, in-stock display, wishlists, waitlists and much more. Optimized Checkout Create a persuasive shopping cart experience with features like: Sticky add-to-cart, mini cart, order bumps, display savings, quantity increase or decrease button, shipping calculator, and much more. Store Management Tools Shoptimizer provides a solid foundation for WooCommerce, supporting functions like managing orders, accounts, inventory, currencies, Stripe & Paypal payments, custom tax calculators, and much more.
% OFF
Shop advanced
For scaling a store using all Elementor Pro features
Includes Advanced Solo Plan + Premium Shoptimizer Theme ($99 value)
1 Site
Elementor Editor Features
Support
32 Free Widgets
Floating Bar Templates
Grab attention by placing a sticky ticker, coupon bar, or CTA at the top or bottom of any page.
Contact Buttons
Link to apps like WhatsApp using Contact Buttons to instantly respond to visitors’ questions.
86 Pro Widgets
Theme Builder
Dynamic Content
Supports Custom Field and Custom Post Type.
Form Builder
Includes Form Submissions and Marketing software integrations.
Popup Builder
Custom Code & CSS
Ecommerce Features
Shoptimizer Theme features
($99 value) Premium WooCommerce Theme The Shoptimizer theme ($99 value) is bundled with this plan for no additional cost. It is designed to boost online store sales through speed optimization and conversion-focused features. Conversion Boosters Includes tools to encourage purchases including: countdown timers, related products, trust badges, in-stock display, wishlists, waitlists and much more. Optimized Checkout Create a persuasive shopping cart experience with features like: Sticky add-to-cart, mini cart, order bumps, display savings, quantity increase or decrease button, shipping calculator, and much more. Store Management Tools Shoptimizer provides a solid foundation for WooCommerce, supporting functions like managing orders, accounts, inventory, currencies, Stripe & Paypal payments, custom tax calculators, and much more.
($99 value) Premium WooCommerce Theme The Shoptimizer theme ($99 value) is bundled with this plan for no additional cost. It is designed to boost online store sales through speed optimization and conversion-focused features. Conversion Boosters Includes tools to encourage purchases including: countdown timers, related products, trust badges, in-stock display, wishlists, waitlists and much more. Optimized Checkout Create a persuasive shopping cart experience with features like: Sticky add-to-cart, mini cart, order bumps, display savings, quantity increase or decrease button, shipping calculator, and much more. Store Management Tools Shoptimizer provides a solid foundation for WooCommerce, supporting functions like managing orders, accounts, inventory, currencies, Stripe & Paypal payments, custom tax calculators, and much more.
The above prices do not include applicable taxes based on your billing address. The final price will be displayed on the checkout page. All plans renew annually at list price.
The above prices do not include applicable taxes based on your billing address. Unless otherwise specified, prices are in USD. The final price will be displayed on the checkout page. All plans renew annually at list price.
The price above includes Israeli VAT based on your billing address.
All plans renew annually at list price.
All plans renew annually at list price.
Widget List
Free widgets are included in all plans
Container
Inner Section
Heading
Text Editor
Image
Video
Button
Star Rating
Divider
Google Maps
Icon
Image Box
Icon Box
Basic Gallery
Image Carousel
Icon List
Counter
Spacer
Testimonial
Tabs
Accordion
Toggle
Social Icons
Progress Bar
Sound Cloud
Shortcode
HTML
Menu Anchor
Alert
Sidebar
Text Path
Link in Bio
Including all the Free widgets, plus:
Loop Grid
Loop Carousel
Off-Canvas
Posts
Portfolio
Gallery
Form
Login
Slides
Animated Headline
Hotspot
Price List
Price Table
Flip Box
Call to Action
Media Carousel
Testimonial Carousel
Reviews
Table Of Content
Countdown
Share Buttons
Blockquote
Facebook Button
Facebook Comments
Facebook Embed
Facebook Page
Template
Lottie Widget
Code Highlight
Video Playlist
Progress Tracker
Mega Menu
Nested Carousel
Taxonomy Filter
Link in Bio
Site Logo
Site Title
Page Title
WordPress Menu
Sitemap
Post Title
Post Excerpt
Featured Image
Post Content
Author Box
Post Comments
Post Navigation
Post Info
Search
Breadcrumbs
Archive Title
Archive Posts
Including all the Free and Essential widgets, plus:
Product Title
Product Breadcrumbs
