Page Settings allows you to control and edit basic information about your page. Here you can give your page a name, featured image, and background.
Click on the gear icon ![]() located at the bottom left of the panel.
located at the bottom left of the panel.
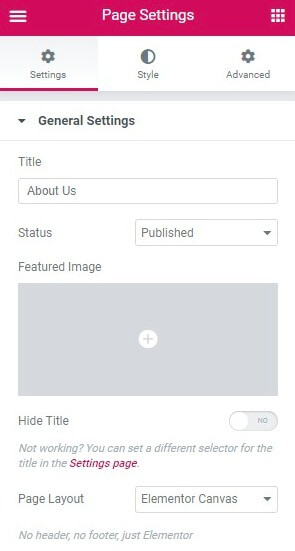
Settings tab
General Settings
- Title – Change the title
- Status – change the status (Draft, Pending, Private, Publish)
- Featured image – add a featured image
- Hide Title – Slide the switch to hide the title
- Page layout – Choose between the different layouts (Default, Elementor Canvas, Elementor Full Width, etc.)

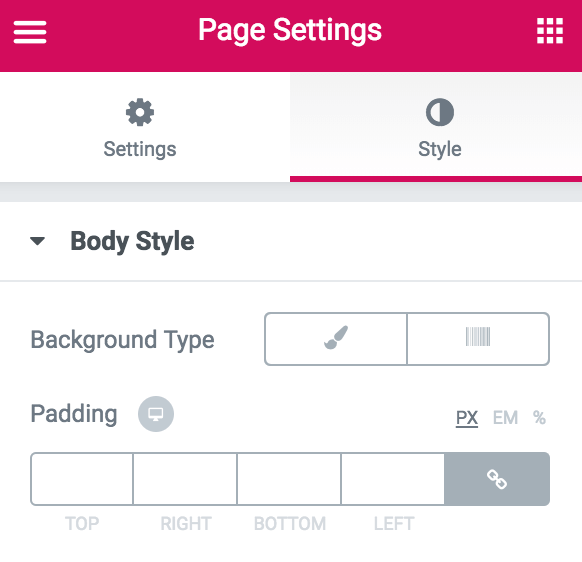
Style tab
Body Style
- Body style – choose between color, gradient, or image background
- Padding – add padding to the document

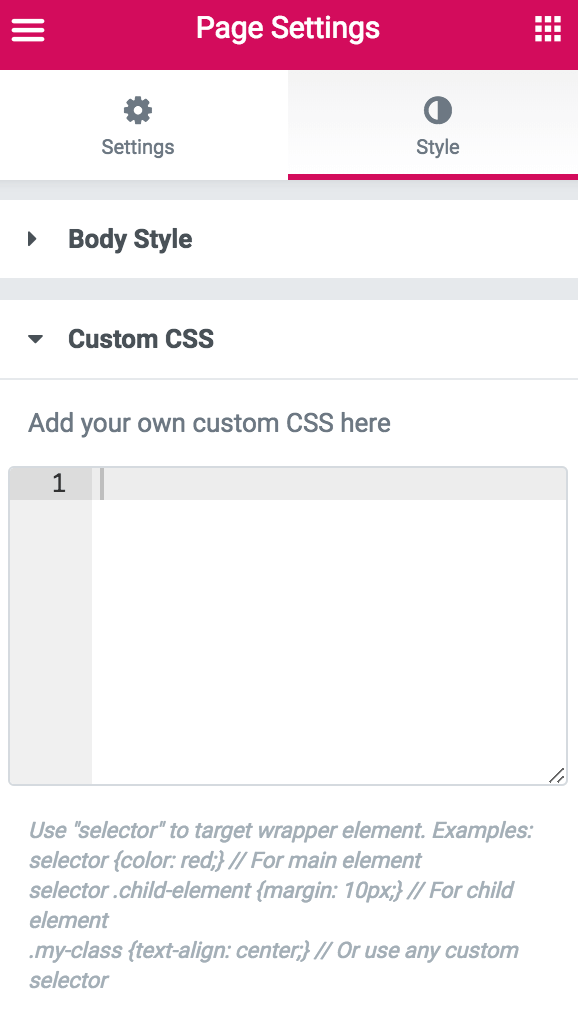
Custom CSS
- Placeholder for your document’s custom CSS