Product Images
Product Price
Add To Cart
Product Rating
Product Stock
Product Meta
Product Content
Short Description
Product Data Tabs
Additional Information
Product Related
Upsells
Products
Archive Products
Archive Description
Archive Title
Custom Add To Cart
WooCommerce Pages
Product Categories
Menu Cart
Cart
Checkout
My Account
Purchase Summary
WooCommerce Notices
PayPal Button
Stripe Button
30-Day Money-Back Guarantee
| Feature | Shop Core | Shop Essential | Shop Advanced |
|---|
Website Builder
| Feature | Shop Core | Shop Essential | Shop Advanced |
|---|---|---|---|
| Number of Websites | 1 | 1 | 1 |
| Free Widgets | 32 | 32 | 32 |
| Pro Widgets | - | 57 | 86 |
| Support | |||
| Template Library | |||
| Export/Import Templates | |||
| Mobile Editing | |||
| Mobile Editing – Custom Breakpoints | |||
| Theme Builder | |||
| Dynamic Tags | |||
| WC Dynamic Tags | |||
| ACF & Toolset integration | |||
| Display Conditions for Elements | |||
| Global Widgets | |||
| Collaborative Notes | |||
| Role Manager |
Design and Customization
| Feature | Shop Core | Shop Essential | Shop Advanced |
|---|---|---|---|
| Google Font Library | |||
| Video Lightbox | |||
| Motion Effects | |||
| Page Transitions | |||
| Scroll Snap | |||
| Custom Fonts | |||
| Custom Code | |||
| Custom CSS | |||
| Global Custom CSS |
Marketing
| Feature | Shop Core | Shop Essential | Shop Advanced |
|---|---|---|---|
| Landing Page Builder | |||
| Link in Bio | |||
| Contact Buttons | |||
| Floating Elements | |||
| Form Builder | |||
| Form Submission | |||
| Form Integrations | |||
| Popup Builder | |||
| Custom Attributes |
Improve Conversions
| Feature | Shop Core | Shop Essential | Shop Advanced |
|---|---|---|---|
| Simplified Coupon SystemCreate and manage coupons for your store. | |||
| Shipping CalculationsAutomatically calculate the shipping for a user's cart. | |||
| One-click refundsEasily approve refund requests. | |||
| Wishlist functionalityLet your users get to the purchase point quicker and more often with wishlists. | |||
| Waitlist functionalityCollect emails for out of stock products and notify when they return to stock. | |||
| Countdown TimersCreate a sense of urgency with countdowns. | |||
| In-Stock VisibilityIncrease purchases by showing to users what items are in stock. | |||
| Social proof popupConvey social proof to users while they're shopping. | |||
| Sticky Add to CartLet users add an item to cart throughout their page scroll. | |||
| Free Shipping NotificationIncrease conversions with free shipping notifications. | |||
| Mini CartDisplay a mini cart that shows your cart's contents from within a product page. | |||
| Distraction-Free CheckoutCustom checkout experience designed to lower distractions and increase successful purchases. | |||
| Order BumpFeature a product next to the "Place Order" button with an easy add to cart option. | |||
| Offer BarPresent discount codes to users with an easily-noticeable offer bar. | |||
| Promotion Header StripCreate promotion headers that appear above the site's layouts and can include things like free shipping notice and currency selector. | |||
| Callback RequestsCreate sales qualified leads with a call back request button on product pages. | |||
| Animated Stock CounterCount down of the available stock to purchase. | |||
| Attribute SwatchesShow users the product variations as images on the product page. | |||
| Size GuidesCreate size guides for clothing items. | |||
| Quantity increase/decrease buttonsLet users increase and decrease the quantity of an item they're adding to cart. | |||
| Custom CheckoutFully customize your checkout page using Elementor's visual interface. |
Manage Your Store
| Feature | Shop Core | Shop Essential | Shop Advanced |
|---|---|---|---|
| Inventory ManagementEasily manage your inventory through the store's backend | |||
| Multiple Currencies SupportPresent item prices in the currency of user's choice. | |||
| Custom Tax CalculationsPresent prices with applicable taxes. | |||
| Multiple Shipping Methods SupportLet shoppers choose between different shipping methods. | |||
| Order system managementManage your orders at ease from one place. | |||
| Customer AccountsLet users create personal accounts. | |||
| ReportingCreate store reports. | |||
| Webhook systemSend event notifications to the URL of your choice. | |||
| iOS & AndroidManage your store with a mobile app. | |||
| Woocommerce NoticesCustomize the settings and styling for error, info, and message notices. |